 Share
Share
Omnigraffle is een tool die voor veel doeleinden kan worden gebruikt, maar vandaag zullen we onderzoeken hoe we het kunnen gebruiken voor wireframing. Ik heb allerlei toepassingen gebruikt voor wireframing en hoewel het niet perfect is, heeft Omnigraffle de beste combinatie van mogelijkheden en efficiëntie voor mijn workflow.
Het grootste ding niet hebben is een grote interactiviteit voor prototyping. Je kunt klikbare prototypes maken, maar dat is ongeveer zo ver als het kan gaan. Je kunt dingen doen als lagen weergeven / verbergen, maar die werken echt alleen binnen Omnigraffle.
Het andere nadeel is dat het alleen maar Mac is.
Ondanks de weinige tekortkomingen is het echter een fantastisch hulpprogramma voor wireframing. Laten we het programma doornemen, onderzoeken hoe krachtig Omnigraffle is en hoe we het kunnen gebruiken om stellaire wireframes samen te stellen.
De volgende elementen zijn waar we in deze zelfstudie naar zullen kijken. Als je vragen of andere elementen hebt waarover je meer informatie wilt, laat dan een reactie achter en ik zal mijn best doen om die informatie te verstrekken.
De zijbalken Canvas en Lagen worden gebruikt om de organisatie van uw volledige document en de inhoud ervan te bekijken. Ze tonen zowel wat de inhoud is als de hiërarchische structuur om u te helpen bij het gemakkelijk beheren en organiseren.

Doeken zijn hoe u uw pagina's instelt. Ze kunnen elke gewenste inhoud bevatten. Ik begin meestal met een omslagpagina, enkele stroomschema's en wat informatie over de gebruikers en het probleem dat ik probeer op te lossen. Dan begin ik aan mijn eigen wireframes.

Lagen worden gebruikt om te ordenen binnen een canvas. Als u bekend bent met Photoshop of Illustrator, werkt het op dezelfde manier in Omnigraffle. Binnen lagen kun je individuele elementen organiseren en verplaatsen. Door lagen op en neer te verplaatsen, wordt een overzichtelijke paginastructuur gemaakt die aangeeft hoe u dit wilt.

Heb je zoiets als een navigatiebalk, achtergrond of voettekst die meerdere pagina's overspant zonder te veranderen? Gebruik vervolgens een gedeelde laag. Hiermee kunt u gemakkelijk een laag hergebruiken op meerdere doeken. U kunt ook gemakkelijk die laag wijzigen en deze wijzigingen cascade over alle doeken waarin de gedeelde laag wordt gebruikt.
Houd er echter rekening mee dat deze op alle doeken dezelfde positie moet behouden. Als dat een probleem is, gebruik dan Shared Objects die later in het artikel worden beschreven.

Vormen zijn uw meest cruciale hulpmiddel bij het maken van wireframes. Ik houd meestal de mijne vrij basic met rechthoeken, cirkels en driehoeken. Het maken van een pagina-indeling in basisvormen kan u helpen een goed idee te krijgen van hoe de pagina zal voelen en vloeien. Anders dan iconografie heb je zelden iets nodig buiten de standaard vormen en tekst voor je wireframes.

Er zijn verschillende eigenschappen die u met betrekking tot een vorm kunt wijzigen.
De vulkleur

De werkelijke vorm en de omtrek (kleur, lijngrootte, etc.)

Schaduw

Geometrie-eigenschappen

U kunt ook vormen aan uw favoriete vormen toevoegen. Dit komt goed van pas als je een vorm hebt met bepaalde eigenschappen die je steeds opnieuw gebruikt. Selecteer gewoon de gewenste vorm en selecteer vervolgens Huidige selectie toevoegen aan favoriete stijlen in het menu Vormen.

U kunt tekst in een vorm toevoegen en deze in een vorm uitlijnen. Die tekst fungeert dan als een eigenschap van de vorm en beweegt mee met die vorm.

U kunt ook zelfstandige tekst hebben. Naast uw standaardgebruik is dit ook handig voor vormen wanneer u meerdere tekstbits nodig hebt die in de vorm zijn geplaatst.

Er zijn ook tal van typische tools om uw tekst in vorm te krijgen. Omdat Omnigraffle een ontwerptool is, maakt het dingen als leiden, tekenspatronen en marges ook heel gemakkelijk in gebruik.

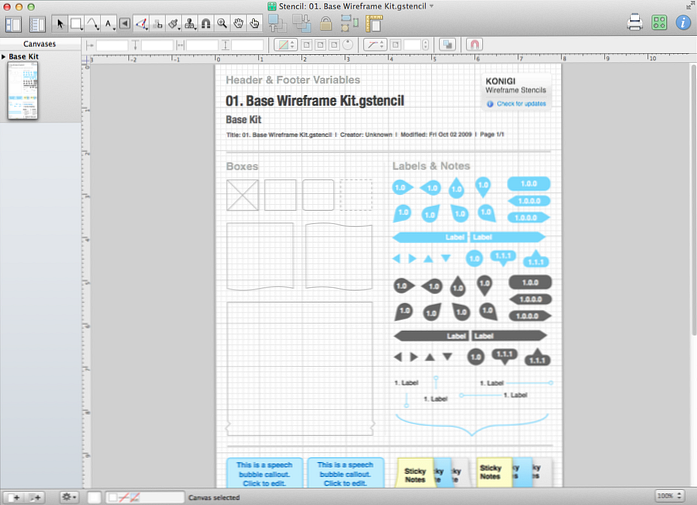
Sjablonen en sjablonen zijn geweldige hulpmiddelen voor elementen die u opnieuw zult gebruiken. Met sjablonen kunt u een document instellen dat al klaar is om in te vullen. Ik heb een specifieke sjabloon die ik gebruik voor mijn werk, maar Omnigraffle wordt ook geleverd met een aantal vooraf geladen sjablonen. Natuurlijk is het eenvoudig om je eigen in te stellen. Sjablonen zijn vooraf gestileerde elementen zoals knoppen, tekst, pictogrammen en andere individuele elementen voor uw wireframes.

U kunt ook stencils en sjablonen bewerken. Voor stencils klikt u gewoon op de stencil en vervolgens gaat u naar het menu bovenaan en klikt u op stencil bewerken. Dat brengt het stencil naar voren en je kunt het bewerken, net als elk ander Omnigraffle-document. Hetzelfde geldt voor sjablonen, in zoverre dat u ze kunt bewerken net als elk ander Omnigraffle-document.

U kunt uw eigen stencils maken of er zijn al verschillende sets op het internet die u kunt downloaden. Ik gebruik een aantal van Graffletopia.com. Ik gebruik deze meestal voor specifieke dingen, zoals stokcijfers of mobiele elementen. Mijn belangrijkste sets voor de meest voorkomende elementen zijn:
Hiermee bouw je heel snel fantastisch uitziende wireframes.

Nu voor wat gekheid
Lange tijd dacht ik dat het ontbreken van gedeelde objecten een groot nadeel was voor Omnigraffle, maar Omnigraffle eigenlijk doet hebben gedeelde objecten. Het probleem is dat de manier waarop je ze maakt en bewerkt helemaal niet saillant is. Meestal zijn gedeelde lagen voldoende, maar soms moet het object hetzelfde zijn maar op een andere positie op een andere pagina. Dat werkt niet op gedeelde lagen. Laten we de stappen bekijken die u nodig hebt om gedeelde objecten te maken.
Eerste creëren jouw object. Het kan zo ingewikkeld zijn als je wilt. Groepeer alle elementen samen om een object te maken. Selecteer het object en selecteer vervolgens Kopieer als PDF in het menu Bewerken.

Nu voor wat gekheid. Verwijder het origineel en plak die nieuwe kopie. Je moet dan dubbelklikken om het te bewerken. Vervolgens wordt het geopend als een nieuw Omnigraffle-document. Maak je geen zorgen, gewoon bewerk en sla het op. U kunt vervolgens dat document sluiten en teruggaan naar uw origineel. Alle wijzigingen worden weergegeven in alle exemplaren die u in het document plakt.
Er zijn ook een paar dingen die niet cruciaal zijn voor je wireframing, maar als je je er bewust van bent, zal het je leven zeker gemakkelijker maken. Deze omvatten uitlijning, spatiëring en canvaseigenschappen.
Afstemming is iets dat ik altijd gebruik. Het enige dat u hoeft te doen, is op de zijkant, hoek of het midden klikken die u wilt uitlijnen en vervolgens op de verticale of horizontale aligneringsknop klikken. Dat lijnt vervolgens de geselecteerde objecten uit. Het eerste geselecteerde object gaat dienen als het anker voor de uitlijning, dus let daar op.

Afstandselementen zijn ook belangrijk. U kunt specifieke afstandsafstanden instellen en de geselecteerde elementen op die manier verdelen. Wat ik echter vaker doe, is gewoon de snelle even spatie knoppen gebruiken. Deze nemen alle geselecteerde elementen en sparen ze gelijkmatig tussen het eerste en het laatst geselecteerde element. Stel dus uw twee meest complete elementen in waar u ze wilt hebben, selecteer alle elementen die u nodig hebt en klik op de knop. Bingo! Je elementen zijn mooi en gelijkmatig verdeeld.
De standaardinstelling die ik meestal heb gezien, is dat de doekeigenschappen zijn ingesteld om te meten in inches. In digitale vorm is dat niet zo gebruikelijk, dus overschakelen op pixels is veel nuttiger. De beste manier om dit in te stellen, is binnen uw sjabloon. Selecteer alle doeken en wijzig de liniaaleenheden van inches in pixels. Er zijn ook verschillende andere opties als u in verschillende maateenheden moet werken.

Als je wat basisinteractiviteit met je wireframes nodig hebt, kun je met Omnigraffle aan de slag. Het enige dat u hoeft te doen, is het element selecteren dat interactief is en het menu Acties openen in het infovenster. U kunt dan het element de volgende acties laten uitvoeren bij klikken:
Ik heb de URL en de optie Jumps Elsewhere alleen maar gebruikt. Springen Elders is het nuttigst omdat het de wireframes een klikbaar prototype maakt dat van canvas naar canvas beweegt.

Waarschuwing: Ik heb de optie Layer (s) tonen / verbergen nooit in een PDF laten werken. Het werkt alleen binnen de interactieve modus binnen Omnigraffle (ingedrukt houden van B).
Omnigraffle is een geweldig hulpmiddel dat veel UX-gebruikers dagelijks gebruiken. Het creëert uitstekende wireframes en biedt manieren om ze relatief snel te maken.
Als je van UX houdt of gewoon op zoek bent naar een geweldige tool om wat wireframes samen te stellen, probeer dan Omnigraffle eens. Nogmaals, laat me weten in de comments als je vragen hebt en ik zal mijn best doen om te reageren. Veel succes met wireframing!
