 Share
Share

We gebruiken de WordPress-evenementenkalender om de berichten weer te geven die op elke dag zijn gemaakt. Ook zouden bezoekers graag willen weten over de toekomstige berichten. Ik heb een aantal sites gezien die de titel van toekomstige zelfstudies bieden, zodat bezoekers op de hoogte blijven van de onderwerpen die ze leuk vinden. Evenzo kunnen we WordPress ook als eventmanagementsysteem gebruiken. Roosters van evenementen zijn veel belangrijker dan blogposts. We moeten de mogelijkheid bieden voor gebruikers om evenementen in een agenda te bekijken. Zelfs een site zoals het Tuts + netwerk kan zoveel evenementen hebben, zoals de lancering van een nieuwe Tuts + -site, de lancering van een e-book, een maandelijkse nieuwsbrief en nog veel meer.
Dus in deze tutorial ga ik een jQuery-plug-in genaamd Verbose Calendar gebruiken in combinatie met Custom Post Types om een eenvoudige evenementenkalender te maken. Verbose Calendar plugin is ontwikkeld door John Patrick Given en beschikbaar om te downloaden op GitHub.
Met de uitgebreide gebeurtenisagenda-invoegtoepassing kunnen site-eigenaren afspraken maken op het beheerdersdashboard en weergeven aan gebruikers die een agenda gebruiken.
In eerste instantie moeten we de plugin-map maken in de / Wp-content / plugins directory. Ik ga een map aanmaken genaamd verbose-event-kalender als de plugin-map en maak de index.php bestand met de nodige informatie over de plug-in. Eenmaal gemaakt, kunt u naar het plug-insmenu van het admin-paneel gaan en de plug-in activeren met behulp van de activeren link.
Omdat ik externe jQuery-plug-ins voor deze zelfstudie ga gebruiken, is het belangrijk om een goed begrip te hebben van de map- en bestandsstructuur. Het volgende scherm toont u een grafische weergave van de bestandsstructuur van deze plug-in.

We hebben aparte JavaScript- en CSS-bestanden nodig voor de frontend- en beheerderssecties. De volgende code zal u tonen hoe u ze correct kunt gebruiken met behulp van de wp_enqueue_scripts actie.
Neem de JavaScript- en CSS-bestanden op om de jQuery Verbose-agenda weer te geven:
admin_url ('admin-ajax.php'), 'nonce' => wp_create_nonce ('reward-nonce')); wp_localize_script ('verboseCal', 'calendarData', $ config_array); add_action ('wp_enqueue_scripts', 'verbose_calendar_scripts'); ?> Neem de JavaScript- en CSS-bestanden op voor de beheerinterface:
Evenementen kunnen veel details bevatten, zoals datum, locatie, deelnemers, enz. Ik ga een Aangepast berichttype maken genaamd evenement rekening houdend met de flexibiliteit en uitbreidbaarheid van de plug-in. De eerste taak zou zijn om een aangepast berichttype bij WordPress te registreren. Laten we de code doornemen voor het registreren van aangepaste berichttypen.
_x ('Events', 'event'), 'singular_name' => _x ('Event', 'event'), 'add_new' => _x ('Add New', 'event'), 'add_new_item' => _x ('Voeg nieuw evenement toe', 'evenement'), 'edit_item' => _x ('Bewerk evenement', 'evenement'), 'nieuw_item' => _x ('Nieuw evenement', 'evenement'), 'view_item' = > _x ('View Event', 'event'), 'search_items' => _x ('Search Events', 'event'), 'not_found' => _x ('Geen evenementen gevonden', 'evenement'), 'not_found_in_trash '=> _x (' Geen evenementen gevonden in Trash ',' event '),' parent_item_colon '=> _x (' Parent Event: ',' event '),' menu_name '=> _x (' Events ',' event ' ),); $ args = array ('labels' => $ labels, 'hierarchical' => false, 'supports' => array ('title', 'editor'), 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'publicly_queryable' => true, 'exclude_from_search' => false, 'has_archive' => true, 'query_var' => true, 'can_export' => true, ' herschrijven '=> waar,' capability_type '=>' post '); register_post_type ('event', $ args); add_action ('init', 'register_custom_event_type'); ?> in het actie om een aangepast berichttype te registreren. register_custom_event_type zal gebeld worden.$ labels array wordt gebruikt als de labels voor het formulier voor het maken van gebeurtenissen en voor het opslaan van berichttypen in de database. U kunt hieronder meer informatie vinden over aangepaste berichttypen register_post_type in de WordPress Codex register_post_type functie. Ik ga standaardwaarden gebruiken voor de meeste argumenten zoals weergegeven in de bovenstaande code.ondersteuningen argument. Dit wordt gebruikt om de beschikbare formuliervelden en componenten in het scherm voor het maken van gebeurtenissen te definiëren. In deze plug-in hebben we alleen de gebeurtenistitel en beschrijving nodig. Dus ik heb de andere waarden zoals verwijderd thumbnail, custom-fields, uittreksel, enz.register_post_type functie met de naam van ons Aangepast berichttype als evenement."Het is belangrijk dat u de naam van uw aangepaste berichtsoort onder de 20 tekens en zonder hoofdletters of spaties houdt."
Nu kunt u een menu-item met de naam Gebeurtenissen bekijken in het linkermenu van het admin-paneel vóór het menu Uiterlijk. Zodra u erop klikt, wordt u doorgestuurd naar een scherm voor het maken van gebeurtenissen met de velden Gebeurtenisnaam en Beschrijving. Vervolgens laat ik u zien hoe u event-specifieke velden aan het formulier toevoegt.
Evenementen kunnen veel informatie bevatten zoals ik eerder al zei. U hebt de mogelijkheid om uw eigen velden te maken op basis van het soort gebeurtenissen dat u op de website gebruikt. Dus ik ga velden maken voor begin datum en eind datum, die voor elk type gebeurtenis hetzelfde zijn en waarmee u uw eigen velden kunt maken door de code te wijzigen. We kunnen onze eigen velden in metaboxen maken, evenals standaard aangepaste velden om extra informatie op te slaan. Aangezien we aangepaste velden al hebben verwijderd van het scherm met gebeurtenissen, ga ik velden in metaboxen gebruiken om start- en einddatums te maken.
Eerst moeten we een metabox toevoegen als de container van onze aangepaste velden met behulp van de onderstaande code.
Ik heb de vereiste parameters gebruikt voor de add_meta_box functie in de bovenstaande code. U moet een unieke ID, meta-box weergavetitel, functienaam voor het genereren van aangepaste velden en gebeurtenistype als de vereiste parameters doorgeven. U vindt meer informatie over de optionele parameters hieronder add_meta_box in de WordPress Codex.
We gaan twee velden toevoegen voor startdatum en einddatum van de gebeurtenis in de metabox die eerder is gemaakt. HTML-code voor de formuliervelden wordt gegenereerd binnen de display_event_info_box functie.
ID KAART); $ eve_start_date = isset ($ values ['_ eve_sta_date'])? esc_attr ($ values ['_ eve_sta_date'] [0]): "; $ eve_end_date = isset ($ values ['_ eve_end_date'])? esc_attr ($ values ['_ eve_end_date'] [0]):"; wp_nonce_field ('event_frm_nonce', 'event_frm_nonce'); $ html = " "; echo $ html;?> get_post_custom functie."Ik heb mijn meta-sleutels voor begin- en eindgebeurtenissen als genoemd
_eve_sta_dateen_eve_end_date. Wanneer gebruik je '_'voor meta-sleutels wordt dit niet als een aangepast veld weergegeven. Anders krijgen we dubbele velden één in de metabox en één met aangepaste velden. Zorg er altijd voor dat u uw meta-sleutels invoegt met '_'voor het geval u niet wilt dat het wordt getoond als een aangepast veld.'
Hoewel we twee tekstvelden hebben gemaakt voor start- en einddatums, worden deze gebruikt om de werkelijke datums in te voegen. Dus ik ga de jQuery-datumkiezer toewijzen aan tekstvelden zodat gebruikers data uit een kalender kunnen selecteren zonder handmatig in te voeren. We moeten een JavaScript-code toevoegen aan de verboseCalAdmin.js bestand om datumkiezers toe te wijzen om velden in te voeren.
We moeten eerst een validatie uitvoeren voordat we de gebeurtenissen opslaan in de database. Dus ik ga jQuery-validatie gebruiken op het formulier voor het maken van evenementen, zoals hieronder wordt getoond. De onderstaande code is opgenomen in de verboseCalAdmin.js het dossier.
post.post_type verborgen veld om het berichttype te controleren.Nadat alle validatiefouten zijn gecorrigeerd en het formulier is ingediend, bellen we het save_event_information functie op de save_post actie zoals getoond in de volgende code.
$ _POST.current_user_can ( 'edit_post') functie.wp_postmeta tabel in de database.Nu hebben we het proces voor het maken van afspraken voltooid via het beheerdersvenster. Vervolgens moeten we werken aan het opnemen van de jQuery Verbose-kalender aan de voorkant en de evenementen en berichten weergeven aan de gebruikers.
Eerst moeten we een shortcode maken die de uitgebreide agenda op de pagina weergeeft. Nadat u de volgende code hebt toegevoegd, kunt u een nieuwe pagina maken in het beheerdersdashboard en de korte code toevoegen als [Verbose_calendar /] naar de editor om de kalender weer te geven op het bericht.
De bovenstaande shortcode-code voegt HTML-elementen in die nodig zijn voor de kalender. We moeten de kalender laden met jQuery zoals hieronder getoond. De volgende code is opgenomen in de verboseCalCustom.js het dossier.
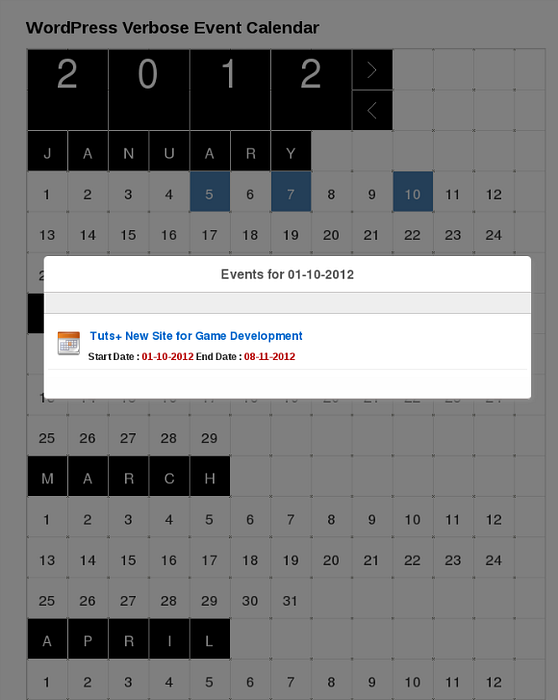
Als alles goed is gedaan, zou je een kalender moeten hebben zoals de volgende afbeelding op de pagina die je hebt gemaakt.

De volgende taak van deze zelfstudie is om de gebeurtenissen en berichten uit de database te vragen en in de kalender weer te geven. Standaard Verbose-agenda biedt alleen de kalenderlay-out. We moeten de plug-in aanpassen om gebeurtenissen aan de kalender toe te wijzen. Verbose Calendar gebruikt een functie genaamd g.prototype.print om de kalender weer te geven. Dus we gaan deze functie aanpassen om gebeurtenissen en berichten uit de database op te halen, zoals hieronder getoond. Code bevindt zich in de jquery.calendar.min.js bestand in de javascripts map.
postArr de ... gebruiken inArray functie.event_highlight.Nu moeten we de database doorzoeken en resultaten voor de AJAX-aanvraag genereren. Beschouw de volgende code voor het proces voor het genereren van aanvragen.
posts.guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') als post_date FROM $ wpdb-> posts WHERE Year ($ wpdb-> posts.post_date) = '". $ _POST ['currentYear']. "'En post_status =" publish "en post_type =" post ""; $ allPosts = array (); $ annualPosts = $ wpdb-> get_results ($ sql, ARRAY_A); foreach ($ annualPosts als $ key => $ singlePost) $ singlePost ['type'] = 'post'; array_push ($ allEvents, $ singlePost); $ sql = "SELECT $ wpdb-> postss.ID, $ wpdb-> posts. guid, $ wpdb-> posts.post_title, DATE_FORMAT (post_date, '% m-% d-% Y') als post_date FROM $ wpdb-> posts inner join $ wpdb-> postmeta on $ wpdb-> posts.ID = $ wpdb-> postmeta.post_id WHERE $ wpdb-> postmeta.meta_key = '_ eve_sta_date' en Year (STR_TO_DATE ($ wpdb-> postmeta.meta_value, '% m /% d /% Y')) = '". $ _POST [ 'currentYear']. "'en post_status =" publish "en post_type =" event ""; $ annualEvents = $ wpdb-> get_results ($ sql, ARRAY_A); foreach ($ annualEvents as $ key => $ singleEvent) $ startDate = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_sta_date')); $ endD at = str_replace ("/", "-", get_post_meta ($ singleEvent ['ID'], '_eve_end_date')); $ singleEvent ['startDate'] = $ startDate [0]; $ singleEvent ['endDate'] = $ endDate [0]; $ singleEvent ['type'] = 'event'; array_push ($ allEvents, $ singleEvent); echo json_encode ($ allEvents); Uitgang; ?> $ AllEvents rangschikking.Datums met evenementen of berichten worden in een blauwe kleur gemarkeerd. Zodra u op een dergelijke datum klikt, moet de evenementenlijst worden weergegeven. Verbose Calendar heeft een functie genaamd calendar_callback die we gaan gebruiken om de evenementenlijst weer te geven. De volgende JavaScript-code in de verboseCalCustom.js bestand zal voor deze functionaliteit worden gebruikt.
postDetailsArr gegenereerd in de afdrukfunctie.type veranderlijk.event_row_panel container en geef de lijst met gebeurtenissen weer.Zodra de zelfstudie is voltooid, hebt u een coole plug-in voor evenementenkalender. Dit bevat alleen basisvelden van gebeurtenissen. U kunt meer informatie over gebeurtenissen maken door meer aangepaste velden toe te voegen. Voel je vrij om de functionaliteit van deze plug-in uit te breiden en je suggesties te delen.
