Leer hoe je een Flash-film met een transparante achtergrond kunt exporteren en deze in een HTML-bestand kunt insluiten.
Stap 1: Kort overzicht
Met behulp van een publiceeroptie in Flash en een klein beetje CSS, zullen we een transparante Flash-film insluiten bovenop HTML-inhoud.
Stap 2: Kies een Flash-bestand
Selecteer het bestand dat u wilt gebruiken met een transparante achtergrond, ik gebruikte de Random Ease Candle sjabloon opgenomen in Flash CS5.

Stap 3: Publiceer instellingen
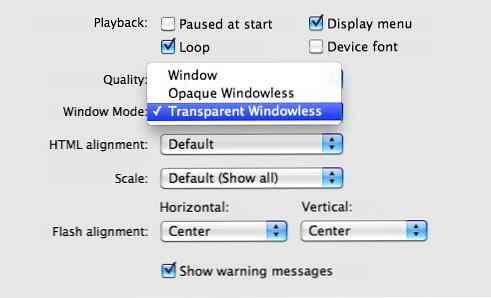
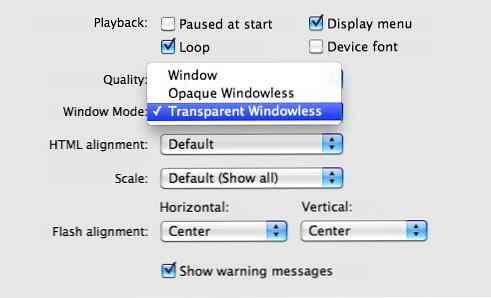
Ga met uw bestand open naar Bestand> Publicatie-instellingen, klik op het tabblad HTML en wijzig het raam modus naar Transparant zonder vensters.

Klik op de knop Publiceren om het bijbehorende swf- en html-bestand te exporteren.
Stap 4: HTML
U kunt exact hetzelfde resultaat krijgen door een parameter in te stellen in het HTML-bestand dat u gebruikt.
Laten we naar dat deel kijken, te beginnen in de flashContent div.
 Share
Share