 Share
Share
Er zijn tegenwoordig veel verschillende manieren om met uw gebruikers te communiceren. RSS-feeds, sms-berichten en sites zoals Twitter hebben de manier veranderd waarop we met onze doelgroep praten. Maar voor mijn geld kun je de persoonlijke touch van een goede oude e-mailnieuwsbrief niet verslaan.
Natuurlijk kan het bijhouden van een nieuwsbrief veel moeite kosten, maar in deze tutorial laat ik je zien hoe je je gewone Wordpress-website in combinatie met Feedburner gebruikt om een eenvoudige e-mailnieuwsbriefmanager te maken.
Er zijn veel speciale en geweldige oplossingen voor e-mailnieuwsbrieven op de markt. Dit is niet bedoeld om ze te vervangen, maar eerder om een gemakkelijke manier te bieden om bezoekers van uw persoonlijke site of blog een rondje up van updates en nieuws te sturen zonder nieuwe software te hoeven installeren of nieuwe systemen te hoeven opzetten.
Wat we gaan doen is:
Deze tutorial is gebaseerd op het standaardthema in Wordpress 2.5.1. Als u een ander thema gebruikt, kan sommige code zich op een iets andere plaats bevinden en heeft u mogelijk enkele extra bestanden, maar de principes zijn nog steeds hetzelfde.
Als je eenmaal klaar bent, is het verzenden van een e-mailnieuwsbrief net zo eenvoudig als het schrijven van een blogpost, dus laten we aan de slag gaan!
Eerst en vooral maken we een nieuwe categorie in Wordpress genaamd 'Nieuwsbrief'. Meld u aan bij uw beheerdersgedeelte en ga naar Beheer> Categorieën - Klik Voeg nieuw toe. Voor Categorienaam kiezen we 'Nieuwsbrief' en Categorie Slug wordt 'nieuwsbrief' en klik op 'Categorie toevoegen'.

Met onze Newletter-categorie gemaakt, moeten we zijn ID krijgen. Sinds Wordpress versie 2.5 is het zien van de ID van een categorie een beetje lastig geworden, de beste manier om het te zien is door in de categorie te zweven in Beheer> Categorieën en bekijk de statusbalk in uw browser voor de cat_id deel van de link zoals getoond in de onderstaande screenshot:

In dit voorbeeld is ons ID-id van categorie 6. Dit nummer zal waarschijnlijk anders zijn voor u, noteer het.
Voor de rest van deze tutorial ziet u dit getal weergegeven door YOUR cat_ID. Waar je YOUR cat_ID ziet, vervang dit door je nummer.
Nu moeten we deze categorie verbergen voor onze hoofdblog / site. Ten eerste zullen we het verbergen voor de categorielijst die in de Wordpress-zijbalk wordt weergegeven. Een categorie wordt alleen in de zijbalk weergegeven als er ten minste één post aan is toegewezen. Daarom wordt de categorie Nieuwsbrief niet weergegeven totdat we een bericht hiervoor hebben geschreven en gepubliceerd. Maar we willen niet dat dit gebeurt, dus ...
Open het sidebar.php-bestand van je thema (/wp-content/themes/your-theme-name/sidebar.php) en zoek naar:
wp_list_categories (SHOW_COUNT = 1 & title_li =Categorieën
');
Wijzig dit in:
wp_list_categories ('show_count = 1 & exclude = YOUR cat_ID & title_li =Categorieën
'); Hiermee wordt onze categorie Nieuwsbrief uitgesloten van weergave in de categorielijst in onze zijbalk. (Ref.)
Vervolgens willen we voorkomen dat onze nieuwsbrieven worden weergegeven in onze reguliere berichten. Exclusief categorieën uit 'The Loop' (waar WordPress onze berichten weergeeft) lijkt een beetje problematisch te zijn. Na het proberen op deze manier en op die manier, waren er nog steeds problemen met paging-breking, het werkte gewoon niet en SQL-fouten. We willen deze methode zo eenvoudig mogelijk houden zonder gebruik te maken van plug-ins, dus gebruiken we de volgende methode: (Ref)
Open de volgende bestanden in uw Wordpress-thema:
In elk van de bestanden, waar u de volgende code ziet:
...voeg deze regel toe net erboven:
dus nu ziet onze code in die 3 bestanden er als volgt uit:
… enz.We zeggen dat Wordpress geen berichten uit onze categorie Nieuwsbrief mag weergeven. Hoewel deze techniek het minst problematisch is, is er iets dat belangrijk is om te begrijpen. Geciteerd uit de documentatie van Wordpress:
"Let op: hoewel het bericht niet wordt weergegeven, wordt het nog steeds geteld door WordPress als te zijn getoond - dit betekent dat als je WordPress hebt ingesteld om maximaal zeven berichten te tonen en dat twee van de laatste zeven van categorie 3 zijn dan zal je alleen vijf berichten op je hoofdpagina weergeven. Als dit een probleem voor je is, is er meer gecompliceerde hack die je kunt gebruiken zoals beschreven in de Veelgestelde vragen over lay-out en ontwerp of je kunt query_posts gebruiken als je slechts één categorie van de lus." (Ref)
Het bovenstaande is ook waar voor zoekresultaten. Als u echter ongeveer één keer per maand een nieuwsbrief stuurt, zou dit geen echt probleem mogen zijn.
We willen ook niet dat berichten in de categorie 'Nieuwsbrief' worden weergegeven in de navigatie bij het bekijken van afzonderlijke berichten / permalinks. Open single.php (/wp-content/themes/your-theme-name/single.php) en search.php (/wp-content/themes/your-theme-name/search.php) en wijzig het volgende:
naar:
(Ref. 1, 2)
Stap 4 - Verberg 'Nieuwsbrief' in onze RSS
Nu we onze categorie hebben ingesteld, kunnen we doorgaan naar de RSS-feed die onze nieuwsbrief van stroom zal voorzien.
Net zoals we niet wilden dat de categorie 'Nieuwsbrief' in onze zijbalk of in onze berichten wordt weergegeven, willen we ook niet dat deze wordt weergegeven in de reguliere RSS-feed van onze website..
De url voor de RSS-feed van uw Wordpress-site moet zoiets zijn als http://yourwpsite.com/?feed=rss2. Om onze 'Nieuwsbrief'-categorie uit te sluiten, voegen we' & cat = - Uw cat_ID 'toe aan het einde, zodat deze nu http://yourwpsite.com/?feed=rss2&cat=-Uw cat_ID leest.
In het bestand header.php (/wp-content/themes/your-themename/header.php) zou je een regel moeten zien die luidt:
verander dit in:
Als u uw hoofd-feed van Wordpress al via FeedBurner doorloopt, moet u zich aanmelden bij FeedBurner, naar 'Mijn feeds' gaan, uw feed kiezen en naar 'Feeddetails bewerken ...' gaan en de optie 'Originele feed' wijzigen.
Stap 5 - Aanmaken van onze RSS-feed!
Nu maken we een RSS-feed voor net de categorie 'Nieuwsbrief' met behulp van de URL http://yourwpsite.com/?feed=rss2&cat=Uw cat_ID - dit is nu de RSS-feed-URL van uw nieuwsbrief.
Dat was gemakkelijk!
Stap 6 - De feed 'Nieuwsbrief' branden
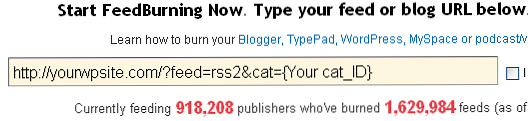
Nu hebben we een RSS-feed voor onze nieuwsbrief, loggen we in bij FeedBurner en voeren we de RSS-feed-URL van je nieuwsbrief in in de 'Start FeedBurning nu' het formulier:

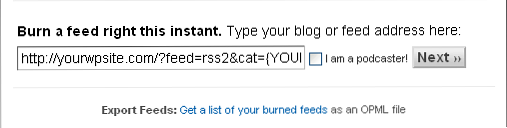
of 'Een feed meteen branden':

Klik 'Volgende "'.
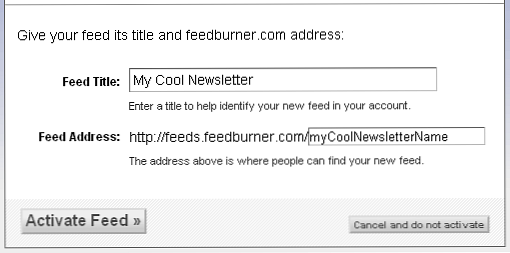
Geef je nieuwsbrief een naam en een nieuwe URL:

Klik op 'Activeer feed'. U kunt vervolgens extra bits toevoegen 'Volgende stap' als je wilt of 'Spring direct naar feed management'.
Stap 7 - De feed omzetten in een e-mailnieuwsbrief
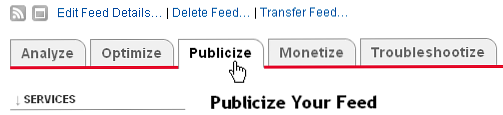
Bijna klaar! Zodra FeedBurner aangeeft dat uw feed gereed is, klikt u op 'Publiceren' naar de top:

kies dan 'E-mailabonnementen' aan de linkerzijde:

Verlaat de standaardinstellingen en klik op 'Activeren'.
Je krijgt nu de 'Abonnementsformuliercode' of 'Abonnementslinkcode' waarmee bezoekers van uw site zich kunnen aanmelden voor de nieuwsbrief. Bepaal of u een formulier of een koppeling wilt, kopieer de juiste code en plak deze in uw site. De zijbalk is misschien een goede plek om het nu te plakken. Je zou ook een kunnen toevoegen 'Meld je aan voor de nieuwsbrief' titel boven de code om het duidelijk te maken.
Het aantal nieuwsbriefabonnees en hun e-mailadressen kan worden bekeken in uw FeedBurner-account, onder Publiciseren> E-mailabonnement. U kunt namens hen geen mensen ondertekenen, wat een goede zaak is. Gebruikers moeten op een verificatielink klikken die naar hun e-mailadres is verzonden voordat ze zich hebben aangemeld.
Stap 8 - Een nieuwsbrief versturen
Nu alle onhandige dingen zijn gedaan, is het verzenden van een nieuwsbrief net zo eenvoudig als het publiceren van een bericht in de categorie 'Nieuwsbrief'.
Wat er gebeurt, is dat wanneer u in de categorie 'Nieuwsbrief' post, de RSS-feed die we voor die categorie hebben gemaakt, wordt bijgewerkt. Hiermee wordt de FeedBurner-e-mailservice gewaarschuwd die uw update vastlegt en naar uw lijstabonnees e-mailt.
Wanneer u een 'nieuwsbriefpost' publiceert, wordt de e-mail niet meteen verzonden, maar aan het einde van die dag. Hiermee kunt u uw mail-out bewerken of aanpassen voordat deze wordt verzonden.
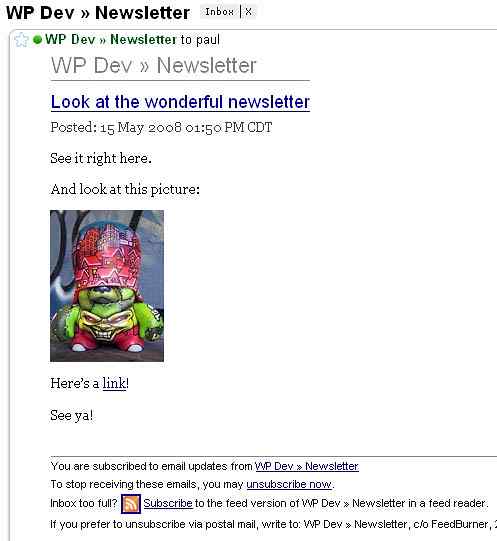
Hier ziet u hoe de nieuwsbrief eruitziet in Gmail:

Merk op dat in dit testscenario mijn nieuwsbrief 'WP Dev' wordt genoemd, dat is gewoon de titel van de Wordpress-blog die ik heb opgezet om dit te testen, de nieuwsbrief haalt de titel van uw Wordpress-site op. Het zegt 'Nieuwsbrief', want dat is wat ik mijn nieuwsbriefcategorie noemde.
Ik hoop dat deze tutorial eventuele nieuwsbriefpijnen die je hebt, verlicht. Genieten!
Laatste opmerkingen
- U kunt dit allemaal testen door uzelf aan te melden en een nieuwsbrief te plaatsen voordat u het aanmeldingsformulier op uw site plaatst.
- Zorg ervoor dat uw RSS-feed is ingesteld om 'Volledige tekst' weer te geven onder Instellingen> Lezen in het admingebied van Wordpress:

Anders krijgen mensen slechts een fragment van uw nieuwsbrief in plaats van het volledige bericht.
- U kunt deze methode voor meerdere categorieën volgen, vaak door categorie-ID's te scheiden met komma's. Ik heb dit tijdens deze tutorial niet behandeld, maar u kunt meer informatie vinden door op de 'Ref'-links te klikken die u in dit artikel ziet.
- Van nature zijn RSS-feeds zeer flexibel. Als u met een interessante stap komt of op deze techniek voortbouwt, laat dan een opmerking achter.
- Als je een nieuwsbrief gek wilt doen, kun je zo ver gaan als een Wordpress-blog opzetten voor nieuwsbrieven, maar dat is een ander verhaal.
- Zoals vermeld aan het begin, werd dit getest op Wordpress 2.5.1 met behulp van het standaardthema. Uw code kan enigszins verschillen, afhankelijk van het thema dat u gebruikt, maar de principes blijven hetzelfde.
- Het leek alsof het lastigste onderdeel van het maken van deze tutorial was Wordpress zo succesvol een categorie te laten negeren zonder dat dit een domino-effect had of andere delen van de site te doorbreken. Er is een plug-in genaamd Ultimate Category Excluder die misschien de moeite waard is om te bekijken, maar ik heb hem niet geprobeerd of getest.
