 Share
Share
Dit artikel vertegenwoordigt de eerste in een nieuwe groepsinspanning van de Nettuts + -medewerkers, die het hele proces van het ontwerpen en bouwen van een web-app vanaf nul dekken - in meerdere talen! We zullen een fictieve Twitter-kloon, Ribbit, gebruiken als basis voor deze serie.
In deze zelfstudie moeten we ons richten op de gebruikersinterface. We zullen gebruik maken van de populaire LESS Preprocessor om onze CSS zo beheersbaar mogelijk te maken.
Download de items voor deze zelfstudie als u meewerkt.
Deze tutorial is verdeeld in vijf grote delen, waarin wordt uitgelegd hoe verschillende pagina's van de Ribbit-lay-out moeten worden vormgegeven. Ik zal verwijzen naar HTML-elementen met behulp van CSS-kiezers om het gemakkelijker te begrijpen te maken. Maar voordat je in de lay-out duikt, zullen we het kort bespreken over nesten.
In CSS kan het verwijzen naar een genest element resulteren in lange selectors. Bijvoorbeeld:
someId / * ... * / someId div.someClass / * ... * / someId div.someClass p.someOtherClass / * ... * / someId div.someClass p.someOtherClass target / * ... * /
En het kan nog groter worden! Met MINDER kun je het ene element in het andere nesten, waardoor het gemakkelijker te lezen is:
someId / * ... * / div.someClass / * ... * / p.someOtherClass / * ... * / target / * ... * /
Maak een nieuw bestand en noem het, style.less. Bij het gebruik van een preprocessor in stijl, is het een goed idee om belangrijke kleuren en groottes op te slaan in variabelen; u kunt hun waarden eenvoudig aanpassen zonder het bestand te doorzoeken, op zoek naar eigenschapswaarden die u moet wijzigen. We zullen een handvol variabelen gebruiken voor de tekstkleur, randkleur en inhoudsbreedte:
@ tekstkleur: # 3F3E3D; @ border-colour: # D2D2D2; @ content-width: 860px;
Laten we nu twee mixins maken. De eerste zal de illusie van anti-aliased tekst creëren en de tweede zal cross-browser gradiënten mogelijk maken. De eerste is vrij eenvoudig:
.anti-aliasing (@color) color: @color; text-shadow: @color 0 0 1px;
De kunst is om een schaduw onder de tekst te maken met dezelfde kleur en een spread van één pixel, waardoor de browser een mooie schaduw rondom de tekst weergeeft.
Nu voor het verloop; dit is ingewikkelder dan de anti-aliased tekst, omdat elke browser gradaties anders implementeert. Zodra we de verschillende voorvoegsels van leveranciers hebben gecompenseerd, is hier de code:
.gradient4f (@ p1, @ c1, @ p2, @ c2, @ p3, @ c3, @ p4, @ c4) background: @ c1; achtergrond: -moz-lineaire gradiënt (top, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); achtergrond: -webkit-gradiënt (lineair, linksboven, linksonder, kleur-stop (@ p1, @ c1), kleur-stop (@ p2, @ c2), kleur-stop (@ p3, @ c3), kleur- stop (@ p4, @ c4)); achtergrond: -webkit-lineaire gradiënt (boven, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); achtergrond: -o-lineaire gradiënt (top, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); achtergrond: -ms-lineaire gradiënt (top, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4); achtergrond: lineaire gradiënt (naar beneden, @ c1 @ p1, @ c2 @ p2, @ c3 @ p3, @ c4 @ p4);
Elke browser heeft een voorvoegsel: -moz- voor Firefox, -webkit- voor Chrome, etc. De laatste regel gebruikt de door W3C aanbevolen versie voor verlopen. Als een browser dit ondersteunt, heeft dit voorrang boven de vorige eigenschappen, omdat dit de laatste is achtergrond eigendomsverklaring in de regel. De lineaire gradiënt functie accepteert acht parameters: vier paren percentagekleurwaarden. Het maakt het verloop met vier kleurstappen.
Laten we hierna een aantal globale elementen stylen, zoals voor knoppen en links. We willen dat alle elementen de Helvetica of Arial lettertypen met de eerder gedefinieerde tekstkleur:
* font-family: sans-serif; kleur: @ tekstkleur;
Het lichaam is vrij eenvoudig; we hebben een witte achtergrond met een op afbeeldingen gebaseerd patroon nodig. Er zijn geen marges en opvulling:
body background: white url (gfx / bg.png); marge: 0; opvulling: 0;
We bieden ook een standaardstijl voor iedereen elementen op de pagina:
invoer breedte: 236px; hoogte: 38 px; rand: 1px solid @ border-kleur; opvulling: 0 10px; overzicht: geen; lettergrootte: 17px; &: focus background: # FFFDF2;
We hebben de standaardgrootte en opvulling ingesteld en we gebruiken de @rand kleur variabele om de vervelende blauwe omtrek te verwijderen wanneer het element is scherpgesteld. Je zou een ander beetje MINDER suiker moeten opmerken: we kunnen CSS pseudo-klassen (en ook normale klassen) toevoegen met behulp van de & teken (bovenliggende verwijzing), zoals hier getoond:
&: focus background: # FFFDF2;
Dit zorgt ervoor dat de invoer een lichtgele achtergrond heeft, wanneer deze is scherpgesteld.
Als u knoppen indient, gebruikt u zowel de eerder gedefinieerde mixin als de border-radius om een mooi effect te creëren:
invoer [type = "submit"] height: 36px; rand: 1px vast # 7BC574; grensradius: 2px; kleur wit; lettergrootte: 12px; lettertype: vet; opvulling: 0 20px; cursor: pointer; .gradient4f (0%, # 8CD585, 23%, # 82CD7A, 86%, # 55AD4C, 100%, # 4FA945);
De links moeten een andere kleur hebben dan de normale tekst. We zullen ze ook onderstrepen met de muisaanwijzer:
een text-decoration: none; .antialiased (# 58B84E); &: hover text-decoration: onderstrepen;
We beginnen met het gedeelte van de lay-out dat op elke pagina hetzelfde blijft. Hier is de HTML-code, die ik hieronder zal toelichten:
Twitter Clone
We beginnen met een normaal doctype definitie en document hoofd. U kunt de less.js bibliotheek en neem de style.less in de ontwikkelingsfase (zoals ik deed in deze code). Later kunt u het LESS-bestand compileren in CSS, als u dit niet wilt gebruiken less.js. Zoals je waarschijnlijk al hebt opgemerkt, is de lay-out verdeeld in drie delen: hoofd, #inhoud, en footer. Je moet deze HTML opslaan om te zien of je alles op de juiste manier vormgeeft.
Laten we het aanpakken hoofd. Het bevat het logo van Ribbit en de twee woorden: 'Twitter Clone'. Het is verpakt in een wikkel, waarvan de breedte wordt geregeld door de @ Inhoud breedte variabel. Er zijn verschillende wrappers in de lay-out, en dat zijn ze allemaal @ Inhoud breedte breed met auto marge:
.wrapper width: @ content-width; marge: automatisch;
De kop zelf is 85px hoog en pagina breed:
header background: url (gfx / bg-header.png); hoogte: 85 px; breedte: 100%;
Na de breedte, toevoegen div.wrapperDe stijl met verticale opvulling:
div.wrapper opvulling: 11 px 0;
Dus de kop moet er als volgt uitzien:
header background: url (gfx / bg-header.png); hoogte: 85 px; breedte: 100%; div.wrapper opvulling: 11 px 0;
Afbeeldingen in de verpakking moeten zijn 10px lager, om mooi gecentreerd te zijn:
img positie: relatief; top: 10px; marge: 0 15px 0 0;
Ook het lettertype in elementen moeten groter zijn dan de standaardgrootte:
span font-size: 18px; marge: 0 42px 0 0;
Dit is hoe ons ontwerp er op dit punt uit moet zien.

Er is niet veel waarmee we kunnen doen #inhoud momenteel. We voegen wat marge toe aan de onderkant en een minimale hoogte; de lay-out ziet er funky uit als het niet lang genoeg is:
#content margin-bottom: 15px; minimale hoogte: 560 px;
Binnen moet de verpakking een verticale marge hebben met een automatische horizontale marge:
div.wrapper margin: 38px auto;
Net als de koptekst, is de voettekst voor alle pagina's hetzelfde. We gebruiken een achtergrondafbeelding en een kleinere lettergrootte. We zullen het ook moeten doen beiden opschonen, omdat we drijvers in de inhoud gebruiken. Zonder duidelijking, zal de voettekst niet worden aangepast in overeenstemming met de inhoud:
footer background: url (gfx / bg-footer.png); hoogte: 251px; lettergrootte: 14 px; beiden opschonen;
Laten we nu wat opvulling toevoegen aan de verpakking en de afbeeldingen erin moeten naar rechts zweven:
div.wrapper opvulling: 15px; img float: right;
Dit is onze voettekst:

Deze pagina wordt weergegeven voor gebruikers die niet bij Ribbit zijn aangemeld. Daarom moet het het inlogformulier in de koptekst en een registerformulier met een grote kikkerafbeelding in de inhoud presenteren. Laten we beginnen met een basissjabloon.
Voeg dit inlogformulier toe aan de div.wrapper van de hoofd, na de element:
Deze ingangen zijn al gestileerd, maar we moeten wel de marges toevoegen en het formulier maken tonen zoals in lijn. Voeg dit daarna toe span in div.wrapper van hoofd:
vorm display: inline; input margin: 0 0 0 14px;
Hier is de HTML voor het registratieformulier:

Nieuw bij Ribbit?
Voeg deze HTML toe binnen div.wrapper van #inhoud. We willen dat de afbeelding afgeronde hoeken heeft en naar links wordt verplaatst (voeg deze toe na de marge in) div.wrapper van #inhoud):
img border-radius: 6px; zweven: links;
Nu kunnen we het registratieformulier opmaken. Het zal ook een paneel zijn dat we later zullen gebruiken; dat is waarom we het zullen stylen .paneel:
div.panel border: 1px solid @ border-colour; achtergrond: wit; marge: 0; margin-bottom: 29px; grensradius: 6px; lettergrootte: 14 px;
Voor nu, echter, zullen we alleen het rechts paneel. Het is smaller en blijft aan de rechterkant van het paneel. Voer natuurlijk het volgende in div.panel:
& .recht width: 303px; hoogte: 313 px; zweven: rechts;
We moeten ook zorgen voor de koptekst en inhoud van het panel. We gebruiken elementen voor de koptekst en elementen voor inhoud. Merk op dat je de * wildcard binnenkant van een ander element:
* margin: 6px 0; vorm opvulling: 0 23px; h1 border-bottom: 1px solid @ border-color; marge: 5px 0; font-gewicht: normaal; lettergrootte: 18px; opvulling: 13px 23px; hoogte: 23 px; p opvulling: 0 24px; marge: 18px 0;
Hier is hoe div.panelDe stijl moet er uit zien:
div.panel border: 1px solid @ border-colour; achtergrond: wit; marge: 0; margin-bottom: 29px; grensradius: 6px; lettergrootte: 14 px; & .recht width: 303px; hoogte: 313 px; zweven: rechts; * marge: 6px 0; h1 border-bottom: 1px solid @ border-color; marge: 5px 0; font-gewicht: normaal; lettergrootte: 18px; opvulling: 13px 23px; hoogte: 23 px; p opvulling: 0 24px; marge: 18px 0;
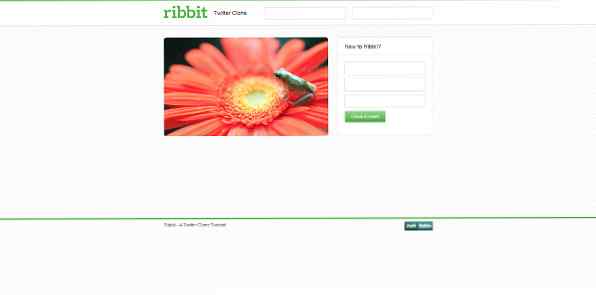
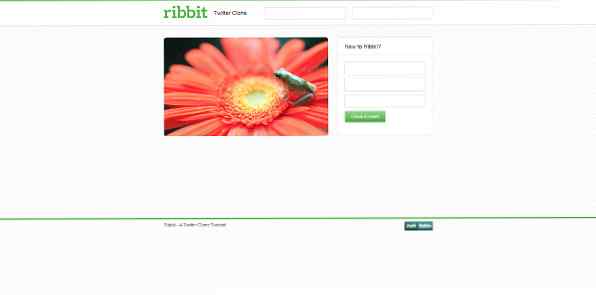
En hier is een screenshot van hoe deze pagina eruit zou moeten zien, tot nu toe (klik om de volledige grootte te zien):

De Buddies-pagina moet worden weergegeven wanneer een gebruiker zich aanmeldt. Er wordt een lijst met de laatste "Ribbits" weergegeven, samen met enkele statistieken van uw account. Nogmaals, begin met de basissjabloon. Deze pagina, samen met andere pagina's, toont een uitlogknop in plaats van het inlogformulier in de hoofd:
De knoppen zijn al gestileerd, dus we hoeven alleen maar aan de rechterkant van de container vast te spelden en een paar marges toe te voegen:
#btnLogOut float: right; marge: 14 px 0 0 0;
Omdat de selector van deze regel de ID van een element is, kunt u deze plaatsen buiten elk element of binnen de koptekst div.wrapper. Het is jouw keuze, maar onthoud dat, als je ervoor kiest om het in een ander element te plaatsen, de gecompileerde CSS een langere selector zal hebben (header div.wrapper #btnLogOut).
Voeg eerst de code van dit paneel toe aan div.wrapper van #inhoud:
Maak een Ribbit
De .rechts klasse was eerder gestileerd, maar we moeten wat styling toevoegen voor de element. We geven het een goede maat en rand:
textarea.ribbitText width: 249px; hoogte: 160 px; rand: 1px solid @ border-kleur;
Voeg dit toe in de stijldefinitie van het rechterpaneel.
Laten we ons nu concentreren op het paneel, dat de accountgegevens van de gebruiker bevat. We vullen het tijdelijk in met wat willekeurige inhoud om de styling te zien:
Uw Ribbit-profiel
Frogger @username
567 Ribbits45 volgers32 Volgende
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Het ziet er misschien ingewikkeld uit, maar de structuur is vrij eenvoudig wanneer je de inhoud eruit haalt:
Uw Ribbit-profiel

Hoe dan ook, we hebben een ander panel; dus we moeten het eerst stylen:
& .left width: @ content-width - 327; zweven: links;
U weet waarschijnlijk waar u deze code moet plaatsen (let op hoe gemakkelijk u rekenkundige bewerkingen kunt uitvoeren in MINDER). Dit paneel bevat div.ribbitWrapper. Dus voeg de volgende code toe:
div.ribbitWrapper opvulling: 15px 0;
Er zijn er twee elementen binnen dit element, elk met een andere kleur en lettergrootte. Ze hebben klassen van .naam en .tijd:
span & .name font-size: 18px; kleur: # 58B84E; & .time font-size: 12px; kleur: #CCC;
We moeten ook het avatar-beeld naast de linkerrand plaatsen. Voeg de volgende code toe:
img.avatar margin: 0 19px 0 20px; zweven: links;
De tekst van Ribbit moet ook anti-aliased zijn, gerechtvaardigd en naar rechts verplaatst. Deze code plaatst de tekst naast de avatar, in tegenstelling tot eronder:
p marge: 5px 50px 0 90px; opvulling: 0; text-align: rechtvaardigen; regelhoogte: 1,5; .antialiased (@ text-kleur);
In deze paragraaf zijn er elementen met verticale lijnen, visueel scheiden. Dit effect wordt bereikt door rand, opvulling en marge te gebruiken:
span.spacing padding-left: 9px; marge links: 9 px; hoogte: 10 px; border-left: 1px solid @ border-colour;
Dit paneel bevat de nieuwste ribbits van de mensen naar wie de gebruiker volgt. Voeg het volgende toe na het informatiepaneel van de gebruiker:
Je Ribbit-vrienden
Kermit @username 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Frogger @username 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Kermit @username 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Hypnotoad @username 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Kermit @username 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Hypnotoad @username 15m
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Er zijn weinig voorbeelden van ribbits om te zien hoe het eruit ziet. We voegen enkele randen toe om ze visueel van elkaar te scheiden. Voeg deze code toe div.ribbitWrapper:
border-bottom: 1px solid @ border-colour; &: last-child border: none;
Deze stijl voegt de onderste rand toe en verwijdert de rand bij de laatste div.ribbitWrapper; een rand bestaat al op het paneel.
Hier is hoe deze pagina er nu uit zou moeten zien:

Op de pagina "Openbare Ribbits" worden de nieuwste ribbits van profielen weergegeven die niet als privé zijn gemarkeerd, zodat gebruikers de ribbits van degenen die ze niet hebben kunnen bekijken in hun buddylijst. Verrassend genoeg is er niets anders om te stijlen, maar we moeten wel een vleugje HTML toevoegen. Het enige verschil tussen deze en de vorige pagina is dat deze niet het informatiepaneel van de gebruiker heeft, maar dat deze andere inhoud op de uiteindelijke site heeft. Dus voel je vrij om de code van de vriendenpagina te kopiëren, maar verwijder dit paneel:
Uw Ribbit-profiel
Frogger @username
567 Ribbits45 volgers32 Volgende
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Wijzig ook de kop van het paneel in "Public Ribbits." Hier is de preview van deze pagina:

Op deze pagina kunnen gebruikers een lijst met profielen zien die niet als privé zijn gemarkeerd. Er is ook een zoekvak om andere profielen te vinden. We beginnen met de basissjabloon.
Het zoekvak gebruikt de .rechts paneel met een element binnen:
Zoeken naar profielen
Hier zijn een handvol voorbeeldprofielen voor de profiellijst, zodat u kunt zien hoe het eruit ziet in de browser. In een toekomstige les zullen we dit uiteraard vervangen.
Publieke profielen
Kermit @username 625 volgers volgen
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Frogger @username 329 volgers volgen
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Hypnotoad @username 129 volgers volgen
Cras justo odio, dapibus ac facilisis in, egestas Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. http://net.tutsplus.com/tutorials/php/...
Deze pagina zou er als volgt uit moeten zien:

Verwijzen naar een genest element kan resulteren in lange selectors.
Zoals ik al eerder heb opgemerkt, kun je voor productie je LESS compileren naar CSS (en ik raad je aan dit te doen om prestatieredenen). Er zijn een paar beschikbare online compilers:
Samen met enkele zelfstandige compilers:
Als een van deze compilers niet voor u werkt, Google voor meer; er zijn veel! Je kan ook gebruiken lessc van de site van LESS, maar het is veel eenvoudiger om uw MINDER-bestanden met andere compilers te compileren. Natuurlijk is er niets mis met het gebruik van de less.js bibliotheek om de lay-out dynamisch te compileren; nieuwe browsers cachen de resulterende CSS.
Zoals je ziet, is LESS een krachtige tool die het veel eenvoudiger en sneller maakt dan gewone CSS om prachtige lay-outs te stylen.
Maar dit is nog maar het begin. Wees voorbereid op het implementeren van de back-end van Ribbit in een overvloed aan talen en platforms in de volgende reeks zelfstudies!
