 Share
Share
Magento is een verbluffend krachtig e-commerceplatform. In deze miniserie leren we hoe je aan de slag kunt gaan met het platform, de terminologieën leren kennen, een winkel en alle gerelateerde aspecten ervan opzetten en leren hoe je het kunt aanpassen om het ons eigen te maken.
In dit zesde deel bouwen we een van de meest door de lezer gevraagde functies: een aanbevolen productschuifregelaar op de startpagina. Opgewonden? Laten we beginnen!
In het laatste deel hebben we de productinformatiepagina gebouwd en goed gekeken hoe gegevens worden geëxtraheerd en weergegeven in een typisch Magento-thema.
We hebben ook gekeken naar de verschillende kernmethoden die ons thema gebruikt om verschillende media en gegevens over ons product te krijgen. Ik hoop dat je op zijn minst een stukje informatie onthoudt, want we zullen het vandaag weer gebruiken.
Vandaag zullen we de allerbelangrijkste startpagina maken. Zoals altijd zal ik het zo eenvoudig mogelijk houden en alle overbodige kenmerken weglaten. Verschillende winkels hebben verschillende inhoud op hun startpagina's. Een van de meest populaire en absoluut een van de meest gevraagde functies is het weergeven van een door JavaScript aangestuurde inhoudschuifregelaar met speciaal gekenmerkte producten. Ik weet dat het interessant klinkt en dat het jeukt om aan de slag te gaan. Laten we beginnen!
Net als bij onze andere pagina's zijn onze doelen voor deze specifieke pagina relatief eenvoudig. We willen een eenvoudige schuifregelaar die specifieke producten weergeeft in een handige schuifregelaar. Daarom heb ik een korte lijst met elementen opgesteld die ik denk dat het nodig heeft:
Dat is het. Ik wil het zo simpel mogelijk houden en daarom heb ik ervoor gekozen om het niet te doen. We zullen natuurlijk moeten werken met zowel de voorkant als de achterkant om al onze doelen te bereiken.
De pagina moet er in feite zo uitzien:

We zullen eerst alleen naar de HTML voor het contentgedeelte kijken. Ik ga ervan uit dat je redelijk vloeiend bent in HTML en CSS, dus ik ga door naar de vrij belangrijke delen.

Zonda F
700.000,00De Pagani Zonda is een mid-motorige sportwagen geproduceerd door Pagani in Italië.
Op dit punt is dit allemaal vrij eenvoudig. home-slideshow is de container waarin we de hele diavoorstelling inpakken en wordt doorgegeven aan het JavaScript dat verantwoordelijk is voor de schuifregelaar.
Elke dia is ingepakt door een div genoemd glijbaan. Binnen hebben we twee drijvende containers: één voor het beeld en de tweede voor de informatie over het product zelf.
Dat is zo ongeveer alles. We kunnen nu doorgaan naar het stylinggedeelte.
/ * Startpagina * / .slide duidelijk: beide; overloop: automatisch; opvulling: 10px; breedte: 898px; rand: 1px vast # E1E1E1; achtergrond: # F6F6F6; .product-image float: left; breedte: 650 px; opvulling: 10px; rand: 1px vast # E1E1E1; achtergrond: #FAFAFA; .product-details float: left; breedte: 190 px; marge: 0 0 0 20px; .product-details .price margin: -15px 0 0 0; kleur: # 7db000; .product-details p margin: 10px 0 0 0; #nav positie: absoluut; top: 255 px; rechts: 250 px; z-index: 2000; #nav a margin-right: 10px; hoogte: 5px; breedte: 5px; z-index: 1000; zweven: links; text-indent: -9999px; cursor: pointer; border: 1px solid #fff; achtergrond: #eee; #nav a: hover border: 1px solid #fff; achtergrond: # 999; #nav a.activeSlide border: 1px solid # 444; achtergrond: # 333;
Niets bijzonders hier. Zeer eenvoudige CSS om de elementen in positie te plaatsen.
Het enige punt om op te merken is de verklaring voor de klas activeSlide. Deze klasse wordt toegewezen aan het respectievelijke navigatieanker van de huidige dia.
Het eerste dat we moeten doen, is een aparte categorie instellen waaraan we alle producten kunnen toewijzen die we op onze slider moeten weergeven. Klik op de catalogus menu en vervolgens aan categorieën. Kiezen voeg een nieuwe rootcategorie toe.

Toets een naam naar keuze in en kies vervolgens nee voor de is actief laten vallen. We willen niet dat het wordt weergegeven in andere delen van de site.

Nadat de nieuwe categorie is opgeslagen, kunt u de ID vinden waartoe deze is toegewezen. Noteer dit. We hebben het later nodig.
We zullen een enkel sjabloonbestand gebruiken om de relevante informatie eruit te halen, het op te maken indien nodig en alles weer te geven. Je hebt volledige vrijheid met betrekking tot de naam en locatie van dit bestand, maar in het belang van het simpel houden, heb ik het genoemd featured.phtml en plaatste het erin catalogus / product / featured.phtml. Vergeet niet dat dit naar uw sjabloonmap gaat en niet naar uw lay-outmap.
De inhoud van het bestand ziet er zo uit. Maak je geen zorgen over de lengte, we zullen kijken naar elk onderdeel dat werkt na de code.
addAttributeToSelect (array ('name', 'price', 'small_image', 'short_description'), 'inner') -> addCategoryFilter (Mage :: getModel ('catalog / category') -> load ($ cat_id)); if (! $ _ productCollection-> count ()): echo $ this -> __ ('Er verschijnen geen producten in de selectie.'); anders:?> getProductUrl ()?> "title ="htmlEscape ($ this-> getImageLabel ($ _ product, 'small_image'))?> ">  -> init ($ _ product, 'small_image') -> formaat wijzigen (650, 250); ?> )
getName (); ?>
getFinalPrice (), 2);?> getShortDescription (); ?>
Dit is het eerste stuk:
$ cat_id = "2";
Eerst moeten we de ID opgeven van de categorie waaruit we onze producten willen halen. In ons geval is dit 2, de ID van de categorie die we zojuist hebben gemaakt.
$ _productCollection = Mage :: getResourceModel ('catalog / product_collection') -> addAttributeToSelect (array ('name', 'price', 'small_image', 'short_description'), 'inner') -> addCategoryFilter (Mage :: getModel ( 'catalogus / category') -> belasting ($ cat_id)); Dit ziet er enigszins gecompliceerd uit, maar ik kan u verzekeren dat het heel eenvoudig is. Om het in termen van de leek te zeggen, we geven in feite de ID van de categorie die we nodig hebben via de variabele door cat_id en vraag Magento om de naam, prijs, afbeelding en korte beschrijving van de producten die overeenkomen. Op dit moment adviseer ik je om niet met de rest te spelen tenzij je goed thuis bent in MVC en andere aspecten van Magento's architectuur.
if (! $ _ productCollection-> count ()): echo $ this -> __ ('Sorry, geen items voldeden aan uw selectiecriteria'); anders:?> We moeten controleren of we overeenkomende items hebben, nietwaar? Dat is wat we hier doen. Zorg er alleen voor dat we bijpassende items hebben. Zo niet, dan geven we een foutmelding.
Laten we beginnen met het doorlopen van onze productverzameling!
getProductUrl ()?> "title ="htmlEscape ($ this-> getImageLabel ($ _ product, 'small_image'))?> ">
getName (); ?>
getFinalPrice (), 2);?>getShortDescription (); ?>
Als je het vorige deel van deze serie hebt gelezen, moet deze code je redelijk bekend voorkomen. We gebruiken Magento's gebakken in methoden om media op te halen die betrekking hebben op ons product.
Het tweede fragment kan er een beetje anders uitzien omdat ik in plaats van iets meer geabstraheerde methoden gebruikte, nauwere methoden gebruikte om direct de gegevens te verkrijgen die we nodig hebben.
Als je je hier een beetje in de war voelt, ga dan nog een keer door de bovenstaande code. De naam van de methoden zijn behoorlijk verklarend. Het enige struikelblok zou moeten zijn hoe we het beeld zelf verwerven: we vragen een van onze helpers om het beeld te verkrijgen en het formaat aan te passen aan de grootte die we nodig hebben. Niets meer aan.
Merk op dat we a openen en sluiten glijbaan div elke keer dat onze lus wordt uitgevoerd. Dit is om de informatie van elk product in te kapselen met een containerelement, zodat we later gemakkelijk een schuifregelaar kunnen maken.
En hiermee is onze basis-PHP-code voltooid.
Het heeft geen zin om het wiel hier volledig opnieuw uit te vinden, omdat de kern van deze serie op Magento ligt. Daarom zullen we vandaag een uitstekende plug-in gebruiken om onze schuifregelaar te maken: de jQuery Cycle-plug-in.
Maar ga eerst naar root / js en maak een map met de naam vederwolk. Verschillende mensen hebben verschillende organisatiemethoden hier. Ik geef er de voorkeur aan de JS van een thema gescheiden te houden in plaats van ze op bron te organiseren. We hebben een kopie van jQuery nodig [1.4 hopelijk], de nieuwste cyclus-plug-in en een aangepast scriptbestand dat ik benoem mokka.
Dit is de inhoud van ons JS-bestand.
(functie ($) $ (document) .ready (function () $ ('# home-slideshow') .before ('') .cycle (fx:' fade ', snelheid: 1500, time-out: 5000, pauze: 1, vertraging: 5000, pager:' #nav '); ); ) (JQuery) Merk eerst op dat we alles in een verpakking inpakken (functie ($) // Code) (jQuery) blok. Dit zorgt ervoor dat jQuery niet conflicteert met een andere opgenomen bibliotheek.
Het document-ready-blok is, zoals altijd, om ervoor te zorgen dat onze code pas wordt uitgevoerd nadat alle pagina-items zijn geladen, omdat Magento onze JavaScript-bestanden graag bovenaan plaatst.
Het initialiseren van de plug-in is vrij eenvoudig. Type gewoon de ID van de hoofdcontainer in, home-slideshow in ons geval, en weg gaan we. Ik heb enkele van de opties aangepast om het onze bieding te laten doen.
Iets om op te letten is dat we onze container dynamisch maken en positioneren voor de navigatie-elementen in de DOM met JavaScriptS. Dit element is alleen nodig als JavaScript is ingeschakeld. Als dat niet het geval is, willen we geen lege, nutteloze code op onze pagina.
We geven ook in de selector de navigatiecontainer door aan de schuifplugin.
Dat is het. Het JavaScript-gedeelte van onze code is klaar.
Stap 6 - Onze startpagina instellen
Nu al ons basiswerk is voltooid, kunnen we nu eindelijk onze startpagina configureren.

Klik op het CMS-menu en kies de pagina's keuze. Klik op de startpagina op de resulterende pagina.

Het eerste tabblad zou vrij duidelijk moeten zijn. Zorg ervoor dat onze pagina is ingeschakeld.

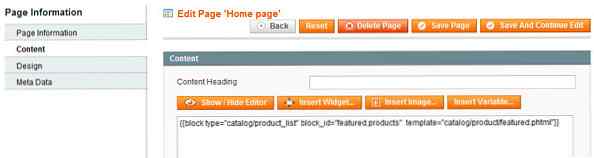
Zorg ervoor dat u op het tabblad Inhoud het volgende invoert nadat u de editor hebt uitgeschakeld:
block type = "catalog / product_list" block_id = "featured.products" template = "catalogus / product / featured.phtml"
Dit is de methode van Magento om vereiste blokken op te nemen. We geven het een ID om het door te verwijzen naar en verwijzen naar onze aangepaste sjabloon.

Wijzig op het ontwerptabblad de lay-outsjabloon in 1 kolom, aangezien we deze voor alles gebruiken en voer dan het volgende in de layout update xml veld-.
css / home.css
Weet je nog hoe we bij het bouwen van de productpagina aangepaste CSS hebben opgenomen in het lay-outbestand van de pagina om ervoor te zorgen dat de volledige codebase niet voor elke pagina wordt geladen? We doen hier in essentie hetzelfde. In plaats van alleen maar een XML-bestand te maken, kunnen we met Magento dit rechtstreeks via de interface invoeren.
We laden gewoon onze aangepaste CSS, onze JS-bibliotheken en het scriptbestand dat al onze code bevat.
Klik op "opslaan" om al onze vorderingen op te slaan, de Magento-cache leeg te maken en de prachtige schuifregelaar op uw startpagina te zien glippen in zijn verschrikkelijk mooie glorie!
Wat we in het volgende deel gaan bouwen
... is helemaal aan jou. Ik heb al bijna alle relevante informatie behandeld voor het aanpassen van elke weergave en het doorlopen van elke weergave is volledig contra-intuïtief. Dus heb ik geconcludeerd dat het enige dat overblijft is hoe een aangepaste module te maken en ik denk dat tegen die tijd deze serie zijn loop heeft. Ik kan een korte Magento tweaks en optimalisatie-how-to schrijven als voldoende mensen belangstelling tonen voor een dergelijk artikel.
Als je denkt dat er nog iets anders moet worden gedekt voordat deze serie ten einde loopt, aarzel dan niet om een reactie achter te laten om me te laten weten!
Het laatste woord
En we zijn klaar! Vandaag hebben we geleerd hoe we een aangepaste startpagina kunnen maken, compleet met een schuifregelaar met aanbevolen producten. We hebben ook geleerd om dit alles te doen zonder afhankelijk te zijn van een extensie van een derde partij en dit alles in plaats daarvan zelf te coderen. Hopelijk was dit nuttig voor jou en je vond het interessant. Aangezien dit voor veel lezers een nogal nieuw onderwerp is, zal ik de commentarensectie die daar binnen zit, nauwlettend in de gaten houden als je twijfelt.
Vragen? Leuke dingen om te zeggen? Kritiek? Klik op de opmerkingen sectie en laat me een briefje achter. Happy codering!
