 Share
Share
De NETTUTS-gemeenschap heeft erom gevraagd. Dus hier ben je! Een van de innovaties van internet is online winkelen. Het stelt ons in staat om dingen te kopen zonder ooit het comfort van onze huizen te verlaten. Het meest elementaire element van online winkelen, het winkelwagentje, is echter niet veel geëvolueerd. In deze zelfstudie maken we een AJAX-aangedreven winkelwagentje met behulp van PHP, jQuery en een paar handige plug-ins.


Het doel van deze zelfstudie is om u te laten zien hoe u een door AJAX aangedreven winkelwagentje kunt bouwen. Het is echter niet klaar voor productie. De back-end vereisten verschillen van site tot site veel te veel om een effectieve tutorial te schrijven. In plaats daarvan gaan we ons concentreren op de AJAX-onderdelen. De back-endcode in deze zelfstudie fungeert als steiger voor ons om de AJAX-functionaliteit te bouwen, maar deze kan worden afgemaakt om aan de vereisten van uw eigen site te voldoen. In de laatste sectie bespreken we enkele mogelijke volgende stappen om dit op uw eigen websites te implementeren.
Het andere ding om op te merken is dat deze tutorial niet alle details zal uitleggen. Een goed begrip van HTML, CSS en een beetje basis-PHP wordt verwacht. Met basisbedoel ik variabelen, matrices, besturingsstructuren en basis OOP. Enige kennis van Javascript is een pre. We zullen er doorheen lopen en de lastige stukjes PHP en Javascript uitsplitsen, maar zullen de basis dingen zoals CSS-styling uitlichten. Koppelingen naar documentatie en andere relevante bronnen worden overal verspreid waar relevant.
Het laatste om op te merken is dat de bestelcodes (of productcodes) die in deze tutorial worden gebruikt, volledig willekeurig zijn.
De demopagina toont een aantal verschillende manieren waarop ons AJAX-winkelwagentje kan werken. Opgemerkt moet worden dat dit geen productiegereed winkelwagentje is. Vanwege de variabiliteit van de vereisten van site tot site, zal deze tutorial alleen betrekking hebben op het bouwen van het skelet, terwijl u moet coderen in de details voor het ophalen van productnamen, prijzen en andere gegevens die afkomstig kunnen zijn van een database.

We gaan jQuery gebruiken, het jQuery
kleuranimaties plugin en Thickbox. De kleurplugin breidt jQuery uit om ons in staat te stellen jQuery te gebruiken om kleuren te animeren en met Thickbox kunnen we snel en eenvoudig modale vensters maken.
Maak een directory op je webserver waarin de winkelwagen kan leven. Voor deze tutorial gebruiken we cart /. Vervang de winkelwagen / met de map die u op uw server gebruikt. Maak in de winkelwagen / map js /, css / en afbeeldingen / mappen om je Javascript, CSS en afbeeldingen op te slaan.
Download de jQuery-, kleurplugin- en Thickbox-bestanden en sla ze op in de juiste mappen die we zojuist in de winkelwagen / map hebben gemaakt. Zorg ervoor dat u de niet-gecomprimeerde thickbox.js downloadt.
Uw mappenstructuur zou er ongeveer zo uit moeten zien. Ik heb een aantal van de bestanden hernoemd, maar het zou vrij duidelijk moeten zijn wat elk bestand is.
winkelwagen / js / jquery-1.2.6.pack.js winkelwagentje / js / jquery.color.js winkelwagentje / js / thickbox.js winkelwagentje / css / thickbox.css winkelwagentje / images / loadingAnimation.gif winkelwagentje / afbeeldingen / macFFBgHack.png
Omdat onze mappenstructuur een beetje verschilt van de standaard Thickbox-structuur, moeten we een aantal paden repareren die verwijzen naar loadingAnimation.gif en macFFBgHack.png.
Open thickbox.js en je ziet de volgende regel code achter de opmerkingen (regel 8):
var tb_pathToImage = "images / loadingAnimation.gif";
Wijzig dit in het volgende zodat het correct verwijst naar het bestand loadingAnimation.gif:
var tb_pathToImage = "... /images/loadingAnimation.gif";
Vervolgens open je thickbox.css en zoek je de regel die zegt (regel 37):
.TB_overlayMacFFBGHack background: url (macFFBgHack.png) herhalen;
En verander het in:
.TB_overlayMacFFBGHack background: url (... /images/macFFBgHack.png) herhalen;
We zullen een klas maken om alle verschillende acties af te handelen, zoals het toevoegen van items aan de winkelwagen en het opslaan van de winkelwagen. Het volgende is de code voor de klasse Shopping_Cart die we zullen gebruiken voor deze zelfstudie. Nogmaals, dit is opzettelijk zeer barebones omdat de backend-vereisten anders zijn dan van site tot site. Omdat er niet veel code is, zal ik niet elke methode uitleggen en in plaats daarvan de opmerkingen laten verklaren. Sla dit op als shopping_cart.class.php. We zullen een kijkje nemen bij het gebruik van deze klasse in de volgende stap wanneer we een voorbeeld load script maken.
cart_name = $ naam; $ this-> items = $ _SESSION [$ this-> cart_name]; / ** * setItemQuantity () - Stel de hoeveelheid van een artikel in. * * @param string $ order_code De bestelcode van het artikel. * @param int $ quantity De hoeveelheid. * / function setItemQuantity ($ order_code, $ aantal) $ this-> items [$ order_code] = $ hoeveelheid; / ** * getItemPrice () - Verkrijg de prijs van een artikel. * * @param string $ order_code De bestelcode van het artikel. * @return int De prijs. * / function getItemPrice ($ order_code) // Dit is waar de code de prijzen ophaalt // goes. We zeggen alleen dat alles $ 19,99 kost voor deze zelfstudie. terugkeer 9.99; / ** * getItemName () - Verkrijg de naam van een item. * * @param string $ order_code De bestelcode van het artikel. * / function getItemName ($ order_code) // Dit is waar de code die productnamen // zoekt. We zullen gewoon iets generieks teruggeven voor deze tutorial. retourneer 'Mijn product ('. $ order_code. ')'; / ** * getItems () - Alle items ophalen. * * @return array De items. * / function getItems () return $ this-> items; / ** * hasItems () - Controleert of er items in de winkelwagen zitten. * * @return bool True als er items zijn. * / function hasItems () return (bool) $ this-> items; / ** * getItemQuantity () - Verkrijg de hoeveelheid van een artikel in het winkelwagentje. * * @param string $ order_code De bestelcode. * @return int De hoeveelheid. * / functie getItemQuantity ($ ordercode) return (int) $ this-> items [$ ordercode]; / ** * clean () - De inhoud van de winkelwagen opruimen. Als items een * aantal kleiner dan één hebben, verwijdert u deze. * / function clean () foreach ($ this-> items als $ order_code => $ aantal) if ($ quantity < 1 ) unset($this->items [$ order_code]); / ** * save () - Slaat de winkelwagen op in een sessievariabele. * / functie opslaan () $ this-> clean (); $ _SESSION [$ this-> cart_name] = $ this-> items; ?> Voordat we iets anders doen, gaan we een eenvoudig script maken dat een aantal voorbeelditems in de winkelwagen laadt. Dit maakt het bouwen van de echte winkelwagenpagina eenvoudiger. Laten we dit bestand load.php noemen en opslaan in de winkelwagen / map.
setItemQuantity ('HSD-KSE', 2); $ Cart-> setItemQuantity ('KLS-IEN', 1); $ Cart-> setItemQuantity ('ELS-OWK', 4); $ Winkelwagen-> save (); header ('Locatie: cart.php'); ?> De eerste drie regels omvatten de winkelwagenklasse die we in de vorige stap hebben gemaakt, start de sessie zodat we de winkelwagen kunnen opslaan en een nieuwe instantie Shopping_Cart kunnen maken. Deze drie regels staan bovenaan elk bestand dat toegang moet hebben tot het winkelwagentje. Merk op hoe ik in regel 3 een enkele parameter 'shopping_cart' passeer wanneer ik de instantie Shopping_Cart aanmaak. 'shopping_cart' wordt doorgegeven aan de constructor van de klasse, die de instantievariabele $ cart_name instelt. Dit is de naam van de sessievariabele die we alle cartgegevens zullen opslaan. De reden dat we dit doen, is om conflicten met andere karren te voorkomen.
De rest van de code voegt eenvoudig drie items toe aan het winkelwagentje, slaat ze op en verwijst de gebruiker door naar het winkelwagentje zelf dat we in de volgende stap gaan bouwen. Methoden (die in feite functies zijn) in een klasse worden benaderd met behulp van een speciale pijlsyntaxis.
We gaan de wagen bouwen, maar eerst zonder de AJAX-functionaliteit, zodat in het geval dat de gebruiker Javascript heeft uitgeschakeld, ze de winkelwagen nog steeds kan gebruiken. Dit is belangrijk, omdat we willen dat ze iets koopt en ze zal dit niet kunnen doen als het niet slechter wordt als Javascript is uitgeschakeld!
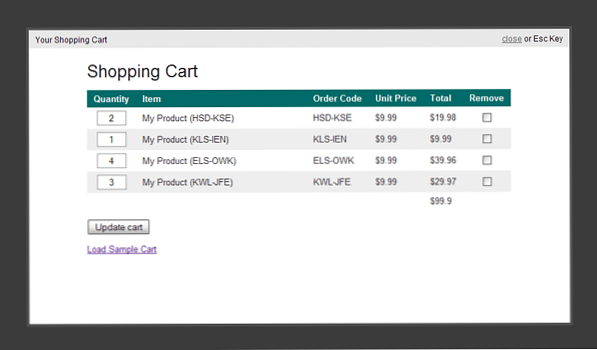
Winkelwagen Winkelwagen
hasItems ()):?>U hebt niets in uw winkelwagen.
Laad voorbeeldwagen
Hier tonen we de items in de winkelwagen in een mooi opgemaakte tabel met enkele formulierbesturingselementen voor het verwijderen van items en het wijzigen van de hoeveelheden. Op regel 18 controleren we of er items in de winkelwagen zitten. Als dat zo is, gaan we door en maken we de tafel. Zo niet, dan geven we een eenvoudig bericht weer, zodat de gebruiker weet dat ze geen items in haar winkelwagentje heeft. Ik gebruik de alternatieve syntaxis voor if ... else-instructies.
Dit stuk code ziet er misschien intimiderend uit, maar het is vrij eenvoudig als we het opsplitsen:
getItems () als $ order_code => $ hoeveelheid): $ total_price + = $ quantity * $ Cart-> getItemPrice ($ order_code); ?> ":"";?> getItemName ($ order_code); ?> $getItemPrice ($ order_code); ?> $getItemPrice ($ order_code) * $ hoeveelheid); ?>
Eerst stellen we de totale prijs ($ total_price) en een rijtellingsvariabele ($ i) in op 0. Dan duiken we in een foreach-lus die een rij in de tabel voor elk item maakt. Dit is een verspilling van wat er in de loop gebeurt:
$ total_price + = $ quantity * $ Cart-> getItemPrice ($ order_code);
echo $ i ++% 2 == 0? "":" "; - Echo uit het veld voor de invoerhoeveelheid. De naam van het invoerveld is opgemaakt (aantal [ORDER-CODE]), dus PHP converteert het automatisch naar een array. We hergebruiken het aantal rijen ($ i) om een tabindex toe te voegen.
- Echo uit de artikelnaam, bestelcode, eenheidsprijs en uitgebreide prijs.
getItemName ($ order_code); ?> $getItemPrice ($ order_code); ?> $getItemPrice ($ order_code) * $ hoeveelheid); ?> - Schakel het selectievakje voor verwijderen uit. Merk nogmaals de speciaal geformatteerde naam van het checkbox-invoerelement op.
Na de foreach-lus geven we weer een rij weer die de totale prijs van alle items in de winkelwagen weergeeft. Ik heb ook een link toegevoegd aan de load.php die we in de vorige stap hebben gemaakt, zodat we voorbeeldgegevens kunnen laden om gemakkelijk te kunnen testen.
Stap 6 - De wagen stylen
De wagen ziet er op dit moment een beetje duidelijk uit, dus laten we het een beetje in model brengen. Sla de CSS-code op als cart.css in cart / css / folder. Dit geeft de wagen wat kleur en opmaak zodat het gemakkelijker is voor de ogen.
body kleur: # 222; font: 0.8em Arial, Helvetica, sans-serif; h1 font: 2em normaal Arial, Helvetica, sans-serif; margin-bottom: 0,5em; #container margin: 0 auto; breedte: 80%; table # cart border-collapse: collapse; margin-bottom: 1em; breedte: 100%; table # cart th background: # 006b68; kleur: #fff; text-align: left; white-space: nowrap; table # cart th, table # cart td padding: 5px 10px; table # cart .item_name width: 100%; tabel # winkelwagen. aantal invoer text-align: center; table # cart tr td background: #fff; table # cart tr.odd td background: #eee; .center text-align: center;
Stap 7 - Het winkelwagentje verwerken
Nu moeten we het script schrijven dat het toevoegen, verwijderen en instellen van hoeveelheden voor items verwerkt. Bewaar deze als cart_action.php in de winkelwagen / map.
getItemQuantity ($ _ GET [ 'order_code']) + $ _ GET [ 'hoeveelheid']; $ Cart-> setItemQuantity ($ _ GET ['order_code'], $ hoeveelheid); if (! empty ($ _ GET ['quantity'])) foreach ($ _GET ['quantity'] als $ order_code => $ aantal) $ Cart-> setItemQuantity ($ order_code, $ quantity); als (! empty ($ _ GET ['remove'])) foreach ($ _GET ['remove'] als $ order_code) $ Cart-> setItemQuantity ($ order_code, 0); $ Winkelwagen-> opslaan (); header ('Locatie: cart.php'); ?>Dit is nog een redelijk eenvoudig script. Er zijn drie if-instructies om te controleren op het toevoegen van items, het instellen van hoeveelheden en het verwijderen van items. Hier komt de speciale opmaak van de invoerveldnamen in het spel. PHP converteert invoerveldnamen automatisch met haakjes naar arrays. Dus als we een var_dump () van $ _GET doen op de updatewagen, dan krijg je misschien iets dat er zo uitziet:
array (3) ["quantity"] => array (3) ["HSD-KSE"] => string (1) "2" ["KLS-IEN"] => string (1) "1" [ "KWL-JFE"] => string (1) "9" ["remove"] => array (2) [0] => string (7) "KLS-IEN" [1] => string (7 ) "KWL-JFE" ["update"] => string (11) "Update winkelwagen"Omdat alle nieuwe hoeveelheden en items die moeten worden verwijderd in arrays zijn, kunnen we ze gewoon omzeilen met een foreach-lus en de juiste functies aanroepen. De eerste if-instructie voegt nieuwe items aan de winkelwagen toe, de tweede wijzigt artikelhoeveelheden en de derde verwijdert items.
Op dit moment hebben we een goed functionerend winkelwagentje zonder de AJAX. Behoorlijk saai tot nu toe, maar we zullen in de volgende stap in de AJAX toevoegen.
Stap 8 - AJAX toevoegen
Het eerste dat we moeten doen, is jQuery, de plug-in voor kleuranimatie en ons eigen javascript, dat we in een klein beetje aan het maken zijn, aan de winkelwagen koppelen. Open opnieuw cart.php en voeg de volgende regels toe in de
labels.Maak nu een bestand met de naam cart.js in de map winkelwagen / js /. Hier plaatsen we onze eigen Javascript-code die alle AJAX-functionaliteit mogelijk maakt. Voeg de volgende code toe.
$ (function () $ ("# winkelwagen tr.remove input"). klik (functie () var orderCode = $ (this) .val (); $ .ajax (type: "GET", url: " cart_action.php ", data:" remove [] = "+ orderCode, success: function () $ (" # cart tr .remove input [value = "+ orderCode +"] "). parent (). parent () .fadeOut (500, function () $ (this) .remove (); calcPrice (););, error: function () window.location ("cart_action.php? remove [] =" + orderCode) ;);); $ ("# winkelwagen tr. kwantiteit invoer"). change (function () var orderCode = $ (this) .attr ("name"). slice (9, -1); var quantity = $ (this) .val (); $ .ajax (type: "GET", url: "cart_action.php", data: "quantity [" + orderCode + "] =" + quantity, success: function ( ) var startColor = $ ("# winkelwagen tr. kwantiteit invoer [naam * =" + ordercode + "]"). parent (). parent (). hasClass ("odd")? "#eee": "#fff "; $ (" # winkelwagen tr.quantity invoer [naam * = "+ ordercode +"] "). parent (). parent (). find (" td "). anim (backgroundColor:" # ff8 ", 100) .animatie (backgroundColor: startColor, 800); calcPrice ();, error: function () windo w.location ("cart_action.php? quantity [" + orderCode + "] =" + quantity); ); ); ); function calcPrice () var totalPrice = 0; $ ("# winkelwagen tr .quantity"). parent (). each (function () var quantity = $ (". quantity input", this) .val (); var unitPrice = $ (". unit_price", this ) .text (). slice (1); var extendedPrice = quantity * unitPrice; totalPrice + = extendedPrice; $ (". extended_price", this) .html ("$" + extendedPrice); $ ("# total_price"). html ("$" + totalPrice);); if (totalPrice == 0) $ ("# cart"). parent (). replaceWith ("U hebt niets in uw winkelwagen.
");Deze wirwar van code ziet er ook nogal intimiderend uit, maar het kan in drie verschillende blokken worden verdeeld: het blok dat de verwijderingsvinkjes behandelt, het blok dat de groottevelden afhandelt, en het laatste blok dat alle prijzen herberekent wanneer een item wordt verwijderd of een hoeveelheid is gewijzigd. De eerste twee blokken bevinden zich in een functie die er als volgt uitziet:
$ (function () // Code goes here ...);Code die binnen deze functie valt, wordt uitgevoerd zodra de DOM is geladen. Het is een snelkoppeling naar de $ (document) .ready (callback) -functie.
Het eerste codeblok dat binnen die voornoemde functie gaat, behandelt de verwijder-vakjes:
$ ("# winkelwagen tr .remove input"). klik (functie () var orderCode = $ (this) .val (); $ .ajax (type: "GET", url: "cart_action.php", data : "remove [] =" + orderCode, success: function () $ ("# winkelwagen tr .remove input [value =" + orderCode + "]"). parent (). parent (). fadeOut (500, function () $ (this) .remove (); calcPrice (););, error: function () window.location ("cart_action.php? remove [] =" + orderCode);); );Dit bindt een functie aan de klikgebeurtenis van alle selectievakjes. Wanneer een selectievakje wordt aangeklikt, gebeuren er een paar dingen:
Pak de ordercode en sla deze op in een variabele.
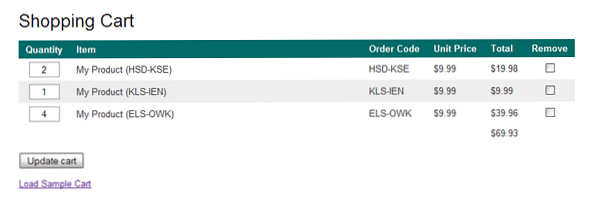
var orderCode = $ (this) .val ();- Voer een AJAX-oproep naar de server uit en zeg dat deze het item moet verwijderen. Als je de zelfstudie van Eric leest over het indienen van formulieren zonder een pagina te verversen, zal dit bekend voorkomen. De gegevens die worden ingediend, zijn exact hetzelfde als wanneer we een formulierinzending hebben gedaan. De gegevensparameter is identiek aan de GET-reeks die we zouden zien als we de omleiding in cart_action.php hebben verwijderd en een updatecartulier hebben ingediend. Als de AJAX-oproep succesvol is, vervagen we de rij met het item dat we willen verwijderen en verwijderen we deze volledig uit de DOM. Vervolgens noemen we de functie calcPrice () (het derde blok code) om alle prijzen opnieuw te berekenen. Als de oproep niet succesvol was, gaan we terug naar een pagina vernieuwen.
Het tweede codeblok lijkt erg op elkaar, behalve dat het de hoeveelheden instelt:
$ ("# winkelwagen tr.quantity input"). change (function () var orderCode = $ (this) .attr ("name"). slice (9, -1); var quantity = $ (this) .val (); $ .ajax (type: "GET", url: "cart_action.php", data: "quantity [" + orderCode + "] =" + quantity, success: function () var startColor = $ (" #cart tr .quantity invoer [name * = "+ ordercode +"] "). parent (). parent (). hasClass (" odd ")?" #eee ":" #fff "; $ (" # cart tr .quantity input [name * = "+ orderCode +"] "). parent (). parent (). find (" td "). animeren (backgroundColor:" # ff8 ", 100) .animeren (backgroundColor: startColor, 800); calcPrice ();, error: function () window.location ("cart_action.php? quantity [" + orderCode + "] =" + quantity);););Hier binden we een functie aan de wijzigingsgebeurtenis van alle hoeveelheidinvoervelden die een AJAX-oproep uitvoeren wanneer de hoeveelheden worden gewijzigd. Laten we het opsplitsen:
- Ophalen en opslaan van de bestelcode en de nieuwe hoeveelheid.
var orderCode = $ (this) .attr ("name"). slice (9, -1); var quantity = $ (this) .val ();- Voer een AJAX-oproep naar de server aan om het te melden dat de opgegeven hoeveelheid moet worden bijgewerkt. Als het gesprek is gelukt, maken we de achtergrondkleur van de rij een paar seconden geel om de gebruiker te laten weten dat de hoeveelheid is gewijzigd. Vervolgens roept u de functie calcPrice () aan om alle prijzen opnieuw te berekenen. Als de oproep niet succesvol is, kunt u terugvallen op een vernieuwde pagina.
En tot slot het derde blok code, dat we al twee keer hebben gezien: de functie calcPrice ().
function calcPrice () var totalPrice = 0; $ ("# winkelwagen tr .quantity"). parent (). each (function () var quantity = $ (". quantity input", this) .val (); var unitPrice = $ (". unit_price", this ) .text (). slice (1); var extendedPrice = quantity * unitPrice; totalPrice + = extendedPrice; $ (". extended_price", this) .html ("$" + extendedPrice); $ ("# total_price"). html ("$" + totalPrice);); if (totalPrice == 0) $ ("# cart"). parent (). replaceWith ("U hebt niets in uw winkelwagen.
");Dit is ook eenvoudig. We doorlopen elke rij en herberekenen de uitgebreide prijs en de totale prijs. Laten we opsplitsen wat er in elke lus gebeurt:
- Haal eerst de hoeveelheid en de eenheidsprijs van het artikel op en vermenigvuldig deze om de verlengde prijs te krijgen. Voeg het vervolgens toe aan de lopende totaalprijs die begint bij nul.
var quantity = $ (". quantity input", this) .val (); var unitPrice = $ (". unit_price", this) .text (). slice (1); var extendedPrice = quantity * unitPrice; totalPrice + = extendedPrice;- Update de uitgebreide prijs voor de huidige rij en de totale prijs met het lopende totaal.
$ (". extended_price", this) .html ("$" + extendedPrice); . $ ( "# Total_price") html ( "$" + Totaalprijs);- Als we na het doorlopen van de kolommen hebben vastgesteld dat alle items zijn verwijderd, vervangt u de winkelwagenweergave met het bericht dat de winkelwagen leeg is.
if (totalPrice == 0) $ ("# cart"). parent (). replaceWith ("U hebt niets in uw winkelwagen.
");Een ding om op te letten is de selector die ik gebruik om de rijen in de tabel op te halen. Ik selecteer alle tabelcellen met de klasse "hoeveelheid" en roep vervolgens de functie parent () aan om de rijen te krijgen. Dit komt omdat de tabelkoppen ook in een rij worden opgeslagen. Als we gewoon "#cart tr" zouden gebruiken, zouden we ook de tabelkoppen krijgen.
Stap 9 - "Toevoegen aan winkelwagen"
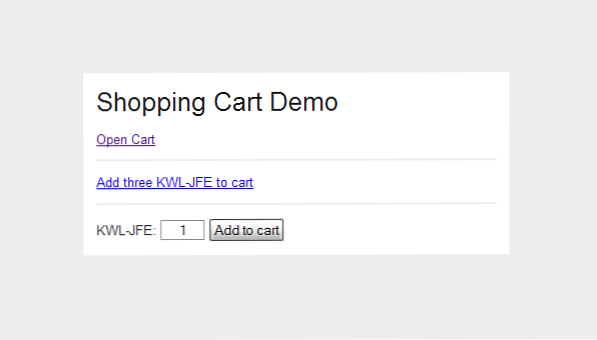
Geen enkele winkelwagen is compleet zonder een manier om nieuwe items toe te voegen aan de winkelwagen, dus we gaan een indexpagina maken met twee verschillende manieren waarop u precies dat kunt doen. Terwijl we bezig zijn, gaan we Thickbox inschakelen zodat de winkelwagen in een modaal venster wordt geopend in plaats van naar een nieuwe pagina te gaan.
Laten we de pagina maken en vervolgens opsplitsen. Sla het volgende op als index.html in de winkelwagen / map.
Winkelwagen Winkelwagen demo
Open winkelwagen
Voeg drie KWL-JFE toe aan het winkelwagentje
Als je de code bekijkt tussen de
tags die je zult opmerken Ik heb nog twee bestanden toegevoegd, thickbox.js en thickbox.css, en nog wat meer JavaScript toegevoegd. Laten we eerst de Thickbox-bits bespreken.Thickbox converteert links met een klasse "thickbox" naar een link die opent in een modaal venster. De verschillende opties voor het modale venster worden gedefinieerd in de GET-reeks van de URL. De verschillende opties worden beschreven in het gedeelte met voorbeelden van de Thickbox-site. Voor ons winkelwagentje zijn we geïnteresseerd in het openen van iFramed-inhoud in een modaal venster.
Om iFrame-inhoud te openen, gebruiken we de volgende parameters in de URL:
?KeepThis = true & TB_iframe = true & height = 400 & width = 600De eerste twee parameters, KeepThis en TB_iframe, zijn constant, maar de andere twee definiëren de hoogte en breedte van het modale venster. We zullen onze 780 px breed en 400 px hoog maken. Onze open winkelwagen link ziet er als volgt uit (vergeet niet om de klasse in te stellen op "thickbox" of het zal niet werken!):
Open winkelwagenEen ander ding om op te merken is dat het titelkenmerk van de link wordt weergegeven als de titel van het modale venster.
De volgende link voegt een item toe aan de winkelwagen naast het openen. Om dit te doen moeten we nog twee parameters doorgeven in de GET-queryreeks: ordercode en aantal. Deze twee parameters moeten echter vóór de KeepThis-parameter in de query komen - Thickbox verwijdert automatisch alle parameters na de KeepThis-parameter. De URL zou er ongeveer zo uit moeten zien:
cart_action.php? order_code = KWL-JFE en kwantiteit = 1 & TB_iframe = true & height = 400 & width = 780Deze URL voegt één item toe met de bestelcode van KWL-JFE. Het cart_action.php-script dat we eerder hebben geschreven, zal naar de bestelcode en de hoeveelheidsparameters zoeken en deze overeenkomstig aan de winkelwagen toevoegen.
De tweede manier waarop we artikelen aan het winkelwagentje kunnen toevoegen, is een formulier waarmee de gebruiker de hoeveelheid kan specificeren. Omdat we echter willen dat de winkelwagen wordt geopend in een Thickbox, moeten we een beetje Javascript gebruiken. Tussen de
tags je zult merken dat we wat Javascript hebben dat wordt uitgevoerd zodra de DOM is geladen:Deze code zoekt naar formulieren met een klasse "cart_form" en bindt een functie aan de gebeurtenis submit. De handler kan als volgt worden opgesplitst:
- Stel de titel van het venster in en verkrijg de bestelcode en het aantal uit de formuliervelden.
- Bouw een URL met de parameters order_code, aantal en Thickbox.
- Open een Thickbox modaal venster.
- Zet false terug om het indienen van het formulier te stoppen.
Ten slotte zullen we een beetje CSS toevoegen om het wat stijl te geven. Sla de volgende code op als style.css in de winkelwagen / css / map.
body kleur: # 222; font: 0.8em Arial, Helvetica, sans-serif; h1 font: 2em normaal Arial, Helvetica, sans-serif; margin-bottom: 0,5em; #container margin: 0 auto; breedte: 80%; table # cart border-collapse: collapse; margin-bottom: 1em; breedte: 100%; table # cart th background: # 006b68; kleur: #fff; text-align: left; white-space: nowrap; table # cart th, table # cart td padding: 5px 10px; table # cart .item_name width: 100%; tabel # winkelwagen. aantal invoer text-align: center; table # cart tr td background: #fff; table # cart tr.odd td background: #eee; .center text-align: center;
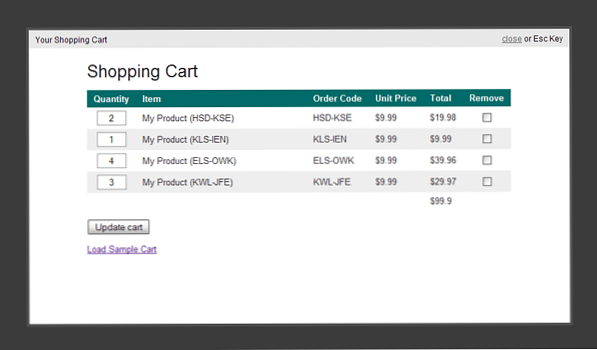
Het eindproduct
U bent klaar! Nou, je bent klaar met deze tutorial. Er is nog steeds een aantal coderingen die moeten worden gedaan om dit aan te passen aan de vereisten van uw site.

Volgende stappen
Zoals ik al verschillende keren eerder heb genoemd, zijn er nog steeds enkele belangrijke onderdelen van de winkelwagen die we zojuist hebben gemaakt, die ontbreken. Deze onderdelen zijn afhankelijk van de vereisten van uw site. Bijvoorbeeld: de meeste online shopping sites hebben een database waarin alle productinformatie wordt opgeslagen, maar d
