 Share
Share
Het klinkt als een oxymoron, of op zijn minst een onmogelijkheid, niet? Hoe kan een statische taal die eigenlijk meer als markup dan als programmering is, objectgeoriënteerd zijn? In deze tutorial ga ik je voorstellen aan het idee van object-georiënteerde CSS, laat je zien hoe het werkt en probeer je ervan te overtuigen dat je het ook moet gebruiken!
Object-georiënteerde CSS is in de kern gewoon schoner schrijven, DROOGER CSS. Het is geen andere taal: nog steeds dezelfde oude CSS die we allemaal kennen en waar we van houden. Het is gewoon een paradigmaverschuiving. Echt objectgeoriënteerde CSS is een paar eenvoudige patronen en praktische tips.
Dus waarom zou je het objectgeoriënteerd noemen? Nou, volgens Wikipedia,
Object-oriented programming (OOP) is een programmeerparadigma dat "objecten" gebruikt - datastructuren bestaande uit datafields en methoden - en hun interacties met ontwerpapplicaties en computerprogramma's.
Als we die definitie opnieuw zouden schrijven voor objectgeoriënteerde CSS, zou het zoiets als dit kunnen zeggen:
Object-georiënteerde CSS is een coderingsparadigma dat "objecten" of "modules" -onafhankelijke brokken HTML die een gedeelte van een webpagina definiëren-met robuuste, herbruikbare stijlen opmaakt.
Dit betekent in feite dat je een standaard "object" (een HTML-structuur) hebt. Vervolgens hebt u CSS-klassen die u toepast op objecten, die het ontwerp en de stroom van het object definiëren.
Verward? Laten we een beetje theorie bekijken.

Er zijn twee hoofdprincipes [in object-georiënteerde CSS]: de eerste is om de structuur van de skin te scheiden en de tweede is om de container van de content te scheiden.
Ik citeer Nicole Sullivan, wiens geesteskind objectgeoriënteerde CSS is. Dus hoe werken deze twee principes zichzelf uit?
Door de structuur van de skin te scheiden, zijn uw lay-outstijl en uw ontwerpstijl gescheiden. Een heel praktische manier om dit te doen is om een rastersysteem te gebruiken; er zijn veel opties, of je kunt je eigen opties maken. Als u geen rastersysteem gebruikt, definieert u waarschijnlijk alleen de structuur op het primaire object op uw pagina; dat is wat we vandaag gaan doen.
Het scheiden van de container van de inhoud betekent dat elk object (de container) zich zou moeten kunnen aanpassen om elke inhoud te accepteren; het zou bijvoorbeeld niet moeten nodig hebben om een h3 bovenaan te hebben, gevolgd door een ongeordende lijst om er goed uit te zien. Dit maakt flexibiliteit en herbruikbaarheid mogelijk, wat van het grootste belang is.
Er zijn een paar goede redenen waarom u uw CSS op een objectgerichte manier zou willen schrijven. Een van de grootste voordelen - en we hebben het al genoemd - is dat uw CSS meer herbruikbaar zal zijn. Maar je stylesheets moeten ook veel kleiner worden. Object-georiënteerde CSS zou het gemakkelijker moeten maken om het ontwerp van een site te veranderen.
Als je je styling op deze manier schrijft, kun je ook gemoedsrust krijgen: het is veel gemakkelijker om delen van je site te veranderen zonder dingen te verbreken. Object-georiënteerde CSS stelt u ook in staat om uw site consistent te veranderen.
Nou, als je zo ver bent gekomen, ben je geïnteresseerd in hoe precies jij schrijft CSS met een object-georiënteerde mindset. Daar gaan we!
De eerste stap is echt prep voor de CSS: je moet je HTML-object bepalen. Over het algemeen heeft uw object een koptekst, een hoofdtekst en een voettekst, hoewel de kop- en voettekst optioneel zijn. Hier is een heel eenvoudig object.
Voordat je "DIVITIS!" beseffen dat dit niet zo erg is als het lijkt; overweeg dit:
Met HTML5 hebben we nu een object met semantische betekenis en geen soepachtige kenmerken. Eigenlijk is dit het object dat we vandaag zullen gebruiken.
Als we wat CSS gaan schrijven, hebben we iets nodig om te stijlen, dus laten we een heel basissjabloon maken: een startpagina van een blog en een enkele berichtpagina. We zullen vandaag een paar HTML5-elementen en wat CSS3-styling gebruiken!
Object-georiënteerde CSS Object-georiënteerde CSS
(eigenlijk gewoon een stel best practices en patronen, geen nieuwe taal)
10 september 2009 Bekijk WorkAwesome!

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
7 september 2009 The Intro Post

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
5 september 2009 Welkom

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
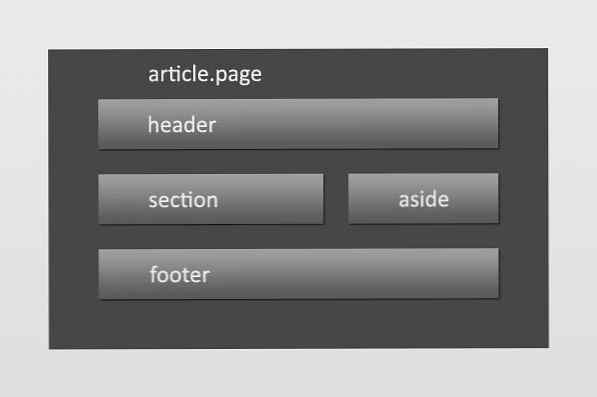
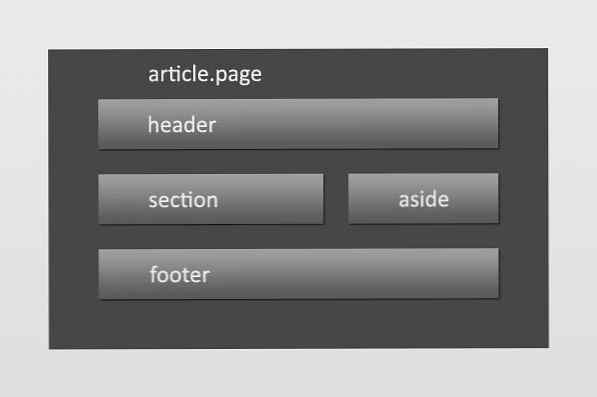
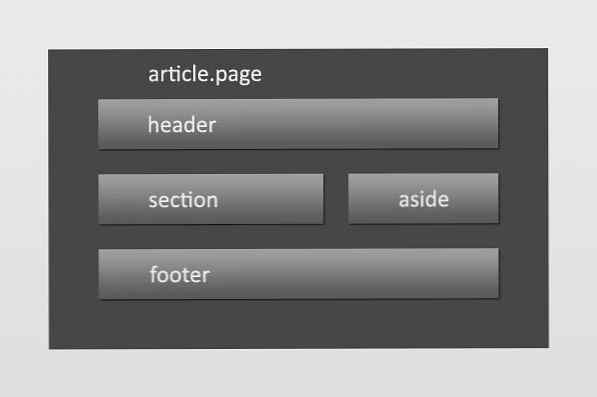
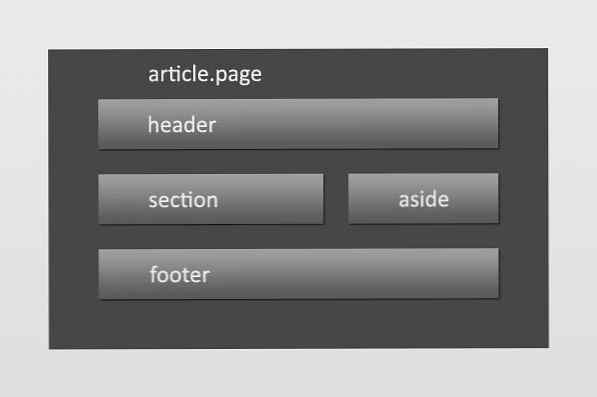
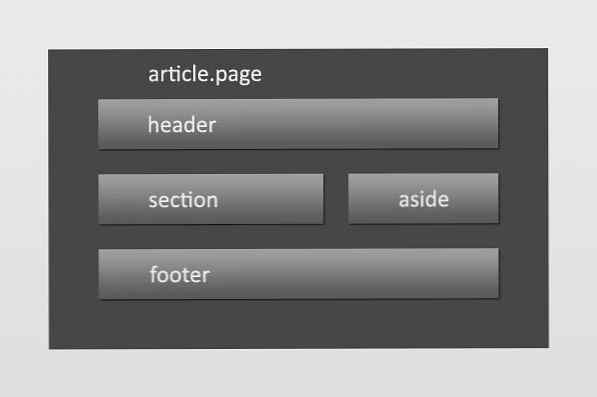
Ik weet dat het nogal lang is, dus hier is een diagram van onze basisstructuur:

Bekend voorkomen? Dat is ons doel, met een kanttekening toegevoegd voor onze zijbalk. We zullen de enkele berichtpagina een beetje later bekijken, maar laten we nu meteen naar een CSS gaan!
U zult merken dat we linken naar drie stylesheets: reset.css, text.css en styles.css. Reset.css is de reset van Eric Meyer. Text.css is belangrijk: de tweede stap van objectgeoriënteerde CSS is het stylen van een paar belangrijke basiselementen; meestal zijn dit tekstelementen, zoals kopteksten en lijsten. Het stylen van deze objecten is belangrijk omdat het de consistente look en feel van de site bepaalt; deze elementen zullen voor het grootste deel geen extra directe styling ontvangen.
Dit is wat we hebben in onze text.css:
lichaam font: 13px / 1.6 Helvetica, Arial, FreeSans, sans-serif; h1, h2, h3, h4, h5, h6 color: # 333; h1 font-size: 50px; text-shadow: 1px 1px 0 #fff; font-family: arial black, arial h2 font-size: 23px; h3 font-size: 21px; h4 font-size: 19px; h5 font-size: 17px; h6 font-size: 15px; p, h1, h2, h3, h4, h5, h6, ul margin-bottom: 20px; article, aside, dialog, figure, footer, header, hgroup, menu, nav, section display: block;
(Petje af voor het 960 Grid-systeem, waarvan het text.css-bestand dit is afgesplitst.)
Nu gaan we styles.css bouwen; hier begint de objectgerichte magie. Ik zal echter eerst een paar stijlen van het hoogste niveau toevoegen, gewoon om een hoofdachtergrond en enkele link- en lijststijlen in te stellen.
body background: url (... /img/grad.jpg) repeat-x # c0c0c0; / * Opmerking: alle afbeeldingen bevinden zich in de downloadbare broncode. * / a text-decoration: none; color: # 474747; padding: 1px; a: hover background: # db5500; color: # fff; .selected border-bottom: 1px solid # db5500; li padding-left: 15px; achtergrond: url (... /img/bullet.png) 0 5.9px geen herhaling;
Onze eerste opdracht is om de structuur van de pagina te definiëren:
#container margin: 40px auto; Breedte: 960; border: 1px solid #ccc; achtergrond: #ececec; #container> header, #container> footer opvulling: 80px 80px 80px; Breedte: 800 pixels; overloop verborgen; border: 1px solid #ccc; grensbreedte: 1px 0 1px 0; #container> header background: url (... /img/header.jpg) repeat-x # d9d9d7; #container> header li, #container> footer li float: left; opvulling: 0 5px 0 0; background: none; #container> sectie background: #fdfdfd; opvulling: 0 40px 40px 80px; float: left; width: 493px; border-right: 1px solid #ccc; #container> opzij padding-top: 20px; float: left; width: 346px; #container> footer opvulling: 40px 80px 80px; achtergrond: #fcfcfc; #container> footer li: after content: "|" #container> footer li: last-child: after content: ""
Merk op dat we ons containerobject in model brengen door al onze selectors met #container te starten. Dat is echter een speciaal geval: meestal wilt u klassen gebruiken, omdat ze vrijelijk herbruikbaar zijn.
We kunnen class selectors gebruiken voor onze poststyling:
.post overloop: zichtbaar; margin-top: 40px; .post> header margin: 0 0 20px 0; position: relative; .post .date opvulling: 2px 4px; background: # 474747; kleur: #ececec; font-weight: bold; transform: rotate (270deg); -moz-transform: rotate (270deg); -webkit-transform: rotate (270deg); positie: absoluut; top: 60px; left: -105.5px; .post img float: left; margin-right: 10px; .post.ext img float: right; marge: 0 0 0 10px; .post footer overflow: verborgen; .post footer li float: left; background: none;
Laten we eens kijken naar wat dit CSS objectgeoriënteerd maakt. Ten eerste hebben we de klasse niet beperkt tot een specifiek element; we kunnen het overal aan toevoegen. Dit geeft ons de meeste flexibiliteit die mogelijk is. Merk dan op dat we geen hoogtes of breedtes hebben ingesteld; dat is onderdeel van het scheiden van de structuur van de huid; we hebben de stijlstijl al geschreven, dus dit object vult de ruimte in die de structuur geeft.
Ook hebben we alle elementen op een onafhankelijke manier gestileerd: de ouderelementen vereisen niet dat bepaalde kinderen er goed uitzien; hoewel we kindelementen hebben gestileerd, zal niets breken als ze er niet zijn. En de elementen van het kind zijn voor het grootste deel niet afhankelijk van hun ouders; Ik heb de h2 niet in een postobject gestileerd, omdat het op de hele site consistent zou moeten zijn; daar hebben we al voor gezorgd in text.css.
Er is nog een belangrijk deel, het deel lijkt het meest op objectgeoriënteerd programmeren: uitgebreide klassen. Je hebt waarschijnlijk gezien dat we styling hebben voor beide .post img en .post.ext img. Ik weet zeker dat je weet wat ze zullen doen, maar hier is het bewijs:

Simpelweg door een andere klasse toe te voegen aan je object, kun je kleine delen van het uiterlijk veranderen; Ik moet vermelden dat Nicole Sullivan een klasse genaamd .postExt zou hebben gemaakt en vervolgens beide op het object had toegepast; Ik geef er de voorkeur aan het op deze manier te doen, omdat het me toestaat dezelfde klassenaam ("ext") te gebruiken voor al mijn extensies, en ik denk dat het de HTML er schoner laat uitzien. Je moet alleen onthouden om geen spatie in de selector te plaatsen; ".post .ext" zoekt naar een element in de klasse ext binnen een element in klaspost. Zonder de spatie zoekt het naar een element in beide klassen.
Nu we het hoofdgedeelte van de inhoud hebben uiteengezet, laten we eens kijken naar de zijbalk. We hebben twee objecten in de zijbalk: een archievenlijst en een lijst met recente opmerkingen. Om te beginnen maken we een .side-box-klasse voor hen:
.side-box opvulling: 20px 80px 20px 40px; .side-box: not (: last-child) border-bottom: 1px solid #ccc; .side-box> header h3 margin-bottom: 0; .side-box> header p text-transform: hoofdletters; font-style: italic; font-size: 90%;
Nogmaals, u moet er rekening mee houden dat we voorzichtig zijn om de twee regels te volgen: we hebben de structuur van de huid gescheiden door de hoogte of breedte niet in te stellen; het object stroomt om te vullen welke ruimte het ook moet innemen. En we hebben de container gescheiden van inhoud door geen onderliggende elementen te maken die nodig zijn voor een goede vormgeving. Ja, ik heb de h3-stijl aangepast, waardoor die bepaalde h3-look afhankelijk is van de zijkendoos van de klasse; in de meeste gevallen is dat onwenselijk, maar in dit geval heb ik niet teveel gedaan.

Maar laten we hier een extensie voor maken; Omdat we echter een grote visuele aanpassing willen doen, zullen we de side-boxklasse niet rechtstreeks uitbreiden; we zullen een nieuwe klas maken.
.pop-out> gedeelte> * display: block; achtergrond: #fefefe; rand: 1px vast # 474747; padding: 20px; position: relative; breedte: 120%; left: 20px;
Dus wat doet dit? Let op de selector: we richten ons op elk element direct in het lichaam van ons object; bij het stileren van een object, pas je de klasse altijd toe op het object zelf. Deze CSS "knalt" de inhoud naar rechts.
"HEY, je stelt een breedte in! Hoe zit het met het scheiden van struture van de huid?" Ik heb een breedte ingesteld omdat we de elementen binnen het lichaam van ons object targeten; aangezien het object opvulling heeft, is dat binnenelement zelf een beetje smal. Dat klinkt als een excuus om de regel te overtreden, maar ik denk niet dat ik echt de regel heb overtreden: ik heb de breedte ingesteld als een percentage, dat nog steeds afhankelijk is van de structuurstijl verder in de cascade.
Dit is hoe dat eruit ziet.

Ik heb je net gezegd dat je altijd klassen moet toepassen op objecten op het hoogste niveau, en kinderselectie moet gebruiken om de innerlijke elementen te vormen. Maar een deel van object-georiënteerde CSS is het gemakkelijk mixen en matchen van stijlen. Het is goed mogelijk dat je een vergelijkbare header wilt gebruiken voor twee objecten die op geen enkele manier gerelateerd zijn. Het is ideaal om een verzameling header- en voetteklassen te hebben die u rechtstreeks toepast op de kop- of voettekst van een object. Op deze manier voeg je geen vergelijkbare code toe aan meerdere niet-gerelateerde klassen, maar abstraheer die weg en pas je deze toe op de relevante plaats. Laten we een geabstraheerde header maken.
U zult merken dat we de header van ons recente commentaar een object hebben gegeven met de naam 'post-it'. Laten we die klas nu maken.
.post-it border: 1px solid # db5500; opvulling: 10px; font-style: italic; position: relative; background: # f2965c; color: # 333; transform: rotate (356deg); -moz-transform: rotate (356deg); -webkit-transform: rotate (356deg); z-index: 10; top: 10px; vakschaduw: 1px 1px 0px # 333; -moz-box-shadow: 1px 1px 0px # 333; -webkit-box-shadow: 1px 1px 0px # 333;

Een slechte schijn van een post-it note!
Het is belangrijk om te benadrukken dat hoewel we van plan zijn dit voor een kop te gebruiken, we dat niet in de selector hebben gespecificeerd. Als dit lijkt op een gemeenschappelijk ontwerpaspect van onze site, kunnen we deze stijl uiteindelijk voor iets anders willen; we kunnen het bijvoorbeeld uitbreiden met klassen die de kleur en rotatie aanpassen, en ze gebruiken op een muur of bulliten-bord of iets dergelijks.
Vergrendel uw selectoren niet; je weet nooit wanneer je die stijlen wilt hebben!
Vaak wil je het verder doen dan alleen de kop- en voetteklassen; een componentenbibliotheek is een groot deel van object-georiënteerde CSS; een basisregel kan dit zijn: wanneer u dezelfde stijl wilt toepassen op meerdere niet-gerelateerde plaatsen, abstract. Natuurlijk zou je na het hard coderen van iets in een object kunnen vinden dat het nuttiger zou zijn als je het ergens anders zou kunnen gebruiken; wees niet bang om te refacteren. Het is altijd in uw voordeel.
U ziet deze componenten in de koptekst van de pagina en in de doos met recente opmerkingen.
.meta font-size: 75%; font-style: italic; .subtitle text-transform: hoofdletter; font-size: 90%; font-weight: bold; letter-spacing: 1px; text-shadow: 1px 1px 0 #fff;
Nou, we zijn klaar met onze indexpagina; laten we een beetje meer objectgeoriënteerd kijken op een enkele berichtpagina. Kopieer gewoon die indexpagina, hernoem het 'post.htm' en verwissel de paginakop en sectie voor deze code.
Object-georiënteerde CSS
(eigenlijk gewoon een stel best practices en patronen, geen nieuwe taal)
10 september 2009 Bekijk WorkAwesome!

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui, ut tempus tortor. Aliquam enim massa, porta a vehicula in, vehicula at lectus. Ut turpis diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis pulvinar tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi.
Comments
First-commenter
10 september
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse quis urna dui,
Reply-commenter
12 sept
diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis pulvinar
Tweede-commenter
10 september
tempor ut id leo. Aenean accumsan feugiat ultrices. Duis rhoncus eros id odio faucibus
De auteur
11 september
diam, porttitor a iaculis quis, bibendum non lectus. Nullam vitae erat a felis pulvinar
Vierde-commenter
12 sept
imperdiet. Nulla nibh mauris, placerat sagittis placerat sed, commodo in mi
Nu kunnen we zien waar wat herbruikbaarheid binnenkomt; we kunnen de postklasse gebruiken voor de blogposting hier; dat is dezelfde postklasse die we voor de startpagina hebben gebruikt; omdat we de structuur niet hebben gespecificeerd, maar het object laten expanderen om te nemen wat we het geven, het kan de hele post aan.
Laten we nu onze aandacht richten op de opmerkingen op deze pagina; opmerkingen zijn een geweldige plek om objectgeoriënteerde CSS te gebruiken. We beginnen met het toevoegen van dit:
.commentaar border: 1px solid #ccc; border-radius: 7px; -moz-border-radius: 7px; -webkit-border-radius: 7px; padding: 10px; marge: 0 0 10px 0; .comment> koptekst> p font-weight: bold; weergave: inline; marge: 0 10px 20px 0;
Dit alleen al geeft ons enkele psuedo-aantrekkelijke opmerkingen; maar we kunnen meer doen. Onze HTML bevat klassen voor antwoorden en opmerkingen van auteurs.
.reply.comment margin-left: 80px; .author.comment color: #ececec; background: # 474747;
Zorg dat er geen spatie tussen de twee klassenamen is. Dit is een beetje anders dan wat we eerder deden: in plaats van de styling van de commentaarklasse te veranderen, breiden we het eigenlijk uit (dus misschien zijn dit de echte uitgebreide klassen).
En de afgewerkte opmerkingen ...

En terwijl we hier zijn, voegen we een commentaarformulier toe aan onze componentbibliotheek.
.comments-form p opvulling: 5px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; .comments-form p: hover background: #ececec; .comments-form label display: inline-block; Breedte: 70 pixels; vertical-align: top; .comments-formulierlabel: na content: ":"; .comments-formulierinvoer [type = tekst], knop met accommodatie-formulier, .comments-formulier textarea width: 200px; border: 1px solid #ccc; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; padding: 2px; .comments-formulierknop [type = submit] margin-left: 70px;
Dit geeft ons een mooie afgeronde vorm met een zacht zweefeffect.

Ik ben hier een beetje verscheurd; een fundamenteel concept van object-georiënteerde CSS is de mogelijkheid om een klasse aan verschillende elementen toe te voegen; maar hoe zit het met deze zaak? Deze klasse zou in principe nutteloos zijn voor alles behalve een vorm; moeten we de selectors veranderen in form.com-formulieren als een soort van beveiliging? Wat denk je?
Nou, dat dekt echt de ideeën van object-georiënteerde CSS.
Ik heb het standaard berichtvoorbeeld niet gebruikt, maar het is echt een geweldige manier om in objectgerichte CSS te komen. Probeer een berichtklasse te maken die u op verschillende elementen kunt toepassen, zoals een alinea, een lijstitem of een volledig object. Breid het vervolgens uit met fout-, waarschuwings- en infoklassen. Zie hoe flexibel en herbruikbaar u het kunt maken.
Ik denk niet dat het antwoord op deze vraag een simpel "ja" of "nee" is; dat is waarschijnlijk omdat objectgeoriënteerde CSS geen taal is, maar een verzameling patronen en praktische tips. Misschien wilt u niet altijd het idee van het standaard HTML-object toepassen, maar de meeste CSS-beginselen zijn altijd geldig. Als je erover nadenkt, zul je zien dat het echt gaat om waar je wilt optimaliseren: je zou HTML-code minimalistisch kunnen coderen, met een paar id's voor hendels en het gemakkelijk kunnen stijlen; maar de CSS zal niet herbruikbaar zijn en de site kan later breken als je dingen gaat veranderen. Of u kunt een beetje meer HTML schrijven en de CSS optimaliseren met de principes die we in deze zelfstudie hebben bekeken.
Ik ben bereid mijn HTML een beetje uit te breiden, zodat ik CSS kan schrijven die herbruikbaar, flexibel en DROOG is. Wat is jouw mening?
