 Share
Share
Toen Panic hun statuspaneel onthulde aan de wereld, was ik zowel onder de indruk als geïnspireerd. In de tutorial en screencast van vandaag laat ik zien hoe je een soortgelijk statusbord maakt!
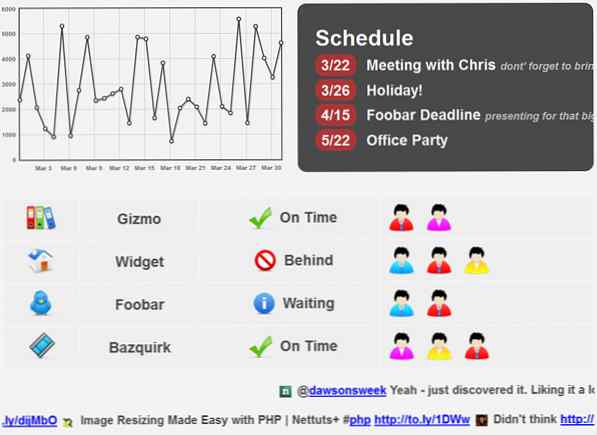
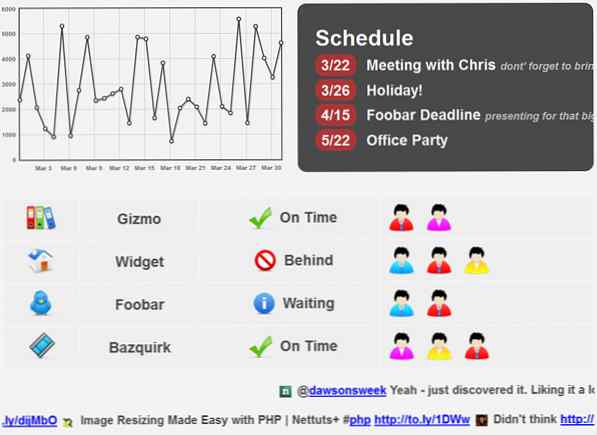
Dit is wat ons statusbord zal hebben: bovenaan verschijnt een paginaweergavegrafiek; er zou nog een zelfstudie nodig zijn om die gegevens uit Google Analytics te halen, dus voor vandaag gebruiken we enkele willekeurige gegevens. Vervolgens trekken we onze aankomende evenementen uit Google Agenda. We hebben een projectstatustabel die gegevens uit een database haalt. Ten slotte zullen we tweets laten zien van ons "bedrijf" en andere mensen die ons bedrijf vermelden. Laten we gaan!
Voordat we beginnen, moet ik vermelden dat de pictogrammen die ik in dit project gebruik, afkomstig zijn van Smashing Magazine's gratis set getiteld On Stage; helaas kan ik ze niet opnemen in de demo-bestanden, maar hier is een lijst met de bestandsnamen waarnaar ik ze heb hernoemd voor het project (het grootste deel van het project hangt af van de bestandsnamen); Ik heb de pictogrammen aangepast naar 64x64 px; het zou duidelijk moeten zijn als je door de tutorial gaat welke iconen ergens bij horen.
Hoewel onze voltooide pagina dynamische inhoud zal hebben, zullen we de interface eerst bouwen door statische inhoud te gebruiken om alles op te zetten, en dan zullen we later aan de server-side code werken.
Dit is onze voorlopige shell:
Statusbord
Helemaal niet moeilijk: drie divs in een wikkel-div. Laten we eens kijken div # data nu. Binnenin plaatsen we twee divs:
Planning
- 3/22Ontmoet Chris details gaan hier
- 3/26Holiday
- 4/15Foobar Deadline
- 5/24Werk feestje
We vullen in div # bezoeken met JavaScript in een tijdje. Wat betreft div # schema, we hebben in een lijst gezet. Later zullen we deze gegevens uit Google Agenda halen, maar dit zal ons iets geven om de interface op te bouwen. Het belangrijkste is dat we de datum van het evenement hebben ingepakt em tags en de details van de gebeurtenis in klein labels.
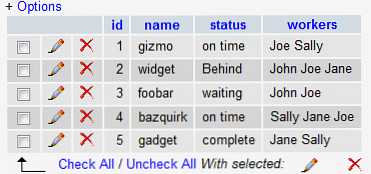
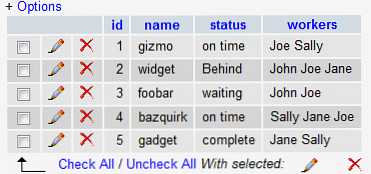
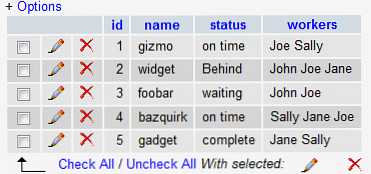
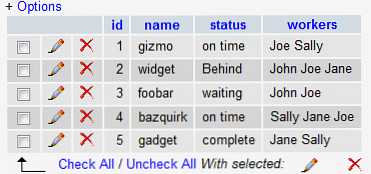
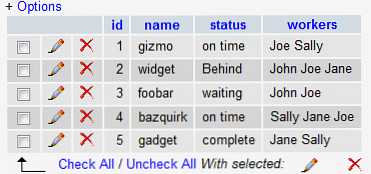
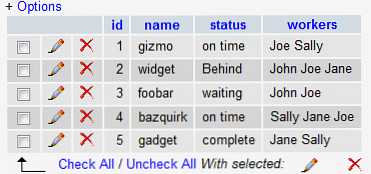
Het volgende hoofdgedeelte is div # projecten. Dit laat ons de nieuwste informatie zien over de projecten waar ons kleine imaginaire bedrijf aan werkt. Net als het schema zullen we dit ophalen uit een gegevensbron (in dit geval een database); voorlopig is het gewoon een statische tabel:
 | Gizmo |  Op tijd Op tijd | Joe Sally |
 | widget |  Achter Achter | John Joe Jane |
 | apparaatje |  Compleet Compleet | Sally Jane |
 | foobar |  Aan het wachten Aan het wachten | John Joe |
 | Bazquirk |  Op tijd Op tijd | Sally Jane Joe |
De div # twitter laat ons twee groepen tweets zien: die gemaakt door ons bedrijf en degenen die ons bedrijf noemen. We gebruiken de twitterlib van Remy Sharp om dit te doen. Dit zijn de markeringen die we nodig hebben:
Ten slotte importeren we de scripts die we gebruiken:
Natuurlijk, in productie zou je deze allemaal in één bestand stoppen.
Het laatste bestand hier, statBoard.js zal onze eigen creatie zijn.
Voordat we met de CSS beginnen, is hier wat ons eindproduct eruit zal zien; dit zou de CSS een beetje duidelijker moeten maken.

Eerst stellen we het lichaam en h1 op en stellen we ook al onze belangrijkste inhouds-divs in om hun kinderen te bevatten.
body background: # f3f3f3; lettertype: vet 25px / 1.5 'Helvetica Neue', Arial, 'Liberation Sans', FreeSans, sans-serif; color: # 494949; h1 marge: 0; padding: 0; font-size: 40px; # wrap> div overloop: verborgen;
Laten we vervolgens die eerste content-div bekijken, die een ID van heeft gegevens.
#data margin-bottom: 40px; #visits width: 48%; margin-right: 2%; float: left; font-size: 12px; #tooltip positie: absoluut; Geen weergeven; opvulling: 2px 5px; background: # 494949; kleur: #fefefe; border-radius: 15px; -moz-border-radius: 15px; -webkit-border-radius: 15px;
We geven die div een ondermarge van 40px, alleen om te ademen. Dan keren we terug naar zijn eerste kind, div # bezoeken: zwenk deze naar links, stel de breedte en rechtermarge in en verklein de lettergrootte.
Waar komt deze tooltip div vandaan? Deze wordt ingevoegd wanneer we de analysekromme maken met een jQuery-plug-in. Hier bepalen we de visuele stijlen en plaatsen we deze absoluut en verbergen we ze. Wanneer we over punten op onze grafiek zweven, zal deze worden gepositioneerd en vervolgens vervagen.
Laten we eens kijken div # schema volgende:
#schedule float: left; background: # 494949; color: # f3f3f3; width: 44%; padding: 3%; overloop verborgen; border-radius: 15px; -moz-border-radius: 15px; -webkit-border-radius: 15px; #schedule ul list-style-type: none; margin: 0; padding: 0; #schedule li margin-bottom: 5px; width: 1000 px; #schedule em font-style: normaal; background: # aa3636; margin-right: 10px; weergave: inline-block; width: 50px; opvulling: 0 10px; border-radius: 15px; -moz-border-radius: 15px; -webkit-border-radius: 15px; #schedule klein font-size: 12px; kleur: #bababa; font-style: italic;
Dit moet niet te moeilijk zijn om erachter te komen; wij willen div # schema om rechts van te zijn div # bezoeken, dus zweven we naar links en zorgen we ervoor dat de breedte + opvulling gelijk is aan 50%. Voeg vervolgens wat kleur toe en scheer de hoeken af. De overloop verborgen is belangrijk. Vergeet niet dat we de details van het evenement zullen invoeren; we willen niet dat de details op meer dan één regel worden ingepakt, dus laten we ze overlopen en verbergen ze de overloop.
De styling voor de ul en li zijn vrij eenvoudig; we hebben de li een breedte van 1000 px, zodat die details niet worden ingepakt.
Vervolgens hebben we de ems binnenkant div # schema. Dit is waar onze data zullen gaan. We verwijderen de gebruikelijke cursiefheid door de lettertypestijl op normaal in te stellen. Door het display in te stellen op inline-block kunnen we een breedte instellen op 50px; aangezien we de datum in het formaat m / d weergeven, zou dit er in alle gevallen goed uit moeten zien. En natuurlijk, rond de hoeken.
Tot slot, voor de details, gebruiken we de klein label; we stellen de lettergrootte, de letterstijl en de kleur in.
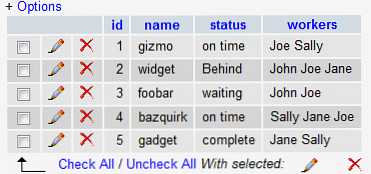
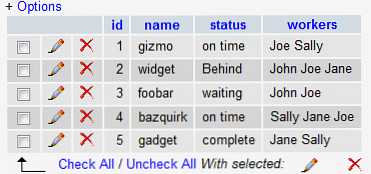
Het volgende hoofdgedeelte van ons statusbord is div # projecten.
#projects table width: 100%; border-spacing: 5px; #projects td opvulling: 2px; background: #efefef; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; #projects td: not (: last-child) text-align: center; #projects img vertical-align: middle;
We zorgen ervoor dat onze tabel de hele breedte van de pagina beslaat; we zullen de cellen ook wat marge geven border-spacing. We geven elke cel wat opvulling en een beetje rond de hoeken. Laten we vervolgens een aantal CSS3-selectors gebruiken om de tekst in elke cel te centreren en de laatste te verwachten; als de browser geen ondersteuning biedt voor: not () of: last-child, wordt deze regel genegeerd en blijven alle cellen links uitgelijnd: geen grote moeite. Ten slotte zullen we de afbeeldingen verticaal centreren.
We hebben alleen de twitter div over:
#twitter> div overloop: verborgen; font-size: 20px; #twitter ul list-style-type: none; Breedte: 5000px; position: relative; #twitter li float: left; margin-right: 10px; #twitter img vertical-align: middle; margin-right: 10px; border: 0; hoogte: 20px; width: 20px;
Momenteel is onze div # twitter heeft slechts twee lege divs binnenin. We laden de tweets binnenkort met JavaScript, maar hier is wat we willen: elk div binnen div # twitter wordt een selectiekader en scrolt tweets over het scherm. Daarom zullen we die instellen divs om hun overloop te verbergen, en stel ook hun lettertype in op 5px minder dan de rest van de pagina. Voor de lijsten zullen we de kogels verwijderen, deze relatief positioneren (zodat we de juiste positionering kunnen animeren om het selectiekader te maken) en de breedte instellen op 5000 px; Ik zal de breedte uitleggen zodra we bij het JavaScript zijn. Elk lijstitem (elke tweet) wordt naar links verplaatst en krijgt een beetje een rechtermarge. Ten slotte worden de afbeeldingen (we geven twitter-profielafbeeldingen weer) op de juiste manier opgemaakt.
Op naar JavaScript! We nemen de globale naamruimte dus niet over, we zullen één functie creëren die de methoden van ons statusbord teruggeeft. Dit is de shell waarmee we beginnen:
var statBoard = function () return graphVisits: function (selector) , twitterize: function (selector, fn, subject) , iconizeWorkers: function (selector)
Laten we uitbouwen graphVisits eerste; u zult waarschijnlijk analytics van Google Analytics of uw keuze van de app statistieken willen halen. We gaan echter enkele willekeurige gegevens genereren voor ons voorbeeld.
Eerst stellen we onze variabelen in:
var el = $ (selector), data = [], vorige = null, showTooltip = functie (x, y, inhoud) $ ('', id:' tooltip ', tekst: inhoud, CSS: top: y + 5, links: x + 5). appendTo (' body '). fadeIn (200); ; Respectievelijk hebben we het element waar we de grafiek in zullen invoegen, de reeks gegevens die we doorgeven aan de Flot jQuery-plugin, prev, die je in gebruik zult zien, en een showTooltip-functie. Dit creëert dat div # tooltip dat we eerder hebben gestyled, het aan het lichaam hebben toegevoegd en het laten vervagen.
el.height ($ ( '# schema') outerHeight ().); voor (i = 0; i < 32; i++) data.push([new Date(2010, 2, i).getTime(), Math.floor(Math.random() * 6000)]);
Vervolgens stellen we de hoogte in van het element dat de grafiek zal bevatten; de flot plugin vereist dit. We hebben het op dezelfde hoogte ingesteld div # schema; De outerHeight-methode van jQuery retourneert de hoogte van het object, inclusief de opvulling en rand. Dan vullen we onze array aan gegevens; de flot plugin accepteert een array van arrays, elk binnen een array met een x- en y-coördinaat. Voor onze x-coördinaten gaan we een JavaScript-datum gebruiken; de waarden die we doorgeven aan de constructor Datum zijn het jaar, de maand en de dag (er zijn meer, om de tijd in te stellen). We bepalen het jaar tot 2010 en de maand tot maart (het is gebaseerd op nul, dus Jan = 0). Hierdoor kunnen we datums onderaan vinden. We zullen de y-coördinaat instellen op een willekeurig getal.
(Opmerking: in de screencast heb ik ten onrechte gezegd dat de parameter year was gebaseerd op het Unix-tijdvak, zodat 10 plaatsen in 1980 zou resulteren, dit is onjuist, wat ik hierboven goed heb uitgelegd.)
$ .plot (el, [data: data, colour: '# 494949', lines: show: true, points: show: true], xaxis: mode: 'time', timeformat: ' % b% d ', raster: hoverable: true, clickable: true);
Nu maken we de grafiek; we zullen de plotmethode aanroepen en het element doorgeven dat de grafiek als de eerste parameter zal bevatten. De tweede parameter is een array met slechts één object: de gegevens zijn onze gegevensmatrix, de kleur is de kleur van onze grafieklijn; vervolgens stellen we de lijnen en punten in die moeten worden weergegeven: waar; lijnen zullen "de punten verbinden" in onze grafiek, en punten zullen elk datapunt prominenter maken. We kunnen miltiple-objecten zoals deze in de tweede parameterarray plaatsen om meerdere reeksen gegevens in kaart te brengen.
De laatste parameter is een ander object; het stelt een aantal eigenschappen in de grafiek in. We stellen de x-as in op tijdmodus; het tijdformaat is hoe we willen dat de datum wordt opgemaakt. Volgens de Flot-documentatie geeft "% b% d" de maand en de dag aan. Vervolgens stellen we de rastervrijgave zwevend en klikbaar in.
el.bind ('plothover', functie (event, pos, item) if (item) if (vorig! = item.datapoint) prev = item.datapoint; $ ('# tooltip'). remove (); showTooltip (item.pageX, item.pageY, item.datapoint [1]); else $ ('# tooltip'). remove (); prev = null;); De volgende stap is het bouwen van de tooltip-functionaliteit. De plothover de gebeurtenis wordt afgevuurd wanneer u de muisaanwijzer over de grafiek beweegt en geeft drie parameters door aan gebeurtenishandlers: de gebeurtenis, de positie en het datapunt waar u naartoe zweeft. Eerst controleren we of we een item hebben. Als dat zo is, controleren we of prev is niet gelijk aan de positie van het punt. Als dat niet gebeurt, betekent dit dat we op het laatst niet op dit punt waren plothover (we kunnen ons op één item verplaatsen, onthoud). Daarom nemen we op welk punt we zijn, zorgen we ervoor dat de tooltip niet ergens anders wordt weergegeven en tonen we de tooltip in de nieuwe positie. Als prev is gelijk aan het huidige datapunt, we hoeven niets te doen, omdat de tooltip al wordt getoond. Als we tenslotte niet op een punt zijn, zorgen we ervoor dat de tooltip niet wordt weergegeven en ingesteld prev terug naar nul.
Dat is het einde van ons graphVisits functie; laten we verder gaan met onze twitterize functie:
twitterize: function (selector, fn, subject) var container = $ (selector);
Twitterize neemt drie parameters in beslag: de selector van het element om de tweets in te laden, de naam van de functie die we in de twitterlib-bibliotheek willen bellen en het onderwerp van onze twitter-oproep; dit kan een gebruikersnaam zijn als we de tijdlijnfunctie gebruiken, of het kan een zoekreeks zijn als we de zoekfunctie gebruiken.
Zodra we in de functie zitten, krijgen we de tweet-container.
twitterlib [fn] (onderwerp, limiet: 10, functie (tweets) var list = $ ('Vervolgens noemen we twitterlib. We gebruiken de doorgegeven functienaam en stellen het onderwerp in als de eerste parameter. Vervolgens gebruiken we het optie-object om de bibliotheek te vertellen om ons alleen de tien laatste tweets te bezorgen die overeenkomen met ons verzoek. Ten slotte voegen we een callback-functie toe, die de tweets omvat die we van twitterlib krijgen. Allereerst moeten we onze variabelen instellen. Je ziet ze allemaal in gebruik.
voor (i = 0; i < len; i++ ) $('Nu lussen we elke tweet in de groep. We maken een HTML-fragment van een lijstitem en een ingesloten afbeelding in een anker. We vinden het anker, zetten de href, en gebruiken einde() om terug te gaan naar de li. Vervolgens zoeken we de afbeelding op, stellen de bron in en gaan terug naar het lijstitem. Ten slotte voegen we de tekst van de tweet toe aan het item in de lijst, die het achter het anker plaatst. We voeren deze tekst door twitterlib.ify.clean; dit verbindt de links, vermeldingen en hashtags. Vervolgens voegen we het lijstitem toe aan de ongeordende lijst die we hebben gemaakt.
Wanneer we al onze tweets hebben verwerkt, voegen we de lijst toe aan de container.
Flashback: onthoud hoe we de breedte van instellen #twitter ul tot 5000px? We hebben dit gedaan zodat elke tweet op één regel zou staan en niet zou worden ingepakt. Dit komt omdat we nu de breedte van elk lijstitem zullen krijgen.
$ ('li', lijst) .each (functie (i, el) totalWidth + = $ (el) .outerWidth (true);); list.width (totalWidth); We zullen elk lijstitem doorlopen (we kunnen de lijst gebruiken als een contextparameter) en de outerWidth functie om de breedte te krijgen. Net als outerHeight, outerWidth omvat de rand en opvulling en (sinds we zijn binnengekomen waar) de marges. We voegen al die breedtes toe aan onze totalWidth variabel. Nu is totalWidth de juiste breedte voor onze lijst, dus we zullen dat instellen.
functie scrollTweets () var rand = totalWidth * Math.floor (Math.random () * 10 + 15); list.startAnimation (right: totalWidth, rand, 'linear', function () list.css ('right', - container.width ()); scrollTweets ();); scrollTweets (); Volgorde volgorde: laat die lijst scrollen. We zullen de scrollsnelheid berekenen door de totalWidth te vermenigvuldigen met een willekeurig geheel getal tussen tien en vijftien. Vervolgens doen we de animatie. Normaal gesproken gebruiken we de bezielen functie, maar we gebruiken de pauseanimate-invoegtoepassing, dus gebruiken we de functie startAnimation. We willen de juiste waarde animeren voor totalWidth. De parameter duration krijgt het willekeurige nummer. We stellen de versoepeling in op 'lineair'; standaard is het 'schommel', dat aan het begin en aan het eind zal afnemen. Als laatste een callback-functie: we zullen de juiste positie van onze lijst instellen om de containerbreedte te ontkennen. Dit duwt het rechts van het scherm. Vervolgens bellen we onze functie scrollTweets zodat de cyclus opnieuw wordt gestart.
Buiten onze ScrollTweets functie, we zullen het noemen om dingen op gang te krijgen.
Het laatste deel van twitterize is de hover-evenementen:
list.hover (function () list.pauseAnimation ();, function () list.resumeAnimation ();); ); // end of twitterlib call
Wanneer we over onze lijst met tweets zweven, gebruiken we de pauseanimate-plug-in om de animatie tijdelijk te onderbreken. We gebruiken de functie ResumeAnimation in de muisout-functie. Dat is het einde van twitterize!
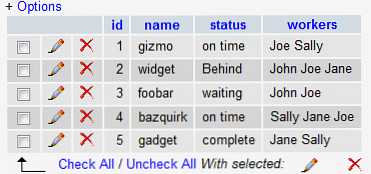
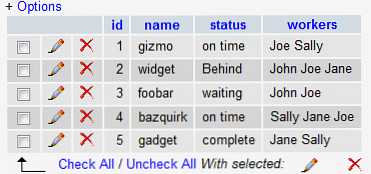
Onze laatste functie zal de namen van de arbeiders omwisselen voor hun afbeeldingen.
iconizeWorkers: function (selector) $ (selector) .each (function (i, el) var el = $ (el), workers = el.text (). split ("), imgs ="; $ .each ( workers, function (i, val) imgs + = ' '; ); nl.html (IMB); );
'; ); nl.html (IMB); ); Het is niet te ingewikkeld; we krijgen de elementen die overeenkomen met de selecor die is doorgegeven en itereren over elk van hen. We krijgen hun inhoud, splijten het op de spaties en slaan dat op in een array genaamd arbeiders. Vervolgens voegen we voor elke werknemer een afbeelding toe aan de imgs-tekenreeks, die de namen gebruikt om de afbeeldingen te krijgen. Vervolgens vervangen we de namen door de imgs-tekenreeks, met behulp van de HTML-methode van jQuery.
Uiteraard moeten we onze methoden bellen vanuit onze HTML:
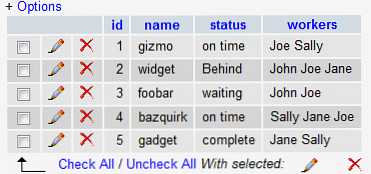
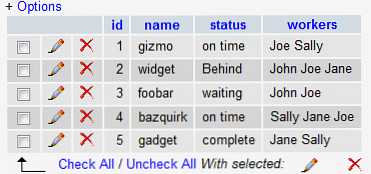
Het laatste stuk: de gegevens ophalen met PHP. Laten we eerst de projectgegevens ophalen uit een database. Dit vereist dat we een database hebben gemaakt. Je bent waarschijnlijk vrij bekend met het proces: ik heb PhpMyAdmin geactiveerd en een database gemaakt met de naam 'projecten'. Vervolgens heb ik een tabel gemaakt met de naam 'projectstatus'. Dit heeft vier velden: id (de primaire sleutel voor automatisch verhogen), naam, status en werknemers. Dit zijn de gegevens die ik heb ingevoerd:

De functie die deze gegevens krijgt is niet moeilijk. Maak een bestand met de naam statboard.php en laten we erin gaan!
functie getProjects () $ sql = new mysqli ('localhost', 'root', ", 'projects') of die ('could not connect'); $ result = $ sql-> query (" SELECT * FROM project_status " ); $ html = ""; while ($ row = $ result-> fetch_object ()) $ name = ucwords ($ row-> name); $ status = ucwords ($ row-> status); $ img = str_replace ("", "", $ rij-> status); $ html. = "
name $  $-status
$-status$ Rij-> arbeiders "; return $ html; Eerst maken we een instantie van de mysqli-klasse en verbinden deze met onze databases. Zoek vervolgens in de database naar alle rijen. We zullen een string maken genaamd $ html, die we aan het eind terug zullen zien. Vervolgens gebruiken we een while-lus om elke rij te doorlopen die we hebben ontvangen. In onze lus stellen we drie variabelen in. We krijgen de naam en status en gebruiken de PHP-functie ucwords om de eerste letters van elk woord te capatliseren. Dan krijgen we de status. We willen deze status gebruiken als de naam van de statuspictogrammen, dus we zullen gebruiken str_replace om spaties in het statuslabel te verwijderen. Ten slotte koppelen we de tabelrij aaneen. Deze drie regels produceren dezelfde HTML die we gebruikten bij het maken van prototypen.
Zodra we elke rij hebben doorlopen, retourneren we de HTML-tekenreeks. Om dit op onze pagina te gebruiken, zullen we het eerst moeten krijgen statBoard.php:
Vervolgens verwijderen we de tabel die we eerder hard codeerden en voeg deze toe op zijn plaats:
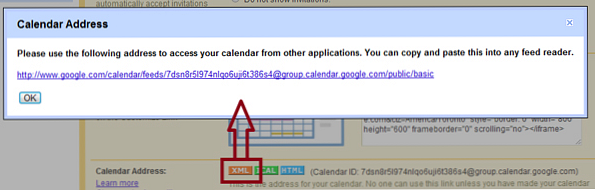
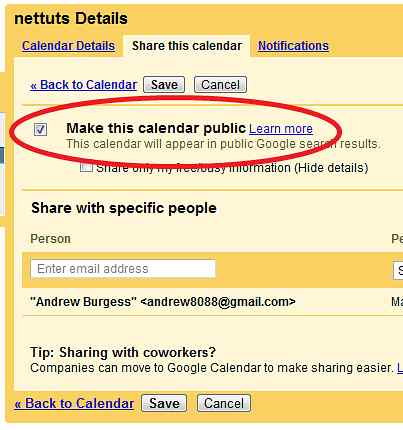
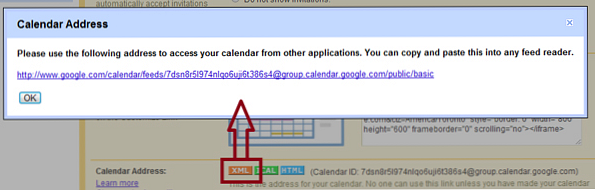
Onze laatste taak is om het schema in Google Agenda binnen te halen; eerst moet je je agenda openbaar maken; dan moet je de XML-feed voor de kalender ophalen.


We doen dit in twee functies; laten we beginnen met de eerste:
function parseCalendarFeed ($ feed_url, $ count = 4) $ content = file_get_contents ($ feed_url); $ x = nieuw SimpleXmlElement ($ inhoud); $ entries = $ x-> entry; $ arr = array ();
Ontmoet de parseCalendarFeed functie; er zijn twee parameters nodig: de feed-URL en het aantal items dat we willen krijgen. We beginnen met het ophalen van de inhoud van de URL en maken er een SimppleXmlElement mee. Als u dat object inspecteert, ziet u dat de gebeurtenissen op de caledar binnen de binnenkomst element; we bewaren dat voor later gebruik. Uiteindelijk zullen we de array maken die we aan het einde zullen teruggeven.
voor ($ i = 0; $ i < count($entries); $i++) $item = explode("
", $ entries [$ i] -> content); array_unshift ($ item, (string) $ entries [$ i] -> title); Vervolgens zullen we elk item inlopen $ entries; we willen het inhoudselement en het titelelement krijgen. Er is echter een probleem met het inhoudselement; het heeft de volgende indeling:
Wanneer: [datum hier]
Gebeurtenisstatus: bevestigd
Beschrijving evenement: [beschrijving hier]
Dus gebruiken we de php explode-methode om het in een array te splitsen, genaamd $ punt, met elke regel als een lid van de array. Vervolgens krijgen we de titel van het item en gebruiken we array_unShift om het toe te voegen aan de voorzijde van $ punt.
Als dat klaar is, hebben we een array die er als volgt uitziet:
array ([0] => [gebeurtenistitel] [1] => Wanneer: [de datum] [2] => [3] => Gebeurtenistatus: [de status] [4] => Gebeurtenisbeschrijving: [de beschrijving ])
foreach ($ item als $ k => $ v) if ($ k === 2 || $ k === 3) unset ($ item [$ k]); else $ temp = explode (":", $ v); $ item [$ k] = (isset ($ temp [1]))? trim ($ temp [1]): $ temp [0]; Nu lopen we over elk lid van de $ punt matrix; we hebben geen leden nodig met index 2 of 3, dus we zullen die uitschakelen. Voor de rest van de items zullen we ze aan de komma splitsen. We moeten echter een ternaire expressie gebruiken om de waarde opnieuw in te stellen, omdat het eerste item (de titel) geen komma heeft. Als er een tweede item in de tijdelijke array is, stellen we de waarde in de $ punt array naar het tweede deel, dat de informatie bevat die we willen hebben. Als het geen tweede stuk heeft (wat het geval zal zijn voor de titel), gebruiken we de eerste. Nu ziet onze array er als volgt uit:
array ([0] => [gebeurtenistitel] [1] => [de datum] [4] => [de beschrijving])
Perfect ... behalve dat de indices onjuist zijn.
$ item = array_values ($ item); $ item [1] = exploderen ("", substr ($ item [1], 4, 6)); $ months = array ('Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', ' Dec '); $ item [1] [0] = array_search ($ item [1] [0], $ maanden) + 1; $ item [1] = imploderen ($ item [1], '/'); array_unshift ($ arr, $ item); // einde voor $ arr = array_slice ($ arr, 0, $ count); return $ arr; // end parseCalendarFeed Om de indices te verzorgen, gebruiken we de array_values-functie die we opnieuw instellen. Nu is het enige wat overblijft om de datum op te maken. We willen dat de datum in het formaat 'm / d' staat. De datum heeft een index van 1 in onze artikelreeks, dus laten we dat lid ontploffen; maar we ontploffen niet het hele lid. We krijgen een substring ervan, beginnend bij karakterindex 4, en gaan voor 6 karakters. Dit geeft ons de naam van de maand en het dagnummer.
We moeten de naam van de maand vergelijken met een andere array, dus we maken de $ maanden matrix. Toen gingen we aan de slag $ Punt [1] [0] (de naam van de maand) voor de index van de naam van de maand in $ maanden plus een. We gebruiken de functie array_search om de juiste index te krijgen en er een toe te voegen omdat de array op nul is gebaseerd. Ten slotte imploderen we de array, die de leden samenvoegt en in '/' wordt doorgegeven als het scheidingsteken. Nu is onze datum correct geformatteerd. Het laatste wat je moet doen, is erin leggen $ arr; we gebruiken arrayunshift om het aan het begin van de array te zetten. Zodra we klaar zijn met werken met alle inzendingen, zullen ze in de omgekeerde volgorde staan, en dat is wat we willen.
Ten slotte zullen we de array segmenteren, zodat deze alleen het aantal elementen bevat dat we willen. Dan kunnen we het terugsturen!
Wij gebruiken de parseCalendarFeed functie in onze getSchedule functie:
function getSchedule () $ feed = "http://www.google.com/calendar/feeds/7dsn8r5l974nlqo6uji6t386s4%40group.calendar.google.com/public/basic"; $ events = parseCalendarFeed ($ feed); $ html = ""; foreach ($ events als $ event) $ html. = "
$ Gebeurtenis [1] $ event [0] "; if (isset ($ event [2])) $ html. =" $ Gebeurtenis [2] "; else $ html. =""; retourneer $ html; Binnen deze functie slaan we de feed-URL op en geven deze door aan parseCalendarFeed; we beginnen met onze $ html tekenreeks en loop vervolgens door elke gebeurtenis. Dit genereert dezelfde HTML-structuur die we gebruikten bij het maken van prototypen; we moeten controleren op het bestaan van details ($ Gebeurtenis [2]); als ze er zijn, voegen we ze toe; zo niet, dan sluiten we het lijstitem. Zodra we iedereen hebben doorgelust, retourneren we de tekenreeks $ html.
Om de kalender naar de pagina te bellen, gebruikt u deze in plaats van de lijstitems die we hard gecodeerd hebben:
&ly;?php echo getSchedule (); ?>
Stap 5: bewonder het met trots!

En dat is het; dat is ons volledige, werkende, data-trekkende, twitter-scrollende statusbord! Ik hoop dat je plezier hebt gehad en laat me weten wat je denkt.
