 Share
Share
Het is screencast-tijd! Deze week dacht ik dat ik de zaken een beetje zou veranderen. Vandaag ga ik twee dingen bespreken. Eerst zullen we bekijken hoe eenvoudig het is om statische sites te bewerken met behulp van de gratis service, CushyCMS. Vervolgens maken we een mooie diavoorstelling met een jQuery-plug-in genaamd "innerFade". Genieten!
* Klik op het pictogram "Volledig scherm wisselen" om de video te maximaliseren.
Cushy is een contentmanagementsysteem waarmee uw klanten eenvoudig delen van hun sites kunnen bewerken die u aanwijst. Veel klanten zullen absoluut profiteren van een krachtig platform zoals Wordpress, anderen zullen merken dat het opgeblazen en te zwaar is voor hun behoeften.

Overweeg een oudere man die op het web aanwezig wil zijn, op aanraden van een van zijn vrienden met de check-in voor zondag. Proberen om iemand als deze te leren hoe Wordpress te gebruiken, zal uiterst moeilijk en onnodig blijken te zijn. Cushy zal dit oplossen.
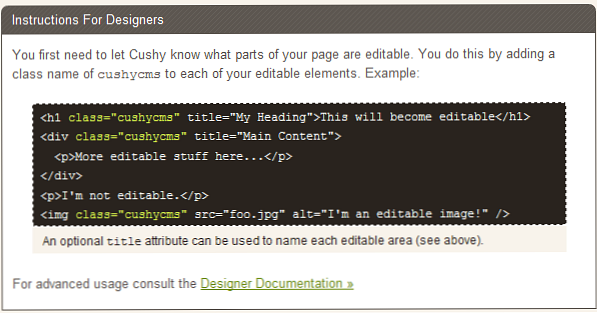
Uw klant kan zijn of haar site snel en gemakkelijk bewerken met behulp van deze service. Hoe is dit mogelijk? U hoeft alleen een klasse aan uw document toe te voegen.
De eerste stap is om aan te geven welk deel van uw document bewerkbaar moet zijn. Wanneer u dit bepaalt, voegt u een klasse "cushycms" toe aan het bovenliggende element.
Hier is de informatie die door mijn klant kan worden bewerkt.

Hoe werkt het?
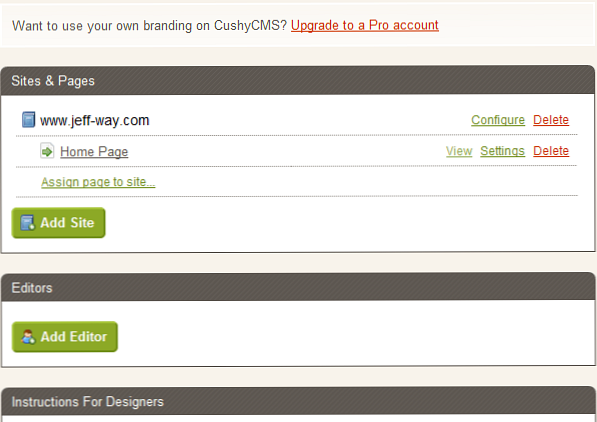
Cushy is een gehoste service. Wanneer u zich aanmeldt voor een gratis account, moet u uw ftp-gegevens invoeren voor de door u gekozen site. Wanneer u, of uw klant een sectie bijwerkt, wordt het bestand vervolgens opgeslagen en naar uw server overgebracht - waardoor de huidige versie van het bestand wordt overschreven.

De conclusie
Velen zullen stellen dat Cushy CMS veel te zwak is om serieus te worden genomen. In sommige opzichten zijn ze absoluut correct. Ze missen echter volledig het doel van de service. Cushy probeert op geen enkele manier Wordpress te vervangen. In plaats daarvan biedt het een prachtige en gemakkelijk te gebruiken service voor uw klanten. U kunt zelfs overwegen om uw klanten kosten aan te rekenen voor deze service. Ik persoonlijk!
Het voor de hand liggende nadeel is dat het niet open source is. Ik zou graag elke inch zelf kunnen hosten en merken. Hoewel je een premium abonnement kunt kopen voor ongeveer $ 25 dollar per maand, zou het toch leuk zijn om je tanden in de code te graven, om zo te zeggen.
De screencast geeft informatie over elke stap hierboven. Als een bonus geeft het ook een mooie jQuery-plugin met de naam "inner Fade".
gerelateerde artikelen
Hoe een onderhoudbare site te bouwen met behulp van CushyCMS en Twitter
Soms lijkt het erop dat er zoveel CMS-producten zijn als er webontwikkelaars zijn. In deze tutorial gaan we een eenvoudige pagina van één pagina maken en die dan in minder dan 5 minuten instellen met een Twitter-feed voor dagelijkse updates en met CushyCMS voor algemene inhoud. Als je het nog niet hebt gezien, is Cushy een volledig gratis en uiterst eenvoudig te gebruiken product dat recentelijk op de markt is gekomen.
Bezoek artikel
Hoe de Wondeful jFlow plug-in te gebruiken
Het lijkt erop dat de obsessie van de webontwerpindustrie op dit moment de mogelijkheid is om een "aanbevolen gedeelte" te creëren. Hoewel het ooit veel vaardigheid vereist heeft, is dat niet langer het geval. In deze screencast laat ik je zien hoe je gemakkelijk een schuifbaar aanbevolen gedeelte kunt maken met een van de populairste thema's van Theme Forest als referentie.
Bezoek artikel
Abonneer u op de wekelijkse screencasts
U kunt onze RSS-feed toevoegen aan uw ITUNES-podcasts door het volgende te doen:
- Nadat ITUNES is geladen, klik je op het tabblad 'Geavanceerd'
- Kies "Abonneren op podcast"
- Voer "http://feeds.feedburner.com/NETTUTSVideos" in
Dat zou het moeten doen! Je kunt ook naar onze podcast op ITUNES zoeken.
- Abonneer u op de NETTUTS RSS-feed voor meer dagelijkse webontwikkelingen, tuts en artikelen.
