 Share
Share
Tot nu toe hebben we in deze reeks twee verschillende manieren besproken om aanhoudende WordPress-beheerdersmeldingen te verwijderen. We zullen hierop verder bouwen in dit vierde en laatste deel van de tutorialserie door te kijken naar twee meer specifieke methoden om uw admin-kennisgevingen permanent te verwijderen. We zullen het afronden door te laten zien hoe u uw eigen aangepaste soorten meldingen voor beheerders kunt maken en decoraties zoals pictogrammen kunt toevoegen.
We weten al hoe een beheerderskennisgeving kan worden weergegeven die kan worden verwijderd. Het enige wat we moeten doen is de is-afgezet kunnen CSS-klasse voor het bevattende div-element. Dit is echter slechts tijdelijk en negeert alleen de melding voor de huidige pagina. Zodra de pagina opnieuw laadt, verschijnt deze opnieuw.
Om het permanent te kunnen verwijderen, heeft het meer code nodig dan we tot nu toe hebben gezien, maar het is niet zo moeilijk om het uit te voeren. Laten we eens kijken naar wat erbij komt kijken, te beginnen met een overzicht.
We gebruiken een aangepaste optie om de weergavestatus van onze beheerderskennisgeving op te slaan. Bij activering van plug-ins wordt deze optie gemaakt / bijgewerkt en ingesteld op true. De beheerderskennisgeving wordt dan alleen weergegeven als de optie momenteel waar is.
De sleutel tot deze methode is het gebruik van Ajax om ons in staat te stellen de optie in te stellen op false als op de knop Verwijderen wordt geklikt. Als de instelling succesvol is ingesteld op 'false', mislukt de voorwaardelijke code die de status van de optie controleert en wordt het beheerdersbericht niet meer weergegeven.
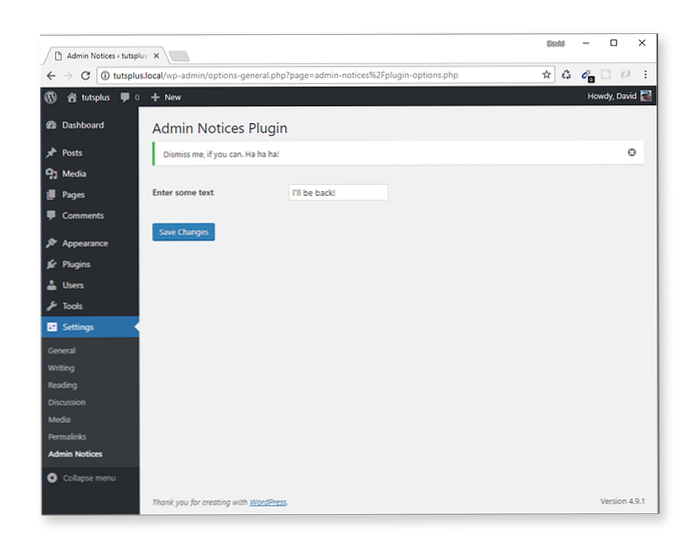
Laten we beginnen met het toevoegen van de admin-melding zelf, die een duidelijke aanwijzing is om te beginnen. In Gwyer_Dismissible_Admin_Notices :: init (), voeg een nieuw toe add_action bellen:
add_action ('admin_notices', array ($ this, 'dismiss_admin_notice'));Voeg vervolgens de dismiss_admin_notice () callback-functie naar dezelfde klasse:
public function dismiss_admin_notice () $ whitelist_admin_pages = array ('settings_page_admin-notices / plugin-options'); $ admin_page = get_current_screen (); if (in_array ($ admin_page-> base, $ whitelist_admin_pages)):?> Dood mij, als je kunt. Ha ha ha!
Hiermee wordt een beheerderskennisgeving toegevoegd die alleen op de beheerderspagina van de plug-in wordt weergegeven en die erg lijkt op wat we in eerdere zelfstudies hebben gezien. Het enige kleine verschil hier is dat we ook een CSS-ID hebben toegevoegd aan de beheerderskennisgeving div houder. Dit wordt gebruikt om specifiek de beheerdersvermelding te targeten waarin we geïnteresseerd zijn.

We moeten JavaScript-code toevoegen om het Ajax-gesprek te laten werken, dus voeg een toe js map in de hoofdmap admin-kennisgevingen plugin map en binnenkant creëren een bestand met de naam admin-notices.js. Voeg code toe aan het nieuwe bestand om te testen of het correct wordt geladen door een consolebericht af te geven.
jQuery (document) .ready (function ($) console.log ('admin-notices.js loaded!'););In Gwyer_Plugin_Options :: init (), voeg een nieuw toe add_action oproep om ons scriptbestand in te huren:
add_action ('admin_enqueue_scripts', array ($ this, 'enqueue_scripts'));We willen alleen dat dit JavaScript-bestand wordt geladen op de pagina met plug-inopties, dus we hebben een manier nodig om het voorwaardelijk in te palmen. We kunnen dit doen door te controleren op welke beheerderspagina we momenteel zijn om te zien of dit onze pagina met plug-inopties is.
We kunnen een handvat krijgen voor onze pagina met plug-inopties door de retourwaarde van op te slaan add_options_page () in een klasse-eigenschap. We hadden deze waarde niet eerder nodig, dus we hebben net gebeld add_options_page () zonder de retourwaarde op te slaan.
Voeg een klasse-eigenschap toe aan Gwyer_Plugin_Options:
beschermde $ plugin_options_page;
Dan in create_admin_menu_page (), gebruik deze nieuwe eigenschap om het handvat op te slaan op onze pagina met plug-inopties:
public function create_admin_menu_page () $ this-> plugin_options_page = add_options_page ('Admin Notices', 'Admin Notices', 'manage_options', __FILE__, array ($ this, 'render_options_page')); We kunnen ons JavaScript-bestand eindelijk in de wacht slepen, zodat het alleen op de pagina met invoegtoepassingen wordt geladen:
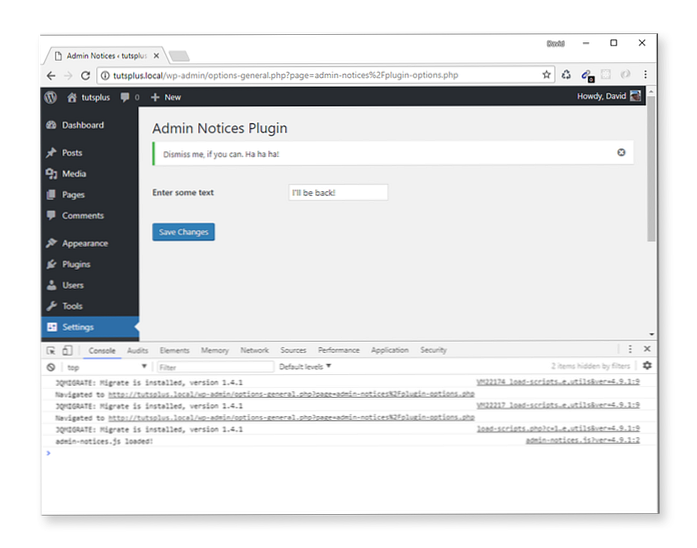
public function enqueue_scripts ($ hook) if ($ hook! = $ this-> plugin_options_page) return; wp_enqueue_script ('gwyer-admin-notice-js', plugin_dir_url (__FILE__). 'js / admin-notices.js'); Als alles goed is gegaan, zie je een admin-notices.js geladen! bericht uitgevoerd naar de browser console.

Werk de JavaScript-code bij in admin-notices.php Naar het volgende:
jQuery (document) .ready (function ($) $ (document) .on ('click', '# an1 .notice-dismiss', function (event) data = action: 'display_dismissible_admin_notice',; $. post (ajaxurl, data, function (response) console.log (response, 'DONE!'););););Hier luisteren we naar een klikgebeurtenis op de AN1 CSS-ID die we eerder aan onze beheerderskennisgeving hebben toegevoegd. Zodra er op is geklikt, wordt een Ajax-aanvraag in brand gestoken. Laten we dat verzoek nu behandelen.
In Gwyer_Dismissible_Admin_Notices :: init (), voeg een nieuw toe add_action bellen:
add_action ('wp_ajax_display_dismissible_admin_notice', array (& $ this, 'display_dismissible_admin_notice'));Hiermee wordt de callback-functie uitgevoerd zodra de display_dismissible_admin_notice Ajax vuurt aan. Vergeet niet dat dit oorspronkelijk was gedefinieerd als de data.action eigendom in ons Ajax-verzoek.
Voeg nu de display_dismissible_admin_notice callback-functie naar Gwyer_Dismissible_Admin_Notices:
openbare functie display_dismissible_admin_notice () echo "Ajax-aanvraag verwerken ..."; wp_die ();
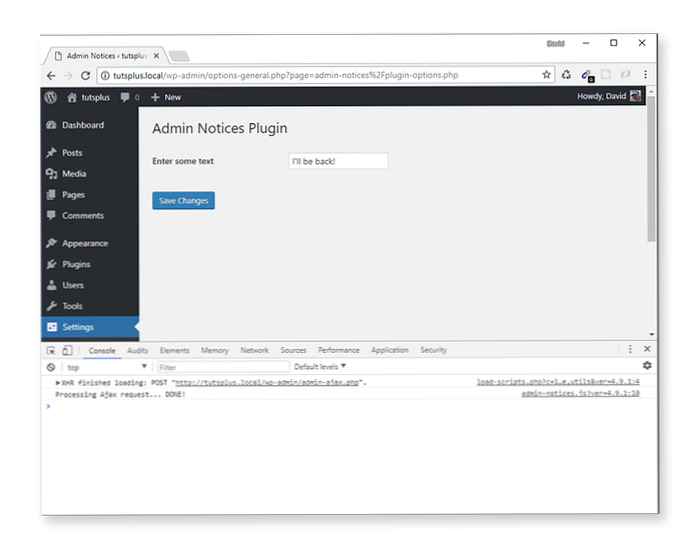
Sla uw wijzigingen op, laad de pagina met plug-inopties opnieuw en klik op de knop voor het verwijderen van beheerdersmeldingen om het Ajax-verzoek in actie te zien!

Als het verzoek is gelukt, ziet u a Ajax-aanvraag verwerken ... KLAAR! bericht weergegeven in de browserconsole.
Het laatste stukje van de puzzel is om een aangepaste optie te maken die oorspronkelijk is ingesteld op true, maar die vervolgens is ingesteld op false wanneer op de knop Verwijderen wordt geklikt. Wanneer de pagina met plug-inopties wordt geladen, wordt het beheerdersbericht alleen weergegeven als de aangepaste optiewaarde waar is.
In Gwyer_Dismissible_Admin_Notices :: init (), een tweede oproep toevoegen aan register_activation_hook ():
register_activation_hook (plugin_dir_path (__FILE__). 'admin-notices.php', array ($ this, 'create_custom_option'));
En voeg de create_custom_option callback-functie voor de klas:
public function create_custom_option () update_option ('gwyer-dismiss', true); Nu, wanneer de plug-in is geactiveerd, wordt een aangepaste optie genoemd gwyer-ontslaan is gemaakt en ingesteld op waar.
Bijwerken display_dismissible_admin_notice () om onze aangepaste optie bij te werken wanneer het verzoek van Ajax wordt gestart:
openbare functie display_dismissible_admin_notice () update_option ('gwyer-dismiss', false); wp_die (); Nu hoeft u alleen nog maar te updaten dismiss_admin_notice () om de waarde van de aangepaste optie te controleren en alleen de melding van de beheerder weer te geven als deze op true is ingesteld.
public function dismiss_admin_notice () $ whitelist_admin_pages = array ('settings_page_admin-notices / plugin-options'); $ admin_page = get_current_screen (); $ display_status = get_option ('gwyer-dismiss'); if (in_array ($ admin_page-> base, $ whitelist_admin_pages) && $ display_status):?> Dood mij, als je kunt. Ha ha ha!
Deactiveer en heractiveer de plug-in om de code te testen die we hebben toegevoegd. Ga naar de pagina met plug-inopties, wijs de beheerderskennisgeving af en vernieuw de pagina. De melding zou niet langer zichtbaar moeten zijn. Yay!
Omdat de aangepaste optie elke keer dat de plug-in is geactiveerd is ingesteld op true, kunt u de bovenstaande stappen herhalen om de af te zetten beheerdersaantekening zo vaak als u wilt te testen.
Om het simpel te houden, was dit een logisch voorbeeld van het gebruik van een Ajax-verzoek om de optie voor het instellen van de aangepaste beheerdersmodule in te stellen. In de praktijk wilt u een waarde van een nonce (aantal gebruikt eenmaal) gebruiken om het Ajax-verzoek te valideren als een minimale beveiligingsmaatregel.
Dit was een hoop werk om een admin-melding definitief te negeren, maar het uiteindelijke effect werkt goed en is iets dat u met goed resultaat kunt gebruiken in uw eigen plug-ins.
Custom Action Admin Notice Dismissal
Het is tijd om een iets andere methode te bekijken voor het nu afwijzen van beheerdersmeldingen. Dit is een nag-type beheerderskennisgeving die wordt weergegeven op alle beheerdersschermen en kan niet worden gesloten voordat een actie is uitgevoerd.
Opmerking: gebruik deze methode met de nodige voorzichtigheid of u loopt het risico zeer snel van uw plugin-gebruikers vervreemd te raken!
De specifieke actie waar we ons in ons voorbeeld op zullen richten, is het weergeven van een beheerderskennisgeving totdat een vereiste plug-in of lijst met plug-ins is geïnstalleerd en geactiveerd.
In tegenstelling tot de vorige methode waarbij we door hoepels moesten springen om een beheerderskennisgeving permanent te verwijderen, is de oplossing voor deze methode verfrissend eenvoudig!
Ten eerste, becommentarieer alle functie-aanroepen Gwyer_Dismissible_Admin_Notices :: init (). Voeg vervolgens een nieuw toe add_action () functie:
add_action ('admin_notices', array ($ this, 'install_plugin_to_dismiss_admin_notice'));En definieer de callback als volgt:
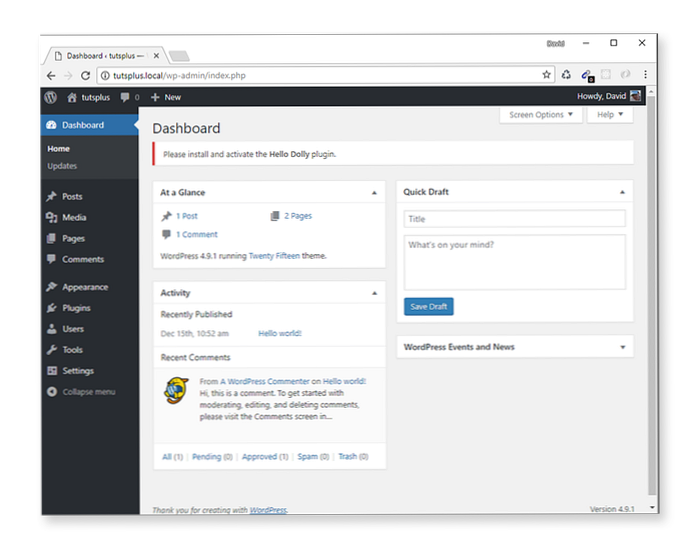
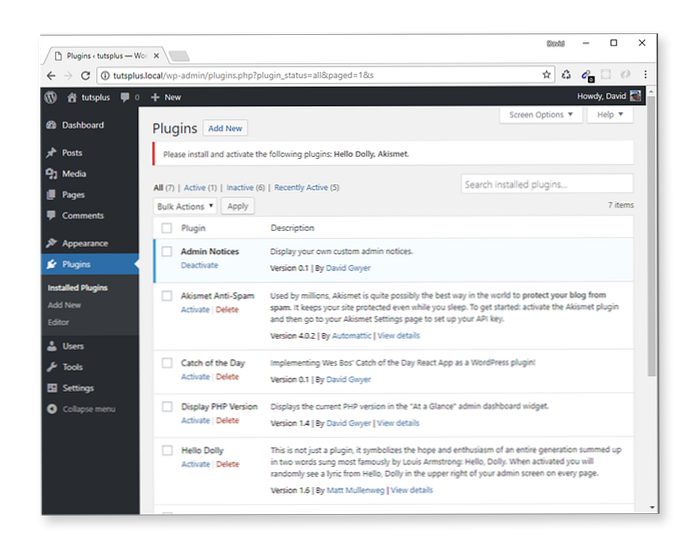
openbare functie install_plugin_to_dismiss_admin_notice () if (! is_plugin_active ('hallo-dolly / hello.php')):?> Installeer en activeer de Hallo Dolly inpluggen.
Dat is alles wat er is! Ik zei toch dat het eenvoudig was, nietwaar?
Het enige dat we deze keer anders hebben gedaan was het gebruik van de is_plugin_active () WordPress-functie om te testen of de Hello Dolly-plug-in is geïnstalleerd en geactiveerd. Als niet, is_plugin_active () retourneert false en onze beheerderskennisgeving wordt weergegeven.

Probeer de Hello Dolly-plug-in te activeren om te controleren of de melding van de beheerder verdwijnt.
Dit werkt goed voor enkele plug-ins, maar wat als u gebruikers wilt herinneren om meerdere plug-ins te activeren? In plaats van hardcodering in de Hello Dolly plugin-informatie, zouden we een array kunnen maken om onze vereiste plug-ins op de witte lijst te plaatsen.
Vervangen install_plugin_to_dismiss_admin_notice () met:
public function install_plugin_to_dismiss_admin_notice () $ required_plugins = array ('Hello Dolly' => 'hallo-dolly / hello.php', 'Akismet' => 'akismet / akismet.php'); $ require_activating = array (); foreach ($ required_plugins als $ required_plugin_name => $ required_plugin_path) if (! is_plugin_active ($ required_plugin_path)) array_push ($ require_activating, $ required_plugin_name); if (! empty ($ requirees_activating)):?> Installeer en activeer de volgende plug-ins: .
De vereiste plug-ins worden nu opgeslagen in een array die wordt doorgelust om te controleren of elke plug-in is geactiveerd. Voor elke plugin die momenteel niet actief is, wordt de naam toegevoegd aan a $ requires_activating array die wordt uitgevoerd via de admin-melding als een door komma's gescheiden lijst met vereiste pluginamen.

Aangepaste beheerdersmeldingen
Laten we, voordat we klaar zijn, een beetje plezier maken door onze eigen aangepaste soorten meldingen voor beheerders te maken. Laten we eens kijken hoe we een aantal eigen meldingen voor beheerders kunnen toevoegen. Inmiddels ken je de vier ingebouwde beheerdersboodschappen die WordPress standaard biedt, maar het is niet zo moeilijk om met een paar van onze eigen kennisgevingen te komen..
Ten eerste, becommentarieer echter alle functie-aanroepen Gwyer_Dismissible_Admin_Notices :: init () dus we beginnen op een schone lei.
We zullen CSS moeten toevoegen voor onze aangepaste admin-meldingstypen, dus voeg in de map met root-plug-ins een css map en maak een bestand met de naam admin-notices.css. Als je het op alle beheerderspagina's wilt plaatsen, voeg je een nieuw toe add_action inbellen Gwyer_Plugin_Options :: init ().
add_action ('admin_enqueue_scripts', array ($ this, 'enqueue_styles'));Dan, voor de enqueue_styles () callback, voeg deze methode toe aan dezelfde klasse:
public function enqueue_styles () wp_enqueue_style ('gwyer-admin-notice-css', plugin_dir_url (__FILE__). 'css / admin-notices.css'); Laten we nu een nieuwe methode instellen voor het uitvoeren van onze aangepaste beheerdersmeldingen. In Gwyer_Admin_Notices :: init (), toevoegen:
add_action ('admin_notices', array ($ this, 'custom_admin_notices'));Voeg vervolgens een callback toe om een reeks aangepaste beheerdersmeldingen weer te geven:
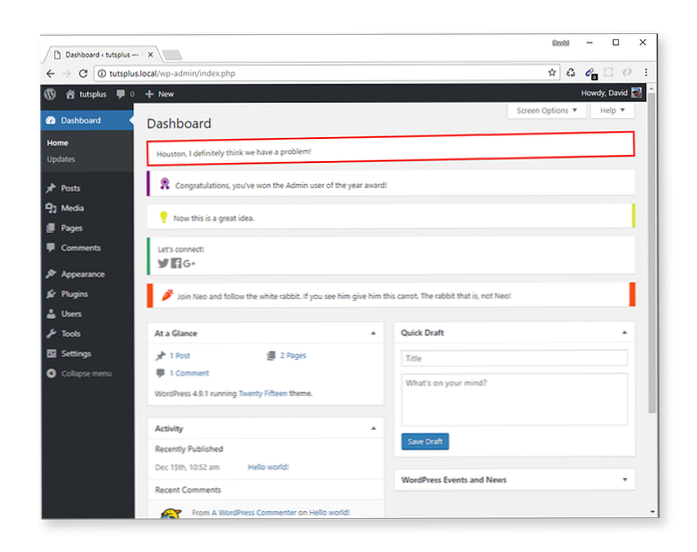
/ ** * Aangepaste beheerdersmeldingen uitvoeren. * / public function custom_admin_notices () ?> Houston, ik denk echt dat we een probleem hebben!
Gefeliciteerd, je hebt de Admin-gebruiker van het jaar gewonnen!
Dit is een geweldig idee.
Laten we contact maken!
Sluit je aan bij Neo en volg het witte konijn. Als je ziet dat hij hem deze wortel geeft. Het konijn dat is, niet Neo!
Voeg ten slotte CSS toe aan admin-notices.css om onze aangepaste beheerdersmeldingen te stylen:
.notice-big-error border: 3px effen rood; -webkit-transform: rotateZ (-1deg); -ms-transform: rotateZ (-1deg); transformeren: rotateZ (-1deg); .notice-admin-user-award border-left: 5px effen paars; .notice-admin-user-award p: before font: normal 24px / 1 'dashicons'; inhoud: "\ f313"; kleur paars; .notice-light-bulb border-right: 5px solid # e2e224; .notice-light-bulb p: before font: normal 22px / 1 'dashicons'; inhoud: "\ f339"; kleur: # e6e610; .notice-social-media border-left: 5px solid # 1da25f; padding-bottom: 5px; .notice-social-media p padding-bottom: 0; margin-bottom: 4px; .notice-social-media: after font: normal 22px / 1 'dashicons'; inhoud: "\ f301 \ f304 \ f462"; kleur: # 888; .notice-neo border-right: 10px solid orangered; border-left: 10px solid orangered; .notice-neo p: before font: normal 22px / 1 'dashicons'; inhoud: "\ f511"; kleur: oranjerood;
Nadat u de wijzigingen hebt opgeslagen, laadt u een beheerderspagina om onze aangepaste beheerdersmeldingen te bekijken.

Gezien de resultaten is het waarschijnlijk een goed idee om spaarzaam met aangepaste admin-kennisgevingen te werken, anders loop je het risico dat ze er opzichtig uitzien..
Ik zal niet ingaan op details over de gebruikte aangepaste CSS. Het is gewoon voor een beetje plezier, en de meeste styling is redelijk vanzelfsprekend.
We gebruikten dashicons-lettertypepictogrammen voor onze aangepaste beheerdersmeldingen voor het gemak, omdat ze standaard beschikbaar zijn in de WordPress-beheerder. Maar je kunt alle pictogrammen die je leuk vindt importeren en gebruiken voor extra decoratie.
Probeer de code voor jezelf
Alle code uit deze tutorialserie is verpakt in een WordPress-plug-in die u kunt downloaden. Bekijk de code, breid deze uit en implementeer nieuwe manieren om admin-kennisgevingen weer te geven (en te verwijderen). Laat het me weten in de comments als je iets leuks maakt! Ik zou graag zien wat je bedacht.
Conclusie
Bedankt voor je deelname aan deze vierdelige tutorialserie. Hopelijk heb je nu veel meer vertrouwen in hoe je admin-meldingen in je eigen projecten implementeert.
We hebben veel verschillende aspecten van WordPress-beheerdersmeldingen behandeld, waaronder meerdere manieren om ze permanent af te wijzen, wat niet mogelijk is zonder aangepaste code.
Het maken van uw eigen aangepaste beheerdersmeldingen is ook vrij eenvoudig, maar in de praktijk wilt u ze spaarzaam gebruiken in uw eigen projecten. Meestal is het het beste om de standaard WordPress-stijlen te behouden voor een consistente gebruikerservaring.
WordPress heeft een ongelooflijk actieve economie. Er zijn thema's, plug-ins, bibliotheken en vele andere producten die u helpen uw site en project uit te bouwen. De open-source aard van het platform maakt het ook een geweldige optie van waaruit je je programmeervaardigheden kunt verbeteren. Hoe het ook zij, u kunt zien wat we beschikbaar hebben op de Envato-markt.
En vergeet niet om de plug-in te downloaden en met de code te spelen. Het is een geweldige manier om meer vertrouwd te raken met hoe alle stukjes bij elkaar passen. En laat me alsjeblieft je mening over de tutorial weten via de comments hieronder.
