 Share
Share
jQuery bevat de fn.extend () methode, die het maken van jQuery-plug-ins heel gemakkelijk maakt, waardoor we code kunnen schrijven die op precies dezelfde manier wordt gebruikt als andere jQuery-methoden. De gebruikersinterface van jQuery bevat ook structuren die het maken van aangepaste jQuery UI-plug-ins gemakkelijk maken. Dus dat is waar we naar zullen kijken in de loop van deze tutorial. De gebruikte methoden verschillen van die van standaard jQuery-plug-ins en er zijn strengere conventies die moeten worden gevolgd, en daarom vind ik dat het onderwerp een artikel verdient..


In de loop van deze zelfstudie laat ik je de coderingsconventies en algemene richtlijnen zien die moeten worden gevolgd bij het maken van plug-ins voor de gebruikersinterface van jQuery. We gaan een eenvoudige plug-in maken die alleen bijschriften toevoegt aan afbeeldingen op de pagina. Het is opzettelijk eenvoudig, zodat we ons kunnen concentreren op wat nodig is om een jQuery UI-plug-in te maken zonder in de code verloren te gaan. Iedereen die een jQuery-plug-in heeft geschreven, zou geen problemen ondervinden. Kennis van jQuery UI kan helpen, maar zou niet essentieel moeten zijn om deze tutorial te voltooien. Laten we beginnen.
We hebben een kopie van jQuery nodig, evenals een paar bestanden uit de gebruikersinterface van jQuery, maar het moet jQuery UI 1.8 zijn (dit is te vinden op de blog). Maak een werkmap ergens op uw machine genaamd jQueryUI-plugin, creëer dan een css map, a js map en een img map (de afbeeldingen in deze tutorial zijn te vinden in de code download).
Download de bibliotheek en pak hem ergens toegankelijk uit. We hebben maar een paar bestanden uit het archief nodig, namelijk het jQuery-bronbestand dat zich in de root van het archief bevindt jquery-1.4.1.js, en de jquery.ui.core.js en jquery.ui.widget.js bestanden, die beide in de ui map. Grijp deze en stop ze in de js map in uw werkmap. We maken ook licht gebruik van het CSS-framework, dus we hebben een van de themastijlvellen nodig die beschikbaar is met de huidige stabiele versie van jQuery UI (die ik heb gebruikt) ui-lichtheid in dit voorbeeld).
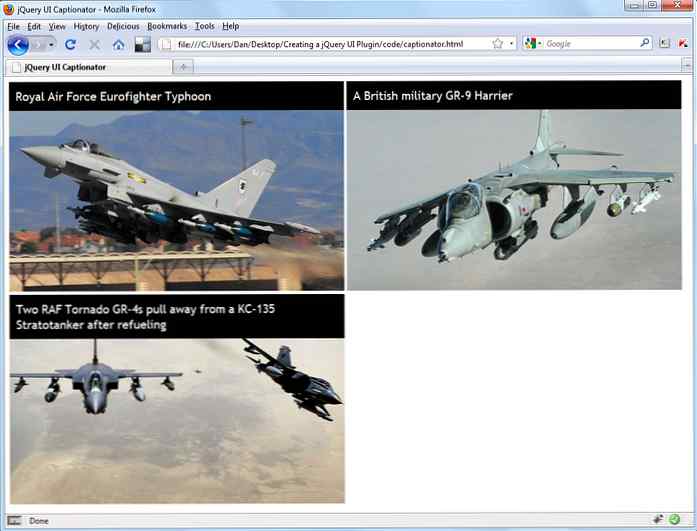
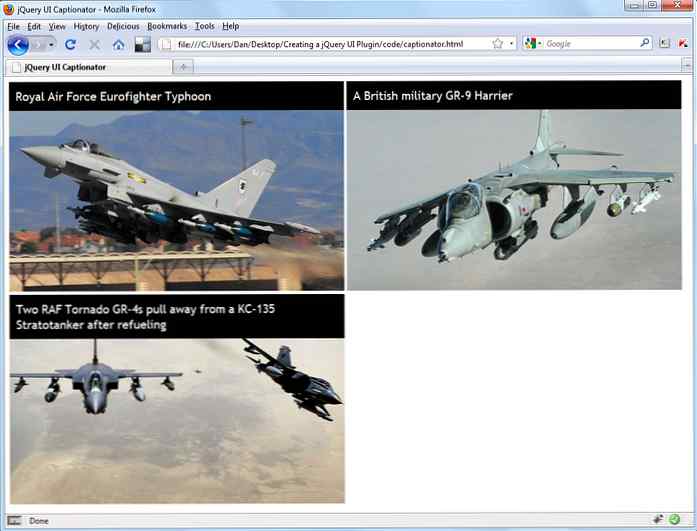
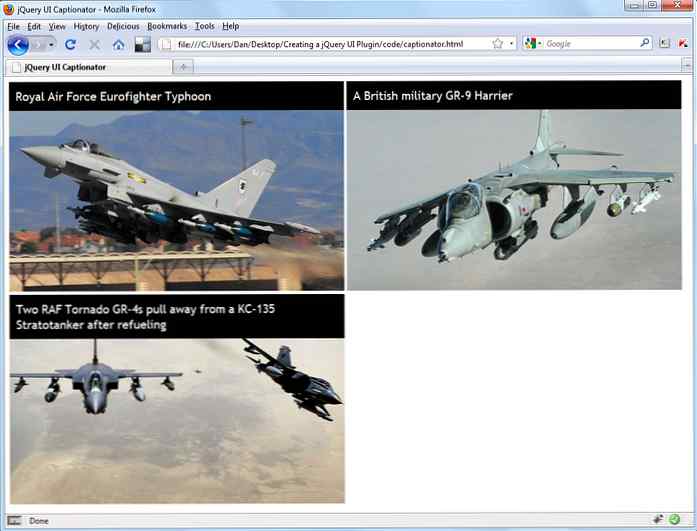
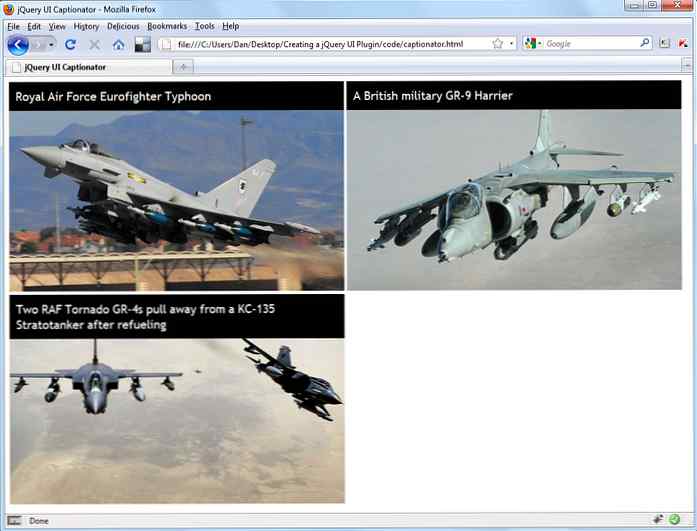
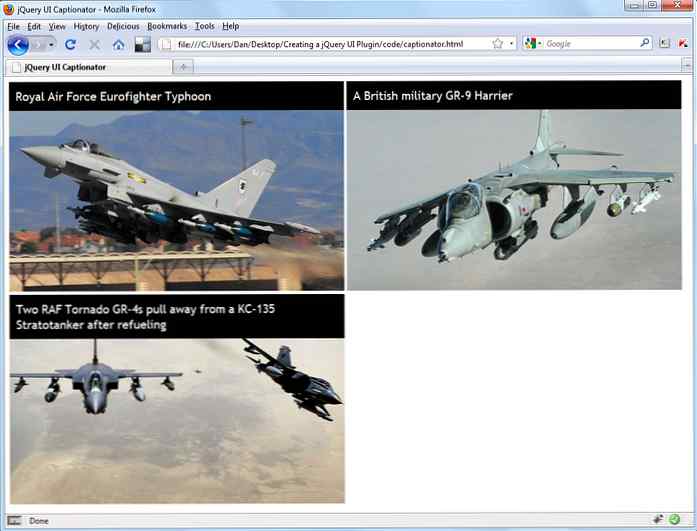
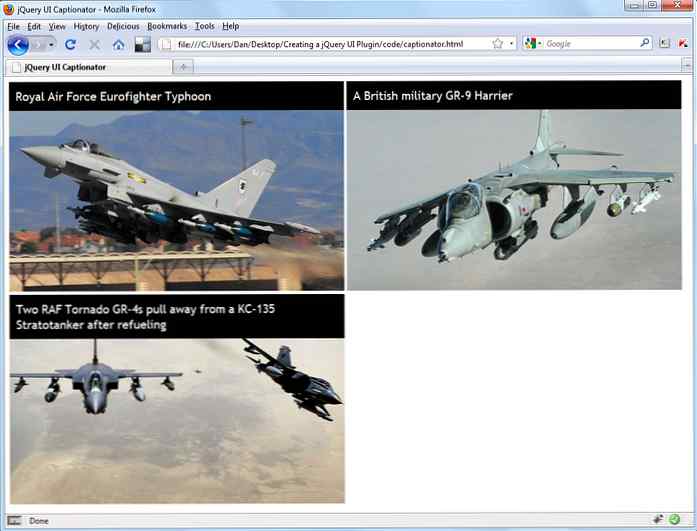
We maken een captionator-widget, dus we hebben ook een pagina nodig met een aantal afbeeldingen om de plug-in te ontwikkelen / testen. Dit voorbeeld gebruikt de volgende pagina:
jQuery UI Captionator 


We houden de dingen vrij eenvoudig voor nu; we hebben slechts drie afbeeldingen op de pagina, gevolgd door vier scriptbestanden; drie koppelingen naar de bronbestanden van jQuery en jQuery UI, het vierde naar het bronbestand van onze plug-in die we binnenkort zullen maken. De jquery.ui.core.js bestand is vereist voor alle jQuery UI-widgets / plug-ins. De jquery.ui.widget.js bestand is de widgetfabriek en maakt het mogelijk consistente widgets te maken die algemene API-functionaliteit delen. De meeste bibliotheekcomponenten hebben dit nodig en we zullen het gebruiken om onze plug-in te maken.
Maak een nieuw JavaScript-bestand en sla het op als jquery.ui.captionator.js in de js map; we moeten ons houden aan de naamgevingsconventie van jQuery UI, die net is bijgewerkt in de 1.8-versie van de bibliotheek en gebruiken jquery.ui.plugin_name.js. Voeg de volgende code toe aan het nieuwe bestand:
(functie ($) ) (jQuery);
Alle code die deel uitmaakt van onze plug-in moet worden ingekapseld in een zelfuitvoerende anonieme functie. Het jQuery-object wordt doorgegeven aan deze functie en wordt binnen de functie gebruikt via de $ alias; dit is om ervoor te zorgen dat de plug-in compatibel is met jQuery's geen conflict() methode. Dit is een specifieke vereiste en moet altijd worden nageleefd.
Vervolgens moeten we de plug-in definiëren; voeg de volgende code toe aan onze anonieme functie:
$ .widget ("ui.captionator", ); Het patroon voor het gebruik van de widgetfabriek is eenvoudig te gebruiken, we bellen gewoon naar widget () methode die de naam van de plug-in als het eerste argument specificeert, en een letterlijk object met de eigenschappen en methoden die de plug-infunctie maken. Hierdoor kan onze plugin worden aangeroepen (en gemaakt) met de syntaxis commen jQuery $ ( "Element_caption_applied_to") captionator (.); zoals elke andere jQuery- of jQuery-gebruikersinterface-methode.
De widgetfabriek biedt een aantal van deze eigenschappen en methoden voor ons; we kunnen bijvoorbeeld de standaardopties voor de plug-in instellen met behulp van de opties eigenschap en voeg een initialisatiefunctie toe die automatisch door de widgetfabriek wordt uitgevoerd zodra een exemplaar van de plug-in wordt aangeroepen. Binnen het object dat als het tweede argument in de vorige code verschijnt, voegt u de volgende code toe:
opties: location: "bottom", color: "#fff", backgroundColor: "# 000",
Dit zijn de enige opties die we zullen gebruiken in onze voorbeeldplug-in; gebruikers (en door gebruikers bedoel ik uitvoerders, niet eindgebruikers) van de plug-in kunnen de positie specificeren van het bijschrift bovenaan de afbeelding waarop het wordt aangeroepen, of onderaan, zij kunnen de kleur van de tekst opgeven op het bijschrift of verander de achtergrondkleur van het bijschrift. Om een configureerbare optie van een jQuery UI-widget vóór de initialisatie te wijzigen, zou de uitvoerende ontwikkelaar zoiets als dit gebruiken:
$ ("element_caption_applied_to"). captionator (location: "top");
Vervolgens kunnen we onze initialisatiefunctie maken, nadat het optieobject de volgende methode heeft toegevoegd:
_create: function () var self = this, o = self.options, el = self.element, cap = $ ("") .text (el.attr (" alt ")). addClass (" ui-widget ui-caption "). css (backgroundColor: o.backgroundColor, color: o.color, width: el.width () ) .insertAfter (el), capWidth = el.width () - parseInt (cap.css ("paddingLeft")) - parseInt (cap.css ("paddingRight")), capHeight = cap.outerHeight () - parseInt (cap .css ("paddingTop")) + parseInt (cap.css ("paddingBottom")); cap.css (width: capWidth, top: (o.location === "top")? el.offset (). top: el.offset (). top + el.hoogte () - capHeight, links: el.offset (). left, display: "block"); $ (window). resize (function () cap.css (top: (o.location === "top")? el.offset (). top: el.offset (). top + el.hoogte () - capHeight, links: el.offset (). left ););, De naam van de methode moet beginnen met een onderstrepingsteken, omdat jQuery UI voorkomt dat elke plugin-methode die begint met een onderstrepingsteken van buiten de plug-in wordt aangeroepen, dus hiermee wordt voorkomen dat het per ongeluk wordt aangeroepen vanaf de HTML-pagina. Elke methode die we beginnen met een onderstrepingsteken, wordt op deze manier beveiligd.
Het grootste deel van onze initialisatiemethode bestaat uit een reeks variabelen; binnen onze functie verwijst het sleutelwoord dit naar een object dat wordt doorgegeven aan de methode die het exemplaar van de plug-in vertegenwoordigt. De eerste variabele cachet een verwijzing naar het huidige exemplaar van de plug-in; de _create methode wordt aangeroepen voor elk element waarop de plugin-methode wordt aangeroepen, wat een enkel element of meerdere kan zijn.
We kunnen de standaardopties van de plug-in gebruiken (die automatisch worden overschreven als de implementator een van deze configureert) met behulp van de opties eigendom van het object; we cachen dit in de tweede variabele. Het element dat de plugin-methode is (captionator ()) werd aangeroepen, wat in dit voorbeeld een afbeelding zou zijn, toegankelijk via de element eigendom van het object. We slaan dit op in de derde variabele.
We gebruiken de vierde variabele om een verwijzing naar het nieuwe bijschriftelement op te slaan, dat is opgebouwd uit een eenvoudig element ; de heeft zijn innerText ingesteld op de alt attribuut van de huidige afbeelding en er worden meerdere klassenamen aan toegevoegd; we geven het het ui-widget klasse naam, zodat het een standaard styling kan ophalen van het huidige jQuery UI-thema. We geven het ook een aangepaste klassenaam, zodat we een deel van onze eigen styling kunnen toevoegen.
Vervolgens moeten we enkele CSS-eigenschappen instellen; we zullen voor sommige stijlen een aparte stijlpagina gebruiken, maar bepaalde dingen, zoals de kleur en Achtergrond kleur stijlen zijn bestuurbaar via configureerbare opties, dus we moeten deze instellen met behulp van de plug-in. De breedte van het bijschrift moet overeenkomen met de breedte van de afbeelding die wordt overlapt, dus we moeten dit ook bepalen en dit programmatisch instellen. Eindelijk het nieuwe wordt direct na de doelafbeelding in de pagina geïnjecteerd.
Zodra het bijschrift is ingevoegd, moet het worden aangepast en gepositioneerd; de enige manier om het formaat nauwkeurig te bepalen, is als het al bestaat in de DOM en CSS-regels zijn toegepast, zoals de lettertypegrootte. Dit is de reden waarom we het bijschrift toevoegen aan de pagina en vervolgens de exacte afmetingen bepalen, die vervolgens worden opgeslagen in de variabelen capWidth en capHeight.
Zodra het bijschrift is toegevoegd aan de pagina (en alleen dan), kunnen we de juiste breedte, hoogte en positie van elk bijschrift instellen, dat we instellen met behulp van de css () methode nogmaals. De bijschriften zijn eigenlijk volledig gescheiden van de afbeeldingen; ze worden direct na elke afbeelding ingevoegd en vervolgens gepositioneerd om te verschijnen om de afbeeldingen te overlappen, we kunnen immers de. niet toevoegen als een kind van de .
Dit is prima, totdat de grootte van de browser is gewijzigd, waarna de afbeeldingen worden verplaatst, maar de ondertitels niet omdat ze absoluut zijn gepositioneerd. Om dit te verhelpen, hebben we een basishandgrootte-handler gebruikt die aan het venster is gekoppeld en die eenvoudig elk bijschrift herpositioneert naar de nieuwe positie van de afbeelding. Deze gebeurtenishandler is het laatste in onze initialisatiemethode.
Een andere methode die onze plug-in moet onthullen, is de vernietigen() methode die gemeenschappelijk is voor alle jQuery UI-plug-ins. We moeten een implementatie van deze methode bieden om op te schonen na onze plug-in. Voor onze voorbeeldplug-in kan de methode zo simpel zijn als deze:
destroy: function () this.element.next (). remove (); $ (Venster) .unbind ( "resize"); ,
Het enige wat we moeten doen is de bijschriften verwijderen en onze window resize handler losmaken. Deze methode kan door een implementeerder met de plug-in worden aangeroepen, dus we moeten deze methode-naam niet met een onderstrepingsteken beginnen. Om deze methode te gebruiken, zou de implementator gebruiken $ ( "Element_caption_attached_to") captionator ( "vernietigen."); dat is hoe een van onze openbare methoden zou worden genoemd.
We moeten een andere methode bieden die wordt beheerd / uitgevoerd door de widgetfabriek; we hebben eerder gezien hoe een ontwikkelaar een configureerbare optie vóór de initialisatie kan wijzigen, maar hoe zit het met na initialisatie? Dit wordt gedaan met behulp van de keuze methode met behulp van de volgende syntaxis: $ ("element_caption_attached_to"). captionator ("option", "location", "top"); dus we moeten de ingebouwde methode toevoegen _setOption om dit aan te pakken:
_setOption: function (option, value) $ .Widget.prototype._setOption.apply (this, arguments); var el = this.element, cap = el.next (), capHeight = cap.outerHeight () - parseInt (cap.css ("paddingTop")) + parseInt (cap.css ("paddingBottom")); switch (optie) case "location": (waarde === "top")? cap.css ("top", el.offset (). top): cap.css ("top", el.offset (). top + el.hoogte () - capHeight); breken; hoofdletter "kleur": el.next (). css ("kleur", waarde); breken; case "backgroundColor": el.next (). css ("backgroundColor", waarde); breken; We starten deze methode met een onderstrepingsteken, omdat de implementator gebruikt keuze, niet _setOption om de opties daadwerkelijk te veranderen; we hoeven ons geen zorgen te maken over hoe dit wordt afgehandeld, we moeten alleen deze methode bieden om iets te doen dat specifiek is voor onze plug-in. Omdat deze methode al bestaat in de widgetfabriek, zouden we de oorspronkelijke methode moeten noemen, wat we allereerst doen in onze methode met behulp van het prototype van de widget object, met vermelding van de naam van de methode (_setOption in dit geval, maar we kunnen dit ook voor andere ingebouwde methoden doen) en gebruiken van toepassing zijn om het te noemen. We kunnen dan doorgaan met de code die specifiek is voor onze plug-in.
De functie ontvangt automatisch twee argumenten die de optie zijn om te veranderen en de nieuwe waarde. We cachen sommige veelgebruikte elementen, zoals de afbeelding en het bijschrift, en verkrijgen de huidige hoogte van elk bijschrift. Vervolgens gebruiken we een eenvoudige switch-case verklaring om elk van onze drie opties die worden gewijzigd, af te handelen. Het herpositioneren van de ondertitels is het meest complex, maar is nog steeds vrij triviaal en lijkt op hoe we ze in eerste instantie hebben gepositioneerd.
Het is belangrijk om gebeurtenissen toe te voegen die ontwikkelaars die uw plug-in gebruiken, callbacks kunnen toevoegen zodat ze kunnen reageren op verschillende dingen die gebeuren wanneer gebruikers op een of andere manier met de widget werken. De widgetfabriek verzorgt de meeste van deze taken voor ons, alles wat we moeten doen is de gebeurtenis activeren. Deze plug-in doet niet echt veel, maar we kunnen nog steeds een gebeurtenis activeren nadat elke ondertitel aan de pagina is toegevoegd; om dit te doen voeg je de volgende code direct toe vóór de resize event handler:
self._trigger ("added", null, cap); Dat is alles wat we moeten doen! Een enkele regel code en we hebben een aangepaste gebeurtenis waarop kan worden gereageerd. We noemen het _op gang brengen() methode van de plugin-instantie (die we in de variabele hebben opgeslagen zelf) en geef de methode drie argumenten door; de eerste is de naam van de gebeurtenis, de tweede is voor het gebeurtenisobject (we hoeven dit niet te gebruiken in onze voorbeeldplug-in, vandaar de nul waarde) en de derde is een verwijzing naar het bijschriftelement. De widgetfabriek geeft automatisch het gebeurtenisobject (indien geleverd) en de gegevens die we in de derde parameter doorgeven door aan een callback-functie die de toegevoegde gebeurtenis gebruikt. Een ontwikkelaar kan inhaken op deze gebeurtenis met behulp van de volgende syntaxis: $ ("element_caption_attached_to"). captionator (added: function (e, ui) // do stuff);
We hebben maar een heel klein stylesheet nodig voor onze plug-in, letterlijk hebben we slechts drie stijlen. Het is bijna niet eens de moeite waard om een apart bestand voor de stijlen te maken! Maar we zullen, dus maak een nieuw bestand genaamd ui.captionator.css, welke het vereiste formaat is voor plugin style sheets, en sla het op in de css directory. Voeg de volgende stijlen toe:
.ui-caption display: none; positie: absoluut; padding: 10px;
Dat is alles wat er is. Onze plug-in is nu functioneel en visueel compleet. De ondertitels moeten er als volgt uitzien:

Zoals de invoegmethode voor plug-ins van jQuery fn.extend (), jQuery UI heeft ook een eigen mechanisme waarmee ontwikkelaars snel en gemakkelijk robuuste en schaalbare plug-ins kunnen schrijven die voldoen aan de hoge eisen van de jQuery UI-projecten, maar wat betreft wat het feitelijk voor ons doet, is het nog beter dat jQuery. De widgetfabriek is op zo'n manier gemaakt dat vrijwel al het harde werk uit het maken van aangepaste plug-ins is gehaald.
Het is gemakkelijk om met de methoden van de widgetfabriek te werken om methoden toe te voegen aan onze plug-ins die algemeen voorkomen in UI-widgets, zoals de vernietigen en keuze methoden die ontwikkelaars van implementatie verwachten te vinden in elke plug-in. We hebben ook gezien hoe eenvoudig het is om aangepaste gebeurtenissen te activeren die ontwikkelaars kunnen gebruiken om te reageren op interacties of voorvallen met de widget.
