Maar wat gebeurt er wanneer een browser een element tegenkomt dat het niet herkent? We kunnen het niet zeker weten. Misschien krijgt het geen styling,
het kan een bepaalde standaardstijl overnemen, het wordt mogelijk helemaal niet weergegeven. Daarom zorgen we ervoor dat we rekening houden met elke en
alle styling van onze nieuwe elementen in onze eigen CSS. Geen veronderstellingen.
s, verzekerd dat ze consistent worden weergegeven.
Het probleem
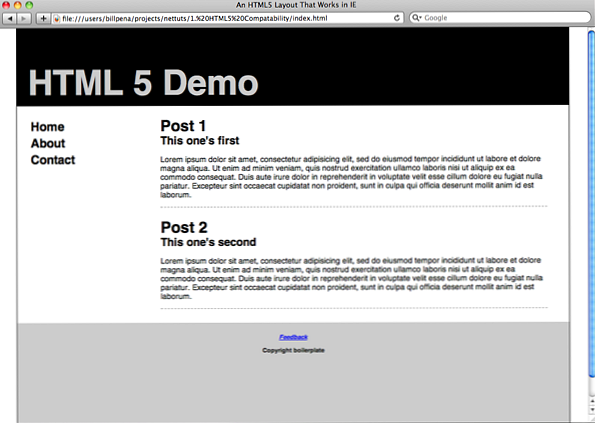
Laten we eens kijken naar onze lay-out tot nu toe. Ik heb een meer uitgewerkte versie van deze code samengesteld en getest
een paar browsers. Bekijk onze lay-out in Safari 4:

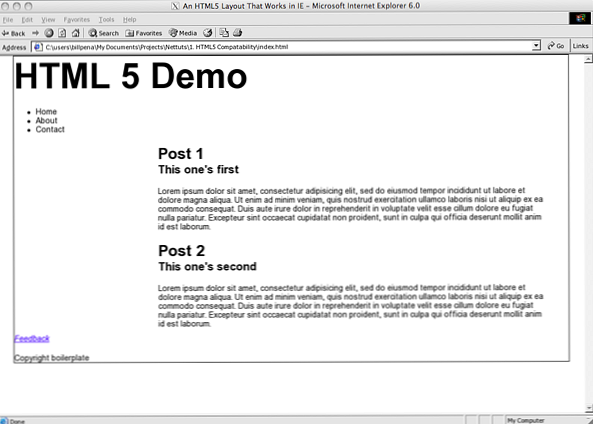
Bekijk echter wat er gebeurt in Internet Explorer 6:

Wat is er mis met deze foto? Door expliciet in te stellen weergave: blok; in CSS, wij moeten hebben
communiceerde aan de browser onze intenties voor dat element.
Helaas negeert IE elementen die het niet herkent, ongeacht CSS. Onze inhoud blijft drijven in zijn
bovenliggende container, alsof de HTML 5-elementen niet bestonden. Op een of andere manier moeten we IE onbekende elementen laten weergeven,
en ze op de juiste manier stylen gaat het niet doen.
Stap 3: JavaScript
Gelukkig is er een manier om IE nieuwe elementen te laten herkennen via een eenvoudige JavaScript.
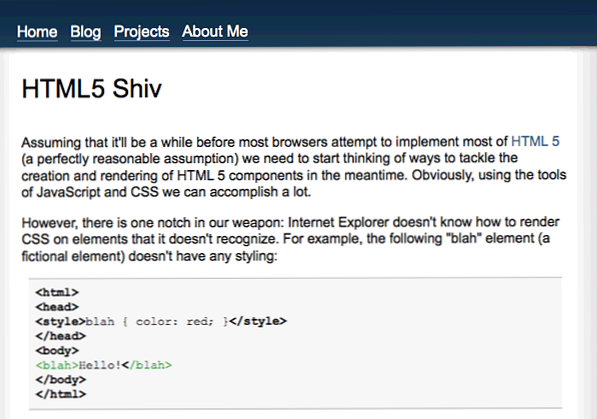
Ik las voor het eerst over deze techniek op het blog van John Resig; hij heeft het genoemd
de "HTML 5 Shiv."

Het gaat gewoon om bellen document.createElement () voor elk nieuw, niet-herkend element.
Traditioneel zou je deze oproep doen om een element rechtstreeks in een afdeling van de DOM te injecteren; met andere woorden,
in een bestaande container binnen de
label. U kunt dit ook doen om dit probleem met onbekende elementen op te lossen. Echter,
deze truc werkt ook door te bellen
document.createElement () in de tag, zonder verwijzing naar een bevattend element!
Dat maakt het veel gemakkelijker om te lezen en te schrijven:
document.createElement ( "artikel"); document.createElement ( "footer"); document.createElement ( "header"); document.createElement ( "hgroup"); document.createElement ( "nav");
Om het nog gemakkelijker te maken, heeft Remy Sharp een
"HTML 5 Script inschakelen", wat hetzelfde doet als
onze code hierboven, maar voor alle HTML 5-elementen.
Omdat HTML5 meer aandacht krijgt door het markeren van onze nieuwe pagina's, en de enige manier om IE ertoe te brengen de nieuwe elementen te erkennen, zoals , is om de HTML5 shiv te gebruiken, ik heb snel een mini-script samengesteld dat dit mogelijk maakt allemaal de nieuwe elementen ...
-Remy Sharp
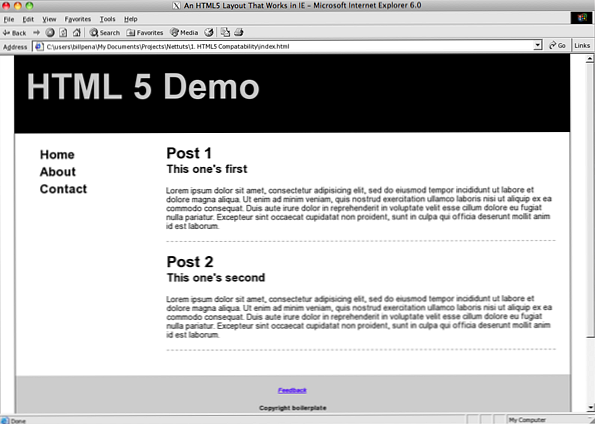
Nu we onze JavaScript hebben toegevoegd, laten we dat nog een keer bekijken in Internet Explorer, met onze nieuwe JS-code:

Perfect. Internet Explorer 6 rendert nu HTML 5-code net zo goed als Safari 4.
Conclusie
HTML 5 is spannend voor elke webontwerper die schone, gemakkelijk te lezen, semantisch betekenisvolle code wil maken. En met slechts een
een paar eenvoudige stappen - één regel CSS en één regel JS per element - we kunnen vandaag HTML 5 gebruiken.
Hebt u nog meer tips om elk stukje HTML 5 dat u kunt in te drukken in uw productiecode? Laat het ons weten in de comments!
Schrijf een Plus-zelfstudie
Wist je dat je tot $ 600 kunt verdienen voor het schrijven van een PLUS tutorial en / of screencast voor ons?? We zijn op zoek naar diepgaande en goed geschreven tutorials over HTML, CSS, PHP en JavaScript. Als je van het vermogen bent, neem dan contact op met Jeffrey via [email protected].
Houd er rekening mee dat de daadwerkelijke compensatie afhankelijk is van de kwaliteit van de laatste zelfstudie en screencast.

- Volg ons op Twitter of abonneer je op de Nettuts + RSS Feed voor de beste tutorials voor webontwikkeling op internet.
 Share
Share

