 Share
Share
Als uw website een Facebook-pagina heeft, is het een goed idee om dit naar uw lezers te promoten door een Facebook-achtige box in de zijbalk van de blog te tonen.
In deze tutorial gaan we een WordPress-widget maken die je Facebook-achtige vak weergeeft. Met deze WordPress widget heb je de mogelijkheid om de boxkop te tonen, je nieuwste fans te tonen en je nieuwste Facebook-stream te tonen.
Facebook-pagina's bestaan al een tijdje en ze zijn onlangs geconverteerd om de nieuwe tijdlijnfunctie te gebruiken om nog meer zichtbaarheid te geven aan je vorige berichten in je profiel.
Een Facebook-pagina is hetzelfde als een persoonlijke pagina, maar u kunt geen andere mensen vrienden maken. Dit komt omdat Facebook-pagina's voor bedrijven zijn om contact te maken met hun klanten..
Facebookpagina's bieden u een dynamischere relatie met de openbare figuren en organisaties waarin u bent geïnteresseerd.
Als u een eigen bedrijf heeft, kunt u ook uw eigen Facebook-pagina maken.
Een Facebook-achtige box is een sociale plug-in waarmee Facebook-pagina-eigenaren een like-knop en een status-stream op hun eigen website kunnen weergeven.
Het soortgelijke vakje betekent dat bezoekers van uw site:
Hier is een voorbeeld van de Facebook-achtige box van Wptuts +.
Om een Facebook Like Box voor uw Facebook-pagina te maken, moet u een Facebook-app registreren om de open grafiek-API van Facebook te kunnen gebruiken.
Nu zie je wat de Facebook-like box is, we kunnen begrijpen hoe je dit in een WordPress-widget verandert.
Voordat we beginnen met het coderen van de widget, moeten we begrijpen wat een WordPress-widget is en hoe we de WordPress Widget API kunnen gebruiken om eenvoudig WordPress-widgets te maken.
Een WordPress-widget is een stukje PHP-code die in een WordPress zijbalk wordt uitgevoerd.
Een WordPress zijbalk is een geregistreerd gebied in uw thema waar u WordPress-widgets kunt toevoegen.
WordPress-widgets kunnen eenvoudig aan zijbalken worden toegevoegd door naar de Widget-pagina in het Dashboard te gaan en naar te navigeren Uiterlijk -> Widgets. Via deze Widgets-pagina kun je widgets naar een zijbalk van je keuze slepen en neerzetten. De widget moet een soort beheerdersformulier hebben, zodat u de gegevens kunt bewerken die worden weergegeven door de widget.
WP_Widget Om een WordPress-widget te maken, hoeft u alleen maar de standaard te erven WP_Widget klasse en gebruik enkele van zijn functies.
Er zijn drie hoofdfuncties die moeten worden gebruikt voor de widget om deze functies te werken het formulier(), widget () en bijwerken().
De WP_Widget klasse bevindt zich in wp-includes / widgets.php.
Hieronder staat de boilerplate van een WordPress widget, wanneer je een nieuwe widget maakt, kopieer en plak je de onderstaande code als een startpunt voor je widget.
/ ** * Voegt widget Foo_Widget toe. * / class Foo_Widget breidt WP_Widget uit / ** * Registreer widget met WordPress. * / public function __construct () parent :: __ construct ('foo_widget', // Base ID 'Foo_Widget', // Name array ('description' => __ ('A Foo Widget', 'text_domain'),) / / Args); / ** * Front-end weergave van widget. * * @see WP_Widget :: widget () * * @param array $ args Widget-argumenten. * @param array $ instance Opgeslagen waarden uit database. * / public function widget ($ args, $ instance) extract ($ args); $ title = apply_filters ('widget_title', $ instance ['title']); echo $ before_widget; if (! empty ($ title)) echo $ before_title. $ titel. $ After_title; ?> Hallo, Wereld!
Het creëren van Facebook Like Box Widget
We gaan een WordPress-widget maken waarmee je eenvoudig een Facebook-achtige box op je WordPress-blog kunt toevoegen en wijzigen.
Het voordeel van het gebruik van een widget is de flexibiliteit die het u biedt. De keuze die u in uw Facebook-achtige box heeft, stelt u in staat om de functionaliteit volledig te veranderen door gewoon verschillende attributen in de like box te plaatsen.
De Facebook-achtige box heeft de volgende kenmerken:
data-href - De URL naar uw Facebook-pagina.data-byte - De breedte van een soortgelijke doos.data-tonen-vlakken - Een echte of valse waarde die bepaalt of u mensen wilt laten zien die van uw pagina houden.data stroom - Een echte of valse waarde die bepaalt of u uw laatste statusupdates laat zien.data-header - Een echte of valse waarde die bepaalt of u ons de vindplaats op de Facebook-balk laat zien.Dit zijn de opties die we nodig hebben om ervoor te zorgen dat de gebruiker kan wijzigen in het widgetbeheerdersscherm, zodat ze het uiterlijk van het soortgelijke vak direct in het WordPress-dashboard kunnen wijzigen.
Nu weten we wat we van de Facebook-achtige box kunnen verwachten, we kunnen beginnen met coderen.
Eerst gaan we de widget registreren op de widget_init actie.
/ * * Naam van de plug-in: Paulund Facebook Like Box * Plugin URI: http://www.paulund.co.uk * Beschrijving: Een widget die een facebookachtige box voor uw website bevat * Versie: 1.0 * Auteur: Paul Underwood * Author URI : http://www.paulund.co.uk * Licentie: GPL2 Copyright 2012 Paul Underwood Dit programma is gratis software; je kunt het herdistribueren en / of wijzigen onder de voorwaarden van de GNU General Public License, versie 2, zoals gepubliceerd door de Free Software Foundation. Dit programma wordt verspreid in de hoop dat het nuttig zal zijn, maar ZONDER ENIGE GARANTIE; zonder zelfs de impliciete garantie van VERKOOPBAARHEID of GESCHIKTHEID VOOR EEN BEPAALD DOEL. Zie de GNU General Public License voor meer details. * / / ** * Registreer de Widget * / add_action ('widgets_init', create_function (", 'register_widget (" pu_facebook_widget ");')); De register_widget functie zal de pu_facebook_widget klasse. In de constructor kunnen we de widget maken door argumenten door te geven aan de WP_Widget bouwer.
/ ** * Maak de widgetklasse en breid deze uit van de WP_Widget * / class pu_facebook_widget breidt WP_Widget uit / ** * Registreer widget met WordPress. * / public function __construct () parent :: __ construct ('pu_facebook_widget', // Base ID 'Facebook Like Box', // Name array ('classname' => 'pu_facebook_widget', 'description' => __ ('A widget die een facebook-achtige box van je facebookpagina weergeeft. ',' framework '))); // einde constructor De widget-functie wordt aangeroepen om de widget in de zijbalk weer te geven. Hier moeten we de gegevensinvoer van de gebruiker op het dashboard verzamelen en de widget op de website weergeven.
Gebruik de volgende functie om uw Facebook-achtige box weer te geven.
/ ** * Front-end weergave van widget. * * @see WP_Widget :: widget () * * @param array $ args Widget-argumenten. * @param array $ instance Opgeslagen waarden uit database. * / public function widget ($ args, $ instance) extract ($ args); / * Onze variabelen uit de widgetinstellingen. * / $ this-> widget_title = apply_filters ('widget_title', $ instance ['title']); $ this-> facebook_id = $ instance ['app_id']; $ this-> facebook_username = $ instance ['page_name']; $ this-> facebook_width = $ instance ['width']; $ this-> facebook_show_faces = ($ instance ['show_faces'] == "1"? "true": "false"); $ this-> facebook_stream = ($ instance ['show_stream'] == "1"? "true": "false"); $ this-> facebook_header = ($ instance ['show_header'] == "1"? "true": "false"); add_action ('wp_footer', array (& $ this, 'add_js')); / * Geef de titel van de widget weer als er een is ingevoerd (voor en na gedefinieerd door thema's). * / if ($ this-> widget_title) echo $ this-> widget_title; / * Like Box * /?> Je hebt misschien gemerkt dat we een actie toevoegen aan de wp_footer om de functie uit te voeren add_js. Dit is waar je de Facebook-JavaScript moet toevoegen om de like-box correct te laten werken.
/ ** * Facebook javascripts toevoegen * / public function add_js () echo ' ';
Update Functie
De updatefunctie wordt gebruikt om de WordPress-database bij te werken wanneer het widgetbeheerderformulier wordt ingediend.
Dit is waar u een eventuele validatie op de waarden uit het formulier moet plaatsen. Dit vereist 2 parameters, een reeks waarden die zijn verzonden om te worden opgeslagen en een reeks waarden die momenteel worden opgeslagen. De terugkeer van deze functie zullen de nieuwe waarden zijn die in de database zijn opgeslagen.
/ ** * Sanitiseer widget formulierwaarden als ze worden opgeslagen. * * @see WP_Widget :: update () * * @param array $ new_instance Waarden die zojuist zijn verzonden om te worden opgeslagen. * @param array $ old_instance Eerder opgeslagen waarden uit database. * * @return array Bijgewerkte veilige waarden die moeten worden opgeslagen. * / functie-update ($ new_instance, $ old_instance) $ instance = $ old_instance; / * Striptags voor titel en naam om HTML te verwijderen (belangrijk voor tekstinvoer). * / $ instance ['title'] = strip_tags ($ new_instance ['title']); $ instance ['app_id'] = strip_tags ($ new_instance ['app_id']); $ instance ['page_name'] = strip_tags ($ new_instance ['page_name']); $ instance ['width'] = strip_tags ($ new_instance ['width']); $ instance ['show_faces'] = (bool) $ new_instance ['show_faces']; $ instance ['show_stream'] = (bool) $ new_instance ['show_stream']; $ instance ['show_header'] = (bool) $ new_instance ['show_header']; return $ instantie;
Formulier Functie

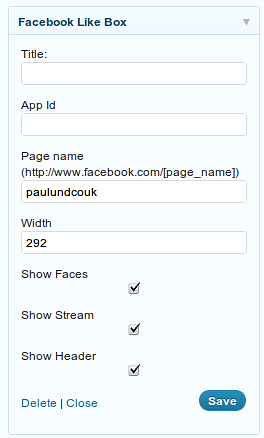
De formulierfunctie wordt gebruikt om het formulier op het widget-dashboard te maken. Dit moet vooraf worden ingevuld met de huidige waarden in de database en het voor de gebruiker gemakkelijk maken om de waarden te wijzigen om het gedrag van de widget te wijzigen.
/ ** * Maak het formulier voor de widget admin * * @see WP_Widget :: form () * * @param array $ instance Eerder opgeslagen waarden uit de database. * / functievorm ($ instantie) / * Stel een aantal standaard widget-instellingen in. * / $ defaults = array ('title' => $ this-> widget_title, 'app_id' => $ this-> facebook_id, 'page_name' => $ this-> facebook_username, 'width' => $ this-> facebook_width , 'show_faces' => $ this-> facebook_show_faces, 'show_stream' => $ this-> facebook_stream, 'show_header' => $ this-> facebook_header); $ instance = wp_parse_args ((array) $ instantie, $ standaard); ?>
/>
/>
/>
U hoeft geen verzendknop toe te voegen, omdat WordPress het automatisch voor u zal toevoegen.
Download
Dat is alles wat u nodig heeft om een WordPress-plug-in te maken die een widget maakt om uw Facebook-achtige pagina weer te geven. Het enige dat u nu hoeft te doen is de plug-in te installeren, deze te activeren, de widget aan een zijbalk toe te voegen en het formulier in te vullen met uw paginadetails.
Je kunt deze plug-in downloaden van WordPress.org: Facebook Like Box Plugin downloaden
