 Share
Share
Op dit punt in de serie hebben we de instellingen-API en wat deze te bieden heeft, van dichtbij bekeken. We zijn zelfs begonnen met het maken van ons eigen thema om te laten zien wat we allemaal hebben geleerd. We hebben secties, velden, instellingen, menu's, pagina's en meer besproken.
Als je het vanaf het begin hebt gevolgd, heb je waarschijnlijk gemerkt dat deze artikelen lang en code-intensief zijn. We hebben de belangrijkste punten van de instellingen-API geraakt, dus voor de resterende artikelen gaan we een kortere, meer gerichte benadering hanteren voor de rest van de onderwerpen. Dit vermindert de lengte van onze artikelen en de hoeveelheid code die we schrijven en hopelijk maken sommige van de ideeën een beetje gemakkelijker te verteren.
De laatste keer zijn we halverwege de ontwikkeling gestopt: we hebben met succes onze eigen optiespagina gemaakt en een paar nieuwe opties geïntroduceerd, maar we hebben het project in een staat achtergelaten die verhinderde dat al onze opties correct werden opgeslagen. In dit artikel gaan we bekijken waarom we onze opties niet kunnen opslaan en wat we kunnen doen om dit te verhelpen.
Voordat we beginnen: In dit artikel wordt ervan uitgegaan dat u bekend bent met de instellingen-API en de thema-opties. Als je een beginner of zelfs een tussentijdse WordPress-ontwikkelaar bent, raad ik je ten zeerste aan de rest van de serie in te halen voordat je in deze post duikt.
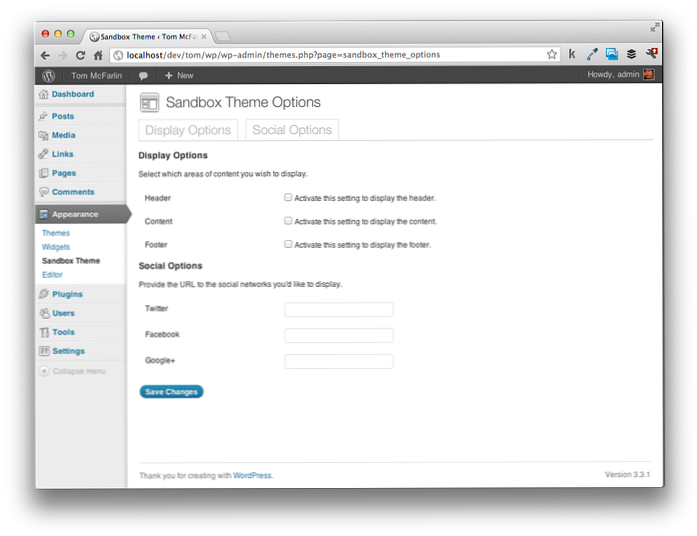
Als je deze reeks hebt gevolgd, zou je optiespagina er ongeveer zo uit moeten zien:

Alles ziet er goed uit, maar er is een probleem met deze instelling - de "Sociale Optie" -waarden zullen correct worden opgeslagen, maar de "Weergaveopties" niet. Voordat we verder gaan, is het belangrijk om te begrijpen waarom we onze opties op één pagina kunnen weergeven, maar we kunnen beide opties niet opslaan.
Bedenk dat we eerder in de reeks twee sets instellingen voor ons thema hebben gedefinieerd: "Weergaveopties" en "Sociale opties". Door de Settings API te gebruiken, vertellen we WordPress dat we ingangen moeten maken voor elke groep instellingen in de database. Omdat we twee groepen instellingen hebben gedefinieerd, worden er twee rijen in de database gemaakt. Vervolgens geeft de instellingen-API de opties weer aan het dashboard met behulp van formulierelementen. Van daaruit neemt WordPress de formulierwaarden en slaat deze op in de database.
Om een hoger beveiligingsniveau te bieden, wijst WordPress elke groep instellingen een unieke waarde toe, een nonce genaamd die beschermt tegen kwaadwillende aanvallen. Omdat een nonce-waarde wordt toegepast op elke groep instellingen, geven we momenteel een enkel formulier weer met twee nonces. Wanneer u het formulier naar de server verzendt, zal WordPress alleen de "meest recente" nonce-waarde zien (en dus gebruiken). In ons geval is dat de "Sociale Opties". Als zodanig zijn alleen die opties geserialiseerd - de "Weergaveopties" worden volledig genegeerd.
Dit is niet erg geavanceerd - in feite kunt u de twee nonce-waarden voor elk van onze secties zelfs zien wanneer u de bron van de pagina bekijkt. Hier is de nonce voor de "Weergaveopties:"

En hier is de tegenzin voor de sociale opties:

Uw werkelijke waarden zullen anders zijn, maar het invoerelement zal bestaan.
Een manier om dit probleem te voorkomen, is om een unieke pagina te maken voor elke groep instellingen. Dit is geen slechte oplossing, maar als je alleen aan een groep van een of twee opties werkt, kan het maken van een hele nieuwe pagina een beetje overkill zijn.
Gelukkig ondersteunt WordPress middle-ground - je kunt nog steeds al je instellingen op één pagina bewaren, maar zorg ervoor dat gebruikers al hun instellingen kunnen opslaan en toch een prettige gebruikerservaring hebben.
U hebt ongetwijfeld een navigatie met tabbladen gezien in het WordPress-dashboard. Kijk maar eens op de pagina "Thema's":

Navigatie met tabbladen biedt een goed alternatief voor het groeperen van sets gerelateerde opties op een enkele pagina zonder in te boeten aan de algehele gebruikerservaring. Dit is wat we zullen implementeren in het Sandbox-thema.
Voordat u een code schrijft, is het altijd een goede gewoonte om precies te beschrijven wat we tijdens de ontwikkeling gaan doen.
In functions.php, bevind zich sandbox_theme_display. Dit is de functie die we gebruiken om de optiepagina daadwerkelijk weer te geven. Vanaf nu zou het er zo uit moeten zien:
function sandbox_theme_display () ?>Sandbox-thema-opties
Laten we eerst onze twee tabbladen introduceren. Dit is relatief eenvoudig omdat we gebruik gaan maken van CSS-klassen die WordPress al biedt, namelijk,
nav-tab-wrapperennav-tab. In desandbox_theme_displayfunctie, laat het volgende blok HTML achter onder de aanroep naarsettings_errors ():Weergaveopties Sociale opties
Het is duidelijk dat dit heel eenvoudig is, maar we hebben zojuist twee opgemaakte tabbladen geïntroduceerd die we tijdens de rest van de tutorial zullen gebruiken. Op dit punt zou uw code er als volgt uit moeten zien:
function sandbox_theme_display () ?>Sandbox-thema-opties
Weergaveopties Sociale opties
En uw instellingenpagina zou er als volgt uit moeten zien:

De tabbladen tot leven brengen
Om van pagina met opties te kunnen wisselen, moeten we een signaal of vlag opgeven voor de opties die we willen weergeven. Dit kan worden gedaan met behulp van een queryreeksvariabele die aangeeft op welk tabblad is geklikt en die op zijn beurt kan worden gelezen met behulp van PHP.
Dus laten we het verder bekijken en elk anker dat we hebben gemaakt boven een unieke vlag geven die aangeeft welk tabblad we proberen te laden. Werk uw markup bij om er als volgt uit te zien:
Weergaveopties Sociale opties
Let hier goed op, dus mis dit niet: we hebben twee zoekreeksvariabelen in elke koppeling opgegeven: de paginawaarde en de tabwaarde. De paginawaarde is nodig omdat deze is gegenereerd door WordPress via de Settings API en wordt gebruikt om de toepassing te laten weten welke optiepagina moet worden geladen. De tweede waarde is een willekeurige waarde die we hebben gebruikt om aan te geven op welk tabblad we staan. Als u toestaat dat u dit correct hebt gedaan, ziet u dat de adresbalk van uw browser de waarden moet weergeven als u op elk tabblad klikt.
Vervolgens moeten we een beetje PHP schrijven dat de nieuwe queryreekswaarde leest. Uiteindelijk is deze code wat ons in staat stelt onze opties-pagina in te schakelen, maar we gaan dit stap voor stap doen. Laten we beginnen met het schrijven van een voorwaarde om te controleren of de waarde van de vraagstring is ingesteld en, zo ja, in een variabele op te slaan. Dit kan direct boven ons gaan
nav-tab-wrapperdie we hierboven hebben gedefinieerd.WordPress biedt een klasse met de naam
nav-tab-actiefdie we kunnen toepassen op onze ankertabs om ze als actief te stylen. Als zodanig zal onze volgende stap zijn om de waarde van de te vergelijken$ active_tabvariabele naar de variabele tabvraagtekenreeks en pas die klassenaam vervolgens toe op het relevante tabblad.Om dit te doen, werkt u uw code bij om er als volgt uit te zien:
"> Weergaveopties"> Sociale opties
Hier, merk op dat we wat inline PHP geschreven hebben in het class attribuut van elk anker. In essentie zegt de code: "Als de waarde van de actieve tabvariabele 'display_options' is, herhaalt u het trefwoord nav-tab-active, sluit anders niets af". Makkelijk genoeg, toch? Test het een paar keer - je zou elk van je tabbladen heen en weer moeten zien schakelen.
Op dit punt zou je functie er als volgt uit moeten zien:
function sandbox_theme_display () ?>Sandbox-thema-opties
"> Weergaveopties"> Sociale opties
Maar wacht even - er zit een subtiele bug in deze code! Bedenk dat wanneer een gebruiker de eerste keer op de instellingenpagina terechtkomt, er geen waarde voor is
tabin de queryreeks. Daarom moeten we er een als standaard instellen. Om dit te doen, laten we de voorwaarde bijwerken die controleert op de aanwezigheid van de queryreeksvariabele. Terwijl we bezig zijn, laten we het consolideren met behulp van de ternaire operator:$ active_tab = isset ($ _GET ['tab'])? $ _GET ['tab']: 'display_options';Dit zegt "als de queryreeks een waarde voor 'tabblad' bevat, wijst u deze toe aan de actieve tabbladvariabele, anders kent u de waarde toe van 'display_options.'" Dit is precies hoe we het weergavetabblad als actief instellen. Nogmaals, probeer uw tabbladen.
Wisselen van onze instellingenpagina
We zijn bijna klaar! Het laatste dat we moeten doen, is onze instellingenpagina omschakelen op basis van welk tabblad actief is. In het bijzonder willen we alleen de weergaveopties weergeven wanneer het tabblad Display is geselecteerd (en hetzelfde voor onze sociale opties).
Omdat we alles hebben opgeslagen in de
active_tabvariabele, we zouden in staat moeten zijn om onze Settings API-aanroepen conditioneel in te leveren en goed te gaan zijn. Zoek dus eerst het volgende codeblok in uw thema:
Merk op dat we twee oproepen hebben om settings_fields en do_settings_section. Kortom, we willen alleen een enkele groep weergeven wanneer een bepaald tabblad is geselecteerd. Om dit te doen, schrijven we gewoon een voorwaardelijke die de waarde van controleert $ active_tab en voert dan de juiste sectie uit:
Vernieuw je optiespagina - als je alles goed hebt gedaan, moet elke groep instellingen wisselen op basis van het veld en al je opties moeten goed worden opgeslagen.
Navigatie met tabbladen is een eenvoudige manier om gerelateerde opties bij elkaar te zetten en uw gebruikers een solide gebruikerservaring te bieden door ze niet te overspoelen met opties. Het is relatief eenvoudig te implementeren en biedt een lange weg om uw opties nauw te integreren met de native look en feel van WordPress.
In het volgende bericht bouwen we hier nog verder op door een menu op het hoogste niveau weer te geven waarmee u uw thema-opties toegankelijk maakt via het menu aan de zijkant van het WordPress-dashboard.
