Share
Share
In mijn laatste artikel over Sencha Touch hebben we gesproken over het benaderen van mobiele gebruikers via web-apps in plaats van native apps en over de duidelijke voor- en nadelen van deze aanpak. Dit is leuk, maar hoe zit het als u eenvoudige inhoud eenvoudig naar gebruikers op hun mobiele apparaten wilt doorsturen en u niet de verfijning van een gewone "app" nodig hebt? Dit is waar het maken van een mobiele website binnenkomt. In deze serie zullen we een krachtig mobiel Wordpress-thema maken dat iedereen op zijn blog kan toepassen om zijn site gemakkelijk toegankelijk te maken voor mobiele gebruikers..
De lijn tussen mobiele websites en web-apps is er een die steeds meer wordt gemengd en vervaagt elke dag. In veel gevallen is het moeilijk om onderscheid te maken tussen deze twee. Voor deze tutorial zullen we een webapp definiëren als iets dat meer geavanceerde functies vereist, terwijl het de bedoeling van een mobiele website is om de inhoud van een reguliere site naar een mobiele browser op een meer toegankelijke manier door te sturen.

Ik moet bekennen, ik ben een fan van Wordpress, maar met een goede reden. Wordpress is een veelzijdige oplossing voor bijna elke CMS-behoefte. In dit geval is het de perfecte oplossing. We willen een website die zowel mobiele als desktop-browsergebruikers aankan. Hier zijn enkele van de voordelen die Wordpress ons kan bieden:
Ik weet in mijn vorige artikel dat ik Sencha Touch prees door te zeggen:Sencha Touch is waarschijnlijk een van de krachtigste frameworks voor mobiele web-apps die er zijn. " Dit is helemaal waar, maar we gaan het niet gebruiken voor deze tutorial. Sommigen vragen zich misschien af waarom. Welnu, de sleutel is het gedeelte "webapp". Sencha Touch is veel beter geschikt voor hogere web-apps. We hebben de rijke functieset van Sencha Touch niet nodig. We moeten iets vinden dat een beetje eenvoudiger te implementeren is, maar nog steeds zeer effectief is. Wij hebben nodig jQTouch. Wat is jQTouch? Vanaf hun site:
Een jQuery-plug-in voor mobiele webontwikkeling op de iPhone, iPod Touch en andere vooruitstrevende apparaten.
Interessant genoeg is jQTouch ook een onderdeel van Sencha Labs, dus ze delen veel van dezelfde verbazingwekkende functionaliteit. Echter, jQTouch zal altijd een licentie hebben onder de MIT-licentie. In feite was David Kaneda van vitaal belang bij de ontwikkeling van beide. Het grote verschil tussen Sencha Touch en jQTouch is dat terwijl Sencha Touch geniaal is in zijn kracht en mogelijkheden, jQTouch geniaal is in zijn eenvoud en effectiviteit.
We hebben de nieuwste versie van jQTouch nodig, dus ga naar jqtouch.com en klik op downloaden om een kopie te bemachtigen.

Terwijl we aan het downloaden zijn, kun je net zo goed de nieuwste versie van Wordpress (3.0 op het moment van dit bericht) downloaden op wordpress.org. In de volgende tutorial zullen we Wordpress instellen op een lokale testserver om ons thema uit te testen. Maar voor nu, leg het gewoon opzij.

Nu dat je jQTouch hebt gedownload, open je het en zullen we het kader wat gedetailleerder bekijken. In de tutorial van vandaag behandelen we de basisprincipes van jQTouch. In het volgende segment zullen we het thema daadwerkelijk maken.
Voor het testen gebruik ik de officiële Apple iPhone Simulator. Om de simulator te kunnen gebruiken, moet je de iOS SDK downloaden in het ontwikkelaarscentrum van Apple. Als u de SDK downloadt, moet u zich eerst als een iPhone-ontwikkelaar registreren (registratie is gratis) en hebt u een Mac met OS X Snow Leopard nodig. Heb je geen Mac of wil je je niet registreren als iPhone-ontwikkelaar? Geen zorgen, je kunt bijna elke andere browser volgen, maar je resultaten zijn misschien minder nauwkeurig dan de mijne (laten we hopen dat niemand die dit leest nog IE6 draait).
Ga je gang en open de iPhone Simulator of je browser naar keuze. Als je Xcode en de iOS SDK hebt geïnstalleerd, zou je in staat zijn om gewoon in "Spotlight" naar "Simulator" te zoeken om de applicatie te vinden.
Open nu de jQTouch-map die u eerder hebt gedownload en navigeer naar demo's> hoofd. Sleep index.html naar de iPhone Simulator of een andere browser.


Speel een beetje met deze voorbeeld-app om vertrouwd te raken met de jQTouch-interface.
De demo die we hierboven hebben onderzocht, is een goed voorbeeld van wat jQTouch kan doen. De rest van deze tutorial is gewijd aan het onderzoeken van enkele gedeelten van de code in de demo, te beginnen met de basislay-out.
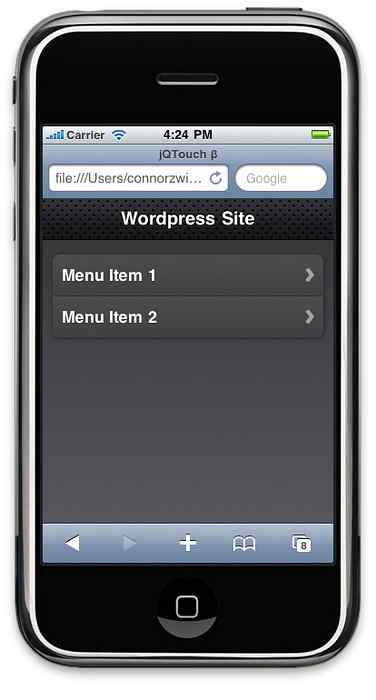
Als u een basislay-out wilt maken, moet u het startscherm definiëren, of het gedeelte van de HTML dat jQTouch moet laden als de primaire startpagina, zoals:

Toolbar
Om de werkbalk toe te voegen die we bovenaan zien, voegt u eenvoudig de volgende regels toe:
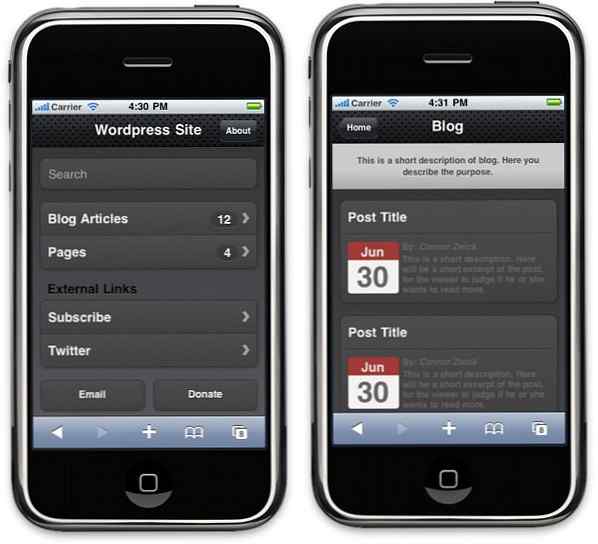
Wordpress-site

Menu's maken
Als u een menuset zoals de afbeelding hierboven wilt maken, hoeft u alleen maar een ongeordende lijst te maken met de klasse van afgerond. Hier is de code:
Wordpress-site
- Menu-item 1
- Menu-item 2

Elk item in de lijst bevat een link. In de meeste gevallen gaat de link naar een ander deel van hetzelfde document zoals hierboven.
Menu's aansluiten
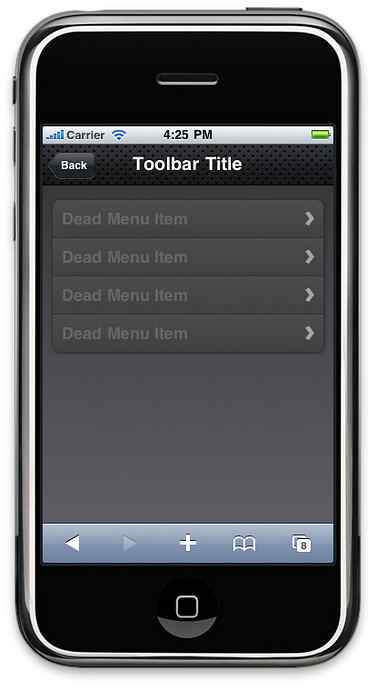
Als we willen dat het menu echt werkt, moeten we de plaatsen maken voor de links die moeten worden gestart. Als we een multilevel-menu willen maken, doen we het als volgt:
Wordpress-site
- Menu-item 1
- Menu-item 2
Titel werkbalk
Terug
- Dead Menu Item
- Dead Menu Item
- Dead Menu Item
- Dead Menu Item
Titel werkbalk
Terug
- Dead Menu Item
- Dead Menu Item
- Dead Menu Item
- Dead Menu Item
Let op het menu-item Terug dat we daar ook hebben toegevoegd. De klasse van de achterkant geeft het element automatisch de juiste functionaliteit.

Laad een externe pagina via AJAX
Met jQTouch is het super eenvoudig om externe pagina's precies zo te laden alsof het een onderdeel van hetzelfde document was. In plaats van het ankertag te linken naar een element op dezelfde pagina, laadt u eenvoudig een html-pagina met het kenmerk 'href':
- AJAX
Bekijken en bekijken
In deze tutorial hebt u enkele basisprincipes van JQTouch gezien. In de volgende aflevering van deze serie zullen we eigenlijk het jQTouch-thema creëren, waar we de bovenstaande principes zullen implementeren en meer specifieke concepten zullen leren. Hier is een voorbeeld: