 Share
Share
 Wat je gaat creëren
Wat je gaat creërenIk gebruik de tekstwidget vaak om aangepaste inhoud toe te voegen aan zijbalken op de sites die ik ontwikkel. Dit zijn handige widgets omdat ze zowel tekst als HTML accepteren, dus als je HTML kunt schrijven, kun je ze gebruiken om allerlei soorten inhoud toe te voegen.
Als mijn klanten echter de zijbalk bewerken en niet bekend zijn met HTML, is het voor hen heel gemakkelijk om dingen te verbreken, vooral als ik afbeeldingen of links heb toegevoegd.
Een eenvoudige manier om dit te doen is om de widgetgebieden in uw thema te vervangen door een aangepast berichttype, met behulp van WP_Query om berichten van dat aangepaste berichttype in de zijbalk weer te geven.
U doet dit in twee stappen:
sidebar.php bestand in uw thema.We zullen ook een aantal zijbalken maken in de WordPress-beheerder, controleren hoe ze eruit zien en wat styling voor hen toevoegen.
Als u deze zelfstudie wilt doorlopen, heeft u het volgende nodig:
Ik ga hiervoor een kinderthema van Twenty Fifteen maken, maar je kunt de code toevoegen aan je eigen thema, of je kunt een plug-in gebruiken om het berichttype te registreren en de functie te maken, en dan de functie toevoegen naar je thema's sidebar.php het dossier.
Als u met uw eigen thema werkt, kunt u dit gedeelte overslaan, maar als u helemaal opnieuw begint, is de eenvoudigste manier om deze techniek uit te proberen, door een kindthema te gebruiken. Ik ga een kind van het Twenty Fifteen-thema maken.
In je themamap in wp-content, maak een map en geef deze een naam die relevant is voor uw thema. Ik bel de mijne tutsplus-sidebar op maat post-type.
Maak in die map twee lege bestanden: style.css en functions.php. Maak een kopie van de sidebar.php bestand van Twenty Fifteen in uw kind-thema ook. U zult dit later bewerken en WordPress zal het sjabloonbestand van uw kindthema gebruiken om de zijbalk weer te geven, in plaats van die van Twenty Fifteen.
Voeg in uw nieuwe stylesheet het volgende toe:
/ * Naam van het thema: Tuts + Gebruik een Cusotm-berichttype voor Sidebar-inhoudsthema URI: http://rachelmccollin.co.uk/tutsplus-use-custom-post-type-for-sidebars/ Beschrijving: Thema om tuts te ondersteunen + zelfstudie over gebruik een CPT voor zijbalken. Kindthema voor het Twenty Fifteen-thema. Auteur: Rachel McCollin Auteur URI: http://rachelmccollin.co.uk/ Sjabloon: twentyfifteen Versie: 1.0 * / @import url ("... /twentyfifteen/style.css");Je moet het thema en de details van de auteur bewerken omdat het jouw thema is, niet het mijne, maar dit geeft je het idee.
Activeer nu uw nieuwe thema voor uw site, via de Thema's scherm in de WordPress-beheerder.
De volgende stap is het registreren van het aangepaste berichttype voor zijbalken. Dit doet u in het functiedossier van uw thema (of, als u hiervoor een plug-in maakt, maakt u een nieuw bestand in uw map met plug-ins in wp-content).
Open de functions.php bestand in uw thema en voeg deze code toe:
function tutsplus_create_sidebar_post_type () $ labels = array ('name' => __ ('Sidebars'), 'singular_name' => __ ('Sidebar'), 'add_new' => __ ('Nieuwe zijbalk'), 'add_new_item' => __ ('Nieuwe zijbalk toevoegen'), 'edit_item' => __ ('Sidebar bewerken'), 'new_item' => __ ('Nieuwe zijbalk'), 'view_item' => __ ('Sidebar bekijken'), 'search_items' => __ ('Sidebars zoeken'), 'not_found' => __ ('Geen zijbalken gevonden'), 'not_found_in_trash' => __ ('Geen zijbalken gevonden in Prullenbak'),); $ args = array ('labels' => $ labels, 'has_archive' => false, 'public' => true, 'hierarchical' => false, 'supports' => array ('title', 'editor', ' excerpt ',' custom-fields ',' thumbnail ',' page-attributes '),); register_post_type ('sidebar_post', $ args); add_action ('init', 'tutsplus_create_sidebar_post_type');Dit registreert de sidebar_post aangepast berichttype. Merk op dat ik het bewust heb genoemd sidebar_post en niet zijbalk. Dit komt omdat veel thema's al gebruik maken van de .zijbalk klasse voor hun zijbalk, wat zou kunnen leiden tot een conflict met de CSS-klassen die worden uitgevoerd door de post_class () sjabloon tag wanneer we later een lus gaan maken.
Als u nu uw beheerdersschermen vernieuwt, ziet u het aangepaste berichttype dat wordt weergegeven:

Voeg nu enkele zijbalken toe op dezelfde manier als u een normaal bericht zou toevoegen. Hier zijn de mijne:

Een van mijn zijbalken bestaat uit niets anders dan een uitgelichte afbeelding. Dit is opzettelijk, omdat de lus die ik ga maken, kortstondige aanbevolen afbeeldingen uitvoert.
Op dit moment worden uw zijbalken niet weergegeven op uw site omdat u ze niet aan uw thema heeft toegevoegd. Dus de volgende stap is om een functie te schrijven die gebruikt WP_Query om de zijbalkpalen uit te voeren.
Voeg in uw functiedossier het volgende toe:
function tutsplus_sidebars () $ args = array ('post_type' => 'sidebar_post'); $ query = nieuwe WP_query ($ args); if ($ query-> have_posts ()) ?> have_posts ()): $ query-> the_post (); / * start de lus * /?> Laten we deze code eens bekijken om te bepalen wat deze doet:
- Ten eerste creëert het een functie genaamd
tutsplus_sidebars (), welke we later zullen toevoegen aan de sidebar.php het dossier. - Binnen die functie definieert het de argumenten voor
WP_Query, namelijk dat het berichttype is sidebar_post. - Het controleert of de query berichten retourneert en zo ja, start een lus.
- Het opent een
terzijde element gebruik het ID() en post_class () om een ID en klassen in CSS te genereren. - Het voegt een toe
h3 element met de titel van het bericht erin. - Het controleert of de post een uitgelichte afbeelding heeft en zo ja, geeft deze weer.
- Het geeft de inhoud van de post binnen een a weer
sectie element. - Het sluit de
terzijde element, eindigt de lus en gebruikt rewind_posts () om de query opnieuw in te stellen.
Bewaar nu uw functiesbestand.
De functie toevoegen aan het Sidebar-sjabloonbestand
De functie die je zojuist hebt geschreven, is niet aan haken gekoppeld, dus WordPress kan dit niet uitvoeren. In plaats daarvan moet je het in je opnemen sidebar.php het dossier.
Open de sidebar.php bestand in uw thema. Als je met een kind van het Twenty Fifteen-thema werkt, is dit de kopie die je eerder hebt gemaakt.
Als u wilt dat uw zijbalk alleen uit deze zijbalkpalen en geen widgets bestaat, verwijdert u elke code om widgets weer te geven. Als je widgets wilt behouden, laat dat dan staan.
In mijn geval ga ik de widgets uit het Twenty Fifteen zijbalkbestand verwijderen, dus ik verwijder deze regels:
Voeg nu uw functie toe om de zijbalken weer te geven. In Twintig Vijftien voeg ik het helemaal aan het eind toe sidebar.php bestand, na de stop als; lijn. In uw thema kunt u het overal toevoegen waar u de uitvoer van de zijbalken wilt:
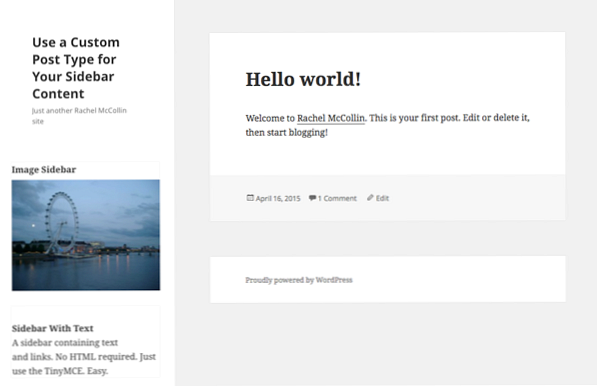
Bekijk nu uw site. De zijbalken worden weergegeven:

Ze hebben nog steeds wat styling nodig, die we binnenkort zullen bespreken. Maar laten we eerst de widgetgebieden opruimen.
Registratie van het widgetgebied ongedaan maken
Als u met een kindthema werkt en u widgets helemaal niet in uw zijbalk wilt gebruiken, voorkomt u verwarring als u de widgetgebieden in uw kindthema verwijdert. Dit betekent dat ze niet verschijnen in het Widgets-beheerdersscherm. Als u een widgetgebied laat registreren, kunnen gebruikers er widgets aan toevoegen en verbaasd zijn als ze niet op de site verschijnen.
Als u met uw eigen thema werkt, hoeft u alleen de code te verwijderen die deze widgets heeft geregistreerd (of om in het begin geen widgetgebieden toe te voegen). Maar als u een kindthema gebruikt, kunt u het bovenliggende thema niet bewerken, dus u moet het hoofdthema gebruiken unregister_sidebar () functie om de widgetzone (s) in je zijbalk te verwijderen.
In je kindthema's functions.php bestand, voeg dit toe:
function tutsplus_unregister_sidebar_widget_area () unregister_sidebar ('sidebar-1'); add_action ('widgets_init', 'tutsplus_unregister_sidebar_widget_area', 15);Hiermee wordt de registratie ongedaan gemaakt zijbalk-1 widget gebied, dat is de ID van het widget gebied dat ik heb verwijderd uit de sidebar.php het dossier. Merk op dat wanneer u de functie aan de widgets_init actiehaak, ik heb een prioriteit toegevoegd van 15 om ervoor te zorgen dat deze functie wordt uitgevoerd na degene die de zijbalk in eerste instantie registreert, die de standaardprioriteit heeft van 10.
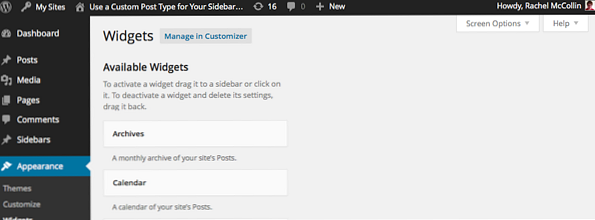
Nu toont mijn Widgets-beheerdersscherm geen widgetgebieden:

De zijbalken stylen
Op dit moment passen mijn zijbalken niet goed op de andere zijbalkinhoud zoals gestileerd door het Twintig Vijftien stylesheet. Als u uw eigen thema gebruikt, heeft u dit probleem mogelijk niet of heeft u andere problemen die u met styling moet oplossen.
Om het probleem met Twintig Fifteen op te lossen, hoeft u slechts één regel CSS toe te voegen. Open de stylesheet van uw kindthema en voeg dit toe:
.zijbalkposter marge: 0 20%;
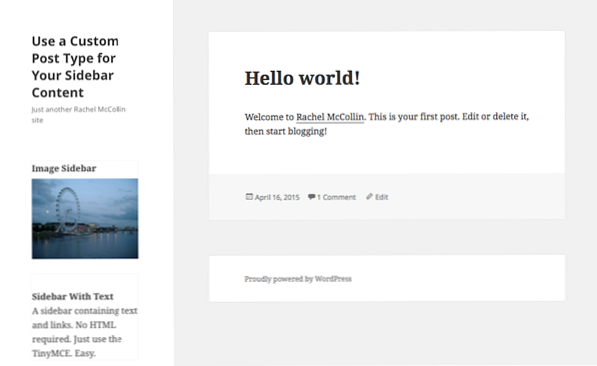
Sla nu uw stylesheet op en bekijk uw site opnieuw:

Dat is beter! Nu worden de zijbalken correct weergegeven.
Samenvatting
Het gebruik van een aangepast berichttype voor uw zijbalkinhoud kan het leven veel gemakkelijker maken als de mensen die de site bewerken geen ervaring hebben met code. Door berichten op deze manier te gebruiken, kunnen ze de normale WordPress-beheerdersschermen gebruiken om zijbalken te maken en deze vervolgens op de site uit te voeren.
Als je wilt kun je deze techniek toevoegen door extra argumenten toe te voegen in WP_Query. Misschien kunt u een taxonomie maken voor uw zijbalkpalen en uitvoerposten op taxonomie, of verschillende inhoud uitvoeren (bijvoorbeeld de berichttitel of de aanbevolen afbeelding opnemen of weglaten), afhankelijk van de taxonomie (of beter nog, post metagegevens). Of u kunt een argument toevoegen voor berichten die gesorteerd moeten worden menu_order en voeg dat toe bij het registreren van uw berichttype.
