 Share
Share
We kennen de 12- en 16-kolom varianten van 960.gs al, maar wist u dat er ook een 24-kolommen alternatief bestaat? In dit artikel beheerst u het 960-rastersysteem door de 24-kolomversiemededeling te ontleden. Als je nog maar 960gs eerder hebt gebruikt voor Photoshop-mockups, overweeg dan je geluksdag. Aan het einde van dit artikel kunt u uw ontwerpen snel in HTML en CSS converteren.
A 960 Grid System Master-dat is wat je gaat worden nadat je dit artikel hebt gelezen. En hoewel we de 24-kolom variant van 960gs gaan gebruiken, zul je volledig begrijpen hoe de twee oudere typen (dus 12- en 16-kolommen) ook werken, door dezelfde principes toe te passen die je hier zult leren . Maar kijk eerst goed naar de demo met 24 kolommen op de 960gs-site, want dit is alles wat we nodig hebben in onze sprong naar beheersing van dit populaire CSS-framework..
We moeten eerst de HTML-code van de demo controleren, dus bekijk de bron. Als u Chrome, Firefox of Opera gebruikt, drukt u gewoon op ctrl + U; als u Internet Explorer gebruikt, verander dan uw browser! :) (op de Mac, gebruik cmd + U voor Firefox en opt + cmd + U voor Safari en Opera; Alleen Chrome doet de rechtermuisklik optie). Houd het HTML-broncodevenster op uw bureaublad, want we zullen het van tijd tot tijd raadplegen.
Vervolgens moet je de 960.gs-bestanden downloaden (als je dit nog niet hebt gedaan) en het niet-gecomprimeerde CSS-bestand openen 960_24_col.css. We moeten dit doen omdat de CSS van de demo is gecomprimeerd en moeilijk te inspecteren zal zijn. (Als je het masochistische type bent, kun je in plaats daarvan de CSS van de demo gebruiken.
Dat is vrijwel alles wat we moeten voorbereiden, afgezien van een halffunctionerend brein. Nu zul je zien dat de demopagina de sleutel bevat om het rastersysteem volledig te begrijpen, en we zullen beginnen met het onderzoeken van de drie secties.
De drie secties bestaan uit het volgende:
Ten eerste hebben we een bovenste gedeelte met twee kolommen voor elke rij, waarbij de linkerkolom breder wordt naarmate de rechterkolom smaller wordt, totdat ze gelijk zijn in grootte.

Vervolgens hebben we een middelste gedeelte dat een 30px vierkant toont dat progressief van links naar rechts beweegt, terwijl witruimte ervoor en erna de rij verlengt om de hele breedte van 960 px op te nemen.

Ten slotte is er een onderste gedeelte met twee rijen rechthoeken met verschillende grootten, die de breedte van 960 px in twee helften splitsen.

Geloof het of niet, volledig begrijpen wat de toegewezen klassen achter deze kolommen doen is alles wat je ooit nodig zult hebben om een goed begrip van het 960-rastersysteem te krijgen. Is dat niet geweldig? Laten we elke sectie verder bekijken.
grid_1 naar grid_24 klassenAls we naar de broncode van deze sectie kijken, zien we dat eerst vóór een van de grid_xx klassen werden toegewezen, de klas container_24 werd gegeven aan de algemene verpakking div:
24 Kolomraster
...
Het belang van deze klasse kan niet genoeg worden benadrukt - het dicteert deels de breedte van de kolommen waar een grid_xx klasse is toegewezen. En zoals je misschien al geraden hebt, "deelt" het ook de breedte van 960px in 24 kolommen.
(Evenzo zetten container_12 of container_16 bovenaan zal de breedte worden "gedeeld" in 12 en 16 kolommen, respectievelijk. Het woord verdelen zit tussen aanhalingstekens omdat het dat niet doet; je zult later zien hoe dit proces wordt bereikt.)
Verderop ziet u dat de bovenste rij één div heeft met een klasse grid_24. De overige rijen in het bovenste gedeelte hebben elk twee divs: het linker div-bereik van de klas grid_1 tot grid_12, en de juiste divs variëren van grid_23 naar beneden grid_12; de som van de twee klassen in elke rij is 24.
950
30
910
70
430
510
470
470
Dit is hoe de toegewezen grid_xx klassen zouden eruit zien als we de klassenaam van elke div proberen te visualiseren:

Het is je misschien opgevallen in de code dat we na de laatste div op een rij een lege div hebben met een klasse van duidelijk. Negeer het voor nu, we zullen het later behandelen.
Laten we vervolgens eens kijken naar wat er achter de schermen gebeurt, d.w.z. in de CSS, wanneer we de container_24 klasse:
.container_24 margin-left: auto; marge-rechts: auto; breedte: 960 px;
Zoals u kunt zien, centreert deze klasse, die is toegewezen aan de algehele wrapping-div van het document, ons werkgebied en geeft deze een breedte van 960 px. Makkelijk genoeg.
Hierna volgen de grid_xx klassen, die werden geplaatst op de belangrijkste div's van het bovenste gedeelte:
.grid_1, .grid_2, .grid_3, ... grid_23, .grid_24 display: inline; zweven: links; marge links: 5px; margin-right: 5px;
We zien dat het grid_xx klassen geven de kolommen linker- en rechtermarges van elk 5px, wat een 10px-rugmarge vormt wanneer u de kolommen naast elkaar plaatst. Dit wordt op zijn beurt bereikt door ze allemaal naar de links.
Ook krijgen ze een tonen van in lijn, om te voorkomen dat de Double Margin Float Bug wordt geactiveerd in onze zeer geliefde browser. (Blijkbaar wordt dit geactiveerd wanneer u een element zweeft waaraan marges zijn toegewezen.)

Ten slotte hebben we de nakomelingsselector gevormd door een combinatie van container_24 en grid_xx klassen:
.container_24 .grid_1 width: 30px; .container_24 .grid_2 width: 70px; ... container_24 .grid_23 width: 910px; .container_24 .grid_24 width: 950px;
Zoals u kunt zien, zijn deze CSS-declaraties degenen die de breedte van de kolommen bepalen, waar a grid_xx klasse is toegewezen. Dit is hoe toewijzen container_24 bovenaan "verdeelt" de breedte in 24 kolommen - de vooraf ingestelde breedtematen worden toegewezen op basis waarvan container_xx klasse A, eerste klasse grid_xx klas wordt gecombineerd met.

Voor vergelijkingsdoeleinden, hier is hoe de CSS-verklaringen van de tegenhangers in de 16-kolom variant eruit zien als:
.container_16 .grid_1 width: 40px; .container_16 .grid_2 width: 100px; .container_16 .grid_3 width: 160px;

Als je de HTML-broncode van de demo voor de 12- en 16-kolommen vergelijkt met de 24-kolom demo, zul je merken dat er geen verschil is in hoe de grid_xx klassen werden toegewezen. En nu weet je waarom dit zo is - het is niet het grid_xx klasse die de breedte van de kolommen bepaalt, maar de combinatie met een container_xx klasse, zoals weergegeven in de bovenstaande CSS.
Een ander ding dat de moeite waard is om hier te vermelden, is de werkelijke grootte van elke container wanneer u een toewijst grid_xx klasse. Hoewel het is gelabeld 30, 70, 110, en zo verder in de demo, het is eigenlijk 10px meer vanwege de linker- en rechtermarge aan beide zijden van de container.

Zoals je kunt zien,
Zien op deze manier voldoet aan de wiskunde die we hebben voor de breedte: dat 24 40px-brede kolommen gelijk is aan 960px (d.w.z. 40px * 24 = 960px).
Deze weergave toont nauwkeuriger wat de CSS feitelijk met de markup doet. Hoewel de grootte van de container echt rechtvaardig is 30px, 70px, 110px, en zo verder (zoals aangegeven in de demo), helpt het om te weten dat de horizontale marges de reden zijn waarom de som van de breedten voor elke rij niet gelijk is aan 960 px. (Het bedraagt slechts 940 px, behalve de eerste rij, toegewezen aan een grid_24, die 950 px beslaat. De "verloren" 20px voor alle andere divs wordt veroorzaakt door de uiterst linkse en rechtse 5px-marges en de 10px-goot tussen de 2 kolommen voor elke rij.)
Maar hier is het meer praktische ding om te onthouden: Zolang u de psd-sjabloon met 24 kolommen gebruikt wanneer u uw ontwerpen maakt (of de 12- of 16-kolom psd-sjablonen, wat dat betreft), kunt u tel gewoon het aantal kolommen dat u wilt voor een bepaald ontwerpelement, gebruik dat nummer voor uw grid_xx klasse en de kolom is ingesteld. Als uw logo bijvoorbeeld vier kolommen bevat, geeft u de bijbehorende div een grid_4 klasse.
Hier is een voorbeeld van hoe het te gebruiken:

Hoewel de site van 960.gs (hierboven weergegeven) eigenlijk de 12-koloms variant gebruikt, kunnen we het patroon met 24 kolommen erop ook overlappen en het past nog steeds perfect in de lay-out (omdat de versie met 24 kolommen natuurlijk , alleen de 12 kolomversie met kolommen gedeeld door twee).
Zoals u kunt zien, is het een stuk eenvoudiger om te weten dat we een breedte van 960 px hebben, verdeeld in 24 kolommen, omdat we alleen onze ontwerpelementen langs de randen van de kolommen moeten opstellen, het aantal kolommen moeten tellen dat ze in beslag nemen. grid_xx klas nummer, en we zijn klaar.
Maar wat als u veel lege ruimtes in uw ontwerp wilt? Of wat als u een klein ontwerpelement wilt centreren en alleen witte spaties eromheen wilt hebben?
Ga naar prefix_xx en suffix_xx klassen.
prefix_xx en suffix_xx klassenAls u de markering voor het middelste gedeelte aanvinkt, ziet u varianten van deze code:
30
... waar prefix_xx + suffix_xx = 23. (Dat is, 0 + 23, 1 + 22, 2 + 21, 3 + 20, enzovoort ...)
Wat gebeurt er hier?
Ten eerste zult u merken dat elke toewijzing van een rijklasse uit 24 kolommen bestaat (grid_1 + gecombineerde waarden van prefix_xx en suffix_xx klassen, dat is 23).
Vervolgens ziet u dat de prefix_xx klassen zijn in stijgende volgorde (van 1 tot 23), terwijl de suffix_xx klassen dalen (van 23 naar 1). Ook wanneer prefix_xx of suffix_xx heeft een waarde van 23, het heeft geen tegenhanger suffix_xx of prefix_xx klasse, omdat deze deze niet langer nodig heeft (waarde is al 23).
Ten slotte is elk van deze eenheden 30px-breed, en zoals we hebben gezien in de grid_xx klassen hierboven, ze hebben ook 10 px horizontale marges.

We weten al dat het toewijzen van een element een grid_1 klasse geeft het een 30px breedte en 5px paddings aan beide kanten. Maar wat doet het prefix_xx en suffix_xx klassen doen?
Zoals je misschien al geraden, ze geven extra links (prefix_xx) en rechts (suffix_xx) opvulling, het vergroten van de a grid_xx klasse eenheid. Dus, prefix_1, prefix_2, en prefix_3 zal je element verlaten paddings van 40px, 80px, en 120px, respectievelijk; terwijl dezelfde hoeveelheid padding wordt gegeven aan de suffix_xx tegenhangers, maar aan de andere kant.
.container_24 .prefix_1 padding-left: 40px; .container_24 .prefix_2 padding-left: 80px; ... container_24 .suffix_1 opvulling rechts: 40px; .container_24 .suffix_2 padding-right: 80px;
Voeg voor spaties in uw ontwerpen gewoon de prefix_xx en suffix_xx klassen. Ze blokkeren uw inhoud tot een bepaalde breedte (bepaald door de grid_xx klasse die je toekent), terwijl de ruimte aan beide kanten opgevuld is met opvulling.

Laten we voor een eenvoudig voorbeeld opnieuw doen alsof de startpagina van 960.gs de variant met 24 kolommen gebruikt en dat de afbeelding van de twitter-vogel het logo van de site is..

We kunnen zien dat het drie kolommen inneemt, dus we geven het een grid_3 klasse. Laten we ook aannemen dat er geen andere elementen in de rij zijn. We zouden het daarom ook a suffix_21 klasse (3 + 21 = 24), omdat de extra opvulling de hele breedte moet beslaan.
Het is duidelijk dat als er andere elementen in die rij zijn, we de suffix_xx klas om ruimte te maken voor een ander element dat een paar omvat grid_xx klassen (bijvoorbeeld een zoekformulier). Afhankelijk van waar uw ontwerpelementen zich bevinden ten opzichte van de linkerrand van de rij, moet u mogelijk ook een toevoegen prefix_xx klasse.
Onthoud altijd: de getallen die in de klassen voor elke rij worden gebruikt (of rooster, voorvoegsel, of achtervoegsel) zou moeten zijn gelijk aan 24.
Vervolgens voeren we een beetje 'magie' uit, omdat de volgende reeks klassen toestaat dat uw inhoud anders wordt weergegeven dan de voorspelling aangeeft..
pull_xx en Als u voor dit gedeelte Firefox op dit moment niet gebruikt, zou ik u willen vragen om er tijdelijk naar over te schakelen, omdat u de volgende concepten beter zult begrijpen met de WDT-extensie (Virtual Developer Toolbar) van Chris Pederick voor Firefox. (Als je het nog niet hebt geïnstalleerd, is dit het moment om het te downloaden en te installeren. Ik begrijp dat er al een Google Chrome-versie van de WDT is, maar naar mijn mening is het nergens in de buurt van zijn Firefox-tegenhanger.)
Zodra u Firefox gebruikt terwijl de WDT al is geïnstalleerd, gaat u terug naar de 24-kolom demopagina en scrolt u helemaal naar beneden. Je ziet de twee groepen dozen die ik je een tijdje geleden heb laten zien, van verschillende grootte, maar die toch bij elkaar passen om dit laatste deel van de demo te vormen.
Bekijk nu de HTML-code voor deze sectie:
230
230
30
430
30
430
230
230
Vergelijk het opnieuw met wat je ziet op de demopagina.
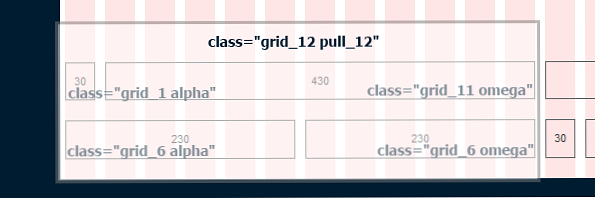
Wat gebeurt er hier? Zou niet de eerste groep dozen (230-230-30-430) worden getoond vóór de laatste groep (30-430-230-230), zoals in de opmaak?
Wel, dat is de kracht van de push_xx en pull_xx klassen. Maar voordat we er ingaan, ga naar de WDT, klik op de Informatie knop en kies Div-volgorde weergeven, om er zeker van te zijn dat u correct ziet hoe de CSS de markup beïnvloedt.

Hier is een screenshot van wat u zou moeten zien:

Ik moest dit laten zien om aan te tonen dat de twee groepen verdeeld zijn links en rechts zijden, en niet boven en onder. Die perceptiefout is gemakkelijk te maken (zoals ik deed) omdat: (1) we gewend zijn div-groepen te zien die de hele breedte van 960px beslaan; en (2) de twee groepen hebben dozen van vergelijkbare grootte die gemakkelijk met elkaar kunnen worden verward.
(Nathan Smith, de maker van 960gs, had waarschijnlijk dozen met verschillende formaten kunnen gebruiken, bijvoorbeeld. 70-390-190-270 en 230-230-30-430-om hetzelfde effect te bereiken en zou de mogelijke verwarring hebben voorkomen, maar hij deed het niet ...)
Maar nu je hebt gezien hoe de eerste groep (zoals die in de opmaak staat) werd "gepusht" en hoe de tweede groep door deze klassen werd "getrokken", bekijk dan de CSS om te zien hoe ze het doen:
.push_1, .pull_1, .push_2, .pull_2, ... push_22, .pull_22, .push_23, .pull_23 position: relative; ... container_24 .push_1 left: 40px; .container_24 .push_2 left: 80px; ... container_24 .push_22 left: 880px; .container_24 .push_23 left: 920px; ... container_24 .pull_1 left: -40px; .container_24 .pull_2 left: -80px; ... container_24 .pull_22 left: -880px; .container_24 .pull_23 left: -920px;
Ten eerste plaatst het geven van deze twee klassen aan HTML-elementen deze elementen relatief, zodat we de divs naar de. Kunnen verplaatsen links, rechts, top, of bodem ten opzichte van waar het normaal in het document zou voorkomen. (Meer over CSS-positionering hier.)
Vervolgens, in combinatie met de container_24 klas, de pull_xx klassen geven de div een negatief linker padding, wat het mogelijk maakt om de inhoud van de div naar links te "trekken". Aan de andere kant, de push_xx klassen, zoals verwacht, doet het tegenovergestelde en geeft de div een (positieve) linker padding om de inhoud naar rechts te "duwen" (door plaats te maken voor de linker padding).

"Maar waarom het gedoe?" Zou je kunnen vragen. "Waarom plaatst u ze niet gewoon in de juiste volgorde in de opmaak, dus u hoeft deze onnodige klassen niet te gebruiken?"
Goede vragen. Het antwoord ligt in het streven naar semantische en toegankelijke markup-onze ontwerpen moeten de opmaak niet afdwingen tot een structuur die niet logisch is of niet voldoet aan de normen wanneer de stylings zijn uitgeschakeld. En CSS heeft bewezen dergelijke situaties elegant aan te kunnen - het laat ons het uiterlijk van onze ontwerpen bereiken, ongeacht hoe de markup werd geschreven (nou ja, grotendeels).
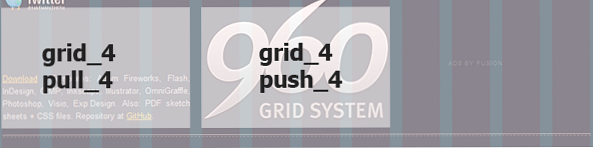
Op de 960gs-site toont Nathan Smith de header als een goed voorbeeld van hoe hij deze klassen gebruikte:

Op het eerste gezicht denken we misschien dat de opmaak eerst het Twitter-logo zal laten zien, vervolgens de link Downloaden en tot slot het logo van 960. Maar dat zou niet semantisch zijn - de titel van de site (dat wil zeggen het logo van 960) zou eerst moeten komen. En zoals u waarschijnlijk weet, heeft deze regeling ook SEO-voordelen. Dus, de opmaak voor de header gaat eigenlijk zoiets als:
960 rastersysteem
Download - Templates: Acorn Fireworks, Flash, ...
Zoals je ziet, komt het logo eerst en daarna de downloadlink. (De opmaak voor het Twitter-logo is gevonden na het voettekst, kreeg een ID van tjilpen, en is absoluut gepositioneerd. Er is geen klasse 960.gs gegeven, dus we zullen ons daar niet druk om maken.)
Je zag ook in de opmaak (zoals voorspeld) dat het logo werd ingedrukt en de downloadlink werd getrokken. Om het beter te visualiseren:

En dat is hoe je de Duwen of Trekken klassen - weet dat ze je divs een negatieve of positieve linkervulling geven, en vervolgens "trekken" of "pushen" in je inhoud volgens het aantal kolommen dat je nodig hebt om je inhoud te trekken of te pushen.
Er is nog een laatste reeks klassen die integraal deel uitmaken van 960.gs en waarmee u complexe lay-outs kunt maken. Een kolom die meerdere rijen omvat, bijvoorbeeld. Laten we ze als volgende aanpakken.
alphaenomegaKlassenAls je eerder tutorials of artikelen over 960.gs hebt gelezen, weet je waarschijnlijk al wel dat het alpha en omega klassen annuleren de horizontale paddings ingesteld door grid_xx klassen. En waarschijnlijk weet je ook dat hun primaire gebruik ligt als je dat hebt gedaan grid_xx klassen binnen geneste divs.
Laten we, ten behoeve van degenen die het nog niet weten, naar onze CSS gaan en kijken wat deze klassen doen met de elementen waaraan ze zijn toegewezen:
.alpha margin-left: 0; .omega margin-right: 0;Vrij eenvoudig: ze wijken simpelweg uit links (alpha) en rechts (omega) marges. En zoals we een tijdje geleden hebben gezien, wanneer we een element een toewijzen grid_xx klasse, geven we automatisch aan beide zijden horizontale marges van 5 px. Met geneste divs willen we deze marges niet verdubbelen, dus geven we een alpha of een omega klasse, of beide, dienovereenkomstig.

Een geneste div die de linkerrand van de bovenliggende div raakt, krijgt de alpha klasse. Evenzo is de omega klasse is toegewezen aan de geneste div die is geplaatst op de rechterrand van de bovenliggende div. Maar wat als we een geneste div hebben die beide randen van de bovenliggende div raakt? Dat klopt, we wijzen er beide klassen aan toe.
Laten we naar een voorbeeld gaan zodat u kunt zien hoe het werkt.
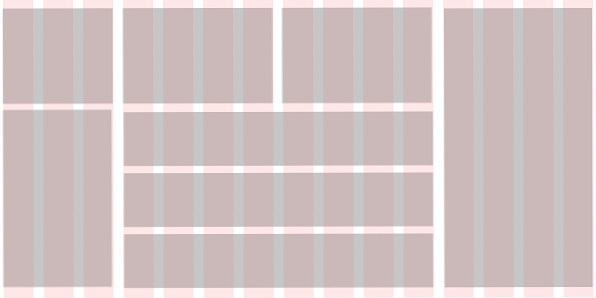
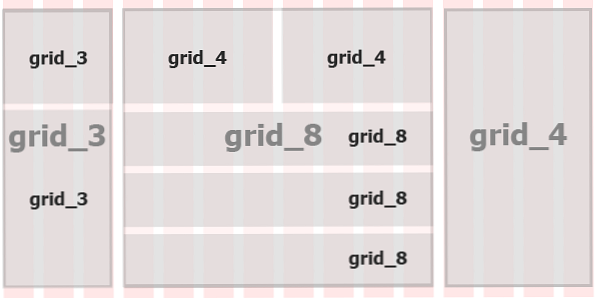
Hoewel niet weergegeven in de demo van 960.gs, is hier een voorbeeld van hoe een complexe lay-out wordt bereikt met behulp van de alpha en omega klassen (en geneste divs met grid_xx klassen):

Hier hebben we kolommen die aan beide zijden meerdere rijen beslaan, met rijen en vakken in het midden. Je kunt het ook visualiseren als een typische lay-out met 3 kolommen; maar voor ons voorbeeld gebruiken we slechts 15 kolommen. U kunt het natuurlijk eenvoudig uitbreiden naar 24 kolommen.
De sleutel tot het maken van lay-outs zoals deze in 960.gs is:
- Onthoud dat 960.gs de lay-out mogelijk maakt door zwevende divs naar links.
- Maak je geneste divs van die eerste drijvende divs. Dit betekent dat je divs binnen zwevende divs hebt laten drijven.
Dit is een manier om onze lay-out te benaderen: groepeer ze eerst in drie kolommen en wijs ze de juiste toe grid_xx klassen:

Wijs vervolgens de extra toe grid_xx klassen voor de geneste divs (merk op dat we geen geneste div hebben voor de rechterkolom):

Omdat we op zijn minst twee niveaus hebben grid_xx klassen binnen geneste divs, we moeten ook de alpha en omega klassen geschikt:

De geneste divs in de linkerkolom raken beide randen van de bovenliggende div, dus we moeten toevoegen beide alpha en omega. Hetzelfde geldt voor de divs met grid_8 klassen in het middengedeelte. Maar elk grid_4 div bovenin hoeft alleen maar te hebben alpha of omega, omdat het alleen de linker- of de rechterrand van de bovenliggende div raakt.
Zoals je wellicht uit dit eenvoudige voorbeeld hebt geconcludeerd, kun je divs nesten met grid_xx lessen zo diep als je wilt (als je ontwerp dit vereist), zolang je ze correct markeert, en ze de juiste 960.gs klassen geeft, zodat ze correct worden verzonden en overtollige marges worden geannuleerd.
En als we het hebben over drijvers, maakt de laatste groep klassen van 960.gs, hoewel niet uniek voor 960.gs, het allemaal mogelijk: ze wissen de drijvers die automatisch worden gemaakt wanneer u een grid_xx klasse.
Leveling the Field: The
duidelijkKlassenEerder hebben we dit opgemerkt in de opmaak - elke div die een is gegeven grid_xx klasse, dat was ook de laatste div voor zijn rij, werd gevolgd door een lege div met een klasse van duidelijk.
190
750
230
710
De niet-brainer reden hiervoor is dat we drijvende div's moeten wissen, want zodra we ze laten zweven, nemen ze niet langer ruimte in, waardoor de elementen eronder "omhoog getrokken" worden, wat uiteindelijk leidt tot een kapotte lay-out..
Zoals we in de demo hebben gezien, is een oplossing voor dit potentiële probleem om een extra niet-semantische div te plaatsen met een klasse van duidelijk, wat het volgende doet:
.duidelijk duidelijk: beide; weergave: blok; overloop verborgen; zichtbaarheid: verborgen; breedte: 0; hoogte: 0;De bovenstaande code is eigenlijk de eigen oplossing van Nathan Smith voor het probleem, zoals besproken in zijn blog. Veel webontwerpers hebben er geen problemen mee, behalve waarschijnlijk voor standardistas die in de waan kunnen brengen dat ze extra niet-semantische divs in de opmaak gebruiken voor een stylingprobleem.
Gelukkig heeft Nathan Smith ook de Clearfix oplossing in de CSS van de 960.gs, voor het eerst besproken op PositionIsEverything.net. Het maakt de extra div weg, want je kunt hem naast de grid_xx klassen en bereik hetzelfde effect:
190
750
230
710
Dat is dezelfde voorbeeldmarkup hierboven met de extra divs verwijderd, en de Clearfix klas toegevoegd. Het zullen doe hetzelfde, dus je kunt deze manier van opruimen kiezen als je het naar wens vindt. Hier is de CSS voor:
.clearfix: na clear: both; inhoud: "; weergave: blok; lettertypegrootte: 0; regelhoogte: 0; zichtbaarheid: verborgen; breedte: 0; hoogte: 0; / * De volgende zoom: 1 regel is specifiek voor IE6 + IE7. afzonderlijke stylesheet als ongeldige CSS een probleem is. * / * html .clearfix, *: first-child + html .clearfix zoom: 1;De code kan een beetje verschillen van wat u gewend bent. Dit komt omdat Nathan Smith het baseerde op een blogbericht van Jeff Star, dat zogenaamd de oorspronkelijke clearfix-hack zou updaten, om de code weg te laten die bedoeld was voor een browser die nu is uitgestorven (ie IE voor macs), en deze voor nieuwere browsers aanpast (bijv. IE6 en IE7).
Conclusie
Met alleen de 24-kolommen demo van 960.gs (en in sommige gevallen de 960.gs-site zelf), heb ik je laten zien hoe elk van zijn klassen werkt en hoe je ze zou kunnen gebruiken bij het converteren van je 960-gebaseerde ontwerpen naar HTML en CSS.
Elke sectie in de demo geeft lessen om te leren, en als je eenmaal ziet wat de klassen met je markup doen door de CSS te bekijken, verdwijnt het mysterie van 960.gs en krijg je een beter inzicht in wat er achter de schermen gebeurt. Je zou zelfs nieuwe manieren kunnen vinden om de lessen te gebruiken, omdat je nu weet wat ze doen.
Het toepassen van je nieuwe kennis wordt gemakkelijk, want als je eenmaal je kolommen hebt ingesteld met behulp van 960.gs, hoef je alleen id's aan de div's toe te wijzen (zoals de situatie vereist) als hooks om de paddings van de div's of de maten van de tekst erin.
