 Share
Share
In deze zelfstudie gaan we een widget maken die sites van een WordPress-netwerk van sites weergeeft. Deze korte tutorial laat zien hoe eenvoudig het is om een widget te maken en deze te gebruiken om naar verschillende netwerksites te navigeren.
Ervan uitgaande dat u al een netwerk van sites hebt opgezet, beginnen we met het maken van een bestand mynetwork.php. Voeg de volgende code toe voor de basis om de WordPress Widget-klasse uit te breiden.
/ * Plugin Name: Plugin Name Here Plugin URI: http://yourpluginsite.com Beschrijving: Hier worden uw blogs in uw WP-netwerk weergegeven Auteur: De naam van de auteur Hier Versie: 1.0.0 URI van de auteur: http://theauthoraddress.com * / class MyNetwork_Widget breidt WP_Widget uit openbare functie __construct () // feitelijke widgetprocessen openbare functieformulier ($ instantie) // geeft het optiesformulier weer bij beheer public function update ($ new_instance, $ old_instance) // processen widget-opties die moeten worden opgeslagen public function widget ($ args, $ instance) // geeft de inhoud van de widget uit add_action ('widgets_init', create_function (", 'register_widget (" mynetwork_widget ");')); "De functie add_action ('widgets_init',") wordt gebruikt om onze widget te registreren "
Nu we de basis van onze widget hebben, laten we beginnen met het toevoegen van echte functionaliteiten. We beginnen met het toevoegen van een nieuw objectkenmerk blogs. Dit kenmerk wordt gebruikt als een array om de lijst met geregistreerde blogs op uw site te houden.
class MyNetwork_Widget breidt WP_Widget uit public $ blogs = null;
Nu voegen we enkele kleine fragmenten toe aan onze __construct functie. Eerst zullen we een reeks blogs toewijzen aan het objectattribuut met behulp van de WordPress-functie get_blog_list. Elke keer als we van plan zijn om naar de array te verwijzen, gebruiken we gewoon $ This-> blogs.
publieke functie __construct () $ this-> blogs = get_blog_list (0, 'all');
Ten slotte bellen we de constructor-ouderfunctie en voegen we wat informatie over onze widget toe. De functie duurt a Base ID (string), Naam (string), Opties (array) en Controle opties (array). Deze informatie wordt weergegeven in het widgetpaneel.
parent :: __ construct ('mynetwork_widget', // Base ID 'MyNetwork_Widget', // Name array ('description' => __ ('Lijst weergeven van blogs in sitenetwerk', 'text_domain'))); 
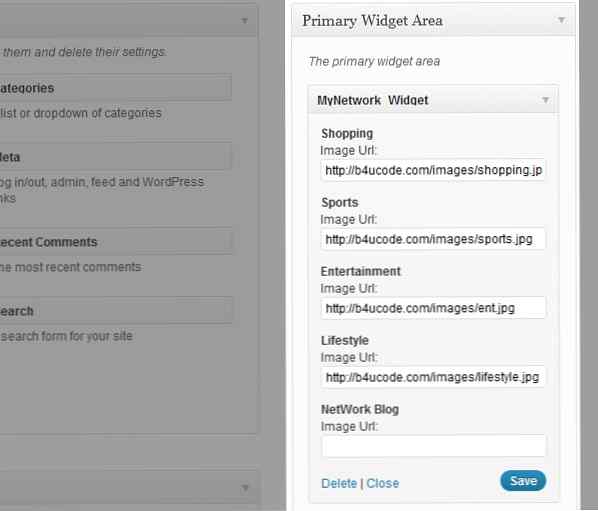
In deze stap maken we het widgetformulier dat is gevonden in de beheerder. Ons formulier heeft een Afbeelding URL veld voor elk blog op de site. Het veld URL bevat een miniatuur van de site waarnaar wordt verwezen.
Het eerste wat we doen is een maken foreach loop die door de blogs van elke site loopt die op uw site is gemaakt. De lus bevat niet de blognaam, dus gebruiken we hiervoor de get_blog_details functie. De functie neemt het blog-ID en kan terugkeren Blognaam, ID kaart, Aantal berichten, Pad en meer. We voegen de blognaam toe boven elk URL-veld. Als je goed kijkt, zie je dat onze get_field_id functie gebruikt de blog_id, hierdoor ziet ons naamplaatje er zo uit beeld-1 wat belangrijk zal zijn voor ons in onze andere functies.
openbare functievorm ($ instantie) // voert het optiesformulier uit op admin foreach ($ this-> blogs AS $ blog) $ image = $ instance ['image -'. $ blog ['blog_id']]; ?>

Stap 4 De updatefunctie schrijven
De Update-functie slaat de waarden op die zijn ingevoerd in ons widgetformulier. Eerst maken we de variabele
$ instantieeen array, dan maken we een nieuwe lus van elk blog. Tijdens de loop zullen we het oude updaten$ instantiemet$ new_instancedan geven we de variabele terug.update van publieke functie ($ new_instance, $ old_instance) // verwerkt widget-opties die moeten worden opgeslagen $ instance = array (); foreach ($ this-> blogs AS $ blog) $ instance ['image -'. $ blog ['blog_id']] = strip_tags ($ new_instance ['image -'. $ blog ['blog_id']]); return $ instantie;
Stap 5 De Widget-functie schrijven
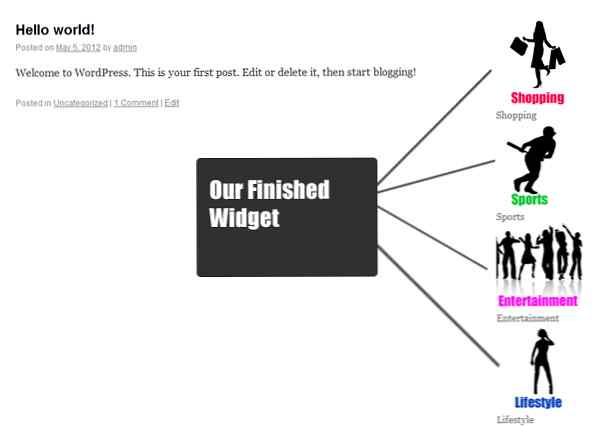
Ten slotte hebben we onze widget-functie die HTML in onze widgetpositie zal weergeven. Binnen deze functie voegen we een foreach-lus toe van onze geregistreerde blogs en tijdens elke lus definiëren we de
beeld,linkennaamvan de blog. We voegen een toealsverklaring om te controleren om te zien of eenAfbeelding URLis toegevoegd in het widgetvenster, als er geen afbeeldingen zijn geselecteerd, wordt het respectvolle blog niet weergegeven. Dit is een manier waarop de beheerder kan kiezen om een blog te verbergen in de lijst met widgets. Vervolgens voegen we wat HTML toe, met daarin een afbeelding van elke blogblog paden onderaan noemen we de naam van de blog. We voltooien de functie door alle open tags te sluiten.openbare functie widget ($ args, $ instantie) // geeft de inhoud van de widget uit voor elk ($ dit-> blogt AS $ blog) $ afbeelding = $ instantie ['afbeelding -'. $ blog ['blog_id']] ; $ link = $ blog ['pad']; $ name = get_blog_details ($ blog ['blog_id']) -> blognaam; if ($ afbeelding) ?>">

Afgewerkte code
blogs = get_blog_list (0, 'alle'); parent :: __ construct ('mynetwork_widget', // Base ID 'MyNetwork_Widget', // Name array ('description' => __ ('Toon lijst met blogs in sitenetwerk', 'text_domain')) // Args); public function form ($ instance) // geeft het optieformulier op admin foreach ($ this-> blogs AS $ blog) $ image = $ instance ['image -'. $ blog ['blog_id']]; ?>blogs AS $ blog) $ instance ['image -'. $ blog ['blog_id']] = strip_tags ($ new_instance ['image -'. $ blog ['blog_id']]); return $ instantie; openbare functie widget ($ args, $ instantie) // geeft de inhoud van de widget uit voor elk ($ dit-> blogt AS $ blog) $ image = $ instantie ['afbeelding -'. $ blog ['blog_id'] ]; $ link = $ blog ['pad']; $ name = get_blog_details ($ blog ['blog_id']) -> blognaam; if ($ afbeelding) ?>
">
Conclusie
De stijl van de blog werd niet behandeld in deze tutorial, maar men kan de divs in een horizontale weergave stylen of een aantal jQuery-effecten toevoegen om ze te laten scrollen, vervagen of springen. Ik hoop dat je deze tutorial nuttig vindt en dat je sommige van de fragmenten in je eigen widget kunt aanpassen. Een geweldig idee zou een carrousel van geregistreerde site blogs zijn. Laat hieronder uw feedback achter. Happy codering!
