 Share
Share
In deze tutorial zullen we een plug-in schrijven om voor elke post van onze blog een afbeelding en een korte samenvatting in te stellen die elke keer dat een bericht wordt gedeeld op Facebook wordt getoond. Om dit te doen, zullen we twee kernfuncties van WordPress gebruiken: een Featured Image voor het voorbeeld van de afbeelding en de Postfragment voor de beschrijving.
Maak een nieuw bestand met de naam facebook-share-and-preview.php. Open het je favoriete teksteditor en plak de volgende code:
Sla het bestand op in uw / Wp-content / plugins / map en activeer deze op de plugins admin pagina.
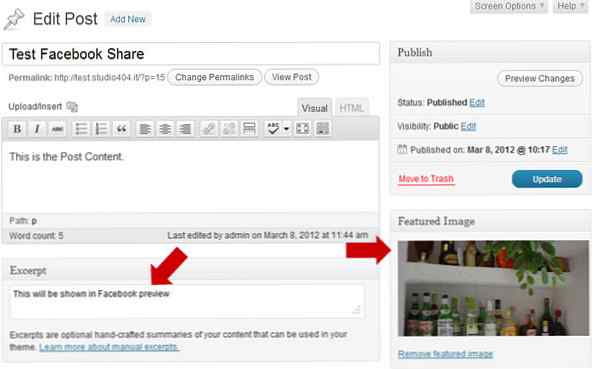
Vanaf versie 2.9 kunt u met WordPress een uitgelichte afbeelding instellen voor elke post, maar deze nuttige functionaliteit moet worden ondersteund door uw thema. Dus open je Voeg nieuwe bericht toe pagina en controleer of de Uitgelichte afbeelding doos is beschikbaar:

Als u het niet ziet Uitgelichte afbeelding vakje, voeg de volgende regel toe aan facebook-share-and-preview.php:
add_theme_support ( 'post-miniaturen');
We hebben ook een aangepast beeldformaat ingesteld. Volgens Facebook-richtlijnen:
De breedte EN hoogte van de miniatuur moet minimaal 50 pixels zijn en mag niet groter zijn dan 130x110 pixels.
Een 90x90 pixelafbeelding zal goed werken.
add_image_size ('fb-preview', 90, 90, true); Nu maakt WordPress automatisch een Facebook thumbnail voor elke afgebeelde afbeelding.
We hebben twee functies nodig om de Featured Image en de Post Fragment te krijgen:
// Get featured image-functie ST4_get_FB_image ($ post_ID) $ post_thumbnail_id = get_post_thumbnail_id ($ post_ID); if ($ post_thumbnail_id) $ post_thumbnail_img = wp_get_attachment_image_src ($ post_thumbnail_id, 'fb-preview'); return $ post_thumbnail_img [0]; // Get post excerpt functie ST4_get_FB_description ($ post) if ($ post-> post_excerpt) return $ post-> post_excerpt; else // Berichtuittreksel is niet ingesteld, dus we nemen eerst 55 woorden uit berichtinhoud $ excerpt_length = 55; // Post-inhoud opschonen $ text = str_replace ("\ r \ n", "", strip_tags (strip_shortcodes ($ post-> post_content))); $ words = explode (", $ text, $ excerpt_length + 1); if (count ($ words)> $ excerpt_length) array_pop ($ words); $ excerpt = implode (", $ words); return $ excerpt; Nu schrijven we een functie die de Featured Image en de Post Fragment krijgt en deze aan de sectie van de afzonderlijke berichtenpagina's.
Als zowel Featured Image en Post Excerpt niet zijn ingesteld, worden de tags niet weergegeven.
function ST4FB_header () global $ post; $ post_description = ST4_get_FB_description ($ post); $ post_featured_image = ST4_get_FB_image ($ post-> ID); if ((is_single ()) AND ($ post_featured_image) AND ($ post_description)) ?>De metatagcode schrijven in de sectie van onze blog gebruiken we de wp_head actie haak:
add_action ('wp_head', 'ST4FB_header');Problemen met sjablonen oplossen
Zorg ervoor dat in de header.php sjabloonbestand is er:
voor de label. Zo niet, voeg het toe.
Stap 4 Voeg Facebook toe Share Link naar de enkele berichtpagina
Open in uw thema uw inhoud single.php sjabloonbestand en voeg dit toe waar u de link wilt laten verschijnen:
ID KAART)); ?> & T =POST_TITLE); ?> "> Delen op FacebookAls u bijvoorbeeld de link na de inhoud van het bericht wilt toevoegen:
ID KAART)); ?> & T =POST_TITLE); ?> "> Delen op Facebook
Problemen met sjablonen oplossen
In deze zelfstudie verwijzen we naar de standaardsjabloon van WordPress: Twintig elf. Aangezien de structuur van elk WordPress-thema verschilt van het ene thema naar het andere, moet u bepalen welk bestand de pagina Single Post in uw thema dient.
U kunt twee handige pagina's vinden op de WordPress Codex: de sjabloonhiërarchie en The Loop in Action. Als u nog steeds problemen ondervindt om het juiste bestand te vinden, kunt u contact opnemen met de auteur van uw thema.
Eindresultaat
Nu kun je je bericht schrijven en een Featured Image en een Fragment toevoegen:

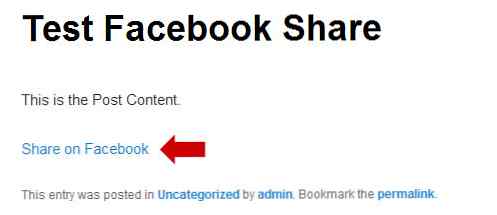
Dit is het gepubliceerde bericht met de Delen op Facebook link:

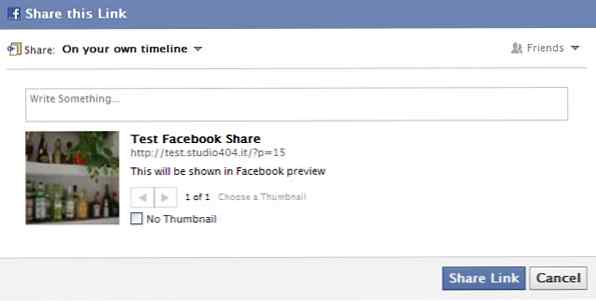
En als je eenmaal op de Delen op Facebook link, dit zal het Facebook-preview-venster zijn:

Je hebt nu enige controle over hoe je berichten op Facebook worden weergegeven wanneer je lezer ze deelt. Laat het ons weten in de comments als je dit nuttig vindt.
