 Share
Share

Ter viering van Cyber Monday laten we u vandaag een techniek zien voor het maken van een aangepaste "Splash-pagina" voor uw WordPress-thema. Waarschijnlijk zie je dit vandaag veel op het internet, dus je weet dat ze geweldig zijn voor snelle promoties van producten of evenementen ... maar je kunt er veel plezier aan beleven en creatieve manieren bedenken om een splash-pagina zoals als reclame, donatieknop, radiobandritten, hoogtepunt van een aanstaande race of hoogtepunt van een nieuw product.
Een splash-pagina, ook wel een statische pagina genoemd, is de eerste pagina die u ziet wanneer u een website bezoekt. Het idee achter een splash-pagina is om iets belangrijks te laten zien, op deze manier krijgt dit belangrijke product de aandacht die het verdient als om de een of andere reden uw startpagina ontwerp mist.
Voordat we ingaan, bespreken we kort enkele van de do's en don'ts van splash-pagina's in termen van de algemene strategie:
Laat je niet meeslepen en houd de splash-pagina te lang vol; de pagina is meer een tijdelijke promotie, verkeerd gebruikt, het is slechts één extra klik op uw product; hoe meer klikken uw gebruiker moet maken om de gebruiker des te ongelukkiger te maken. Het wordt ook een niet-gewaardeerde afleiding na een bepaalde tijd. Wel correct gebruikt (in korte bursts, zoals voor Black Friday-deals) kan erg handig zijn voor een snelle en krachtige promotie van iets dat de waarde waard is.
Ontwerp sidenote: Als je niet van het ontwerp houdt, wees maar niet bang - het is gewoon iets waar ik toevallig aan heb gewerkt ... de workflow hier is wat echt belangrijk is en we zullen je in geen tijd een eigen aangepast splashontwerp laten maken!
De eerste stap is om een aangepaste splash-pagina te maken door een paginasjabloon te gebruiken. We hebben al een paar zelfstudies op de site over het gebruik ervan, dus als je niet bekend bent, bekijk dan dit bericht.
Een splash-pagina kan worden gebouwd zonder een paginasjabloon te gebruiken, maar als u het op deze manier doet, kunnen we het direct integreren in elk thema dat u (of uw klant) gebruikt.
Laten we beginnen door uw favoriete teksteditor te openen en de onderstaande code toe te voegen. Voordat u meer code toevoegt, sla het bestand dan op als splash.php. Zorg ervoor dat u uw nieuwe bestand opslaat als een php, niet als een html-bestand.
Hierdoor weet WordPress dat het een sjabloon is, dus het zal beschikbaar zijn in het vervolgkeuzemenu via de pagina-editor door de sjabloonnaam waarvan u het opgeeft, in dit geval Splash genoemd.
Als u de rest van de paginasjabloon wilt maken, kunt u eenvoudige HTML gebruiken of de code waarmee u bekend bent. Vergeet niet dat shortcodes en andere WordPress-functies niet werken als u eenvoudige HTML gebruikt. Wat ik ga doen is het simpel houden met code en een afbeelding gebruiken die ik heb ontworpen voor een raceauto bestuurder en deze volledig scherm (browser) laten weergeven.
Met behulp van een CSS-stijl kun je een afbeelding op het volledige scherm van je browser weergeven. Zelfs als je afbeelding te klein is, wordt het gepixeld om op het scherm te passen. Het is het beste om een groot beeld iets te hebben met een breedte van ongeveer 900 px of meer, maar de hoogte kleiner te houden ergens rond de 300 px, zodat je ontwerp op het scherm wordt weergegeven. De onderstaande CSS-stijl werkt in elke versie van goede browsers: Safari / Chrome / Opera / Firefox, IE 7/8 (werkt meestal: het centrum is niet van kleine omvang maar vult het scherm prima) en IE 9 werkt.
Hier is de CSS-stijl:
img.splash / * Stel regels in om de achtergrond * / min-height te vullen: 100%; min-breedte: 1024 px; / * Proportioneel schalen instellen * / width: 100%; hoogte: auto; / * Positionering instellen * / positie: vast; boven: 0; links: 0; @media-scherm en (max-width: 1024px) img.splash left: 50%; marge links: -512 px; / * 50% * /
U wilt de CSS-stijl in uw sjabloon voor splash-pagina's plaatsen. Om een beter begrip te krijgen van hoe en waar onder is mijn voltooide sjabloon.
Hoe de stijl werkt, is dat hij de binnenkant van een vindt img label. U zult opmerken in mijn paginasjabloon de img tag kan gevonden worden binnen de lichaam die gekoppeld is aan mijn raceauto ontwerp jpg. U wilt uw ontwerp uploaden naar WordPress en uw URL invoegen. Zorg er ook voor dat de klas overeenkomt met wat je hebt in de img of het zal niet werken.
Splash-pagina 
Ik heb mijn afbeelding om een href-tag gewikkeld zodat het een groot klikbaar gebied is dat is gekoppeld aan de startpagina. Om mijn homepaginkoppeling te laten werken, moet ik een nieuwe pagina maken in WordPress.
Voordat je iets anders gaat doen, kunnen we onze nieuwe splash.php-sjabloonpagina uploaden naar je themamap. Kopieer in je favoriete ftp-software (ik vind filezilla leuk) de splash.php-sjabloon die je zojuist hebt gemaakt en zet deze in de hoofddirectory van je thema (/ wp-content / themes / yourthemename).
De volgende stap is inloggen op WordPress en klikken op de pagina voeg nieuw toe. Vanaf hier maakt u de startpagina. U hoeft niets anders te doen dan de titel 'Homepage' in te voeren en op publiceren te klikken. Na publicatie moet u de pagina kunnen bekijken op www.yourdomain.com/homepage.
De volgende stap is om nog een pagina te maken, dus klik nogmaals op Nieuwe pagina toevoegen en voer deze keer de titel 'Splash' in. Er is één extra belangrijke taak die u moet doen voor deze pagina en het is om uw splashpaginasjabloon (die u zojuist hebt gemaakt en geüpload met uw FTP) te selecteren in het vervolgkeuzemenu voor de pagalsjabloon (meestal in de zijbalk). Druk op Publiceren en je zou de pagina kunnen bekijken op www.yourdomain.com/splash.

Dit is een goed moment om te zien hoe uw splash-pagina eruitziet. Als het ontwerp dat u hebt gemaakt niet op het scherm past zoals u het wilt, moet u het opnieuw opbouwen; het is niet nodig om een CSS-stijl te veranderen. Wat u ziet, is wat binnenkort de splash-pagina van uw website wordt. Werk dus met uw afbeelding om hem er naar uw zin uit te laten zien en upload de FTP-afbeelding opnieuw om de nieuwe resultaten te zien.
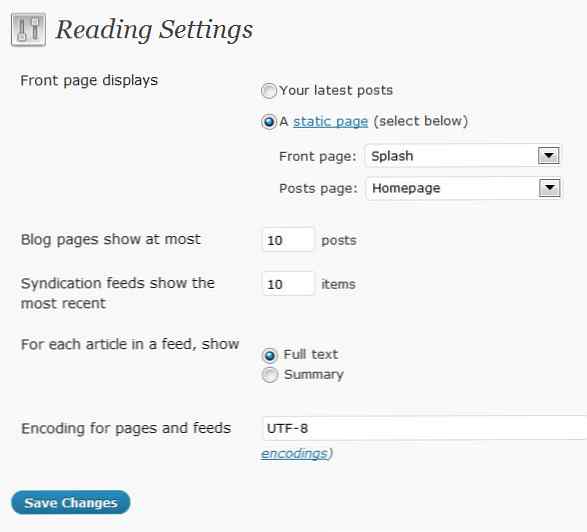
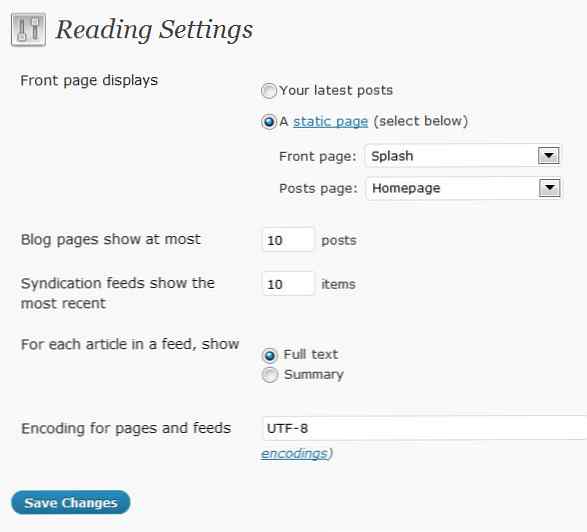
Geweldig, als je nu nog bij mij bent, is dit de plek waar de magie van WordPress plaatsvindt. Onder instellingen klikt u op lezen. De eerste optie "Voorpagina-schermen" zal een radioknop zien met het label "Een statische pagina (selecteer hieronder)", klik op de knop en selecteer "Splash" als uw voorpagina en "Homepage" als uw berichtenpagina. Klik op Opslaan en bekijk de resultaten van uw splash-pagina door naar uw website te gaan.

Je bent klaar. WordPress maakt de eerste pagina van uw site de splash-pagina en maakt van de startpagina uw nieuwe indexpagina, de pagina met al uw verhalen, foto's, navigatie, enz ...
Wanneer u klaar bent om de splash-pagina te verwijderen, hoeft u alleen maar terug te gaan naar de metingen, die zich onder instellingen bevinden en klik op het keuzerondje met het label 'Uw laatste berichten'. Alles zal weer normaal worden ... magie, goed?
Houd er rekening mee dat uw sitenavigatie terug linkt naar de splashpagina telkens wanneer iemand op uw logo of homepagina-link klikt. Dus als u niet wilt dat ze teruggaan naar de splash-pagina, wat u niet doet, moet u uw homepaginalink wijzigen naar www.yourdomain.com/homepage in plaats van www.yourdomain.com. Helaas zal ik niet in detail treden over hoe je je navigatie kunt veranderen, omdat er veel verschillende manieren zijn om dit te doen.
Geniet en heb plezier met de mogelijkheden van een splash-pagina.
