 Share
Share
Het Truematter-team heeft onlangs de taak gekregen om een leuke, sexy web-app te maken die numerieke gegevens op een boeiende manier presenteert. Nadat we onze hoofden bij elkaar hadden gestoken, kwamen we met een staafdiagram dat interactief reageert op gebruikersinvoer zonder, de hemel te verbieden, het herladen van pagina's. We zijn erg blij dat we dat kunnen delen met de codeergemeenschap. Er zijn wat CSS-trucs bij betrokken, een dosis jQuery en wat grafische magie, maar als we klaar zijn met deze tutorial, hebben we een prachtig interactieve grafiek die je naar hartelust kunt aanpassen..
De grafische elementen en de manier waarop die elementen zijn gehakt en gecompileerd, geven deze kaart echt een beetje een wow-factor. Er zijn slechts drie grafische elementen nodig voor dit project, maar omdat we in wezen een illusie creëren met behulp van CSS en afbeeldingen, moeten die grafische afbeeldingen met precisie worden gemaakt.
De kaart zelf is samengesteld uit drie afzonderlijke PNG's die op elkaar zijn gestapeld met behulp van CSS, waarvan er twee stationair zijn (de voorste en achterste "glazen" diagrambehuizingsstukken), en waarvan er één is geanimeerd met jQuery (het groene staafonderdeel in het midden).


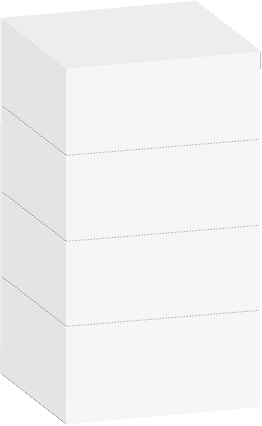
Het achtergrondstuk bestaat uit de onderkant van de grafiek (die we alleen zien als de balk leeg is met 0%), de achterste links en de rechterachterpaneel. Op deze onderste laag nemen we alle vlakken van de grafiek op die moeten worden "bedekt" wanneer de grafiek vol of gedeeltelijk vol is. Dit is de laag die de 3D-illusie echt wat diepte geeft.

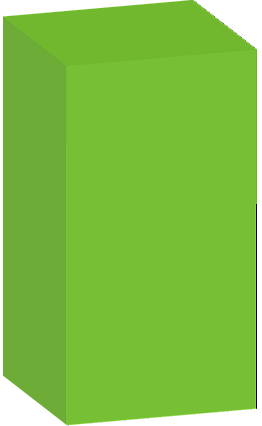
Het geanimeerde middengedeelte van deze grafiek is eenvoudig te maken. We raden aan om heel eenvoudige 3D-extrudefuncties in Illustrator te gebruiken, of u kunt ook gewoon een vorm met drie panelen in Photoshop tekenen en deze elke dag opnieuw noemen. Kleur je grafiek heel helder, oververzadig het zo veel mogelijk. Waarom? Omdat het in de laatste kaart wordt weergegeven onder een semi-transparante behuizing, zodat de kleur wordt gedempt door de laag die de laag bedekt.
Het is erg belangrijk dat de boven- en onderkant van dit stuk transparant blijven, dus bewaar het als een PNG.
Ook net zo belangrijk: maak dit stuk op precies dezelfde hoogte als de graafmachinestukken. Op onze foto's hier lijkt de middelste laag korter dan de behuizing - wanneer je je centrale stuk maakt, maak je de middenbalk net zo hoog als de behuizing. Als je het te kort maakt, zal je grafiek nooit 100% correct kunnen vullen. Als je het te hoog maakt, kan de grafiek uit de omhullende container schieten als deze is geanimeerd.

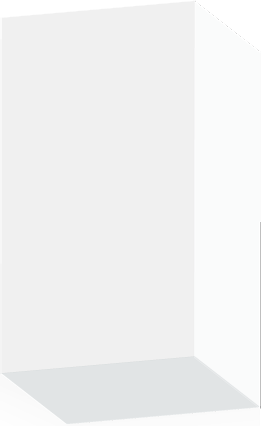
Hier komen we terecht bij de echte visuele bedrog, die langs de onderkant van dit derde en laatste stuk gebeurt. Terwijl de linker- en rechterbovenkant transparant blijven, moeten de linker- en rechterkant worden ingevuld met dezelfde kleur als de achtergrond waarop de grafiek zal worden geplaatst.
Als de achtergrond van uw website bijvoorbeeld zwart is, moeten de onderste twee randen van dit stuk worden ingevuld met effen zwart. In ons bovenstaande voorbeeld is de achtergrond van de site wit, dus hebben we de onderranden ingevuld met wit. Dit effen kleurgebied verbergt effectief elke overloop uit het middelste stuk staafdiagram (grafisch element 2). Zonder dit stuk en de ondoorzichtige onderrand verliezen we het 3D-effect volledig. Hier is de grafiek zonder:

Oke! We hebben al onze grafische stukken voltooid en we zijn klaar om meteen in de code te springen. De HTML zelf is vrij eenvoudig. Je kijkt naar een paar basisvormselectievelden en een paar divs voor het staafdiagram.
Laten we eerst de volledige code bekijken, dan nemen we het stuk voor stuk (geen woordspeling!). Merk op dat de staafdiagram div-elementen zijn opgenomen in de formuletag.
Aangezien dit diagram afhankelijk is van javascript, controleren we eerst of het in de browser is ingeschakeld:
Nu beginnen we met het formulier. Voor deze demo hebben we twee eenvoudige vervolgkeuzemenu's gebruikt, maar je kunt deze code net zo gemakkelijk aanpassen om tekstvelden, keuzerondjes of een ander type invoer te gebruiken. De select onchange attribuut krijgt de functie "berekenen ();", die we zullen behandelen in de jQuery-sectie hieronder.
Hoeveel geld wilt u elke maand bijdragen aan besparingen?? Wat is je maandelijkse inkomen?
En tenslotte, opgenomen in de formuletag, de grafische elementen:
Percentage van het maandelijkse salaris opgeslagen
25%50%75%100%


#formcontainer float: left; #grapharea positie: relatief; zweven: links; marge links: 4em; #graphcontainer positie: relatief; breedte: 262px; hoogte: 430 px; overloop verborgen; #graphbackground, #graphforeground position: absolute; #graphbar positie: absoluut; boven: 430px; .graphlabel positie: absoluut; links: 270 px; # p25 top: 365px; # p50 top: 278px; # p75 top: 191px; # p100 top: 105px;
Waarschijnlijk het meest cruciale ding dat hier je aandacht zou moeten trekken is de #graphbar div. Merk op dat onze #graphbar div begint op 430px - de totale hoogte van het staafdiagram. Deze hoogtedeclaratie is het getal dat wordt gemanipuleerd via jQuery om de grafiek te animeren. Als u uw eigen grafische elementen hebt gemaakt die groter of korter zijn dan 430px, moet u dat aantal aanpassen aan uw eigen grafische afbeeldingen.
Op dezelfde manier moet u ook de px van # p25, # p50, # p75 en # p100 aanpassen. Deze top Verklaringen stellen de positie van de 25%, 50%, 75% en 100% markeringen aan de rechterkant van de grafiek.
Bekijk ook goed de #graphcontainer-stijlen:
#graphcontainer positie: relatief; breedte: 262px; hoogte: 430 px; overloop verborgen;
Een position: relative;verklaring op deze buitenste omslag laat ons absolute positionering gebruiken op de drie divs binnen #graphcontainer, zodat we ze op elkaar kunnen stapelen met behulp van CSS-verschuivingen. Het instellen van een hoogte en een breedte is ook hier van vitaal belang - de hoogte en breedte van deze div moeten perfect overeenkomen met de hoogte en breedte van grafische elementen 1 en 3. En overloop verborgen; verbergt de geanimeerde afbeelding, element 2, wanneer deze buiten de grenzen van de wikkelings-div valt.
Ah, nu voor het jQuery! Het verbindt alle stukjes bij elkaar en voegt in de animatie toe. Een snel overzicht van de volledige jQuery:
Maak eerst een constante om te gebruiken in de berekeningen. ZEROPOS is de pixelwaarde van waar het centrale grafische element (afbeelding 2, het verplaatsbare stuk) moet worden geplaatst om 0% te vertegenwoordigen.
var ZEROPOS = 355;
Zoek vervolgens de waarden die door de gebruiker zijn geselecteerd met behulp van de selectievakjes - salaris en besparingen. Bereken vervolgens het percentage - procent.
var salary = $ ("# income"). val (); var savings = $ ("# savings"). val (); var-percentage = besparing / salaris; De volgende stap is een validatiecontrole om ervoor te zorgen dat de gebruiker daadwerkelijk waarden heeft geselecteerd in beide selectievakjes. Als dat het geval is, gaan we verder met het script. Anders doen we niets.
if (parseInt (besparingen)> 0 && parseInt (salaris)> 0)
Als de gebruiker de juiste waarden heeft ingevoerd, zorgen we ervoor dat hij een salaris heeft geselecteerd dat hoger is dan het bedrag dat hij aan de besparingen wil bijdragen. Als dat het geval is, gaan we verder met het script. Anders vragen we de gebruiker om zijn keuzes te veranderen.
if (parseInt (savings)> parseInt (salary)) alert ("U kunt niet meer sparen dan u verdient - wijzig uw selecties dienovereenkomstig."); Nu zijn we eindelijk aan het eten van het script - het berekenen van de positie waarnaar we de grafiekbalk verplaatsen en vervolgens af te schieten van de jQuery-animatiefunctionaliteit om het te laten gebeuren.
val = (procent == 0)? ZEROPOS: ZEROPOS - (procent * ZEROPOS); $ ("# graphbar"). animeren (top: val + "px", 1500); Dus, bij het berekenen van de waarde voor de grafiekbalk positie - val - eerst bepalen of het percentage nul is. Als dat zo is, stelt u de waarde in op de constante ZEROPOS. Bereken anders de nieuwe barpositie door de percentagewaarde, vermenigvuldigd met de nulpositie, af te trekken van de nulpositie. Deze formule wordt gebruikt omdat we de balk animeren vanaf de nulpositie onder aan de grafiek omhoog naar de bovenkant.
Zodra de pixelwaarde is berekend, weten we waar we naartoe gaan, dus roep gewoon de animatie-methode in jQuery aan op het grafiekbar-object dat de nieuwe CSS-waarde doorgeeft voor de toppositie met een animatiesnelheid van 1500 (de snelheid van de animatie in milliseconden). Dan doet jQuery de magie voor ons en beweegt de balk overeenkomstig in de grafiek. Altviool!
Ik hoop dat je deze tutorial leuk vond!
