 Share
Share
 Wat je gaat creëren
Wat je gaat creërenVroeger waren webapplicaties monolieten die alles alleen deden. Tegenwoordig niet zo veel. Met webservices die hun API's openen, gaan ontwikkelaars over op het gebruik van applicaties van derden om delen van de functionaliteit te behandelen, zoals authenticatie of e-mailing van gebruikers.
Hoewel het meest voorkomende geval er een is waarbij u een API gebruikt om verbinding te maken met een van de populaire online services (Google, Twitter, enzovoort), zijn er soms momenten waarop beide applicaties die u wilt verbinden, die van u zijn.
Dit overkwam mij enige tijd geleden: ik had een winkelmandje op maat gemaakt als een Ruby on Rails applicatie en, voor een tijdje, was blij om het te gebruiken samen met een eenvoudige HTML-bestemmingspagina. Na enige tijd merkte ik echter dat om de bestemmingspagina aantrekkelijker te maken, ik deze moest upgraden naar iets dat vaker werd bijgewerkt. Ik wilde een blog en zo WordPress was de natuurlijke keuze.
Met de WordPress-site gebouwd, alles was goed, behalve voor een klein ding: toen bezoekers items aan het winkelwagentje toevoegden en vervolgens terugkwamen om meer te kopen, vergaten ze dat ze artikelen aan hun winkelwagentje hadden toegevoegd! Het winkelwagentje en de website moesten samenwerken. Ik moest de inhoud van de winkelwagen weergeven op de hoofdwebsite.
Dit was een plaats voor een aantal API-ontwikkelingen.
Door de winkelwagen-API aan de wereld te tonen en deze vervolgens vanuit mijn WordPress-thema aan te roepen, zou ik de gegevens op een elegante manier kunnen doorgeven, zonder een van beide systemen te hacken.
In deze zelfstudie, gebaseerd op de lessen die zijn geleerd bij het doen van dit project, zal ik beide kanten van de API-communicatie doornemen: ten eerste zullen we met behulp van de Grape-edelsteen een API maken om een deel van een Ruby on Rails bloot te leggen winkelwagentje naar externe applicaties. Vervolgens gebruiken we de API om de inhoud van het winkelwagentje op te halen en weer te geven op een WordPress-site. Afhankelijk van wat uw behoeften zijn, kan het zijn dat het maken van de API u interesseert of dat u eigenlijk alleen geïnteresseerd bent in het gedeelte over het aanroepen van een externe API van WordPress. Hoe dan ook, ik hoop dat je de tutorial nuttig en interessant zult vinden.
Als u de code in deze zelfstudie wilt uitvoeren, heeft u de volgende instellingen nodig:
Hoewel er niets ingewikkelds aan de tutorial is, is een basiskennis van Ruby en Ruby on Rails, evenals PHP en WordPress vereist.
Omdat u van plan bent om een Ruby on Rails-applicatie op een WordPress-website aan te sluiten, is het waarschijnlijk veilig om aan te nemen dat u al een Rails-applicatie - en misschien zelfs een WordPress-site - in gebruik hebt. Dus voor de behoeften van de tutorial heb ik een vereenvoudigde maar functionele versie van het winkelwagentje gemaakt, met methoden voor de basisacties die vereist zijn.
U kunt de voorbeeldcode downloaden of de zelfstudie lezen en deze toepassen op een Rails-project van uzelf.
Het voorbeeld Ruby on Rails-project is kale botten en bestaat uit slechts een model (Winkelwagen) en een controller (ShoppingCartController). In de Winkelwagen model, vindt u de volgende methoden:
De controller, ShoppingCartController bevat een actie voor het toevoegen van items aan een winkelwagentje. De actie, toevoegen, neemt twee parameters: blijk en (product) ID kaart:
http: //
We komen later hierop terug, maar laten we nu aan de slag gaan en de API voor het winkelwagentje maken.
Nu het Rails-project is geïnstalleerd, is het tijd om de API te maken.
Om onze API te bouwen, gebruiken we een tool genaamd Grape. Grape is een micro-framework ontworpen voor het implementeren van eenvoudige, REST-achtige API's in situaties waarin, zoals de ontwikkelaars zeggen, "je de zware hefkracht van grote frameworks zoals Rails niet nodig hebt."
Het Grape-raamwerk kan op zichzelf worden gebruikt, maar het zit ook netjes naast Rails en biedt een eenvoudige manier om API's te maken voor toegang tot een subset (of waarom niet alle) van de functionaliteit van uw Rails-toepassing. Dat is precies wat we in deze tutorial gaan doen.
Voeg de volgende regel toe aan uw om het juweel aan uw Rails-project toe te voegen Gemfile:
gem 'grape'
Update vervolgens uw edelstenen door te bellen (op de opdrachtregel):
bundel installeren
Dat is het. Het juweeltje is geïnstalleerd en we kunnen het gaan gebruiken.
Als u de API wilt gaan schrijven, moet u eerst een ruby-bronbestand maken dat de API-functionaliteit bevat. Dit is een licht framework en daarom kunnen we de volledige API in slechts één bestand schrijven. Plaats dit bestand in je Rails-applicatie, in een map genaamd api recht onder de main app directory.
In het voorbeeldproject vindt u de API-code in app / api / cart_external.rb.
Voeg de volgende regels toe aan uw application.rb configuratiebestand om ervoor te zorgen dat de bestanden in app / api zijn inbegrepen:
config.paths.add "app / api", glob: "** / *. rb" config.autoload_paths + = Dir ["# Rails.root / app / api / *"]
Binnen het API-bronbestand zullen we nu een module definiëren die onze API-klasse bevat:
module APIExternal class API < Grape::API version 'v1', :using => : pad formaat: json helpers doen end resource: cart end end end
Dit is de meest simpele versie van de inhoud van een eenvoudige Grape API. Op dit moment doet het nog niets, maar laten we eens kijken naar de configuratie-elementen aan het begin van de code in de klas.
versie 'v1',: gebruik =>: pad vertelt dat dit een versie is v1 van de API en dat de versie die de API-gebruiker wil openen, moet worden gedefinieerd in de URL, bijvoorbeeld http: // localhost: 3000 / v1 /. Andere opties voor dit configuratieveld zijn : header, : accept_version_header en : param, elk van hen definieert een andere methode om de versiegegevens door te geven. Raadpleeg de Grape-documentatie voor meer informatie over het gebruik van elk van hen.indeling: json vertelt Grape om uitgaande antwoorden te coderen als JSON-opgemaakte strings (:tekst en : xml kan ook worden gebruikt).Voordat we beginnen met het toevoegen van functionaliteit aan de API, declareren we als laatste stap de API-klasse naar uw Rails-applicatie zodat deze weet te dienen voor mensen en services die daarom vragen.
Hiertoe voegt u de volgende regel toe aan config / routes.rb:
mount CartExternal :: API => '/'
Laten we nu teruggaan naar de CartExternal :: API klasse die we hierboven hebben gedefinieerd.
In de API-klasse vindt u twee elementen die ik nog niet noemde: helpers en hulpbron.
helpers is een macro die samen met een blok (of een module) kan worden gebruikt om helpermethoden te introduceren die vervolgens kunnen worden gebruikt in de API-acties. Deze methoden kunnen bijvoorbeeld helpers zijn die API-parameters of methoden voor contact met de bovenliggende Rails-applicatie moeten verifiëren.hulpbron definieert een logische verzameling API-methoden. Je kunt er zoveel toevoegen als je wilt, maar in ons geval doen we het prima met slechts één die we zullen noemen : kar. Deze bron bevat alle API-methoden die betrekking hebben op het winkelwagentje. Met deze definities, alle oproepen naar http: /// V1 / cart wordt naar onze bron geleid en de acties die erin worden gedefinieerd. Om te zien hoe dit werkt, laten we beginnen met het maken van een API-aanroep voor het ophalen van de items in een winkelwagentje, geïdentificeerd door de parameter-token.
Binnen in de middelen blok, voeg de volgende code toe:
desc 'Items in het winkelwagentje retourneren'. params doen optioneel: token, type: String, default: nihil end get '/ items' do token = params [: token] cart = ShoppingCart.find_or_create_with token response = status: 200, token: cart.token, winkelwagentje: cart. as_json response.as_json einde
Nu hebben we een actie gemaakt die reageert op GET-verzoeken die naar het pad zijn verzonden / artikelen.
De actie kost één optionele stringparameter, blijk, verklaard in de params blok. Hoewel het niet verplicht is om parameters te declareren, is het een goede gewoonte omdat het uw code leesbaarder maakt en u ook tijd bespaart aangezien Grape de meeste validatie van de parameter voor u zal uitvoeren. Voor vereiste parameters kunt u een soortgelijk construct gebruiken, waarbij optioneel met vereisten wordt vervangen. Vereiste parameters kunnen geen standaardwaarde hebben.
Onze actie zoekt een winkelwagentje op dat overeenkomt met het token of een nieuw winkelwagentje maakt als er geen token wordt doorgegeven. Vervolgens wordt een JSON-gecodeerd antwoord geretourneerd dat bestaat uit een status, het eigenlijke winkelwagentje-symbool en de inhoud van het winkelwagentje.
Als u uw Rails-applicatie lokaal gebruikt, kunt u nu uw server starten en uw browser naar http: // localhost: 3000 / v1 / cart / items richten om het antwoord te zien, dat er ongeveer zo zou moeten uitzien:
"Status" 200, "token": "XBrf2nCkTYfQJoU8d4A1nw", "cart": "ITEM_COUNT": 0, "items": []
Omdat we in onze call geen token hebben doorgegeven, is een nieuw winkelwagentje gemaakt en een willekeurig gegenereerde unieke token-waarde toegewezen. Dat is ook waarom de wagen nog steeds leeg is.
Als je wilt, kun je voor het testen de actie toevoegen gebruiken ShoppingCartController om een artikel aan het winkelwagentje toe te voegen:
http: // localhost: 3000 / shopping_cart / add / 1 token = TOKEN_FROM_PREVIOUS_CALL?
Nadat u het product hebt toegevoegd, ziet u dat wanneer u de API opnieuw belt, er nu een item in de winkelwagen zit:
"Status" 200, "token": "XBrf2nCkTYfQJoU8d4A1nw", "cart": "ITEM_COUNT": 1, "items": [ "cart_id" 2, "created_at": "2014-05-20T16: 44 : 24Z "," id ": 4," product_id ": 1," product_name ":" Testproduct "," productprijs ":" 10.0 "," updated_at ":" 2014-05-20T16: 44: 24Z "]
Voeg zoveel items toe als u maar wilt - en voordat u nog meer functionaliteit toevoegt, kunnen we de installatie voltooien en WordPress laten praten met de API.
We hebben de API nu getest door hem vanuit een webbrowser te bellen en vervolgens is het tijd om WordPress ermee te laten communiceren.
De volgende WordPress-code kan worden opgenomen in een WordPress-plug-in of in een WordPress-thema's functions.php afhankelijk van uw project en de context van waar de API-communicatie nodig is. In mijn eigen winkelwagentje integratie, heb ik besloten om de code toe te voegen aan een kind thema voor de eenvoud.
Welke kant je ook kiest om te gaan, de code zal hetzelfde zijn.
Open je functions.php bestand (of een geschikt plug-in PHP-bestand) en voeg de volgende PHP-functie in. Het is een hulpfunctie die de API-communicatie inkapselt, zodat u in de toekomst, als u de API-handtekening of andere generieke elementen in de oproepen moet wijzigen, dit op één plek kunt doen.
Hier zijn de kernpunten van wat er in die functie moet zijn:
function api_get_as_json ($ action, $ params) $ api_endpoint = "http: // localhost: 3000 / v1 / cart"; if (null == $ params) $ params = array (); // URL maken met params $ url = $ api_endpoint. $ actie. '?' . http_build_query ($ params); // Gebruik krul om de query $ ch = curl_init () te maken; curl_setopt_array ($ ch, array (CURLOPT_URL => $ url, CURLOPT_RETURNTRANSFER => true)); $ output = curl_exec ($ ch); // Decodeer de uitvoer in een array $ json_data = json_decode ($ output, true); curl_close ($ ch); return $ json_data;
De functie neemt het pad naar de API-actie en de vereiste parameters mee, combineert ze in een URL en gebruikt vervolgens cURL om een verzoek in te dienen bij de API.
Na ontvangst van het antwoord, parseert de functie het in een array, met behulp van json_decode, een functie die deel uitmaakt van de standaard PHP-bibliotheken.
Nu we de functionaliteit voor het aanroepen van de API hebben gemaakt, laten we deze gebruiken om de inhoud van het winkelwagentje te doorzoeken via onze API-methode / Wagen / artikelen en druk dan het antwoord af:
function show_shopping_cart () $ cart_data = api_get_as_json ('/ items', null); ?> Winkelwagen
0):?> - $
Uw winkelwagen is leeg.
De functie roept een API aan / artikelen en drukt het antwoord af met wat eenvoudige HTML-opmaak. Aan het einde van de functie heb ik een eenvoudige opgenomen print_r blokkeren om de inhoud van de JSON-respons weer te geven voor foutopsporingsdoeleinden.
Dit is vooral handig in het begin, wanneer de winkelwagen nog leeg is en we willen zeker zijn dat er geen communicatiefouten zijn waardoor de code de inhoud niet kan tonen.
Stap 3: Verbind de functie met WordPress
Nu we de functies hebben voor het maken van de oproep en het afdrukken van het antwoord, hoeft u alleen nog maar WordPress te bellen.
De eenvoudigste manier om dit te doen, is door rechtstreeks naar de sjabloonbestanden van het thema te gaan en gewoon te bellen show_shopping_cart precies daar op de plaats waar je het winkelwagentje wilt laten zien. Als het thema van jou is en je zeker weet dat dit alles is wat je nodig hebt, is het misschien een haalbare optie.
Aan de andere kant van het spectrum is de meest flexibele en gebruiksvriendelijke benadering om de oproep in een WordPress-widget in te bedden. Op deze manier kunt u het winkelwagentje verplaatsen en in een zijbalkgebied op uw WordPress-site plaatsen. Het is niet zo moeilijk, dus laten we doorgaan en dat doen.
Alles wat we nodig hebben is een WP_Widget subklasse met een constructor en een code om de inhoud van de winkelwagen in de functie weer te geven widget. De twee andere functies, het formulier en opties kan nu leeg worden gelaten (als u aanpassingen aan de widget wilt toevoegen, dan is dit waar het naartoe gaat).
klasse ShoppingCartWidget breidt WP_Widget uit public function __construct () parent :: __ construct ('shopping_cart_widget', __ ('Winkelwagen Widget', 'shopping_cart'), array ('description' => __ ('Een widget voor het weergeven van een winkelwagentje .', 'winkelwagen' ) ) ); / ** * Voert de inhoud van widget * / public function uit ($ args, $ instance) echo $ args ['before_widget']; show_shopping_cart (); echo $ args ['after_widget']; / ** * Voert het optiesformulier uit. * / public function form ($ instance) // De widget neemt geen opties / ** * Widget-opties verwerken bij opslaan * / update van openbare functie ($ new_instance, $ old_instance) // De widget neemt geen opties functie register_shopping_cart_widget () register_widget ('ShoppingCartWidget'); add_action ('widgets_init', 'register_shopping_cart_widget');Ga nu naar je WordPress-beheerder en sleep de widget Winkelwagen Widget naar een van uw zijbalken:

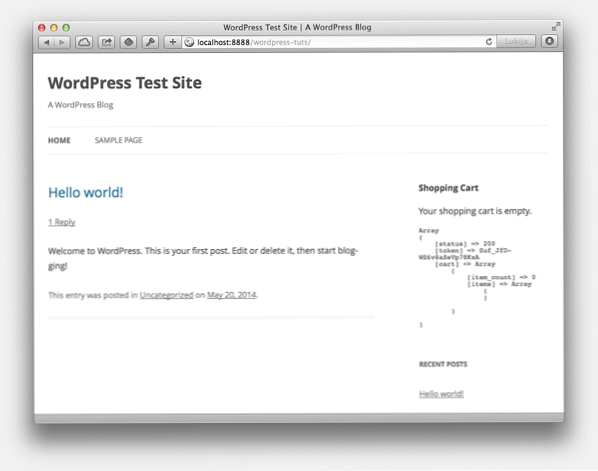
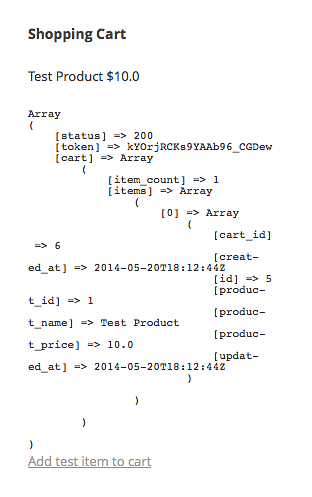
Ga nu naar de WordPress-site om de code in actie te zien. Je zou zoiets als dit moeten zien:

Uw winkelwagen is nog leeg, maar zoals u kunt zien op de print_r uitvoer onder het winkelwagentje, de communicatie werkt en het WordPress-blog ontvangt gegevens van onze Rails-applicatie.
Laten we nu, met de basics behandeld, de communicatie wat veiliger maken.
4. Beveilig de verbinding met een API-sleutel
We hebben nu een API voor een Ruby on Rails-applicatie gebouwd en deze vanaf een WordPress-site genoemd; Er ontbreekt echter nog steeds iets belangrijks: de API beveiligen zodat het niet voor iedereen op het internet beschikbaar is om te bellen zoals ze willen. Ik weet zeker dat je allerlei slechte dingen kunt bedenken die zouden gebeuren als je de deur volledig open liet voor iedereen, goed?
Een eenvoudige manier om een API te beveiligen, is door een geheime sleutel te genereren voor elke toepassing die u uw API toestaat. Op deze manier, wanneer een toepassing een aanvraag indient bij de API, moet deze zijn API-sleutel verzenden zodat de server deze kan controleren. Bellers zonder een geldige API-sleutel mogen geen verzoeken indienen. Voor extra beveiliging bevatten de meeste services naast de API-sleutel ook een API-geheim.
Dus laten we nu weer aan het werk gaan en de API-sleutel toevoegen, eerst aan onze Ruby-code en vervolgens aan de WordPress-kant.
Stap 1: voeg een methode toe voor het controleren van de API-sleutel
Voeg eerst een methode toe voor het controleren van de API-sleutel. Deze gaat in de helpers blok van uw API-klasse:
def is_valid_api_key? (key) key == 'API_KEY' end
Dit is een eenvoudige versie met slechts één API-sleutel, dus afhankelijk van uw toepassing moet u deze mogelijk uitbreiden. Als u bijvoorbeeld meerdere applicaties hebt die de API aanroepen, moet u voor elk een unieke API-sleutel definiëren en deze in de database opslaan. U wilt misschien ook een beheerderspagina maken voor het maken van nieuwe API-sleutels.
Je moet op zijn minst vervangen API SLEUTEL met een echte, gegenereerde sleutel die niet zo gemakkelijk te raden is. Voor dit voorbeeld is echter alleen maar van belang dat u een API-sleutel en een methode hebt om te controleren of de sleutel is doorgegeven in overeenkomsten met de sleutel die in het systeem is opgeslagen.
Stap 2: Gebruik de helpermethode om een API-sleutel te verifiëren
Met de helper-methode kunnen we de cheque toevoegen aan onze enige API-aanroep door de code erin te omringen met het volgende als ... anders construct:
if is_valid_api_key? params [: sleutel] token = params [: token] cart = ShoppingCart.find_or_create_with token response = status: 200, token: cart.token, cart: cart.as_json response.as_json else error! ('401 Unauthorized', 401 ) eindeLet op de anders blokkeren waar we een fout melden met behulp van de druivenmethode fout!.
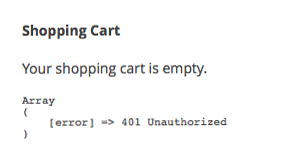
Start nu de Rails-server opnieuw op en laad je WordPress-startpagina opnieuw en je ziet zoiets als dit:

Dit komt omdat we de API-sleutel nog niet hebben toegevoegd aan onze WordPress-code en daarom accepteert de Rails-API niet langer de verzoeken die het doet. Als je wilt, kun je op dit moment een goede foutafhandeling toevoegen en een leuke foutmelding weergeven.
Laten we verder gaan en het API-gesprek opnieuw laten werken.
Stap 3: Voeg instellingenveld toe voor API-sleutel
Voor nu zou je gewoon door kunnen gaan en de code van de API in je code programmeren api_get_as_json functie, maar als toevoeging van nieuwe opties aan de WordPress Algemene instellingen pagina is heel eenvoudig, laten we dit doen via een instellingenveld.
En terwijl we het toevoegen, kunnen we ook een optie toevoegen voor het definiëren van de URL voor de API.
Op deze manier, later wanneer u de WordPress-code implementeert op een echte live-server, kunt u deze configureren zonder de code aan te raken - wat altijd leuk is.
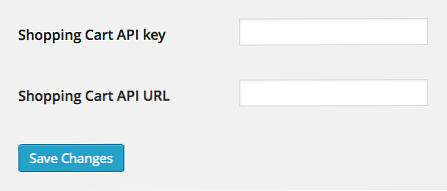
$ cart_api_settings_field = nieuwe CartApiSetting (); class CartApiSetting function CartApiSetting () add_filter ('admin_init', array ($ this, 'register_fields')); function register_fields () register_setting ('general', 'cart_api_key', 'esc_attr'); add_settings_field ('cart_api_key', '', array ($ this,' fields_html '),' general '); function fields_html () $ value = get_option ('cart_api_key', "); echo ''; Hier volgt de definitie van het instellingenveld voor de API-eindpunt-URL met hetzelfde concept:
$ cart_api_endpoint_settings_field = nieuwe CartApiEndpointSetting (); class CartApiEndpointSetting function CartApiEndpointSetting () add_filter ('admin_init', array ($ this, 'register_fields')); function register_fields () register_setting ('general', 'cart_api_endpoint', 'esc_attr'); add_settings_field ('cart_api_endpoint', '', array ($ this,' fields_html '),' general '); function fields_html () $ value = get_option ('cart_api_endpoint', "); echo ''; Bezoek je WordPress Algemene instellingen menu om de juiste waarden voor deze instellingen in te stellen, waarbij ervoor wordt gezorgd dat de API-sleutel overeenkomt met de waarde die u in uw Rails-service hebt ingesteld.

Stap 4: geef API-sleutel door met API-aanvragen
Laten we nu, met de API-sleutel en de URL die is opgeslagen in de WordPress-opties, de functie bijwerken die de API-aanroep doet.
De veranderingen gaan aan het begin van de functie, zoals deze:
function api_get_as_json ($ action, $ params) if (null == $ params) $ params = array (); $ api_key = get_option ("cart_api_key"); $ api_endpoint = get_option ("cart_api_endpoint"); if (! isset ($ api_key) ||! isset ($ api_endpoint)) return false; $ params ["key"] = $ api_key; Als u naar de nieuwe code hierboven kijkt, zult u merken dat het $ api_key en $ api_endpoint instellingen worden gelezen vanuit WordPress-opties. $ api_endpoint werd al gebruikt om de URL te maken om te bellen, maar voor $ api_key, we moeten een regel (14) toevoegen om de waarde op te nemen in de parameters die naar de API worden verzonden.
Vernieuw uw WordPress-startpagina en de inhoud van het winkelwagentje wordt opnieuw weergegeven, deze keer beveiligd met een API-sleutel. Alles ziet er goed uit, eigenlijk hetzelfde als voorheen voordat de API-sleutel werd vereist, en u hebt de Rails-applicatie verbonden met uw WordPress-site.
5. Voeg een gedeelde sessie toe
De WordPress-code die we tot nu toe hebben geschreven, maakt API-aanroepen en beveiligt ze met een API-sleutel, maar doet dat op een volledig stateloze manier. Voor eenvoudige, stateloze acties zoals het plaatsen van updates op een prikbord of je eigen Twitter-achtige microblogging-platform, zijn eenmalige oproepen zoals deze alles wat je nodig hebt. Voor ons voorbeeld van een winkelwagentje is dit echter niet voldoende.
Zoals je merkt bij het testen van de code, terwijl onze Rails-server een winkelwagentje met een token identificeert, hebben we dit token nergens gebruikt, dus elke keer als er een oproep wordt verzonden naar cart / list is gemaakt, maakt de server een nieuw, leeg winkelwagentje.
Niet zo goed. Om een winkelwagen-verbinding te kunnen gebruiken, moet je items aan je winkelwagentje kunnen toevoegen en ze daar een tijdje kunnen bewaren, zelfs als je van de ene pagina naar de andere gaat.
In één woord, je hebt een sessie nodig.
Er zijn meerdere manieren om een sessie te maken, maar laten we gaan met de eenvoudigste, met behulp van het token dat door de Rails-applicatie aan ons is doorgegeven en opgeslagen in een client-cookie. Omdat uw WordPress-site de interface is die de gebruiker (en haar webbrowser) ziet en communiceert, moeten we ook de cookie instellen.
Stap 1: een cookie instellen
Cookies kunnen alleen in de kop worden geplaatst, voordat inhoud is weergegeven. We moeten dus wat herschikken in de code, de / Wagen / artikelen oproep in de uitvoeringsstroom. Om dit te doen, laten we een nieuwe PHP-functie maken, get_shopping_cart, en noem het recht aan het begin van de uitvoering van de WordPress-site.
Dit kan worden gedaan met WordPress-actiehaken. Voor een volledige lijst met haken, kunt u de WordPress Codex bekijken. In dit geval de actie in het doet wat we nodig hebben, dus laten we ons verzoek aan die koppelen.
add_action ("init", "get_shopping_cart");
De functie get_shopping_cart zelf ziet er zo uit:
functie get_shopping_cart () $ cart_data = api_get_as_json ('/ items', null); $ token = $ cart_data ['token']; // verstrijk cookie in 30 minuten setcookie ('bread_cart', $ token, time () + 60 * 30); set_saved_cart_data ($ cart_data); Ten eerste maakt de functie de inmiddels bekende oproep naar onze / artikelen API-actie. Dan hebben we iets nieuws: op regel 3 extraheren we het winkelwagentje dat door de API is geretourneerd en bewaren het vervolgens een paar regels later in een cookie. De cookie zal over 30 minuten verlopen omdat ik veronderstel dat iemand die in een online winkel winkelt, de winkel rond die tijd is vergeten ...
Op regel 7 ziet u misschien nog een nieuwe functieaanroep: set_saved_cart_data. We komen er zo weer op terug. Maar laten we eerst de API-aanroepen ook gebruiken om het token te gebruiken.
Stap 2: Gebruik de token uit de cookie
Laten we eerst een hulpfunctie maken om het token uit de cookie op te halen:
function api_shopping_cart_token () $ token = null; if (isset ($ _COOKIE ['shopping_cart_token'])) $ token = $ _COOKIE ['shopping_cart_token']; retourneer $ token;
En dan, met behulp van die functie, voeg de volgende regel toe aan api_get_as_json, direct na de regel waar we de API-sleutelparameter instellen:
$ params ['token'] = api_shopping_cart_token ();
Met deze toevoeging wordt elke keer dat een aanroep naar de API wordt gemaakt, de methode api_get_as_json zoekt het winkelwagentoken op uit de cookie en voegt dit toe aan de verzoekparameters. Als er geen cookie wordt gevonden, ontvangt de API een leeg token en behandelt de oproep als een nieuwe bezoeker, waardoor een nieuw, leeg winkelwagentje wordt gemaakt.
Stap 3: Optimaliseer de uitvoering door enkele gegevens te bewaren
En nu, terug naar set_saved_cart_data.
Zoals we opmerken in de bovenstaande code, get_shopping_cart ontvangt de volledige inhoud van het winkelwagentje - precies dezelfde gegevens waarnaar we op zoek zijn show_shopping_cart. Dit betekent dat we de API twee keer bellen in één WordPress-paginaweergave wanneer één oproep voldoende zou moeten zijn. Het opslaan van het antwoord voor de duur van het HTTP-verzoek is een eenvoudige optimalisatie die we kunnen gebruiken om het aantal API-aanroepen tot de helft terug te brengen.
In PHP zijn globale variabelen specifiek voor en leven ze slechts één HTTP-verzoek door, zodat we er veilig één kunnen gebruiken voor het opslaan van de gegevens get_shopping_cart tot het punt waar het wordt gebruikt voor het daadwerkelijk weergeven van de inhoud van het winkelwagentje.
Om dit te doen, heb ik een paar eenvoudige functies gemaakt, set_saved_cart_data en get_saved_cart_data, die de globale variabele omwikkelen $ g_shopping_cart_data om de code leesbaar en gemakkelijk te onderhouden te houden:
globale $ g_shopping_cart_data; function set_saved_cart_data ($ cart_data) global $ g_shopping_cart_data; $ g_shopping_cart_data = $ cart_data; functie get_saved_cart_data () global $ g_shopping_cart_data; return $ g_shopping_cart_data;
Met de winkelwagen gegevens opgeslagen in een globale variabele, alles wat je hoeft te doen is om de eerste regel in te veranderen show_shopping_cart naar:
$ cart_data = get_saved_cart_data ();
Nadat deze wijziging is doorgevoerd, heeft het winkelwagentje nu een sessie en kan de gebruiker items aan het winkelwagentje toevoegen en tussen pagina's navigeren terwijl het dezelfde winkelwagen nog steeds ziet.
Stap 4: Test door enkele items aan winkelwagen toe te voegen
Om de functionaliteit te testen, maken we een link naar de actie van de controller shopping_cart / add en print het uit aan het eind van show_shopping_cart. Merk op, dat voor de controller om onze sessie te delen, het ook de winkelwagen-token als een parameter heeft:
$ product_id = 1; $ token_params = http_build_query (array ('token' => api_shopping_cart_token ())); $ url = "http: // localhost: 3000 / shopping_cart / add /". $ product_id. "?" . $ Token_params; echo 'Voeg testitem toe aan winkelwagen
';Klik op de link, Voeg testitem toe aan winkelwagen, om een item toe te voegen. Keer dan terug naar uw WordPress-site en nu ziet u dat een artikel uit het winkelwagentje op het WordPress-blog verschijnt!

Enkele laatste woorden
Dat is het: u hebt nu een op Ruby on Rails gebaseerd winkelwagentje succesvol verbonden met uw WordPress-blog of -website.
Verwijder de print_r debugging, style de output met wat CSS en creëer enkele echte "Add to Cart" -links (evenals een "Check Out" knop die de gebruiker terugleidt naar de eigenlijke winkelwagen applicatie) en je hebt een volledig functionele winkelwagen-integratie.
Wat nog belangrijker is, echter, je kunt de methode gebruiken om een API aan te maken en erover te praten om twee eigen applicaties te koppelen. Ze kunnen van alles zijn, dus nu, ga door en maak een aantal API's!
