 Share
Share
De laatste tijd is er veel geroezemoes rond een nieuw webplatform, genaamd Meteor. In dit artikel zal ik uitleggen wat het is en waarom u het zou moeten overwegen voor uw toekomstige toepassingen!
Denk niet aan Meteor als pakketbeheerder, want het is veel krachtiger dan dat!
Meteor is een JavaScript-framework, gebouwd rond vele kleine pakketten - waarvan sommige mogelijk al worden gebruikt, zoals MongoDB of jQuery. Maar denk niet aan Meteor als pakketbeheerder, want het is veel krachtiger dan dat! Meteor heeft deze pakketten aangepast in wat zij "slimme pakketten" noemen die naadloos met elkaar communiceren.
Meteor is verreweg de gemakkelijkste ontwikkelomgeving om te installeren, met slechts één regelopdracht voor het installeren van een database, ontwikkelserver en een opdrachtregelprogramma, dat zorgt voor het maken en implementeren van uw toepassingen. Ik zal je laten zien hoe je het in een klein beetje kunt installeren.
Als ik kort moest definiëren hoe Meteor u kan helpen, zou ik moeten zeggen dat dit de snelheid is waarmee u uw toepassingen kunt ontwikkelen. Sites die voorheen duizenden coderegels nodig hadden, nemen slechts een paar honderd in Meteor. Dit doet het door drie belangrijke kernfuncties te combineren:
Door deze drie functies samen te combineren, hebben de meteorenkrachten een zeer krachtig raamwerk en een geheel nieuwe benadering van programmeren gecreëerd. Laten we nu kijken wat dit allemaal betekent.
In Meteor programmeer je geen routines en functies, je programmeert pagina-elementen. Het is erg componentgeoriënteerd, instrueer Meteor gewoon hoe iets moet werken, en het zorgt ervoor dat de pagina in realtime wordt bijgewerkt. Dit betekent dat u geen AJAX- of DOM-manipulatiecode hoeft te schrijven, waardoor u veel tijd bespaart.
In deze tutorial gebruik ik Meteor zoals het is, zonder de pakketten aan te passen. De standaard sjablooninvoegtoepassing voor het indelen van uw componenten is Handlebar. In Handlebars maakt u sjablonen voor uw componenten en Meteor verwerkt deze tijdens runtime en genereert dynamische HTML. Laten we een Meteor-toepassing bouwen die een reeks JSON-objecten bevat, één voor elk product en de naam, prijs en beschikbaarheid. Om te beginnen, installeer ik Meteor en maak ik een nieuw project.
Open eerst een Terminal-venster en typ de volgende opdrachten:
krul install.meteor.com | / bin / sh meteor maken producten cd-producten

In de projectdirectory vindt u drie bestanden: een JavaScript-, HTML- en CSS-bestand. Open het HTML-bestand en vervang de inhoud door het volgende:
producten > Producten #each ProductArr/elkNaam
Prijs: $ prijs
#if this.InStockDit artikel is op voorraad
andersDit artikel is momenteel uitverkocht
/als
Hierboven hebben we een sjabloon gemaakt voor onze producten, die in feite alleen door elk exemplaar worden doorlopen en de naam, prijs en beschikbaarheid worden weergegeven. Laten we nu het JavaScript-bestand openen en alles in de map vervangen Meteor.is_client als uitspraak:
var Products = new Array (Name: "Screw Driver", Price: "1.50", InStock: true, Name: "Hammer", Price: "3.00", InStock: false); Template.Products.ProductArr = function () retourproducten; ;
Wat er ook in zit Meteor.is_client sectie wordt alleen op de client uitgevoerd. De meeste van onze code worden hier geplaatst. Het JavaScript is wat u zou verwachten: een array om de producten te bewaren, en de ProductsArr variabele die we in de sjabloon hebben gedefinieerd. Als u uw toepassing wilt testen, typt u eenvoudig "meteoor"in de terminal en Meteor start de ontwikkelserver voor u om uw toepassing te testen.
Dus je zou kunnen zeggen dat dit best cool is, maar het is in wezen gewoon de standaard Handlebar-functionaliteit - en we hebben dit allemaal eerder gezien. Het is echter wat Meteor op de achtergrond doet, dat is het echt coole deel. Meteor herkent dat dit gedeelte van de pagina vertrouwt op de producten array, dus het zal die variabele monitoren en, elke keer dat het verandert, (dat wil zeggen, je voegt een item toe) Meteor zal de pagina automatisch bijwerken met je nieuwe wijzigingen ... in realtime! Dat is niet alles; als u een gebeurtenishandler aan deze producten zou toevoegen, zou u niet hoeven te raden welke knop de gebruiker had ingedrukt, door aangepaste attributen toe te voegen of door de DOM te lezen, omdat Meteor de gebeurtenis op het object zelf roept - zodat u toegang hebt naar zijn eigenschappen.
Om dit aan te tonen, voegen we een bevestigingswaarschuwing toe wanneer een gebruiker op een product klikt. Voeg de volgende code toe na de vorige functie:
Template.Products.events = "click .Product": function () if (this.InStock) bevestigen ("Zou u een" + this.Name + "willen kopen voor" + this.Price + "$") ; else alert ("dat artikel is niet op voorraad"); ; Deze functie wordt aangeroepen op het oorspronkelijke object, niet op het pagina-element, zodat u hiermee kunt beginnen werken zonder eerst te hoeven bepalen welk product overeenkomt met het element waarop moet worden geklikt. Iets anders dat het vermelden waard is, is dat we CSS-regels gebruiken bij het aangeven van gebeurtenissen in Meteor. Dit betekent het gebruik van punten voor klassen, pondsymbolen voor ID's en de naam van de tag voor HTML-elementen.
Meteor wordt geleverd met een versie van MongoDB die zowel op de server als op de client werkt.
Standaard wordt Meteor geleverd met een versie van MongoDB die zowel op de server als op de client werkt. Op de server werkt het zoals je zou verwachten, maar de database op de client is meer een pseudo-database. Wat ik hiermee bedoel is dat Meteor een API heeft die is geschreven om de Mongo API na te bootsen, maar voor een aangepaste database die in het geheugen van de client is opgeslagen. Hiermee kunt u subsets met gegevens verzenden. Als u bijvoorbeeld wilt dat de gebruiker bepaalde rijen heeft, of als u de wachtwoordkolom niet wilt verzenden, kunt u met Meteor eenvoudig de gewenste informatie "publiceren" en Meteor behandelt deze als een database op de client. , waardoor u uw toepassing sneller en veiliger kunt maken!
Door de database op de client te plaatsen, kunt u de database rechtstreeks in uw HTML-pagina invoeren. Bijvoorbeeld, in het vorige voorbeeld, in plaats van de producten uit een array te halen, kunnen we de producten database. Dus telkens wanneer de database wordt gewijzigd, worden uw updates in realtime naar alle clients geduwd.
Om dit in onze applicatie te integreren, moeten we eerst de database toevoegen aan de bovenkant van onze applicatie, vóór de is_client als verklaring, omdat de database voor zowel de client als de server is. Voeg de volgende code toe:
var Products = new Meteor.Collection ("Producten"); Vervolgens kunt u de verwijderen producten array die we eerder hebben gemaakt en wijzig de ProductsArr functie om er als volgt uit te zien:
Template.Products.ProductArr = function () return Products.find (, sort: Name: 1); ;
Een ander pluspunt voor het hebben van de database op de client is dat je de sorteer-API van MongoDB kunt gebruiken om automatisch de elementen op de pagina op databaseniveau te sorteren, wat je ook zoveel meer tijd bespaart bij het ontwikkelen van je applicatie. U kunt records in code toevoegen of in de console van uw browser. Hoe dan ook, je zou de invoegen commando op de producten variabel. Hier is een voorbeeld:
Products.insert (Name: "Hammer", Price: 4.50, InStock: true); Products.insert (Name: "Wrench", Prijs: 2,70, InStock: true); Products.insert (Name: "Screw Driver", prijs: 3,00, InStock: false); Products.insert (Name: "Drill", Price: 5.25, InStock: true);
Ik gebruikte de console van Google Chrome om deze code in te voeren, hoewel je dit zeker ook in je editor kunt bereiken.

Meteor werkt uw gebruikersinterface in realtime bij.
Ten slotte komen we bij de latentiecompensatie van Meteor. Inmiddels weten we dat we elementen kunnen definiëren, verbinden met een database en Meteor zal uw site automatisch bijwerken. Maar uw applicatie zo goed verbinden met een database kan een serieus probleem vormen. Als uw toepassing alleen verandert als de database dit doet, kan er een beetje vertraging optreden tussen wanneer de gebruiker op iets klikt, naar wanneer de wijzigingen naar de database worden doorgestuurd en naar uw toepassing worden teruggestuurd. Hierdoor kan uw site langzamer aanvoelen dan normaal.
Wel, het Meteor-team heeft hier al aan gedacht; ze hebben gemaakt wat ze 'Latentheidcompensatie' noemen. Wanneer u iets naar de database verzendt, zal Meteor onmiddellijk doen alsof het de nieuwe updates uit de database heeft ontvangen en uw gebruikersinterface in realtime bijwerken. Op deze manier hoeft Meteor niet te wachten tot de database is bijgewerkt en uw gebruikers zien de wijzigingen onmiddellijk wanneer ze deze maken. In het zeldzame geval dat uw update de server niet bereikt, vergelijkt Meteor uw gegevens en pusht u de updates naar de browser, zonder dat u een enkele regel code hoeft te schrijven.
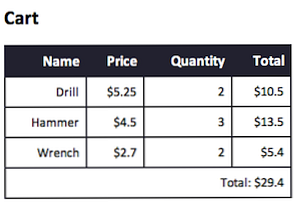
Om een einde te maken aan deze zelfstudie, laten we een winkelwagentje toevoegen met als doel latentiecompensatie in actie te bekijken. Eerst voegen we de HTML voor de winkelwagen toe:
> Producten > winkelwagen
#each CartItems Naam Prijs Aantal stuks Totaal /elk Naam $ Price Aantal stuks $ Total Totaal: $ SubTotal Nu voegen we de benodigde JavaScript toe om dit te laten werken:
var Cart = new Meteor.Collection ("winkelwagen"); Template.Cart.CartItems = function () return Cart.find (, sort: Name: 1); ; Template.Cart.Total = function () return this.Price * this.Quantity; ; Template.Cart.SubTotal = function () var Items = Cart.find (); var Som = 0; Items.forEach (functie (Item) Sum + = Item.Price * Item.Quantity;); keer terug; ;Dit JavaScript is redelijk eenvoudig. De eerste regel voegt de
karverzameling, de volgende functie verbindt de database met de winkelwagen, de derde functie retourneert de totale prijs voor elk item in de winkelwagen en de laatste functie retourneert het subtotaal voor de onderkant van de winkelwagen.Het laatste wat we nodig hebben om dit een volledig functionele demo te maken, is om de gebeurtenis aan te passen waarvoor we hebben gezorgd wanneer de gebruiker op een product klikt en het item aan het winkelwagentje toe te voegen. Hier is de volledige gebeurtenishandler:
Template.Products.events = "click .Product": function () if (this.InStock) if (Cart.find (Name: this.Name, Price: this.Price). Count ()> 0 ) if (bevestigen ("Wilt u een andere kopen" + this.Name)) Cart.update (Name: this.Name, Price: this.Price, $ inc: Quantity: 1); else if (bevestigen ("Zou u een" + this.Name + "willen kopen voor" + this.Price + "$")) Cart.insert (Name: this.Name, Price: this.Price, Hoeveelheid: 1 ); else alert ("Dat artikel is niet op voorraad"); ;En daar heb je het! Een productpagina en een winkelwagentje in slechts een paar regels code. Door het framework op deze manier te structureren, is uw code niet alleen korter, maar ook eleganter. Jammer genoeg, in de versie van Meteor ten tijde van dit schrijven, is "upserting" in de database nog niet geïmplementeerd, dus ik moest handmatig controleren of het product al in de winkelwagen zat.

Deployment
Nu u uw app heeft gebouwd, is het tijd om deze op internet te implementeren. Meteor biedt ons twee opties:
- Gebruik hun gratis servers die de Meteor-medewerkers hebben ingesteld
- Implementeer het op elke server waarop NodeJS en MongoDB zijn geïnstalleerd. Hiermee kunt u uw app implementeren op elke server waar u Terminal-toegang tot hebt.
Implementeren naar servers van Meteor
Het is eenvoudig om naar hun gratis servers te distribueren. Het enige dat u hoeft te doen is typen: "
meteor implementeer yourSitesName.meteor.com"Dit levert een gratis hostnaam op en upload je applicatie om daar te draaien. Je kunt deze optie ook gebruiken met je eigen aangepaste domeinnaam, zoals" YourSite.com ", maar dan moet je de DNS-instellingen van je site aanpassen om wijs naar origin.meteor.com.Implementatie naar uw eigen server
De andere optie is om het op uw eigen server uit te voeren, wat u kunt doen door te typen: "
meteoor bundel."Dit zal alle benodigde bestanden verpakken die nodig zijn om te draaien. Vervolgens moet u uw MongoDB-database en NodeJS-afhankelijkheden instellen. Het Meteor-team heeft eenLeesmijin het pakket, wanneer u uw applicatie bundelt. Dit bestand bevat exacte instructies om uw toepassing in gebruik te nemen.Voor een voorbeeld van een complete site in Meteor heb ik een demosite gemaakt met de naam "Taken"; je kunt de bron hier op GitHub bekijken of de live demo bekijken op schedule.meteor.com. Speciale dank aan de jongens van watracz.com voor het doen van het ontwerp.

Conclusie
Om samen te vatten:
- Je schrijft geen Ajax
- Geen DOM-manipulatie
- Databasetoegang tot de client
- Automatisch realtime
- Open platform
Hoewel Meteor nog in de kinderschoenen staat (bèta), is er niets dat je niet kunt omzeilen. De hoeveelheid tijd die Meteor in uw toepassing opslaat, rechtvaardigt het zeldzame voorkomen dat u mogelijk een tijdelijke oplossing moet schrijven. Met een volledige release verwacht in minder dan een jaar, zullen alle huidige knikken of bugs snel een ding van het verleden worden.
Ik hoop dat je deze tutorial leuk vond; Als je vragen hebt, kun je een reactie achterlaten in het gedeelte Reacties hieronder en ik zal mijn best doen om te helpen!
