 Share
Share
Je eigen thema maken voor WordPress is een geweldige manier om uw blog of andere WordPress-website een origineel tintje te geven. Maar zelfs het leukste uitziende thema is niet zo leuk als je onder de motorkap moet komen en de HTML- of PHP-code van het thema moet bewerken wanneer het tijd is bepaalde aspecten ervan te veranderen. Vooral als je niet als betalende klant je thema gebruikt. Gelukkig is het maken van een instellingenpagina voor je thema in WordPress is niet heel moeilijk, en na het lezen van deze tutorial, kun je er een in een mum van tijd maken!
Het begint allemaal vanuit de behoefte: om een duidelijke en nuttige instellingenpagina te maken, moet je de dingen bedenken die moeten worden veranderd en alles weglaten. Elke nieuwe instelling die u toevoegt aan de beheerdersmenu's, voegt complexiteit toe aan de gebruikersinterface en brengt het risico met zich mee dat het thema moeilijker te gebruiken is. Dat is waarom het beter is om voorzichtig te zijn en de opties die vaak worden veranderd met de hand te kiezen en eenmalige aanpassingen die gemakkelijk kunnen worden gedaan één bestand binnen het thema te wijzigen.
Een andere vraag om te onthouden is "Wie gaat deze instellingen veranderen?" Als de gebruiker bekend is met PHP en WordPress, kan het redelijk zijn om te verwachten dat het goed is om haar Google Analytics-code zelf in de code in te sluiten, maar dat zou u niet van een grafisch ontwerper moeten verlangen, om nog maar te zwijgen van een schrijver die niet hoeft zelfs niets te weten over HTML en CSS.
Gemeenschappelijke ideeën voor dingen om te definiëren in thema-instellingen zijn onder meer:
Nadat u de lijst met themafuncties hebt verzameld die u wilt beheren via een instellingenpagina, bent u bijna klaar om met de implementatie te beginnen. Voordat u doorgaat en uw instellingenpagina maakt, kunt u tijd besparen door ervoor te zorgen dat er geen WordPress-functie beschikbaar is voor de aanpassing die u in gedachten hebt. Widgets, aangepaste menu's, aangepaste achtergronden en headerafbeeldingen zijn allemaal handige hulpmiddelen om uw thema aan te passen met veel minder werk dan nodig is voor het maken van uw eigen instellingen. Het zijn echter onderwerpen voor een andere zelfstudie.
Voor deze zelfstudie heb ik een thema-voorpagina bedacht die bestaat uit een raster met een wisselend aantal nuttige berichten die door de beheerder kunnen worden gepickt, bewerkt en opnieuw gerangschikt met behulp van een aangepaste instellingenpagina.
In de editor worden de voorpagina-elementen gepresenteerd als een lijst met elementen waaraan nieuwe kunnen worden toegevoegd met behulp van JavaScript en jQuery.
Ik vind het leuk om een voorbeeld van de admin-pagina in de WordPress-beheerder te kunnen zien terwijl ik de HTML ontwerp, dus begin ik meestal met het koppelen van een instellingenpagina aan WordPress en pas dan naar het ontwerpen van de inhoud van de pagina. Daarom is onze volgende stap het maken van een pagina met instellingen voor tijdelijke aanduidingen en deze koppelen aan WordPress.
Het maken van een instellingenpagina begint met het maken van een functie die het menu instelt en koppelt aan de WordPress-actie ADMIN_MENU. Dit vertelt WordPress om uw functie te bellen als het tijd is om de menu's te maken, zodat alles op het juiste moment wordt gedaan. Voeg deze code toe aan uw thema's functions.php het dossier:
function setup_theme_admin_menus () // We zullen de functie-inhoud zeer snel schrijven. // Hiermee vertelt WordPress de functie met de naam "setup_theme_admin_menus" // wanneer het tijd is om de menupagina's te maken. add_action ("admin_menu", "setup_theme_admin_menus"); We plaatsen nu de code voor het maken van de instellingenpagina's binnen de functie die we zojuist hebben gemaakt.
Bij het maken van uw instellingenpagina, hebt u de keuze om de pagina toe te voegen als een submenu aan een van de bestaande instellingengroepen of om uw eigen hoofdmenu te maken.
Het toevoegen van een submenu gebeurt met de functie add_submenu_page:
$ parent_slug is een unieke identificatie voor de bovenste menupagina waaraan dit submenu als een kind is toegevoegd.$ PAGE_TITLE is de titel van de pagina die moet worden toegevoegd$ menu_title is de titel die in het menu wordt weergegeven (vaak een kortere versie van $ PAGE_TITLE $ vermogen is de minimale capaciteit die een gebruiker nodig heeft om toegang te krijgen tot dit menu.$ menu_slug is een unieke ID voor het menu dat wordt gemaakt$ functie is de naam van een functie die wordt aangeroepen om deze menupagina af te handelen (en weer te geven)Als u ervoor kiest om de menupagina toe te voegen als een submenu voor een van de WordPress-groepen, kunt u de volgende waarden gebruiken als $ parent_slug parameter:
index.php edit.php upload.php Link-manager.php edit.php? post_type = pagina bewerk-comments.php themes.php plugins.php users.php tools.php Opties-general.php De groep Vormgeving ziet eruit als een goede kandidaat voor het plaatsen van onze instellingenpagina. Laten we dat proberen en onze eerste instellingenpagina maken. Hier is een bijgewerkte versie van onze menu-instellingsfunctie:
function setup_theme_admin_menus () add_submenu_page ('themes.php', 'Front Page Elements', 'Front Page', 'manage_options', 'front-page-elements', 'theme_front_page_settings'); We moeten de functie nog steeds maken theme_front_page_settings om dit te laten werken. Hier is het in de eenvoudigste vorm:
function theme_front_page_settings () echo "Hallo, wereld!";
En zo ziet het er in actie uit:

We moeten ook controleren of de gebruiker beschikt over de vereiste rechten voor het bewerken van de instellingenpagina. Voeg hiervoor de volgende code toe aan het begin van de functie voor de instellingenpagina:
// Controleer of de gebruiker opties mag bijwerken als (! Current_user_can ('manage_options')) wp_die ('U heeft niet voldoende machtigingen om deze pagina te openen.'); Als een gebruiker die geen opties mag beheren, naar de instellingenpagina komt, ziet ze niets anders dan het bericht: "U hebt onvoldoende machtigingen om deze pagina te openen."
Als uw thema meerdere instellingenpagina's nodig heeft, kan het voor de gebruiker verwarrend zijn om te zoeken naar deze verspreid over de menustructuur. In dat geval, maakt het creëren van uw eigen instellingengroep het voor de themagebruiker gemakkelijker om alle menupagina's voor het thema te vinden.
Om uw eigen instellingengroep toe te voegen, moet u een menupagina op het hoogste niveau maken en de submenupagina's eraan koppelen. Hier is een nieuwe versie van onze menu-instellingsfunctie. De add_menu_page De functie die wordt gebruikt om het hoofdmenu te maken is vergelijkbaar met add_submenu_page behalve dat het niet de $ parent_slug parameter.
functie setup_theme_admin_menus () add_menu_page ('Thema-instellingen', 'Voorbeeldthema', 'manage_options', 'tut_theme_settings', 'theme_settings_page'); add_submenu_page ('tut_theme_settings', 'Front Page Elements', 'Front Page', 'manage_options', 'front-page-elements', 'theme_front_page_settings'); // We moeten ook de handler-functie toevoegen voor de menununctie op het hoogste niveau theme_settings_page () echo "Instellingenpagina"; Als u de code test en de WordPress-beheerder vernieuwt, ziet u uw nieuwe menugroep onder aan de menulijst verschijnen:

Maar iets ziet er nog niet helemaal goed uit. Als u op het bovenste menu-element klikt, gaat u niet naar het menu "Voorpagina", maar naar een menupagina met de naam "Voorbeeldthema". Dit is niet consistent met hoe de andere WordPress-menu's werken, dus laten we nog een ding doen: door het veranderen van de $ menu_slug attribuut in de add_submenu_page oproep naar dezelfde waarde als in het hoofdmenu, kunnen we de twee menu's koppelen, zodat het selecteren van het bovenste menu het menu voor de voorpagina selecteert:
functie setup_theme_admin_menus () add_menu_page ('Thema-instellingen', 'Voorbeeldthema', 'manage_options', 'tut_theme_settings', 'theme_settings_page'); add_submenu_page ('tut_theme_settings', 'Front Page Elements', 'Front Page', 'manage_options', 'tut_theme_settings', 'theme_front_page_settings'); functie theme_settings_page () 
Ziet er beter uit. Als u het uiterlijk van uw menugroep nog wilt verbeteren, zijn er twee optionele velden in de add_menu_page functie die u handig vindt. Voeg gewoon de waarden toe na de functienaam in de methodeaanroep:
$ icon_url specificeert de URL van een pictogram voor het hoofdmenu.$ position specificeert de positie van uw menugroep in de menulijst. Hoe hoger de waarde, hoe lager de positie in het menu.Nu we de instellingenpagina hebben gemaakt en deze goed in het zijmenu zien, is het tijd om wat inhoud toe te voegen. Laten we dus teruggaan naar de lijst met instellingen die we in gedachten hadden en een pagina opstellen om ze te bewerken.
In deze zelfstudie hebben we een veld nodig om te definiëren hoeveel elementen op één rij moeten worden vermeld en een lijst voor het definiëren van de feitelijke elementen. Laten we om te beginnen bij het eenvoudigere, een tekstveld maken voor het aantal elementen in één rij. Bewerk uw instellingenpagina-functie:
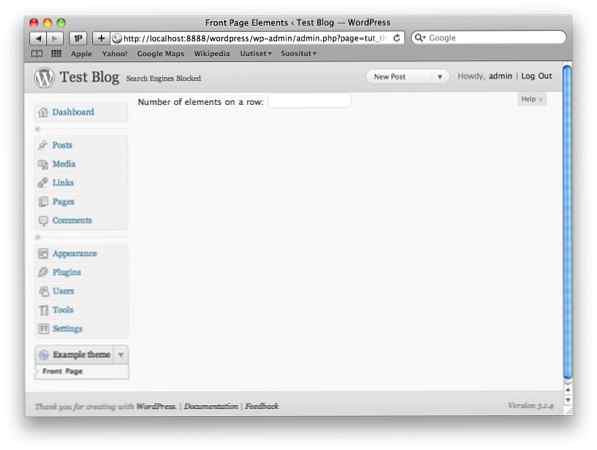
function theme_front_page_settings () ?>Wanneer u uw instellingenpagina opnieuw laadt, ziet u het eerste veld voor de instellingen verschijnen:

Om de instellingenpagina naadloos in de WordPress-ervaring te laten passen en uw plug-in een professioneel tintje te geven, is het een goede gewoonte om de CSS-klassen en -stijlen te gebruiken die WordPress op zijn eigen instellingenpagina's gebruikt. Een goede manier om de trucs te leren, is door gewoon door te gaan met het analyseren van de WordPress-broncode.
Het belangrijkste is om je instellingspagina in te pakken met een
divmet de klas"wikkelen". Daarbinnendivelement, kunt u veel voorgedefinieerde stijlen gebruiken, zoals koppen, knoppen en formuliervelden. Laten we beginnen met het stylen van de titel van onze instellingenpagina:
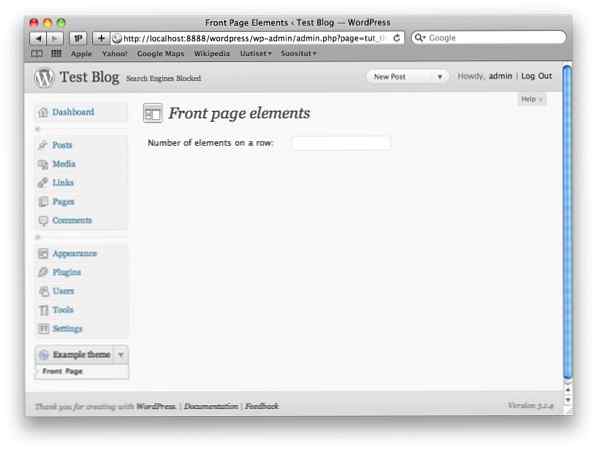
h2 op weg naar de pagina (u kunt de headingtags gebruiken van h2 naar h6 om koppen met verschillende formaten te maken.)screen_icon functie. De functie kan een van de volgende parameters gebruiken: inhoudsopgave, Bewerk, uploaden, Link-manager, pagina's, opmerkingen, thema's, plugins, gebruikers, hulpmiddelen of opties-generaal.)invoer element in een formulier en een tabel met de klas vorm-tafel.function theme_front_page_settings () ?>Voorpagina-elementen

Vervolgens is het tijd om de elementen toe te voegen.
Om dit te doen, zullen we jQuery gebruiken, omdat het de dingen veel gemakkelijker maakt dan JavaScript van nul af aan te schrijven en wordt gebundeld met WordPress. Als je jQuery eerder hebt gebruikt, is er maar één ding om in gedachten te houden: de
$notatie die je normaal zou gebruiken met jQuery werkt niet in WordPress - je moet het hele woord typen,jQueryin plaats daarvan.Eerst maken we het element voor het bewerken van de instellingen voor één hoofdpaginablok om te dienen als een sjabloon voor de elementen die door de gebruiker zijn toegevoegd. Voeg deze code rechtstreeks toe tussen de tag van de afsluitende tabel en de tag van het afsluitende formulier ernaast.
Nu ziet het er zo uit:

Nu we onze sjabloon hebben, is het tijd om deze te verbergen en JavaScript te maken om deze te gebruiken om nieuwe aanbevolen berichtrijen naar de instellingenpagina te maken. Stel de stijl in voor de li element hierboven naar Geen weergeven;
Vervolgens maken we een lijst voor het vasthouden van de voorpagina-elementen terwijl ze worden toegevoegd, en een koppeling waarop de gebruiker klikt om de nieuwe elementen toe te voegen. Ik herhaal de volledige HTML zodat je duidelijk kunt zien waar de wijzigingen gaan:
Voorpagina-elementen
Verwijderen
In een levensecht thema is het een goede gewoonte om uw JavaScript-code in een apart bestand te plaatsen, maar om deze zelfstudie wat gemakkelijker te maken te maken, voeg ik nu het JavaScript in dezelfde functie toe met de HTML hierboven, vlak voor de wikkelen div:
De JavaScript-code hierboven creëert een functie die wordt aangeroepen wanneer de gebruiker op de link met id klikt add-featured-bericht. Deze functie klonen het sjabloonlijstitem dat we eerder hebben gemaakt en werkt de velden bij met unieke ID's en namen. Op deze manier worden ze allemaal correct verzonden met het formulier wanneer de gebruiker op Verzenden klikt. De variabele elementCounter bevat de volgende id om toe te voegen. Het wordt ook opgeslagen in een verborgen veld, zodat we bij het indienen van het formulier weten hoeveel voorpagina-elementen te verwachten zijn.
Als je een paar keer op de link 'Add featured post' klikt, zie je de nieuwe elementen die aan de lijst zijn toegevoegd:

Maar wanneer u op de koppeling Verwijderen klikt, merkt u dat er niets gebeurt. Laten we een functie toevoegen om elementen uit de lijst te verwijderen:
function removeElement (element) jQuery (element) .remove ();
We moeten ook naar de functie bellen. Voeg de volgende code toe vlak voor het verhogen elementCounter.
var removeLink = jQuery ("a", elementRow) .click (function () removeElement (elementRow); return false;); Voordat u doorgaat naar het opslaan van het formulier, is er nog een ding te doen. We zullen de ui.sortable jQuery-plug-in gebruiken om de voorpagina-elementen sorteerbaar te maken door ze op de pagina te slepen. Om de sorteerfunctionaliteit in te schakelen, moeten we het juiste JavaScript-bestand (dat ook gebundeld is met WordPress) toevoegen. Dit kan worden gedaan door aan het einde van de volgende regel code toe te voegen functions.php:
if (is_admin ()) wp_enqueue_script ('jquery-ui-sortable'); Vervolgens zullen we het volgende JavaScript direct vóór (of na) het volgende toevoegen jQuery ( "# add-featured-post"). Klik functie hierboven gedefinieerd.
jQuery ("# featured-posts-list"). sortable (stop: function (event, ui) var i = 0; jQuery ("li", this) .each (function () setElementId (this, i) ; i ++;); elementCounter = i; jQuery ("input [naam = element-max-id]"). val (elementCounter);); Met dit fragment is de lijst sorteerbaar en wordt een gebeurtenis toegevoegd die wordt aangeroepen wanneer de gebruiker het sorteren voltooit. De gebeurtenishandler werkt alle id's in de elementen bij, zodat de nieuwe volgorde ook behouden blijft bij het opslaan van het formulier (dit wordt duidelijker zodra we het opslaan uitvoeren). Toen ik deze stop-handler schreef, merkte ik dat de code voor het instellen van de ID voor de inhoud van de sjabloon op twee plaatsen was gedupliceerd, dus ik heb deze in zijn eigen functie geherformatteerd, die ik vlak voor de lijn plaatste met jQuery (document) .ready ():
function setElementId (element, id) var newId = "front-page-element-" + id; jQuery (element) .attr ("id", newId); var inputField = jQuery ("select", element); inputField.attr ("name", "element-page-id-" + id); var labelField = jQuery ("label", element); labelField.attr ("voor", "element-page-id-" + id); Door nieuwe elementen toe te voegen, te sorteren en ze te verwijderen, is het tijd om door te gaan met het opslaan van de gegevens. Maar vóór dat, voeg een submit-knop toe net voor de sluitingstag van het formulier.
De instellingenpagina ziet er goed uit, maar er ontbreekt iets: het doet nog niets. Het is tijd om wat gegevens te bewaren. WordPress biedt een eenvoudig systeem voor het opslaan van thema- en plug-in-instellingen als sleutelwaardeparen voor de database met behulp van twee functies: get_option en update_option. De gegevens die zijn opgeslagen met behulp van de functies kunnen zo eenvoudig zijn als een getallenwaarde of zo complex als een array die meerdere keren is genest.
De afhandeling van het formulier gebeurt in dezelfde functie die het formulier weergeeft. Om te weten of een formulier is ingediend of niet, voegen we een verborgen veld toe, update-instellingen naar het formulier en controleer vervolgens of dat veld al dan niet is verzonden in de verwerkingsfunctie.
if (isset ($ _ POST ["update_settings"])) // Doe de besparing
Het verborgen veld dat binnen de vorm gaat ziet er als volgt uit:
Laten we beginnen met het opslaan van de gemakkelijkere instelling, num_elements. We zullen aan het attribuut ontsnappen om ervoor te zorgen dat de gebruiker geen schadelijke inhoud naar de HTML-tags stuurt en deze vervolgens opslaat in de opslag van de WordPress-instellingen. Tijdens gebruik update_option, we hoeven ons geen zorgen te maken of de instelling al is opgeslagen of niet.
$ num_elements = esc_attr ($ _ POST ["num_elements"]); update_option ("theme_name_num_elements", $ num_elements); Voordat we gaan naar het opslaan van de lijst, laten we de huidige waarde van toevoegen num_elements naar het instellingenformulier, zodat de gebruiker altijd ziet welke waarde ze heeft ingevoerd voordat de volgende waarde wordt bepaald. Dit helpt ons ook om te testen of de waarde daadwerkelijk is opgeslagen.
En voor gevallen waarin we nog niets hebben opgeslagen, moeten we de huidige waarde uit opties laden, dus laten we dit stuk code toevoegen dat moet worden uitgevoerd wanneer er geen formulier is ingediend.
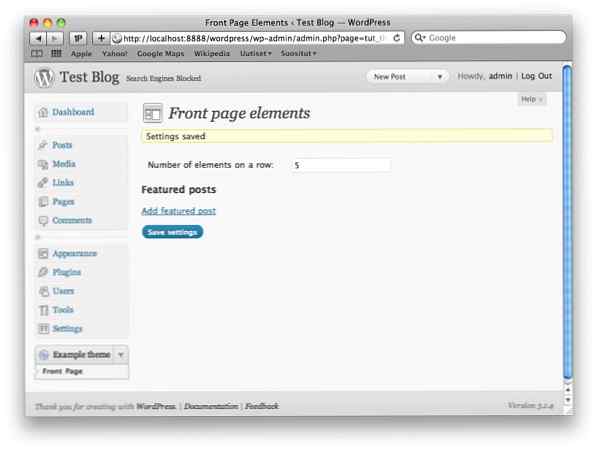
$ num_elements = get_option ("theme_name_num_elements"); Wanneer een formulier wordt opgeslagen, is het belangrijk om de gebruiker hiervan op de hoogte te stellen, zodat ze zich niet blijft afvragen of er iets is gebeurd of niet. Laten we daarom een eenvoudige mededeling zeggen "Instellingen opgeslagen." direct na de update_option:
?>Instellingen opgeslagen
Laten we dan de elementen op de voorpagina opslaan. De hoogste ID-waarde in de voorpagina-elementen wordt doorgegeven als
element-max-id, dus we kunnen die waarde nemen en elementen doorlopen tot die id, en hun gegevens opslaan in een array in de juiste volgorde:$ front_page_elements = array (); $ max_id = esc_attr ($ _ POST ["element-max-id"]); voor ($ i = 0; $ i < $max_id; $i ++) $field_name = "element-page-id-" . $i; if (isset($_POST[$field_name])) $front_page_elements[] = esc_attr($_POST[$field_name]); update_option("theme_name_front_page_elements", $front_page_elements);Hiermee worden de gegevens opgeslagen, maar we moeten de waarden nog steeds op de instellingenpagina presenteren. Dus laten we hetzelfde doen als met de
num_elementsveld en laad de standaardopties aan het begin van de functie:$ front_page_elements = get_option ("theme_name_front_page_elements");En geef vervolgens de bestaande elementen weer bij het invullen van het formulier:
We moeten ook de beginwaarde instellen voor de elementCounter variabele gebruikt in JavaScript door de beginwaarde van het verborgen veld in PHP in te stellen en in te lezen bij het initialiseren van de JavaScript-variabele:
En het JavaScript-gedeelte:
var elementCounter = jQuery ("input [naam = element-max-id]"). val (); Het opslaan en tonen van instellingswaarden binnen het admin-gebied is geweldig, maar wat echt telt, is hoe u ze gebruikt om uw thema aan te passen, dus nu zijn we zover dat het tijd is om onze instellingen te nemen en iets leuks met hen te doen.
Vanaf hier gaan de wijzigingen naar index.php in plaats van functions.php. Eerst lezen we de opties voor variabelen:
Laten we door de $ elementen lijst, groepeer ze in rijen met $ num_elements blokken op elk.
En dan vullen we, met behulp van de gegevens die voor elk element zijn opgeslagen, het hierboven weergegeven element voor het renderen van elementen in:
">POST_TITLE;?>
Met een paar elementen ziet het er als volgt uit:

Nog steeds behoorlijk saai. De berichten hebben geen miniatuurafbeeldingen en er is geen stijl voor. Om ze beter te laten lijken, laten we eerst ondersteuning toevoegen voor miniatuurafbeeldingen van post. Dit wordt gedaan door een nieuwe functie aan te koppelen die themakenmerken instelt die moeten worden aangeroepen direct nadat het thema is geladen
function setup_theme_features () if (function_exists ('add_theme_support')) add_theme_support ('post-thumbnails'); if (function_exists ("add_image_size")) add_image_size ('tutorial-thumb-size', 200, 200, true); add_action ('after_setup_theme', 'setup_theme_features'); De functie, setup_theme_features schakelt de postminiaturen in met behulp van de WordPress-functie add_theme_support zodat WordPress deze functionaliteit toevoegt aan de pagina voor het opslaan van berichten. Op de pagina van de post kunnen we nu één afbeelding als thumbnail toevoegen door op te klikken "Gebruik als aanbevolen afbeelding" op de afbeelding upload pagina na het uploaden van de foto.

De functie definieert ook een nieuw beeldformaattype, les-thumb-size die wordt gebruikt bij het ophalen van de postminiatuur in de weergavecode.
Nadat u de gekenmerkte afbeelding hebt geselecteerd, slaat u de wijzigingen op en laadt u de voorpagina opnieuw. Ziet er nu al interessanter uit:

Eindelijk zullen we een paar stijlen toevoegen style.css, en daar gaan we, het thema heeft een configureerbaar display met aanbevolen berichten:
.voorpagina-element-rij overflow: auto; .front-page-element float: links; marge: 10px 10px 10px 10px; opvulling: 0px; breedte: 200 px; hoogte: 200 px; .thumbnail-image width: 200px; hoogte: 200 px; achtergrond: #eee; positie: relatief; .thumbnail-image .title position: absolute; onder: 20px; weergave: blok; achtergrond: # 000; kleur: #fff; opvulling: 10px; lettertype-familie: Arial; lettergrootte: 12pt; tekstdecoratie: geen;

Nu hebben we een instellingenpagina gemaakt voor een aangepast thema. Het thema is nog lang niet compleet, maar ik hoop dat je met deze introductie bent begonnen met het toevoegen van instellingen en aanpasbare elementen aan je volgende WordPress-thema.
