 Share
Share
Vandaag gaan we door het hele proces van het maken van een paneel met beheerdersopties voor een WordPress-thema, met als voorbeeld het uitstekende WooFramework. Vervolgens gaan we een stap verder, omdat we jQuery implementeren om een deel van de functionaliteit te verbeteren.


WordPress is een van de meest populaire Content Management Software (CMS) -systemen die er zijn. Of het nu voor een klantproject is of voor het verkopen van thema's op ThemeForest, WordPress komt snel naar voren als een CMS bij uitstek voor veel webontwikkelaars. Het is relatief gemakkelijk te gebruiken, maar kan nog eenvoudiger worden gemaakt als u een administratiepaneel voor gebruikers opneemt. In plaats van de PHP-sjabloonbestanden open te moeten maken en met de code te rommelen, kunnen gebruikers het optiescherm direct gebruiken om te communiceren met uw WordPress-thema.
Bijvoorbeeld - als uw thema rode, blauwe en groene kleurenschema's heeft en elk een overeenkomstig CSS-bestand heeft, zou het veel gemakkelijker voor een gebruiker zijn om de gewenste kleur in een vervolgkeuzelijst te selecteren. Dus laat me je vandaag begeleiden bij het hele proces van het maken en verbeteren van een WordPress admin panel-pagina geïnspireerd door Woo.
Voordat we beginnen met het maken van het admin-venster, moeten we een thema hebben, toch? Download dus de bronbestanden die bij de zelfstudie zijn meegeleverd. Ik heb het klassieke WordPress-thema enigszins aangepast. Plaats de map 'nettuts' (ik heb het thema 'Nettuts' genoemd) in de map wp-content / themes. Je zou de volgende bestanden moeten zien:
Het grootste deel van ons werk zal worden gedaan binnen functions.php file.
Een thema kan optioneel een functiedossier gebruiken, dat zich in de themasubdirectory bevindt en de naam functions.php heeft. Dit bestand fungeert in principe als een plug-in en als het aanwezig is in het thema dat u gebruikt, wordt het automatisch geladen tijdens de initialisatie van WordPress (zowel voor beheerderspagina's als externe pagina's).
Aanbevolen gebruik voor dit bestand:
(Van de WP Codex)
Nu we ons WordPress-thema hebben ingesteld, ga je naar Vormgeving> Thema's en activeer je het thema NetTuts.

Geactiveerd? Oké, geweldig. Nu moeten we een layout bedenken voor onze admin-paneelpagina. Dit is de structuur waar ik over heb besloten:
/ * Herhaal de invoer voor zoveel opties als nodig. */ /* gebruikvoor elke nieuwe sectie van ingangen, bijv. Algemeen, Homepage etc. * /
Laat me je dat allemaal uitleggen. De ingestelde opties zullen worden ingepakt in een div genaamd "rm_wrap" en dan "rm_opts" voor de opties. Daarna starten we een formulier met alle ingangen erin. Elke sectie met opties (algemene instellingen, homepage-instellingen, bloginstellingen, enz.) Heeft een aparte div met een klasse van "rm_section". Deze div heeft een titel (voor de naam) en verschillende invoergegevens erin. Door klassen zoals te gebruiken
Nu, het belangrijkste is dat de codering hiervan niet handmatig moet gebeuren - we zouden PHP's flexibiliteit zo veel mogelijk moeten gebruiken. Dat betekent efficiëntie: codeer niet handmatig als u loops voor u hebt!
Begin met het openen van functions.php in je favoriete codebewerker (ik gebruik Notepad ++). Voer de volgende code in:
De twee PHP-variabelen bevatten de naam van je thema (in ons geval Nettuts) en een korte naam die je hebt gedefinieerd (in dit geval niet). De korte naam wordt gebruikt als voorvoegsel voor alle namen van onze thema-opties en is meestal uniek voor een bepaald thema. Verder gaan we wat code schrijven om automatisch een lijst met WordPress-categorieën te genereren, in plaats van dat gebruikers ID-nummers typen. Voer de code hieronder in onder de al getypte code:
$ categories = get_categories ('hide_empty = 0 & orderby = name'); $ wp_cats = array (); foreach ($ categorieën als $ category_list) $ wp_cats [$ category_list-> cat_ID] = $ category_list-> cat_name; array_unshift ($ wp_cats, "Kies een categorie");Dit fragment maakt gebruik van de ingebouwde functie get_categories van WordPress om alle categorieën op te halen en gebruikt vervolgens een foreach-lus om ze in de variabele $ wp_cats op te slaan. De opties "Kies een categorie" wordt vervolgens toegevoegd aan de bovenkant van de array
Stap 4
Nu beginnen we met het invoeren van een lijst met opties voor het thema. Zie hieronder en plak het in uw functions.php bestand:
$ options = array (array ("name" => $ themename. "Options", "type" => "title"), array ("name" => "General", "type" => "sectie"), array ("type" => "open"), array ("naam" => "Kleurenschema", "desc" => "Selecteer het kleurenschema voor het thema", "id" => $ korte naam. "_ color_scheme" , "type" => "select", "options" => array ("blauw", "rood", "groen"), "std" => "blauw"), array ("name" => "Logo URL "," desc "=>" Voer de link naar uw logo in "," id "=> $ shortname." _ logo "," type "=>" text "," std "=>" "), array (" name "=>" Aangepaste CSS "," desc "=>" Wil je een aangepaste CSS-code toevoegen? Hier invoegen, en de rest wordt afgehandeld. Dit heeft voorrang op andere stylesheets, bijv .: a.button color: green "," id "=> $ korte naam." _ custom_css "," type "=>" textarea "," std "=>" "), array (" type "=>" sluiten "), array (" naam " => "Homepage", "type" => "sectie"), array ("type" => "open"), array ("naam" => "Homepage header image", "desc" => "Voer de link in naar een afbeelding die wordt gebruikt voor de homepaginakop. "," id "=> $ shortname." _ header_img ", "type" => "text", "std" => ""), array ("name" => "Homepage featured category", "desc" => "Kies een categorie waaruit featured posts zijn getekend", "id "=> $ shortname." _ feat_cat "," type "=>" select "," options "=> $ wp_cats," std "=>" Kies een categorie "), array (" type "=>" sluiten ") , array ("naam" => "Voettekst", "type" => "sectie"), array ("type" => "open"), array ("naam" => "Voettekst copyright-tekst", "desc" => "Voer de tekst in die aan de rechterkant van het voettekst wordt gebruikt. Het kan HTML zijn "," id "=> $ shortname." _ Footer_text "," type "=>" text "," std "=>" "), array (" name "=>" Google Analytics Code "," desc "=>" U kunt uw Google Analytics of andere trackingcode in dit vak plakken. Dit wordt automatisch toegevoegd aan de voettekst. "," id "=> $ shortname." _ ga_code "," type "=>" textarea " , "std" => ""), array ("name" => "Aangepast Favicon", "desc" => "Een favicon is een 16x16 pixelpictogram dat uw site vertegenwoordigt; plak de URL in een .ico-afbeelding die u wil als afbeelding "," id "=> $ shortname gebruiken." _ favicon "," type "=>" text "," std "=> get_bloginfo ('url')." / favicon.ico "), array ("name" => "Feedburner URL", "desc" => "Feedburner is een Google-service die voor uw RSS-feed zorgt. Plak hier uw Feedburner-URL om de lezer het op uw website te laten zien", "id" => $ shortname. "_ feedburner", "type" => "text", "std" => get_bloginfo ('rss2_url')), array ("type" => "close"));Dat was een groot stuk code, wat zeker enige uitleg rechtvaardigt. Hier gaan we:
array ("naam" => "Voettekst",
"type" => "gedeelte") en een nieuw gedeelte openen.Probeer te navigeren naar WordPress. Je zult zien dat er eigenlijk nergens een optie is uitzicht de admin panel-pagina; dus hoe kunnen we het bekijken? Voeg de volgende stukjes code toe aan het functions.php-bestand:
function mytheme_add_admin () global $ themename, $ shortname, $ options; if ($ _GET ['page'] == basename (__ FILE__)) if ('save' == $ _REQUEST ['action']) foreach ($ options as $ value) update_option ($ value ['id') ], $ _REQUEST [$ waarde ['id']]); foreach ($ options as $ value) if (isset ($ _REQUEST [$ value ['id']])) update_option ($ value ['id'], $ _REQUEST [$ value ['id']]) ; else delete_option ($ value ['id']); header ("Locatie: admin.php? page = functions.php & saved = true"); dood gaan; else if ('reset' == $ _REQUEST ['action']) foreach ($ options as $ value) delete_option ($ value ['id']); header ("Locatie: admin.php? page = functions.php & reset = true"); dood gaan; add_menu_page ($ themename, $ themename, 'administrator', basename (__ FILE__), 'mytheme_admin'); function mytheme_add_init () Deze functie is bedoeld voor het bijwerken van opties en het toevoegen van een menupagina. Als de opties worden opgeslagen (aangegeven door een opgeslagen verborgen variabele), worden alle opties bijgewerkt met hun nieuwe waarden. Als de opties worden gereset (aangegeven door een andere verborgen variabele met een reset van de waarde), worden alle opties verwijderd. De laatste regel voegt een menupagina toe - de parameters zijn respectievelijk: naam en titel, het autorisatieniveau van de gebruiker dat vereist is om de pagina te bekijken, de pagina opslaan en de functie die wordt gebruikt voor weergave / opslaan (in dit geval mytheme_admin genoemd). Zie de mytheme_add_init, een blanbk-functie? Laat dat maar, we komen er later op terug.
Nog steeds geen pagina met thema-opties, toch? Wel, onthoud dat mytheme_admim functie waarover we een paar regels geleden hadden gesproken? We hebben die functie nog steeds niet geschreven. Gebruik dus de code uit stappen 6,7 en 8 om die functie te schrijven. Beginnen:
function mytheme_admin () global $ themename, $ shortname, $ options; $ I = 0; if ($ _REQUEST ['saved']) echo ''; if ($ _REQUEST ['reset']) echo ''$ Themename.' instellingen opgeslagen.
'; ?>'$ Themename.' instellingen reset.
instellingen
Om eenvoudig gebruik te maken van de thema, kunt u het onderstaande menu gebruiken.
"/>/>Dat is er een groot stukje code! Uitleg - met behulp van een php foreach-lus wordt elk optietype per geval beoordeeld. Hiervoor gebruiken we een switch-case techniek. De schakelvariabele zijn de opties - de cases worden gematcht en geëvalueerd. Let op de 'break'-verklaring na elke zaak? Dit is om te voorkomen dat iets bekend staat als de 'fall-through'-eigenschap. Wanneer een case is gematched, worden alle opeenvolgende cases ook uitgevoerd. Dit betekent dat als we geval 3 matchen, cases 4,5 enz. Ook worden uitgevoerd. Dat willen we niet, toch? Gebruik dus een pauze om de switch-case te stoppen.
Als er een "open" type optie is - er wordt niets gedaan. Als er opties van het "dichtbij" -type zijn, zijn twee divs gesloten. De "titel" -optie wordt maar één keer gebruikt - het is een inleiding tot de thema-opties. Voor elk van de typen "tekst" (invoertype = "tekst"), "select" (dropdowns), "checkbox" en "textarea" (wat duidelijk is wat deze betekenen), wordt de overeenkomstige invoer weergegeven. Let op de
- het wordt gebruikt voor het ruimen van drijvers, wat we later zullen doen.Stap 8
We komen aan het einde van die vrij gigantische functie. Plak in de onderstaande code:
case "sectie": $ i ++; ?>
Pictogrammen: WooFunctionVoor een "sectie" type optie, heb ik een teller variabele $ i gebruikt. Dit houdt het nummer van de secties bij en brengt het samen tot de naam van de verzendknop, om unieke verzendknoppen te hebben. Er is ook een laatste formulier aan het einde voor het resetten van alle opties. De gebruikte afbeelding wordt een transparante afbeelding die wordt gebruikt in onze jQuery-fication. Gebruik dit allerlaatste stuk code om onze functies in het spel te brengen:
Dat vertelt WordPress om het admin-menu toe te voegen.
Stap 9

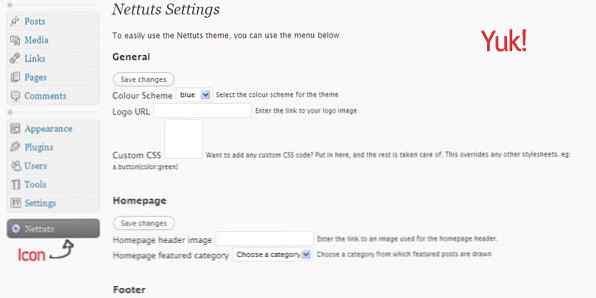
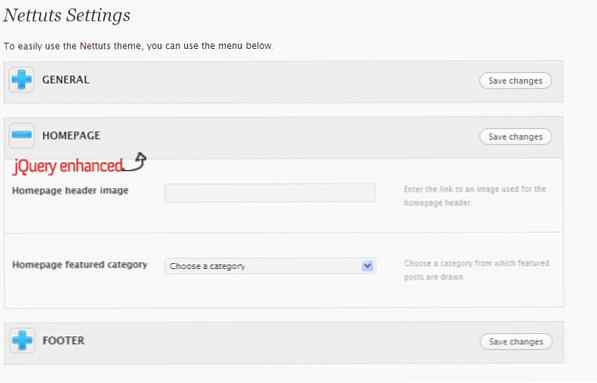
En voila! We hebben onze eigen geweldige admin-paneelpagina met een afzonderlijke menupositie voor zichzelf. Dus laten we het eens bekijken - klik op de link. En bah. Dat moet zo zijn de meest lelijke admin-paneelpagina ooit. Dus laten we een beroep doen op onze goede vriend, CSS! Maak een nieuwe map in de nettuts / directory en noem deze "functions". Maak daar een nieuw CSS-bestand - functions.css. Plak in de volgende code:
.rm_wrap width: 740px; .rm_section border: 1px solid #ddd; border-bottom: 0; background: # f9f9f9; .rm_opts label font-size: 12px; font-weight: 700; width: 200px; display: block; float: left; .rm_input opvulling: 30px 10px; border-bottom: 1px solid #ddd; border-top: 1px solid #fff; .rm_opts klein display: block; float: right; width: 200px; color: # 999; .rm_opts input [type = "text"], .rm_opts selecteer width: 280px; font-size: 12px; padding: 4px; color: # 333; line-height: 1em; background: # f3f3f3; .rm_input input: focus, .rm_input textarea: focus background: #fff; .rm_input textarea width: 280px; Hoogte: 175px; font-size: 12px; padding: 4px; color: # 333; line-height: 1.5em; background: # f3f3f3; .rm_title h3 cursor: pointer; font-size: 1em; text-transform: hoofdletters; margin: 0; font-weight: bold; color: # 232323; float: left; width: 80%; opvulling: 14px 4px; .rm_title cursor: pointer; border-bottom: 1px solid #ddd; achtergrond: #eee; padding: 0; .rm_title h3 img.inactive margin: -8px 10px 0 2px; width: 32px; hoogte: 32px; achtergrond: url ('images / pointer.png') no-repeat 0 0; float: left; -moz-border-radius: 6px; border: 1px solid #ccc; .rm_title h3 img.active margin: -8px 10px 0 2px; width: 32px; hoogte: 32px; achtergrond: url ('images / pointer.png') no-repeat 0 -32px; float: left; -moz-border-radius: 6px; -webkit-border-radius: 6px; border: 1px solid #ccc; .rm_title h3: hover img border: 1px solid # 999; .rm_title span.submit display: block; float: right; margin: 0; padding: 0; width: 15%; opvulling: 14 px 0; .clearfix duidelijk: beide; .rm_table th, .rm_table td border: 1px solid #bbb; padding: 10px; text-align: center; .rm_table th, .rm_table td.feature border-color: # 888;Ik zal hier niets uitleggen; het is vrij duidelijk wat elke CSS-verklaring doet en u bent vrij om de lay-out voor uw eigen thema aan te passen.
Stap 10
Dus nu hebben we een leuk CSS-bestand. Maar hoe voegen we het toe aan de pagina? We hebben tenslotte geen directe toegang tot de
van het document. Weet je nog die lege mytheme_add_init () functie die we schreven in stap 4? Dat komt van pas. Verander het naar dit:function mytheme_add_init () $ file_dir = get_bloginfo ('template_directory'); wp_enqueue_style ("functions", $ file_dir. "/ functions / functions.css", false, "1.0", "all");Dat voegt het bestand functions.css toe aan het hoofd. De locatie van het bestand wordt bepaald door de sjabloondirectory.

Stap 11
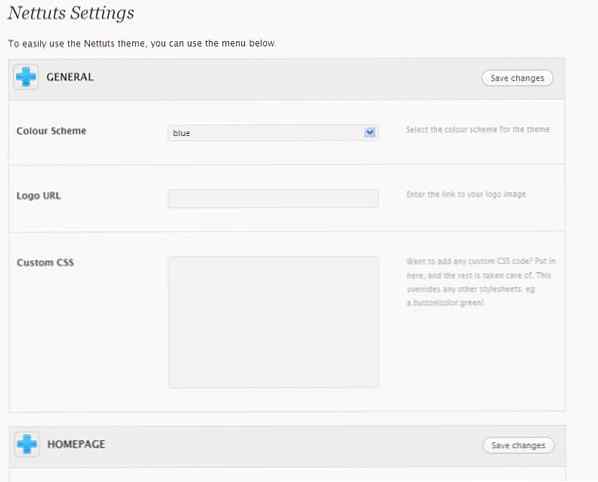
Ga nu naar de pagina kijken. Best mooi uit, toch? Maar dan vraag je, waar is het '+' pictogram voor? Nou, dat is waar jQuery binnenkomt !. Maak een nieuw bestand rm_script.js in de map nettuts / functions /. Plak in de volgende code:
jQuery (document) .ready (function () jQuery ('. rm_options'). slideUp (); jQuery ('. rm_section h3'). click (function () if (jQuery (this) .parent (). volgende ('.rm_options'). css ('display') === 'none') jQuery (this) .removeClass ('inactive'). addClass ('active'). children ('img'). removeClass (' inactief '). addClass (' actief '); else jQuery (this) .removeClass (' active '). addClass (' inactive '). children (' img '). removeClass (' active '). addClass (' inactief '); jQuery (this) .parent (). next ('. rm_options '). slideToggle (' slow ');););Wat dit doet is - zodra de DOM wordt geladen, schijnen alle rm_options omhoog. Wanneer op het pictogram '+' wordt geklikt, wordt de inactieve klasse uit de afbeelding verwijderd en de actieve klasse toegevoegd - waardoor het een '-' pictogram wordt. Het omgekeerde gebeurt wanneer op het pictogram '-' wordt geklikt. De rm_options wordt vervolgens omhoog of omlaag verschoven (bepaald door de huidige CSS-status) met behulp van de functie SlideToggle - vrij eenvoudig. Om dit script toe te voegen, wordt dezelfde functie mytheme_add_init () gebruikt. Verander het in:
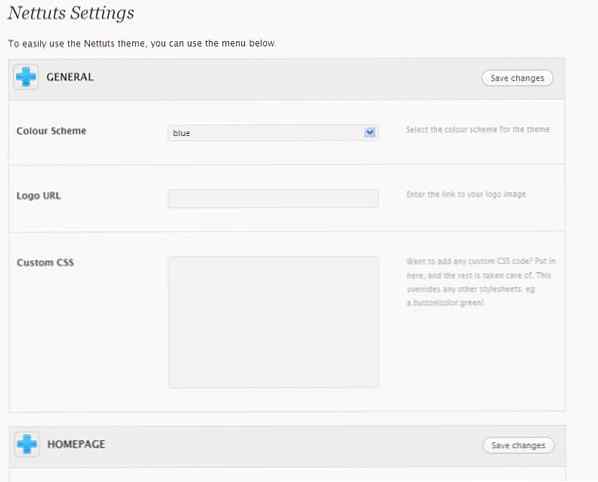
function mytheme_add_init () $ file_dir = get_bloginfo ('template_directory'); wp_enqueue_style ("functions", $ file_dir. "/ functions / functions.css", false, "1.0", "all"); wp_enqueue_script ("rm_script", $ file_dir. "/ functions / rm_script.js", false, "1.0");Het jQuery-script is nu actief. Gp check it out. Persoonlijk vind ik het prachtig!

Stap 12
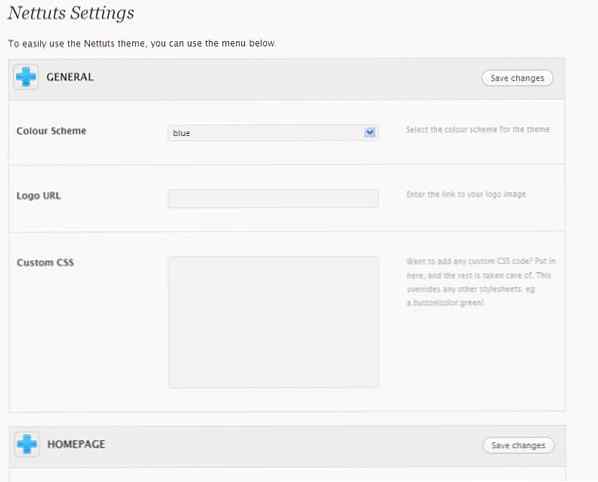
Nu we onze pagina met thema-opties helemaal hebben ingesteld, zal ik u gewoon helpen met het gebruik van de opties. De code om de opties te gebruiken is als volgt:
$ var = get_option ('nt_colur_scheme');Dat zal de opties nt_color_scheme ophalen. Zie de voorbeelden hieronder:
/ * De CSS-stylesheet wijzigen, afhankelijk van de gekozen kleur * / / * Om een footer copyright-tekst te echoën, met HTML * /De verscheidenheid aan gebruik wordt alleen beperkt door uw verbeeldingskracht.
Conclusie
Ik hoop dat je iets hebt geleerd in deze tutorial. Dit is niet uw standaardoptiescherm. Deze gebruikt geen tabellen, het is verbeterd met jQuery, gebruikt geweldige CSS en is extreem gemakkelijk te gebruiken. Het doel van deze tutorial is om te leren - je kunt bijvoorbeeld samenvouwbare panelen altijd vervangen door tabbladen of zelfs iets geavanceerder. Gebruik je creativiteit! Voel je vrij om te bespreken of vragen te stellen in de comments!
WooThemes heeft sindsdien versie twee van hun raamwerk uitgebracht. Je kunt de details hier bekijken.
- Volg ons op Twitter of abonneer je op de Nettuts + RSS Feed voor de beste tutorials voor webontwikkeling op internet.
