 Share
Share
CodeIgniter is een eenvoudig en lichtgewicht PHP-framework dat wordt gebruikt om krachtige webtoepassingen te maken. Vandaag gaan we iets leuks doen: we zullen gebruikersnamen en subdomeinen combineren om een meer samenhangende gebruikerservaring te creëren.
Als je een beetje in de war bent, kunnen deze gebruikers via deze functie toegang krijgen tot hun accounts door een aangepaste URL in te typen die verwijst naar hun gebruikersnaam, zoals harbinger.yourapp.com.
In deze zelfstudie maken we zowel een front-end weergave als een back-end applicatie-view, vergelijkbaar met de configuratie gebruikt in Basecamp, waar het bezoeken basecamphq.com toont de startpagina, maar bij het bezoeken van een subdomein wordt de inlogpagina weergegeven.
We zullen het fictieve adres gebruiken nettutsapp.com, en zal een voorbeeld van een "dashboard" -pagina maken; u zou dit echter relatief eenvoudig in een bestaand project kunnen opnemen.

Zorg voordat u begint dat u een webserver heeft waarop PHP is geïnstalleerd. Je moet ook CodeIgniter downloaden; in het voorbeeld gebruik ik CodeIgniter 2.0, maar de code zou moeten werken op 1.7.2. Dus laten we beginnen!
Allereerst moeten we onze DNS-instellingen configureren om alle subdomeinen naar een enkel adres te laten verdwijnen. Als u op een live server werkt, moet u uw DNS-instellingen wijzigen met het bedrijf dat uw DNS beheert. Dit is meestal uw webhost of domeinregistreerder.
Het kost te veel tijd om elke configuratie in deze zelfstudie af te dekken. Vraag in plaats daarvan uw host om hulp bij het instellen van wildcard-subdomeinen. Je zou verwachten iets van de onderstaande regel toe te voegen aan je DNS-configuratie.
* .Nettutsappapp.com. IN A 91.32.913.343
Als u daarentegen op een lokale server werkt, is het toevoegen van een subdomein met jokertekens aan het hosts-bestand vrij lastig. Wat ik het liefst doe is het toevoegen van afzonderlijke items voor testdoeleinden. Deze kunnen worden verwijderd nadat u klaar bent. Voor ons domein moeten we vier items als volgt toevoegen:
Om dit op een Mac te doen, opent u Terminal en typt u sudo nano / etc / hosts. Gebruik de pijltjestoetsen om naar de onderkant van het document te gaan en voeg de gegevens toe aan de onderkant van het bestand. Als u klaar bent, drukt u op Ctrl + X en Y om het opslaan te bevestigen.

Als u Windows gebruikt, bladert u naar de map C: \ Program Files \ system32 \ drivers \ etc en open het hosts-bestand in Kladblok of de teksteditor van uw voorkeur. Voeg vier items toe, hierboven weergegeven en sla het bestand op.
Als u DNS-wijzigingen hebt aangebracht op een live server, duurt het even voordat u enig effect merkt. Als u wijzigingen aanbracht in uw hosts-bestand, zijn de wijzigingen onmiddellijk.
Het doel is hier om twee virtuele hosts in te stellen in de Apache-configuratie: één voor de voorpagina (Basecamp-homepage) en de andere voor weergave van de pagina wanneer deze via een subdomein wordt geopend (dashboardpagina).
Om nieuwe items toe te voegen, moet u de. Openen httpd.conf bestand, dat te vinden is in de installatiemap van Apache. Het wordt vaak gevonden in de bin / apache / conf map. Afhankelijk van uw serverconfiguratie kan de locatie echter verschillen.
Eenmaal geopend, moet u de twee items toevoegen, zoals hieronder getoond. Zorg ervoor dat u de DocumentRoot naar een locatie van uw keuze, die u hebt gemaakt.
Notitie: Onthoud het jokerteken en het andere mappad op de tweede VirtualHost.
WAMP-gebruikers: Ik raad aan te lezen deze post, die beschrijft hoe VirtualHosts moet worden opgezet. U kunt ook problemen ondervinden met toestemmingen; dus ik raad aan om je VirtualHost-directory's in de. te plaatsen www directory.
DocumentRoot "/ Users / densepixel / Sites / MAMP PRO / nettutsappfront" ServerName nettutsapp.com ServerAlias nettutsapp.com Opties -Indexen Opties FollowSymLinks AllowOverride All DocumentRoot "/ Users / densepixel / Sites / MAMP PRO / nettutsapp" ServerName nettutsapp.com ServerAlias * .nettutsapp.com Opties -Indexen Opties FollowSymLinks AllowOverride All
Nadat u het bestand hebt opgeslagen, moet u Apache opnieuw starten om de wijzigingen door te voeren.
Zorg ervoor dat u de mappen hebt gemaakt die u hebt opgegeven in de
httpd.confbestand voordat de server wordt gestart.
Voordat we de configuratie testen, plaatst u een basis html pagina in elk van de mappen die u eerder hebt gemaakt. Voeg misschien een enkele regel tekst aan elk toe, zodat u ze kunt onderscheiden. Ik heb een voorbeeld gekopieerd dat je kunt gebruiken.
NetTuts App Front NetTutsApp Front
Open vervolgens uw favoriete browser en controleer eerst het adres nettutsapp.com. Als alles werkt, zou je moeten kijken naar de pagina die je in de 'nettutsappfront'map.
Controleer vervolgens een subdomein, bijvoorbeeld. user1.nettutsapp.com; dit zou u de andere pagina moeten tonen die u in de directory hebt aangemaakt.

U kunt doorgaan met het controleren van de andere subdomeinen die u hebt opgegeven in het hosts-bestand, die allemaal de pagina moeten weergeven die in onze directory is opgeslagen.
Deze tutorial gaat ervan uit dat je weet hoe je CodeIgniter moet installeren. Als dat niet het geval is, bekijk dan deze video-tutorial van Jeffrey Way, waarin het proces in detail wordt uitgelegd.
Plaats de CodeIgniter-bestanden in onze directory na het verwijderen van de html pagina die we eerder hebben gemaakt. Als u CodeIgniter 1.7.2 gebruikt, wilt u misschien de toepassing map uit de systeem map.

Test de installatie door naar de URL te bladeren user1.nettutsapp.com, en u zou de welkomstpagina van CodeIgniter moeten zien.

Stel CodeIgniter in zoals u normaal zou doen, zoals beschreven in deze tutorial. Misschien wilt u de index.php van de URL, autoload sommige bibliotheken of helpers, enz. Voor de doeleinden van deze tutorial, moeten we de autoload databank bibliotheek en de url helper. Open de autoload.php bestand in de config map en voeg de relevante vermeldingen toe.
We moeten ook de standaardcontroller wijzigen in een die we gaan maken, genaamd dashboard. Deze waarde kan worden gewijzigd binnen de /config/routes.php het dossier.
Voor de gebruikersubdomeinen moeten we de base_url variabel dynamisch, omdat de toepassing verzoeken van een aantal potentiële subdomeinen ontvangt.
De eenvoudigste manier om dit te doen is door de HTTP_HOST variabel. Open de config.php bestand en zoek de variabele $ Config [ 'base_url'], en vervang het door de volgende code:
if (isset ($ _ SERVER ['HTTPS']) && $ _SERVER ['HTTPS'] == "on") $ ssl_set = "s"; else $ ssl_set = ""; $ config ['base_url' ] = 'http'. $ ssl_set. ': //'.$_SERVER [' HTTP_HOST '];
Deze code staat voor HTTPS verbindingen, echter, als u nooit van plan bent om te gebruiken HTTPS, je kunt het vereenvoudigen base_url = $ _SERVER ['HTTP_HOST'].
Voordat we doorgaan en de database-instellingen toevoegen aan onze CodeIgniter-applicatie, moeten we zowel de database als een voorbeeldtabel maken.
Deze voorbeeldtoepassing gebruikt één database en één tabel. Deze tabel bevat alle subdomeinen die momenteel zijn toegewezen, en enkele basisinformatie over hen. Als u hebt besloten deze code te gebruiken in uw eigen toepassing, moet u over het algemeen meerdere gebruikers toewijzen aan een enkel subdomein, maar het databaseschema valt buiten het bestek van deze zelfstudie.
De tabel heeft de naam nt_subdomains, in de database ntapp, en heeft vier velden:
Ik heb ook de tabel gevuld met twee records, die overeenkomen met de subdomeinen die we hebben toegevoegd aan ons hosts-bestand:

Nu kunnen we de databaseconfiguratie, het gevonden bestand openen /application/config/database.php, en bewerk de volgende waarden zodat ze overeenkomen met uw persoonlijke configuratie-instellingen.
$ db ['standaard'] ['hostname'] = 'localhost'; $ db ['standaard'] ['gebruikersnaam'] = 'root'; // MAMP default $ db ['default'] ['password'] = 'root'; // MAMP default $ db ['standaard'] ['database'] = 'ntapp';
En we zijn klaar met het installeren van onze CodeIgniter-installatie. Laten we beginnen met het gebruik van de subdomeinen in onze applicatie.
Voor deze toepassing gaan we twee controllers maken. De eerste is een fout controller, die een fout weergeeft als het subdomein niet is geregistreerd voor gebruik in de toepassing. De andere controller is onze belangrijkste dashboardcontroller, wat de gebruiker ziet als het subdomein is toegevoegd aan onze database.
Laten we doorgaan en onze foutcontroller maken. Maak eerst een nieuw bestand in de / Application / controllers map en bel het error.php.
Opmerking: de naam van het bestand is belangrijk
load> view ( 'fout');
Voeg de bovenstaande code toe aan onze nieuwe error.php het dossier. De inhoudsopgave functie laadt een weergave genaamd 'fout', die we later zullen maken.
Nu moeten we de hoofdcontroller voor het dashboard maken, die wordt geladen wanneer een gebruiker een van de subdomeinen binnengaat. De controller zal dan controleren of het subdomein is geregistreerd en zal zo nodig doorsturen. We zullen deze code later toevoegen, maar eerst moeten we de basiscontroller maken.
Maak een nieuw bestand binnen de controllers map en geef deze een naam dashboard.php. In dit bestand moeten we de controller maken en de dashboardweergave laden. Kopieer de onderstaande code en sla het bestand op.
load> view ( 'dashboard');
De foutpagina wordt weergegeven wanneer een gebruiker toegang probeert te krijgen tot een subdomein dat niet is geregistreerd voor gebruik door de toepassing. Gebruik voor de zelfstudie eenvoudigweg een basispagina waarop het bericht wordt weergegeven Subdomein niet geregistreerd. Voeg de onderstaande code toe aan een nieuw bestand met de naam error.php en sla het op in de map met applicaties / weergaven.
Toepassingsfout: Nettuts-app Nettuts Toepassingsfout
Subdomein niet geregistreerd

Voorlopig maken we alleen een eenvoudige dashboardpagina. U kunt dezelfde structuur gebruiken als de foutenweergave en deze gewoon wijzigen in lezen Nettuts-dashboard, of iets in die richting. Sla de pagina op als dashboard.php, binnen de application / x bekeken map.
Test de twee weergaven door de URL's te bezoeken:
Werken? Laten we verder gaan.
De volgende stap is om de naam van het subdomein uit te pakken in onze controller, zodat we deze in een databasequery kunnen gebruiken.
We gaan onze subdomein controle code invoegen in de construeren functie binnen de dashboardcontroller. (Onder de ouder :: Controller ()). Dit betekent dat het subdomein wordt gecontroleerd wanneer een van de functies binnen de dashboardcontroller wordt gebruikt.
De eenvoudigste manier om de naam van het subdomein te extraheren, is door de PHP te gebruiken ontploffen functie en stel het scheidingsteken in op '.'. Omdat we alleen het eerste deel nodig hebben, kunnen we het splitsen in twee delen en vervolgens het eerste deel (de naam van het subdomein) toewijzen aan een variabele.
Om dit te testen, kunnen we echo de variabele uit in de controller zelf. Zie de onderstaande code:
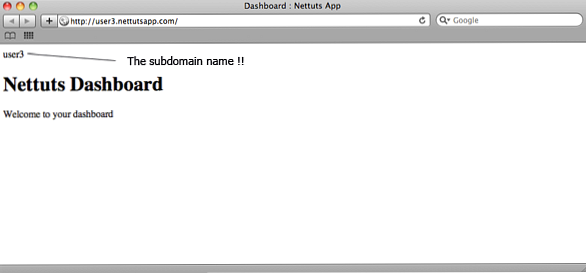
Ga naar uw subdomein-URL's en u moet het juiste subdomein zien dat op uw pagina wordt weergegeven, zoals hieronder.
Notitie: U kunt de echo-instructie nu verwijderen.
Nu we toegang hebben tot de naam van het subdomein in onze controller, kunnen we controleren of de tabel die we eerder hebben gemaakt, is toegevoegd.
We zullen CodeIgniter's gebruiken ActiveRecord-klasse om onze query's te maken, die de tabel voor het gebruikte subdomein controleren. Als deze aanwezig is, heeft de gebruiker toegang tot de dashboardpagina. Als, aan de andere kant, het subdomein niet is ingevoerd, wordt de toegang geweigerd en vervolgens omgeleid naar de foutpagina die we eerder hebben gemaakt.
Voor deze zelfstudie zullen we geen modellen gebruiken, omdat de tutorial hierdoor veel gemakkelijker te volgen is. CodeIgniter is vrij flexibel omdat het je niet dwingt om ze te gebruiken.
Eerst moeten we de query samenstellen zoals hieronder wordt getoond. Deze code werkt alleen in PHP5, omdat hij methodieketen gebruikt; U kunt het echter naar wens aanpassen.
// voegt toe van de rest van de constructie // $ this-> db-> from ('nt_subdomains') -> where ('subdomain_name', $ subdomain_name); $ query = $ this-> db-> get ();We kunnen de CodeIgniter-functie gebruiken
rij()om te controleren of dat subdomein in de tabel voorkomt. Als dat niet het geval is, moeten we de omleidingsfunctie gebruiken om onze gebruikers om te leiden naar de foutcontroller. Het volgende deel van de code is hieronder:// voegt toe van de vorige code // if ($ query-> num_rows () < 1) redirect ('error');Laten we dit testen door toegang te krijgen tot
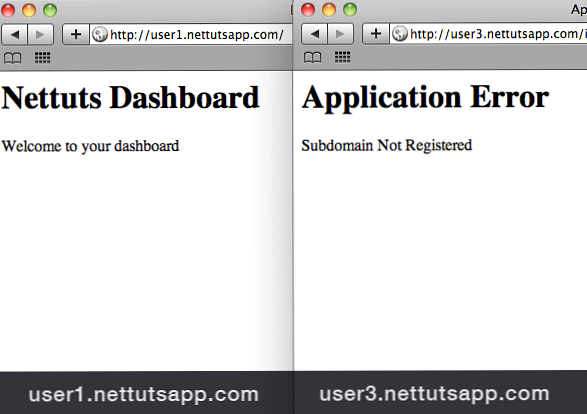
user1.nettutsapp.com, die je naar de dashboardpagina moet leiden. Probeer nuuser3.nettutsapp.com, die u moet omleiden naar de foutpagina omdat deze niet in de tabel is ingevoerd.
Stap 9: uitbreiding van onze dashboardcontroller (deel 2)
Nu kunnen we de informatie in de tabel gebruiken om specifieke informatie voor elk subdomein weer te geven.
We zullen toevoegen aan de
inhoudsopgavefunctie in onze dashboardcontroller. Kopieer eerst de subdomeinnaamcode en de databasequery die we eerder hebben gebruikt.function index () $ subdomain_arr = explode ('.', $ _SERVER ['HTTP_HOST'], 2); $ subdomain_name = $ subdomain_arr [0]; $ this-> db-> from ('nt_subdomains') -> where ('subdomain_name', $ subdomain_name); $ query = $ this-> db-> get ();We gebruiken CodeIgniter's
rij()functie om het resultaat van de query op te halen. Derijfunctie retourneert een enkele resultaatrij, wat betekent dat we geen a moeten gebruikenforeachlus; het is onnodig.// voegt toe van de rest van de indexfunctie // $ subdomain_info = $ query-> row ();Ken vervolgens de
user_fnameenuser_snamekolomwaarden voor derangschikking,$ data, die vervolgens wordt doorgegeven aan deuitzicht.$ data ['fname'] = $ subdomain_info-> user_fname; $ data ['sname'] = $ subdomain_info-> user_sname; $ this-> load-> view ('dashboard', $ data);We kunnen deze waarden gebruiken in onze weergave door de variabelen te gebruiken
$ fnameen$ sNAME. Open de dashboardweergave en bewerk deze om te lezen:Welkom bij uw dashboard
En we zijn klaar! Laten we het testen.
Stap 10: Testen
Probeer alle URL's en hopelijk, als alles volgens plan zou verlopen, zouden de resultaten als volgt moeten zijn:

Dit is de volledige cote die wordt gebruikt voor onze controllers en weergaven:
db-> from ('nt_subdomains') -> where ('subdomain_name', $ subdomain_name); $ query = $ this-> db-> get (); if ($ query-> NUM_ROWS () < 1) redirect ('error'); function index() $subdomain_arr = explode('.', $_SERVER['HTTP_HOST'], 2); $subdomain_name = $subdomain_arr[0]; $this->db-> from ('nt_subdomains') -> where ('subdomain_name', $ subdomain_name); $ query = $ this-> db-> get (); $ subdomain_info = $ query-> row (); $ data ['fname'] = $ subdomain_info-> user_fname; $ data ['sname'] = $ subdomain_info-> user_sname; $ this-> load-> view ('dashboard', $ data); load> view ( 'fout');
Dashboard: Nettuts-app Nettuts-dashboard
Welkom bij uw dashboard
Toepassingsfout: Nettuts-app Applicatiefout
Subdomein niet geregistreerd
Natuurlijk beschrijft deze tutorial slechts één manier om deze handige functionaliteit te verkrijgen. Ik weet zeker dat er nog veel meer zijn; dus voel je vrij om je opmerkingen en meningen in de comments hieronder in te vullen.
