 Share
Share
Stel dat u een lijst met producten voor uw winkel heeft waarvan de prijzen op de site moeten worden bijgewerkt. Maar je haat handmatige banen? U wilt een oplossing waarmee u die lijst direct kunt importeren en al uw producten en prijzen worden in slechts een paar klikken bijgewerkt. Ja! dit is wat we gaan doen. Standaard biedt OpenCart niet de mogelijkheid om de producten vanuit elke externe bron te importeren, in dit geval moeten we een module ontwikkelen die kan worden gebruikt voor import.
In ons vorige artikel hebben we enkele producten en hun informatie (product-id, model, productnaam en prijs) geëxporteerd zodat we ons vorige werk voortzetten, laten we beginnen met het bouwen van een importtool!
Vandaag gaan we een importsysteem toevoegen in OpenCart. Zoals we weten is OpenCart een gratis e-commerce oplossing die het ontwikkelaars ook in staat stelt om het dienovereenkomstig aan te passen. Laten we het hebben over winkelwinkels. Op dagelijkse basis veranderen dingen vaak, b.v. verandering in hoeveelheid, prijsverandering, wijziging van de beschrijving, enz.
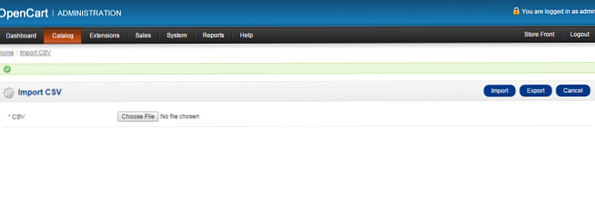
Voor elk bedrijf om te groeien, is het heel essentieel om de winkel bij te werken en een eigenaar moet zich bewust zijn van zijn concurrenten, dus dingen veranderen ...! Nu is de vraag of iemand online een winkel runt en hij de prijzen van producten wil wijzigen. Wat zal hij doen? Voor dit doel bieden we een manier waarop gebruikers dingen kunnen afwisselen volgens hun zakelijke behoeften. Dus als u een e-winkel heeft en u wilt een aantal wijzigingen aanbrengen, zal dit importsysteem u op de beste manier helpen. Dus in dit eerste deel zullen we een formulier / interface maken waar een admin-gebruiker het CSV-bestand kan uploaden. Raadpleeg voor meer informatie over het bouwen van een CSV-exporttool voor producten - OpenCart .
Navigeren naar (Store_path) /admin/controller/catalog/product.php
Zoek de coderegel: $ this-> data ['producten'] = array ();
Voeg de gegeven code erna toe:
$ this-> data ['import_csv'] = $ this-> url-> link ('catalog / product / importCSV', 'token ='. $ this-> session-> data ['token']. $ url, 'SSL');(De bovenstaande code hebben we de link geparseerd, zodat we die aan een knop kunnen toewijzen)
(Store_path) /admin/view/template/catalog/product_list.tpl '"> CSV importeren
Nu we hierboven een knop hebben gemaakt, maken we een openbare functie in hetzelfde controllerbestand, d.w.z.., (Store_path) /admin/controller/catalog/product.php. Zorg ervoor dat de functienaam overeenkomt met de naam die u hierboven in de link vermeldt. Dus schreven we een publieke functie met de naam als importCSV ()
Binnen de functie moeten er enkele coderegels worden geschreven
$ this-> document-> setTitle ('CSV importeren'); // instellen van de paginatitel $ this-> data ['heading_title'] = "Importeer CSV"; // de koptitel opzoeken De volgende regel laadt het model voor ons latere gebruik:
$ This-> load-> model ( 'catalogus / product'); // productmodel laden voor importdoeleinden
Nu we een formulier aan het maken zijn, gaan we de koppelingen "Uploaden" en "Annuleren" voor de gebruiker analyseren.
$ this-> data ['cancel'] = $ this-> url-> link ('catalogus / product', 'token ='. $ this-> session-> data ['token']. $ url, 'SSL '); // cancel url $ this-> data ['action'] = $ this-> url-> link ('catalog / product / importCSV', 'token ='. $ this-> session-> data ['token'] . $ url, 'SSL'); // huidige pagina url // Breadcrumbs begin hier $ this-> data ['breadcrumbs'] = array (); $ this-> data ['breadcrumbs'] [] = array ('text' => $ this-> language-> get ('text_home'), 'href' => $ this-> url-> link ('common / home ',' token = '. $ this-> session-> data [' token '],' SSL '),' separator '=> false); // home page link $ this-> data ['breadcrumbs'] [] = array ('text' => 'CSV importeren', 'href' => $ this-> url-> link ('catalogus / product', 'token ='. $ this-> session-> data ['token']. $ url, 'SSL'), 'separator' => '::'); // link naar productpagina // broodkruimels eindigen hier We gaan de controller vertellen dat de import_csv.tpl voor het uitzicht.
$ this-> template = 'catalog / import_csv.tpl'; // het pad van de sjabloon geven // "import_csv.tpl" is een sjabloonnaam die later $ this-> children = array ('common / header', 'common / footer') wordt gemaakt; // calling header & footer $ this-> response-> setOutput ($ this-> render ()); // weergave weergeven Nu moeten we een nieuwe sjabloon maken die wordt weergegeven nadat op de knop is geklikt
(Store_path) / admin / view / template / catalog import_csv.tpl // breadcrumb-gegevens weergeven ">
 Importeer '; "> Annuleren
Importeer '; "> AnnulerenU kunt uw eigen sjabloon maken, de bovenstaande code is een eenvoudige versie ervan.
Conclusie
In dit deel van de zelfstudie hebben we enkele stappen gevolgd om een "importtool" te maken, in dit opzicht hebben we een sjabloon aangepast, een formulier gemaakt om de gebruiker een betere haalbaarheid te bieden. In ons volgende deel van dit artikel. Het doel van het verdelen van dit artikel in twee (2) series is om u duidelijk te maken over de "Layouts" en de "Business Logic" van deze module. In ons volgende artikel zal CSV dus direct coördineren met de database en de gegevens dienovereenkomstig importeren. Bedankt voor uw interesse. Geef uw suggestie en opmerkingen op. Tot het volgende artikel, Happy Coding!
