 Share
Share

Thema's maken om weg te geven of te verkopen is geweldig, maar niet iedereen die je thema gebruikt, heeft een goed begrip van HTML / CSS. Door je thema te voorzien van een optiepagina, kunnen niet-technische gebruikers gemakkelijker wijzigingen aanbrengen in het thema zonder hun handen vies te maken met code. Ik zal je laten zien hoe je er zelf een maakt!
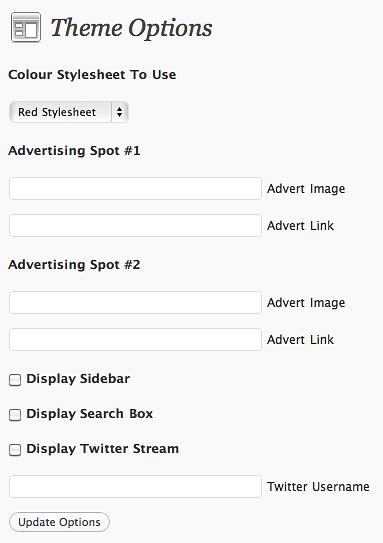
Voordat we beginnen, waar streven we eigenlijk naar? Wat gaan we aanpasbaar maken aan ons thema? Deze tutorial zal zich vooral richten op de programmatische kant, maar om iets aan de lay-out te veranderen, moeten we ook een paar ontwerpideeën uit de kast halen. Dit is wat we hebben:
Er zijn tal van bewerkbare elementen die we aan een thema kunnen toevoegen, maar na de tutorial van vandaag die illustreert hoe de vijf hierboven genoemde functies moeten worden geïmplementeerd, moet u een goed gevoel hebben voor het maken van uw eigen optiespagina.
We gaan ons eerst helemaal concentreren op de pagina met opties voordat we het thema gaan veranderen. Ten eerste hebben we een plaats nodig om al onze code in te stellen die de optiespagina gaat beheren. Al deze code zal zich bevinden in een bestand genaamd functions.php, die in onze themamap terechtkomt. Dus, als ons thema 'voorbeeld' wordt genoemd, dan zou het pad naar ons functiesbestand zijn wp-content / themes / example / functions.php.
We hoeven WordPress niet te vertellen om ons op te nemen functions.php bestand, wordt deze automatisch aangeroepen tijdens de uitvoeringscyclus van WordPress.
Dus eerst moeten we de lege optiepagina maken - het canvas voor ons werk. Om dit te doen, moeten we WordPress informeren over de nieuwe optiespagina die we willen maken. We bereiken deze taak door acties te gebruiken. Acties worden op een bepaald tijdstip in de uitvoering van WordPress aangeroepen; dus, bijvoorbeeld, wanneer het menu in het dashboard wordt gemaakt, de actie ADMIN_MENU wordt genoemd. We kunnen functies aan deze acties koppelen; zodat we onze functies op specifieke tijden kunnen uitvoeren. Dit zijn de basisfuncties die we nodig hebben om onze optiepagina te maken.
Onze eerste functie, themeoptions_admin_menu is er gewoon om een link naar onze pagina toe te voegen in de admin zijbalk, het vertelt ook aan WordPress welke functie moet worden aangeroepen om de pagina weer te geven die in ons geval themeoptions_page ().
De parameters voor de add_theme_page () functie zijn als volgt:
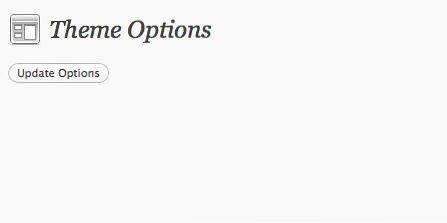
Als u het thema hebt geactiveerd, dan in de Thema's vervolgkeuzemenu, zou u uw nieuwe link moeten zien naar een optiepagina die op dit moment leeg is. We hebben nu het canvas voor onze optiepagina en we kunnen beginnen met het implementeren van de formulieren, velden en back-end van onze opties-functionaliteit.

Ok, dus die pagina ziet er een beetje eenzaam uit; laten we het formulier en de velden toevoegen waarmee de gebruiker zal communiceren om het thema aan te passen. Het is belangrijk om op te merken dat je deze pagina naar eigen wens kunt inrichten, zelfs als je tabbladen wilt toevoegen; maar voor onze zelfstudie gaan we gebruik maken van de standaardklassen die worden gebruikt door WordPress. Op deze manier bespaart het ons de tijd om het wiel opnieuw uit te vinden en zorgt het ervoor dat onze optiepagina's opgaan in de rest van het dashboard.
De code voor onze pagina hoort te staan in onze themeoptions_page () functie, dus we gaan onze code op deze manier toevoegen;
function themeoptions_page () // hier is de hoofdfunctie die onze optiepagina zal genereren?>thema opties
Eerst maken we de voorgedefinieerde wikkelen klasse voor de pagina. Vervolgens voegen we een snelle koptekst toe met een standaardpictogram. Eindelijk, onze vorm; we hebben een verborgen waarde nodig, zodat we kunnen controleren of deze is ingediend. We hebben ook een knop nodig die het formulier gaat verzenden, en opnieuw gebruiken we hiervoor een vooraf gedefinieerde klasse. Dit is wat we tot nu toe hebben:

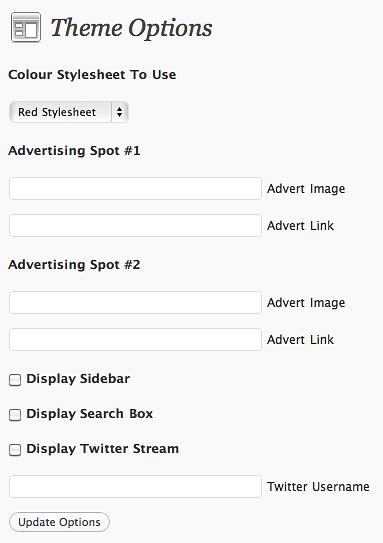
Nu hebben we onze basisstructuur. Dus als we teruggaan naar het begin van deze tutorial, waren we van plan om vijf opties te implementeren.
function themeoptions_page () // hier is de hoofdfunctie die onze optiepagina zal genereren?>thema opties

4. Updaten van de database
Tot nu toe hebben we een optiepagina met een formulier dat gegevens naar zichzelf verzendt, via POST. De volgende logische stap is om de ingediende gegevens te nemen en deze in de WordPress-database in te voegen. Om dit te doen, gaan we een nieuwe functie aanmaken genaamd themeoptions_update (). Deze functie wordt opgeroepen door themeoptions_page (); dus voeg deze code toe aan de top van themeoptions_page ();
if ($ _POST ['update_themeoptions'] == 'true') themeoptions_update ();Natuurlijk is de volgende stap om de updatefunctie te maken. Onthouden, omwille van deze tutorial voeg ik geen validatie of sanering toe aan mijn code. Wanneer u een plug-in maakt, zou u dat moeten doen altijd controleer de invoer van uw gebruikers. Het valt echter buiten het bestek van deze tutorial. U kunt nu vertrouwen op WordPress om uw invoer te valideren, maar het is het beste om dit zelf te doen, om er zeker van te zijn.
Overal in de functions.php bestand, voeg dit codeblok toe:
function themeoptions_update () // dit is waar de validatie zou gaan update_option ('mytheme_colour', $ _POST ['color']); update_option ('mytheme_ad1image', $ _POST ['ad1image']); update_option ('mytheme_ad1url', $ _POST ['ad1url']); update_option ('mytheme_ad2image', $ _POST ['ad2image']); update_option ('mytheme_ad2url', $ _POST ['ad2url']); if ($ _POST ['display_sidebar'] == 'on') $ display = 'checked'; else $ display = "; update_option ('mytheme_display_sidebar', $ display); if ($ _POST ['display_search'] == 'on') $ display = 'checked'; else $ display ="; update_option ('mytheme_display_search', $ display); if ($ _POST ['display_twitter'] == 'on') $ display = 'checked'; else $ display = "; update_option ('mytheme_display_twitter', $ display); update_option ('mytheme_twitter_username', $ _POST ['twitter_username']);De updatefunctie, zoals de naam doet vermoeden, werkt een optie bij die u in de database kunt opslaan. Als de optie niet bestaat, maakt WordPress deze. We hebben al onze opties voorafgegaan met mijn thema_, om er zeker van te zijn dat we geen opties overschrijven die een andere plug-in / thema zou kunnen gebruiken.
Tot nu toe hebben we een instellingenpagina die onze opties kan opslaan. Wanneer we echter op Verzenden klikken en onze opties zijn opgeslagen, is ons formulier leeg wanneer we het opnieuw bezoeken. Dit komt omdat we onze waarden moeten laden vanuit de database.
5. Ophalen van opties
We moeten nu onze opties ophalen, zodat we het instellingenformulier kunnen invullen. Dit is een gemakkelijke, en we doen het met behulp van de get_option () functie. We zouden variabelen kunnen gebruiken, maar voor dit voorbeeld zullen we eenvoudigweg de output van de functie echoën waar het in de vorm zou moeten gaan. Onze nieuwe code ziet er zo uit;
function themeoptions_page () // hier is de hoofdfunctie die onze optiepagina zal genereren als ($ _POST ['update_themeoptions'] == 'true') themeoptions_update (); // if (get_option () == "checked"?>thema opties
Dus daar heb je het. De achterkant is nu voltooid. We kunnen onze opties in de database bijwerken, dus het enige wat u hoeft te doen, is het thema laten reageren op deze wijzigingen op de pagina met opties. Dit werkt op dezelfde manier als we de optievelden hebben bijgewerkt: we halen de optie op en geven deze weer of gebruiken deze als een voorwaarde om iets anders te doen. Laten we aan de slag gaan met de voorkant.
6. Het thema veranderen
Het kleurenschema wijzigen
Dit gaat CSS en dergelijke behandelen, wat niet is waar deze tutorial over gaat. Dus we zullen bekijken hoe je dit zou aanpakken. Een van de beste manieren om dit te doen, is door een standaard stylesheet te gebruiken met een kleurenschema zoals zwart en vervolgens een reeks alternatieve kleurenschema's. Bijvoorbeeld style.css kan uw lay-out zwart maken, maar inclusief red.css NA inclusief style.css.
Een handige CSS-tip is om de !belangrijk label. Gebruik deze tag in de stylesheets die de kleuren van de lay-out wijzigen om ervoor te zorgen dat die eigenschappen in feite worden gebruikt. Om de stylesheets te veranderen, voegt u deze code toe aan de header.php bestand van uw lay-out waar de stylesheet zou worden opgenomen:
Advertentievlekken toevoegen
Dit gedeelte is bedoeld om je de theorie te laten zien. In het echte leven zou je waarschijnlijk een plug-in gebruiken of zoiets als 'Koop advertenties verkopen'. Dus we hebben twee plaatsen waar onze advertenties kunnen worden weergegeven. Net als hierboven geven we eenvoudig de optie uit waar het naartoe moet, zoals:
">">
Optionele zijbalk
Deze keer gebruiken we de optie als voorwaarde om te beslissen of we een codeblok moeten uitvoeren, dat in dit geval een zijbalk zou weergeven. Uiteraard moet uw lay-out nog steeds correct kunnen worden weergegeven als een zijbalk niet zichtbaar is; dus dat is aan jou. De volgende code wordt toegevoegd waar u gewoonlijk uw zijbalk zou noemen, meestal wordt de mijne gebeld header.php.
if (get_option ('mytheme_display_sidebar') == 'checked') get_sidebar (); // of als alternatief ... if (get_option ('mytheme_display_sidebar') == 'checked') get_sidebar (); else / * toon iets anders * /Optionele recente tweets
Voor deze kleine optie moeten we twee dingen doen. Als tweets zijn ingeschakeld, moeten we eerst het gebied weergeven waar de tweets moeten worden weergegeven. We moeten ook een JavaScript-blok invoegen voordat de tweets verschijnen.
We moeten het volgende plaatsen waar we eigenlijk willen dat de tweets verschijnen:
Vervolgens moeten we deze code vóór de plaatsen tag, die zich waarschijnlijk in bevindt footer.php;
Tip: waarom niet proberen en voeg je eigen optie toe om te veranderen hoeveel tweets hierboven worden opgehaald?
Ten slotte komen we bij ons optionele zoekvak, dat net zo functioneert als onze zijbalk. We gebruiken de optie als voorwaardelijke en weergavecode afhankelijk van de keuze van de gebruiker.
if (get_option ('mytheme_display_search') == 'checked') ?> Ik hoop dat je de basis hebt geleerd voor het maken van een optiespagina voor je thema en ervoor kunt zorgen dat deze goed werkt. Ik heb geprobeerd een paar van de vervelende gedeelten over te slaan, zoals de feitelijke CSS en de validatie die er zou moeten zijn, voornamelijk omdat deze buiten het bereik van deze zelfstudie viel.
Zoals gewoonlijk, als je nog vragen hebt, laat hieronder een reactie achter! Bedankt voor het lezen!
