Share
Share
Aquarel in grafisch ontwerp is de laatste jaren erg trendy geworden, veel websites en ongelooflijke ontwerpers gebruiken deze stijl en brengen deze naar een ander niveau. Zelfs als je weet dat de techniek belangrijk is in dit soort ontwerp, gaat het meer om creativiteit en experimenten. Je leert het gebruik van het penseel voor kunstgeschiedenis en combineert het met aquarel aangepaste penselen om een mooie achtergrondkopafbeelding te maken en meer. Laten we beginnen!
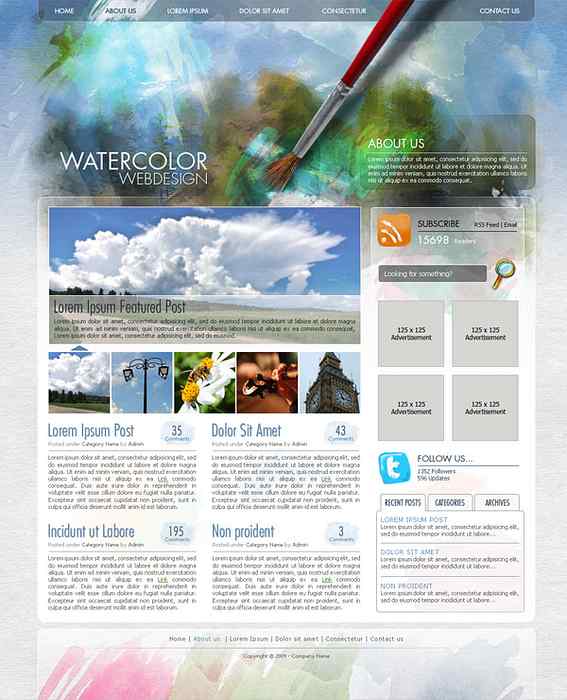
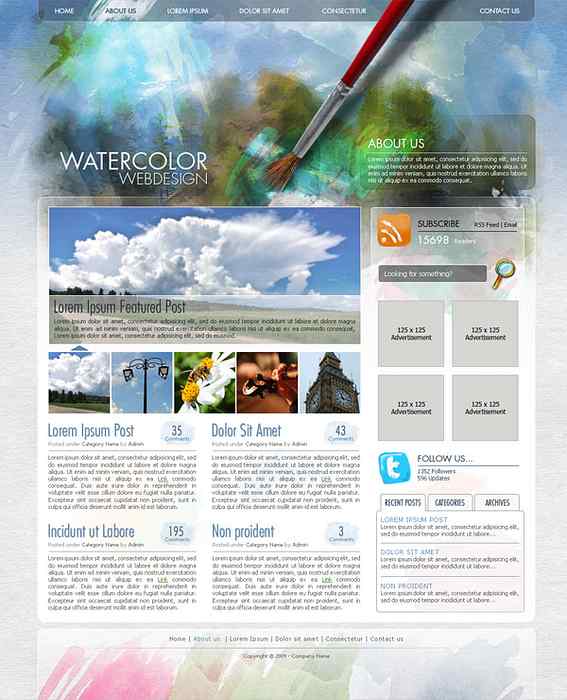
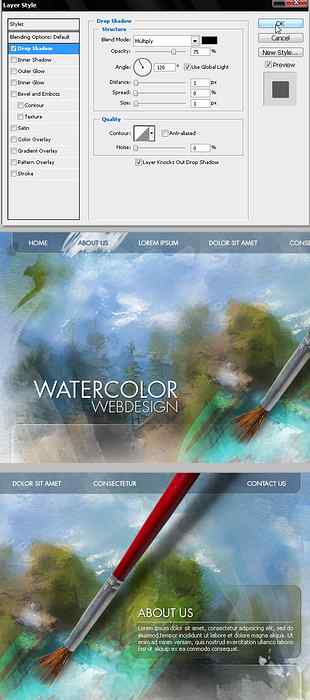
Bekijk de afbeelding die we gaan maken.

Onze video-editor Gavin Steele heeft deze video-tutorial gemaakt om deze tutorial voor tekst en beeld te complimenteren.
Deze tutorial moet niet worden gevolgd als een stapsgewijze handleiding, veel van de stappen zijn beschrijvingen van het creatieve proces dat betrokken is bij het maken van deze specifieke ontwerpstijl. Hoewel dit geen eenvoudige zelfstudie is, kan het eenvoudig worden gevolgd door elk niveau van de Photoshop-gebruiker, maar ik zal de uitleg van zeer elementaire instructies overslaan, zoals het toevoegen van een gids of het maken van een laagmasker..
Als fulltime webdesigner heb ik ervaring met klanten die een ontwerp nodig hebben dat binnen enkele dagen of zelfs uren klaar is, en wanneer je bijna geen tijd meer hebt, is kostbaar goud, dus ik zal proberen je wat te geven tijdbesparende tips die later van pas zullen komen.
Niet alle ontwerpers kennen CSS, als u een van hen bent, moet u vanaf het begin weten dat u iets ontwerpt dat in stukken wordt gesneden en in stukken wordt gezet; herhalende achtergronden, tekstlagen en grote afbeeldingsachtergronden moeten perfect in het ontwerp worden geplaatst om ongewenste wijzigingen te voorkomen.
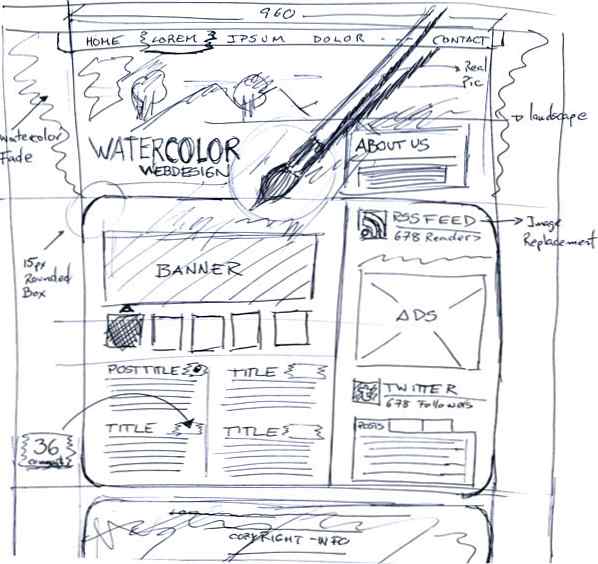
Het is een goede gewoonte om te beginnen met een schets of een draadframe om een idee te hebben van waar de elementen in het canvas moeten worden geplaatst. Dit is mijn ruwe schets:

Voor dit ontwerp ga ik voor een vaste breedte en in het midden uitgelijnde elementen. Laten we beginnen met ontwerpen!
We zullen een PSD-sjabloon downloaden van 960 Grid System, de sjabloon met 12 kolommen openen. Dit is niet verplicht, u kunt beginnen met het maken van een 960 px breed document en enkele hulplijnen tekenen, maar het downloaden van de sjabloon zal een paar minuten duren. Open het en bewaar het met elke gewenste naam.
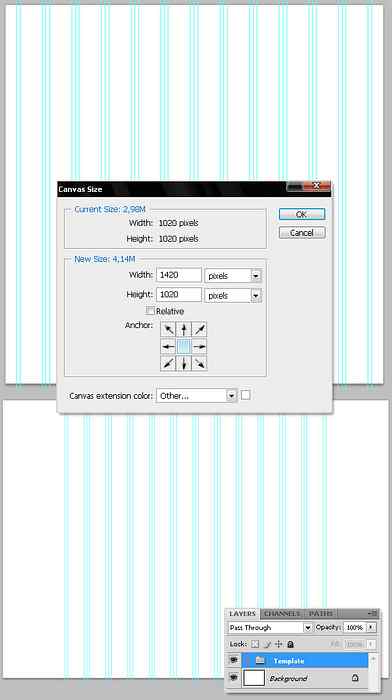
U moet de breedte van de afbeelding vergroten om te zien hoe uw ontwerp eruitziet op bredere resoluties. Ga hiervoor naar Beeld> Canvasgrootte en stel de breedtewaarde in op 1420 pixels, van het midden naar de zijkanten. Ik plaats alle ingebouwde lagen van de sjabloon in een map met de naam 'Sjabloon'.

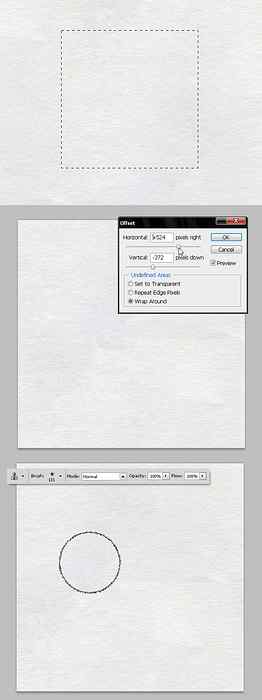
Zoek een goede papierstructuur, ik gebruik deze. Deze afbeelding herhaalt zich allemaal over de achtergrond van de pagina, maar het vereist een aantal eerdere bewerkingen. Selecteer een vierkant uit de papierstructuur met het gereedschap Rechthoekig selectiekader, kopieer het gebied en plak het in een nieuw document (u kunt Klembord kiezen in de vervolgkeuzelijst Voorinstelling). Ga vervolgens naar Filter> Overig> Verschuiving en verander daar de horizontale en verticale waarden om de offset van de randen dicht bij het midden te plaatsen. Gebruik vervolgens de Clone Tool om de harde lijnen in het midden te repareren. Als u klaar bent met klonen, selecteert u Alles (Command + A) en kopieert u de bewerkte afbeelding op het klembord.

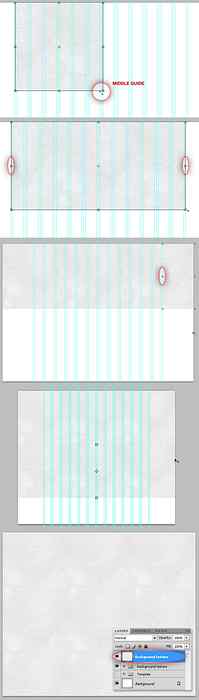
Plak het stuk papier en plak het in het hoofddocument. Gebruik de vrije transformatieknoppen en plak de rechterkant van de afbeelding over de middelste gids en de linkerkant over de eerste gids van links en de bovenste rand die overeenkomt met de bovenkant van het document.
Zodra je het eerste stuk papier perfect hebt geplaatst, dupliceert en naar rechts verplaatst, zul je op deze manier het werkelijke 960 px-gebied beslaan. Dupliceer vervolgens de stukjes papier twee keer links en rechts van de 960px-grenzen om het hele canvasoppervlak te bedekken, pak vervolgens de 4 papierlagen en dupliceer ze verticaal en plaats ze onder de bestaande, doe het zo vaak als nodig tot je bedekt het hele doek. Plaats als laatste alle papierlagen in een map met de naam "Achtergrondstructuur" en als je het wilt, voor eenvoudiger manipulatie, dupliceer je het en voeg je de groep samen en verberg dan de originele map.

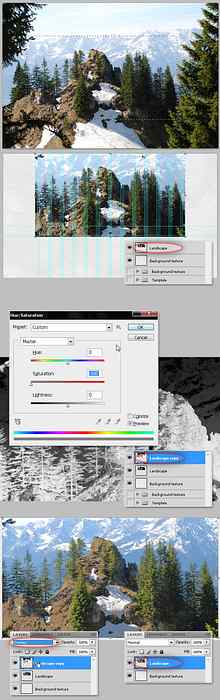
Laten we nu de achtergrond van de kop toevoegen, hiervoor gebruik ik deze afbeelding van een berglandschap. Gebruik het selectiekader om een groot deel van de afbeelding te selecteren en deze in het hoofddocument te plakken en de laag een naam te geven die lijkt op 'Landschap'.
Nu zullen we deze foto een nep HDR-stijl geven, waardoor hij meer op een schilderij dan op een fotografie lijkt. Dupliceer het en druk op Command + I om de kleuren om te keren, stel de verzadiging in op -100 in het paneel Kleuring / verzadiging (Command + U) en verander vervolgens de overvloeimodus in Overlay. Tot slot Selecteer beide lagen "Landschap" en "Liggende kopie" in één.

Nu zullen we het penseel voor de geschiedenis van de geschiedenis gebruiken om onze foto op een schilderij te laten lijken, selecteer het penseel Art History door in het Tools-paneel op het history brush-gereedschap (Y) te klikken en vast te houden. Om deze prachtige functie te laten werken, moet je eerst een momentopname maken om mee te werken. Ga hiervoor naar Venster> Geschiedenis om het deelvenster Historie te openen en klik vervolgens onderaan op de knop Nieuwe momentopname. Kies vervolgens in het optiepaneel een onregelmatige penseeluiteinde (ik gebruik een krijtpunt van 36px), stel modus in op normaal, dekking op 25% stijl strak kort, gebied 25 px en tolerantie 0%. Schilder vervolgens over de laag "Landschap", je zult zien hoe het beeld redelijk gemakkelijk verandert in een schilderij.
Hierna hoeft u alleen maar de waarden Dekking, Oppervlakte en Penseeluiteinde aan te passen aan uw behoeften, bijvoorbeeld Ik gebruik een grotere penseeluiteinde en vergroot het gebied om over de randen te schilderen.

Maak een laagmasker> Alles zichtbaar maken in de laag "Landschap", nu proberen we de afbeelding beter te laten samengaan met de herhalende achtergrond met behulp van enkele aquarelpenselen. Ik gebruik deze aquarel-penselen van mcbadshoes. Houd deze penseelset bij de hand, aangezien we deze gedurende het hele proces zullen gebruiken.
Pak een van de penselen, zet de voorgrondkleur op Zwart en schilder enkele markeringen direct over het laagmasker, wat belangrijk is. Deze penselen hebben verschillende opaciteiten, zodat je ermee kunt spelen; in het geval dat u een andere penseelset gebruikt, moet u de Penseelopaciteit en Stroomwaarden veranderen elke keer dat u een markering tekent. Het idee van deze stap is om de randen van de afbeelding te laten smelten met de achtergrond van het papier, probeer je aquarelpatronen helemaal over de rand te plaatsen met enkele vlekken in de afbeelding.
Het maakt niet uit of het landschap uit de sjablonen bestaat. Gidsen, u kunt de koptekst bij het coderen als een grote achtergrond afsnijden.

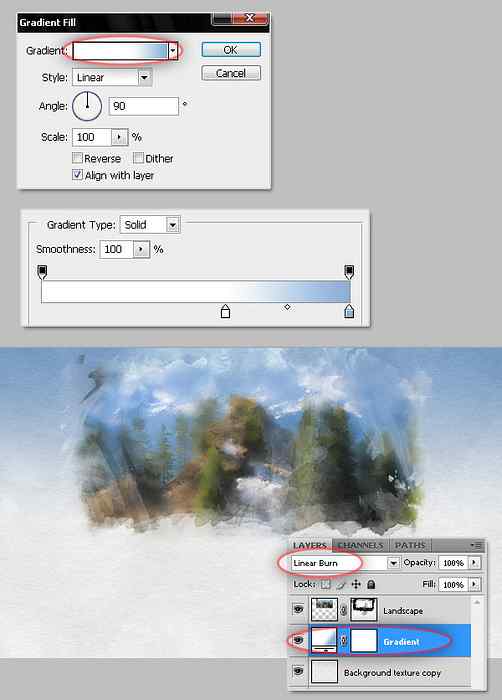
Om de codering een beetje moeilijker te maken (grapje), zullen we een verticale verloopvulling (# 96AFCE - #FFFFFF) toevoegen en de mengmodus op Lineair branden zetten.

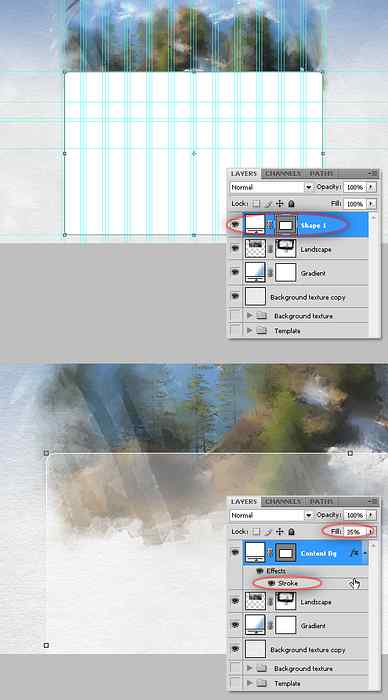
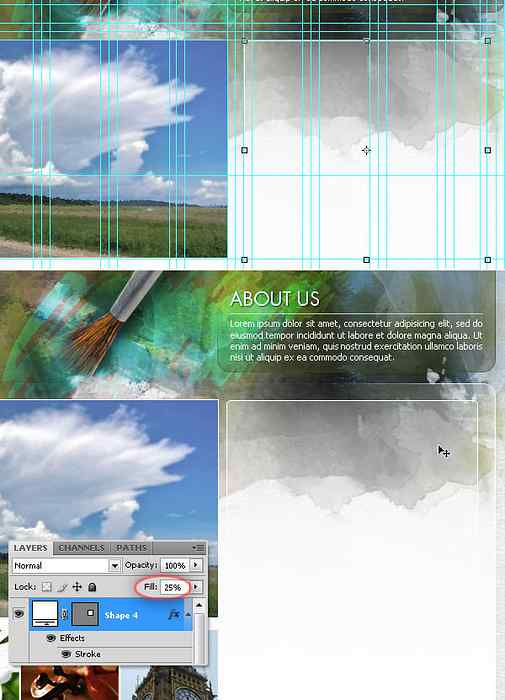
Gebruik het gereedschap Afgeronde rechthoek, stel de hoekradius in op 15px in het Optiepaneel en teken een rechthoek uit de tweede gids van links naar de voorlaatste gids aan de rechterkant. Ik gebruik vaak die handleidingen voor het geval ik later een slagschaduw of een ander effect aan de achtergrond moet toevoegen. In dit geval laten we de afgeronde rechthoek zoals deze is, veranderen we de Fill-waarde in 35% en voegen we een 1px Inside Stroke-stijl toe. Als u de vuldekking wijzigt, behouden de laageffecten veel kleur zodat de lijn er goed uitziet en u nog steeds wat aquarel achtergrond door de vulling kunt laten. Je kunt deze laag 'Content Bg' een naam geven.
Het is belangrijk om elk lijneffect in het object in te stellen, door een streep buiten toe te voegen, neemt de dimensie van het element toe en dat willen we niet.

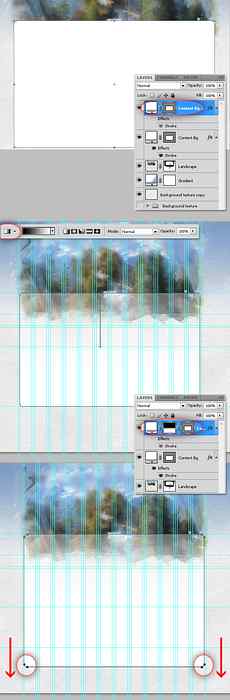
Zelfs onze doorschijnende achtergrond ziet er redelijk goed uit, het coderen zal een beetje moeilijk zijn, maar toch niet onmogelijk. Het is eenvoudiger om een achtergrond in een effen kleur te coderen dan een transparante achtergrond, dus dupliceer de afgeronde rechthoek en plaats de kopie erboven. Stel de vulling opnieuw in op 100% en verberg de lijnstijl. Voeg nu Laagmasker> Alles verbergen toe en vul het met een lineair verloop van Zwart naar Wit om de bovenkant van de nieuwe Afgeronde rechthoek te verbergen. Je kunt jezelf helpen met een paar extra horizontale hulplijnen.
Hoe werkt het? Deze inhoud moet verticaal scrolbaar zijn, dus de herhalende witte achtergrond moet eenvoudig naar beneden worden uitgebreid; laten we het proberen!. Pak het gereedschap Direct selecteren (A) en selecteer de onderste punten van de vectorrechthoek. Gebruik vervolgens de cursors om de punten een paar pixels naar beneden te verplaatsen, het zou goed moeten werken.

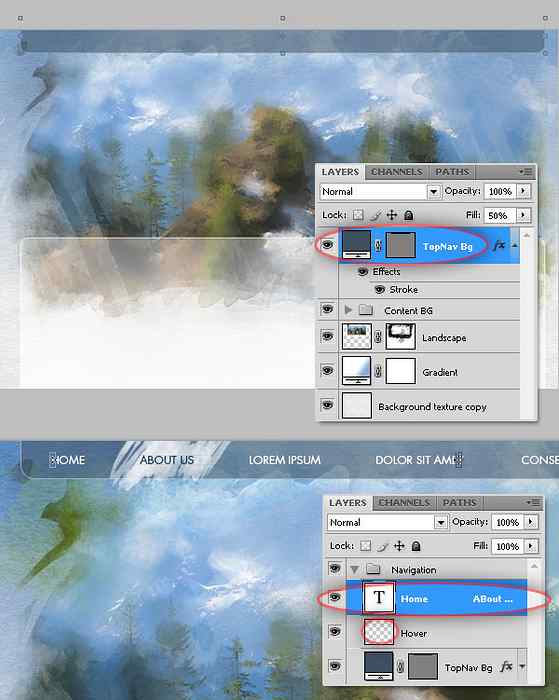
Gebruik het gereedschap Afgeronde rechthoek om een blauwe (# 3F5060) rechthoek aan de bovenkant van het ontwerp toe te voegen, de vulwaarde in te stellen op 50% en er een 1px blauw (# 3F5060) Lijnlaagstijl aan toe te voegen. Typ de pagina's op de navigatie-achtergrondlaag met het gereedschap Tekst, ik gebruik dit keer het lettertype "Futura Std", maar voel je vrij om het te veranderen.
Schilder vervolgens een klein wit aquarel-streepje achter de tekst als een hover-effect en verander de kleur van het geselecteerde woord in donkerblauw (# 223A54).

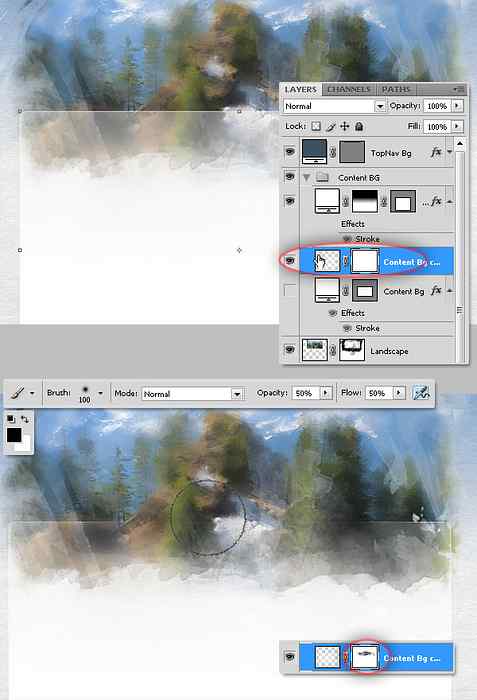
Maak vervolgens de laag "Content Bg" raster of converteer het naar een slim object, voeg een laagmasker> laat alles zichtbaar zijn en gebruik een zwarte, zachte penseel om enkele vlekken op het laagmasker te plaatsen. Dit proces smelt de "Content Bg" af met het waterverflandschap waardoor het ontwerp een gepolijste look krijgt.

Laten we de paginatitel toevoegen. Ik gebruik het lettertype "Futura Std". Ik gebruik deze kleuren voor het type: # F2F6FC en # E1EDFF. Breng nu voor de achtergrond een enkele blauwe (# 112C37) aquarel markering aan in een laag onder de logolagen en verander de mengmodus in Zacht licht. Het is een goed idee om onze lagen in mappen te organiseren, zodat we alle betrokken lagen in een map met de naam 'Logo' plaatsen.

Als u de visuele impact van de achtergrond wilt vergroten, voegt u meerdere aquarelmarkeringen toe met verschillende kleuren en plaatst u deze allemaal over de bovenrand net boven de laag "Landschap". Verander vervolgens de overvloeimodus in Overlay. Voeg ten slotte een grote hemelsblauwe (# 51D3D3) aquarelmarkering toe aan een nieuwe laag net boven "Landschap" en onder "Inhoud B.g" Wijzig vervolgens ook de Mengmodus in Overlay.

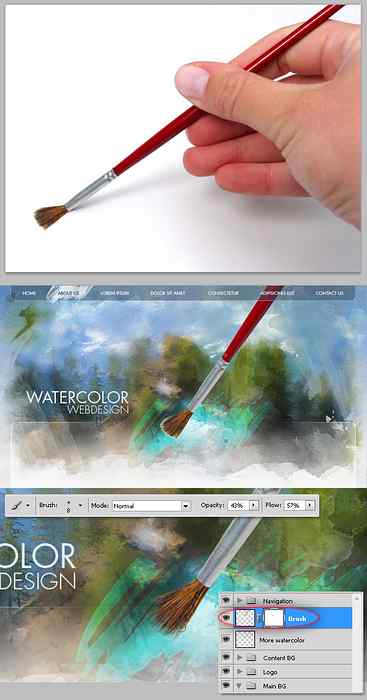
Het gebruik van echte voorwerpen in webdesign is erg trendy, we zullen een echt penseelbeeld aan ons ontwerp toevoegen. Open deze afbeelding, extraheer een deel van de verfkwast en plak deze in het hoofdontwerp over de kop met de punt dicht bij de aquarel markering die in de vorige stap is gemaakt. U kunt een laagmasker en een klein, zacht zwart penseel gebruiken om de penseeluiteinde te bevederen.

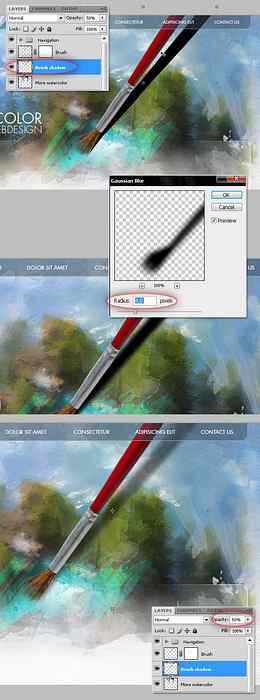
Dupliceer de "Brush" -laag, noem de kopie "Bush-schaduw" en plaats deze achter het origineel, ga dan naar het paneel Kleurtoon / verzadiging en wijzig de waarde voor Lichtheid in -100. Breng nu een Gaussiaans vervagen met een straal van 4 px aan en verander vervolgens de dekking naar 50%.

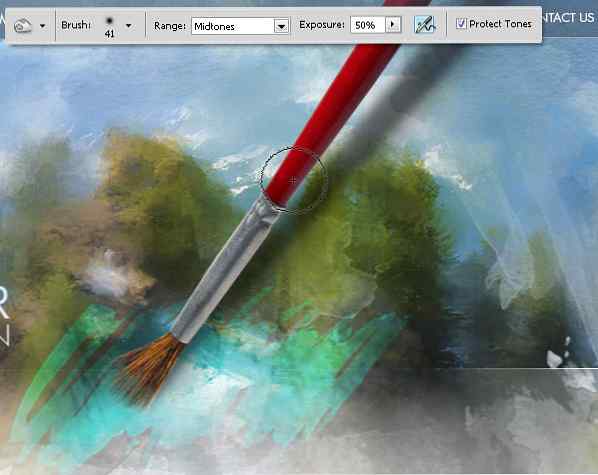
Ik verlaat altijd Dodge en Burn na het uitpakken en plaatsen van de schaduw.

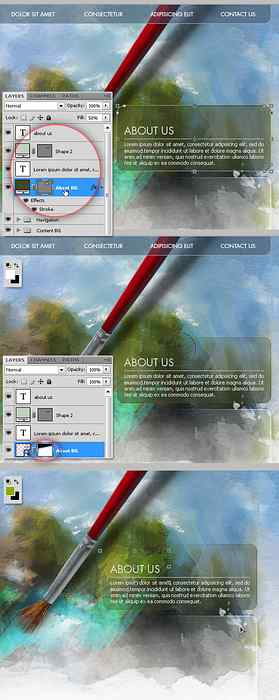
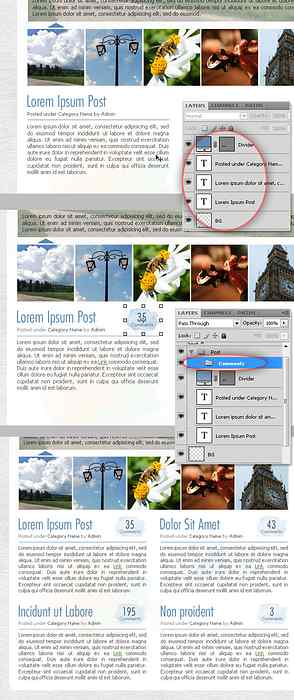
Begin met het toevoegen van de tekst, ik gebruik Futura Std voor de titel, Tahoma (11px, Sharpen: None) voor de hoofdtekst en een grijze lijn als een scheidingslijn (gebruik het lijngereedschap om het te tekenen).
Laten we een vak toevoegen voor de korte tekst. Teken een afgeronde rechthoek met een radius van 15px en vul deze met groen (# 434726), breng vervolgens een streekeffect aan met dezelfde kleur en verander de vulwaarde in 50%. Converteer vervolgens de afgeronde rechthoek in een slim object en voeg er een laagmasker> onthul alles aan toe. Gebruik een grote, zwarte, zachte borstel en verf op het masker om sommige delen van de achtergrond te verbergen en te smelten met het aquarellandschap, net als in stap 11.
Eindelijk kunt u verdere details toevoegen, zoals een aquarelteken achter de tekst 'Over ons', zoals weergegeven onderaan de onderstaande afbeelding.

Dit is absoluut een optionele stap, u kunt enkele laagstijlen toevoegen aan het logo en de titels, alleen om het contrast tussen hen en de achtergrond te vergroten. Ik zal het deze keer eenvoudig houden door gewoon een hele kleine slagschaduw toe te voegen. Bovendien vond ik het niet prettig hoe de verfkwast achter de navigatiebalk uitziet, dus ik zal het naar voren schikken, want dat ziet er beter uit, maar je kunt je instinct volgen en dit naar eigen voorkeur bewerken.

Vaak is het nodig om meer dan één relevant stuk informatie op de startpagina te tonen, daarom nemen we de hand van Ajax en maken we een beeldschuifregelaar. Het is heel belangrijk om in gedachten te houden dat niet elk ontwerp eenvoudig kan worden gecodeerd, onderzoek te doen via een aantal sites met een lijst van ajax-bibliotheken om te zien welke goed kan werken met uw ontwerp.
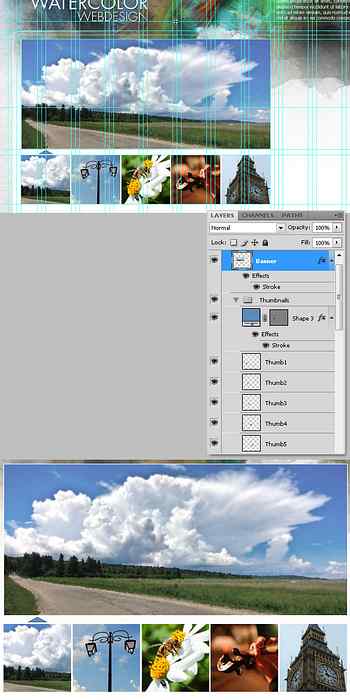
In dit geval voegen we een grote afbeelding toe als een actieve banner die rond acht kolommen van de hulplijnen van de sjabloon is geplaatst. Hieronder staan vier tot vijf vierkante miniaturen van de rest van de banners. Voeg ten slotte een blauwe (# 5D8CB6) driehoek toe (u kunt deze tekenen met behulp van de Polygoontool) die naar de actieve banner wijst.
Tip: Gebruik echte afbeeldingen en plaats niet alleen tijdelijke aanduidingen voor afbeeldingen.

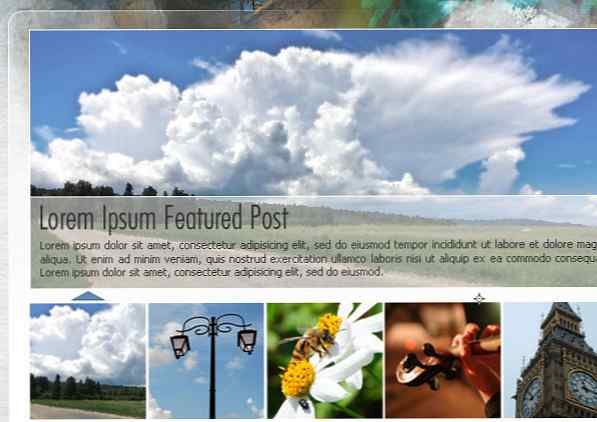
Sommige bestaande bibliotheken bieden de mogelijkheid om wat tekst toe te voegen over de veranderende banner, in dit geval gebruik ik Futura Std Light Condensed voor de titel en Tahoma 11px voor de inhoud. Gebruik een witte rechthoek, vul 50% en 1 px witte lijn als achtergrond.

Laten we verder gaan, de meeste moeilijke delen van het proces zijn al voltooid, maar er zijn nog een aantal belangrijke gebieden over, zoals de zijbalk. We beginnen met een eenvoudige achtergrond, gebruik het gereedschap Afgeronde rechthoek (5px radius) teken een witte rechthoek die de lege 4 kolommen aan de rechterkant van de hoofdbanner bedekt.
Merk op dat ik de zijbalkachtergrond 20 pixels van de hoofdbanner en 20 pixels van de laag "Content Bg" scheid. Wijzig de opvullaag naar 25% en voeg een 1px witte lijnstijl toe. Er is geen verdere bewerking nodig omdat het redelijk goed lijkt te smelten met de laag "Content Bg".

We hebben veel ruimte onder het bannergebied, we zullen er een aantal aanbevolen berichten plaatsen. Maar laten we eerst wat pastel aquarel markeringen toevoegen aan een nieuwe laag, duidelijk boven de achtergrond van de inhoud. Elke kleur is prima, maar het moet echt licht zijn, dicht bij wit.

Nu zullen we één bericht toevoegen. Gebruik Futura Std Condensed Light voor de titel, Tahoma voor de briefing en de meta en een 1px hoogtelijn als een deler, dit is helemaal niet moeilijk. Leg in een nieuwe laag een enkele blauwe markering met een aquarelpenseel als achtergrond voor de opmerkingen, typ het commentaarnummer met Futura en het woord "opmerkingen" bij Tahoma.
Dit is echt gemakkelijk en snel, maar enkele tips:

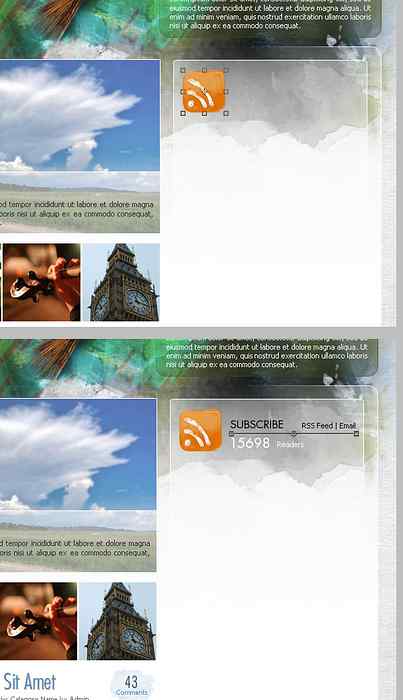
Het is tijd om inhoud aan de zijbalk toe te voegen en we beginnen met de RSS-knop. Download eerst deze Social Icons Hand Drawn by TheG-Force. Open het RSS-pictogram, kopieer en plak het in het ontwerp, voeg de RSS-gerelateerde tekst toe: e-mail, feed-abonnement, aantal lezers en een 1px hoogtelijn als een deler.

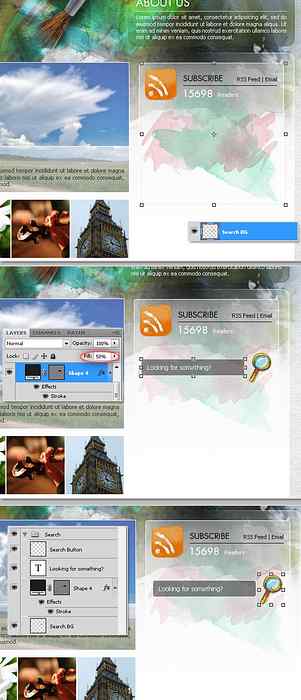
Voeg eerst enkele aquarel markeringen toe als achtergrond. Teken hierboven een afgeronde rechthoek (5px radius) gevuld met deze kleur: # 1D1D1D. Voeg een 1px witte lijn toe, stel de Fill-waarde in op 50%; dit zal onze zoekinputachtergrond zijn. Gebruik het type gereedschap en het Tahoma lettertype zoekinstructies via het zoekvak. Download dit Watercolor Icon Pack als laatste dankzij Tutorial9 en plak het vergrootglaspictogram als zoekknop. Zet dit alles in een groep met de naam "Zoeken" of zoiets en ga verder met de volgende stap.

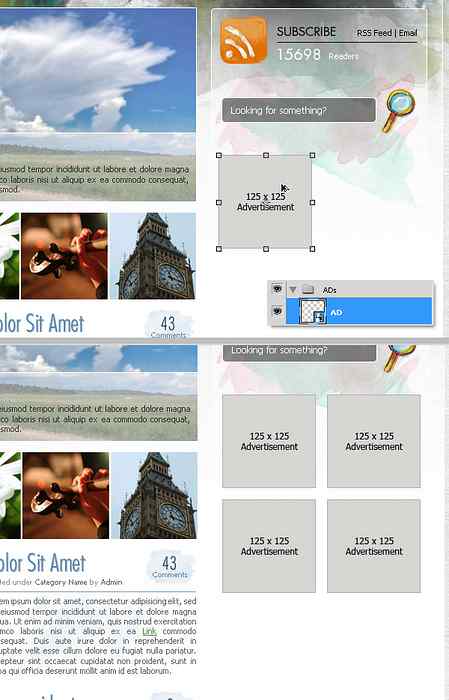
Het standaard formaat voor creatief advertenties zijn 125 bij 125 pixels, dus we zullen enkele van die in de zijbalk toevoegen.
Tip: om tijd te besparen, kunt u een document van 125 bij 125 pixels maken en een leuke placeholder voor advertenties ontwerpen, deze vervolgens omzetten naar een Smart-object en deze ergens opslaan. Je kunt het voor veel ontwerpen gebruiken zonder het elke keer opnieuw te moeten ontwerpen. Als u genoeg tijd heeft, vindt u hier een lijst met de meeste standaardadvertentiegroottes (via advertentiegevoel van Google). Overweeg om aan een PSD te werken met een aantal tijdelijke aanduidingen voor hen?.

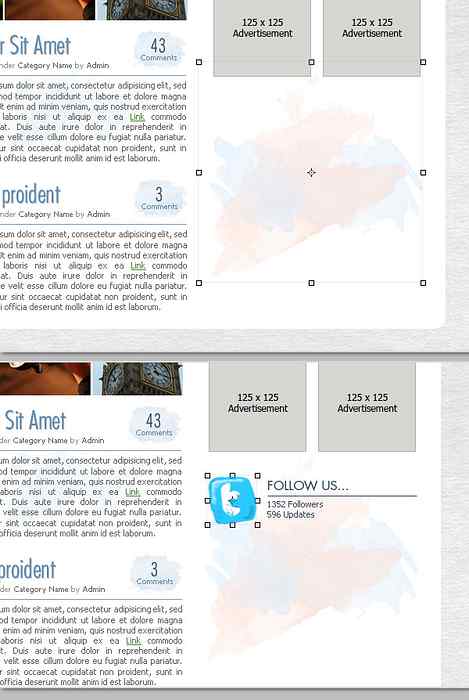
Als grote fan van Twitter heb ik besloten om een prominente link net onder de advertenties te plaatsen. Voeg wat aquarel achtergrond toe, kopieer / plak het Twitter-pictogram uit de bibliotheek besproken in Stap 24. Typ wat tekst gerelateerd aan de kleine blauwe vogel zoals "Volg mij" of je volgers en updates nummer. Zet al deze lagen in een groep met de naam 'Twitter'.

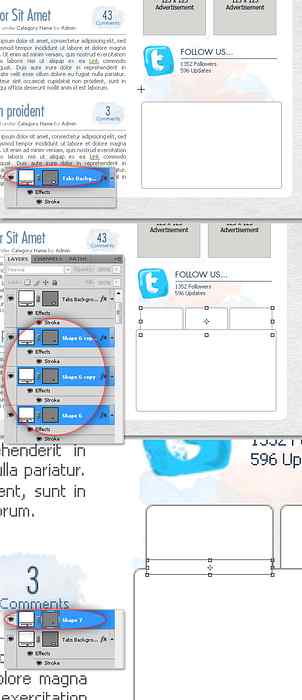
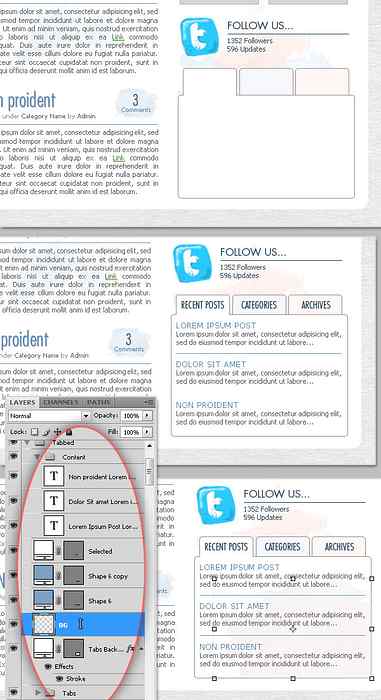
Gebruik het gereedschap Afgeronde rechthoek om een witte rechthoek te tekenen met een 1 px grijs (# 979797) lijn net onder het gedeelte "Twitter". Teken nu drie kleinere rechthoeken achter elkaar, dit zijn de tabbladen. Teken een kleine witte rechthoek tussen een van de tabbladen en de achtergrond om een geselecteerd tabblad te ontwerpen.

Wijzig de achtergrondkleuren van de niet-geselecteerde tabbladen. Voeg een aantal titels toe aan de tabbladen, ik gebruik een vetere versie van het Futura-letterbeeld. Voor de inhoud voeg ik een aantal recente berichten toe op het eerste tabblad. Ontwerp vervolgens de content voor de andere tabs, en plaats ze allemaal in een map om uw ontwerp georganiseerd te houden.

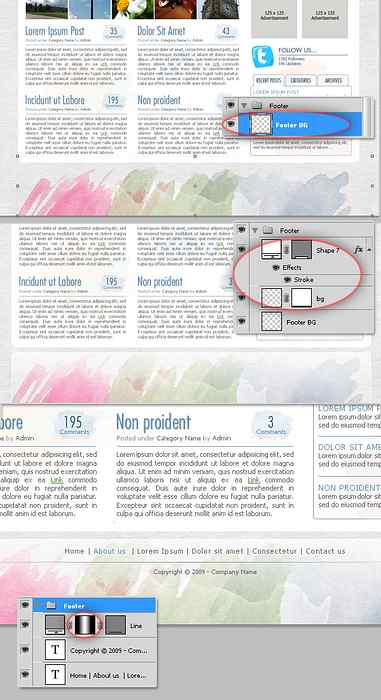
Dit voetstuk zal heel eenvoudig zijn, verf gewoon wat willekeurige aquarel tekens met wat pastelkleuren en herhaal dan het proces van stap 8 - 9, teken een paar afgeronde rechthoeken en smelt ze af met de aquarel achtergrond. Voeg als laatste de voettekst toe, een kleine navigatiebalk en de copyright-informatie past daar perfect, daarnaast voeg ik een 1px-regel toe als scheidingsteken en bracht ik er een reflecterend verlooplaagmasker op aan.
Voel je vrij om een geavanceerde voettekst te ontwerpen als je dat wilt.

Ik hoop dat je het leuk vind! Natuurlijk is deze tutorial slechts een kleine greep uit wat je kunt doen met deze stijl in webdesign, voel je vrij om te experimenteren met de techniek en ons te verbazen met iets nieuws!