 Share
Share
Dit is deel 1 van een diepgaand onderzoek naar bruikbare mixins uit de Bourbon-bibliotheek. Ik zal de belangrijkste voorstellen en uitleggen hoe je deze tijdbesparingen in de praktijk kunt gebruiken.
In deze tutorial kijken we naar de volgende zes mixins:
Achtergrondafbeelding mixinLineaire overgangsmixinBorder Radius mixinMixing van dozenOvergangmixinFont Face mixinDe onderstaande voorbeelden vertegenwoordigen niet noodzakelijk de beste ontwerppraktijken, maar werden gekozen om de basisfunctionaliteit van deze mixins te verkennen.
Deze mixin creëert een achtergrond afbeelding eigenschap bestaande uit meerdere (maximaal tien) door komma's gescheiden achtergrondafbeeldingen, lineair verlopen of radiale verlopen.
HTML:
Sass:
.belachelijke-achtergrond + achtergrond-afbeelding (url ("[email protected]"), url ("thoughtbot-logo.png")) achtergrond-positie: middenboven, linksboven achtergrond-herhaling: herhaal-y, herhalen -x hoogte: 560 px
Aandacht! Bekijk de voorrang van lagen. De eerste afbeelding wordt bovenaan weergegeven. Hetzelfde geldt voor verlopen.
U kunt een steno-notatie gebruiken voor
achtergrond afbeeldingzoals dit:Sass:
.belachelijke-achtergrond + achtergrond (url ("[email protected]"), url ("thoughtbot-logo.png"))Met verlopen:
U kunt gebruik maken van Bourbon's
lineaire gradiëntfunctie binnen deachtergrond afbeeldingmixin.HTML:
Sass:
.super-duper-gradiënt + achtergrondafbeelding (lineaire gradiënt (hsla (0, 100%, 100%, 0,25) 0%, hsla (0, 100%, 100%, 0,08) 50%, transparant 50%), lineair -gradiënt (# 4e7ba3, donkerder (# 4e7ba4, 10%))) hoogte: 50px
Lineaire gradiëntmixin
Deze kleine kerel kan maximaal tien kleurstops maken en neemt percentagewaarden als u de kleurverdeling wilt verfijnen.
HTML:
Sass:
$ start-verloopkleur: # 268BD2 $ eindverloop-kleur: # 7229d1. kopie-verloop + lineair verloop ($ start-verloopkleur, $ einde-verloopkleur) hoogte: 200 px
U kunt ook een optioneel eerste argument opgeven om de richting (in graden) van het verloop te regelen.
Sass
$ start-verloopkleur: # 268BD2 $ eindverloop-kleur: # 7229d1 .simpel-verloop + lineair verloop (-90deg, $ start-verloopkleur, $ eindverloopkleur) hoogte: 200 px
Border Radius Mixin
Deze handige mix maakt het eenvoudig om de hoeken van een doos in paren te richten: boven-, onder-, rechter- en linkerhoeken. Als u afgeronde hoeken wilt en wilt voorkomen dat u herhaalde declaraties typt, is dit uw vriend.
HTML:
Sass:
.super-duper-randen + achtergrondafbeelding (lineaire gradiënt (hsla (0, 100%, 100%, 0,25) 0%, hsla (0, 100%, 100%, 0,08) 50%, transparant 50%), lineair -gradiënt (# 4e7ba3, verduisteren (# 4e7ba4, 10%))) + grens-boven-radius (3px) + rand-beneden-straal (3px) hoogte: 50px
Vergelijk beide hellingen en richt uw aandacht op het lagere verloop, dat nu zeer subtiele 3px afgeronde hoeken heeft. Te veel afronding laat ontwerpen er vaak komisch uitzien. Hou het simpel!
Natuurlijk kun je gek worden met grensstralen. Als je er wat tijd in steekt, kun je er leuke dingen mee bouwen. Hieronder staan enkele onzinnige voorbeelden die alleen maar moeten illustreren hoe de verschillende opties werken.
Sass:
.super-duper-randen + lineair verloop ($ start-verloopkleur, $ eindverloopkleur) + rand-boven-radius (600px) + rand onder-radius (100px) hoogte: 200 px
Sass:
.super-duper-randen + lineair verloop ($ start-verloopkleur, $ eindverloopkleur) + rand-rechts-radius (600px) + rand-links-radius (100px) hoogte: 200 px
Box Sizing Mixin
Met deze mixin kun je eenvoudig het doosmodel van een element veranderen. Er zijn drie opties om uit te kiezen:
border-boxInhoud-boxervenSass:
.gebruikersprofiel + box-sizing (border-box)Transition Mixin
Het is het vermelden waard: bevestig het
overgangmixen met de standaard status van de selector (die moet worden gewijzigd door een gebeurtenis zoals zweven) niet naar de pseudo-klasse!HTML:
Sass:
.fancy-overgang + overgang (alle 1.0s $ ease-in-sine) hoogte: 50px achtergrondkleur: rood + rand-bovenkant-straal (5px) + rand-beneden-straal (5px) &: hover achtergrondkleur: blauw + grens-top-radius (25px) + grens-onderradius (25px)De standaardstatus van Element:

Het gaat dan over de gespecificeerde tijd heen; hier 1.0s

En hier is de hover-status na de overgang:

U kunt de eigenschappen kiezen die u wilt laten beïnvloeden door de overgang. In plaats van allemaal, gebruik alleen de eigenschappen die u nodig hebt. Verschillende timing-functies voor verschillende eigenschappen kunnen ook mooi aan elkaar worden geketend.
Sass:
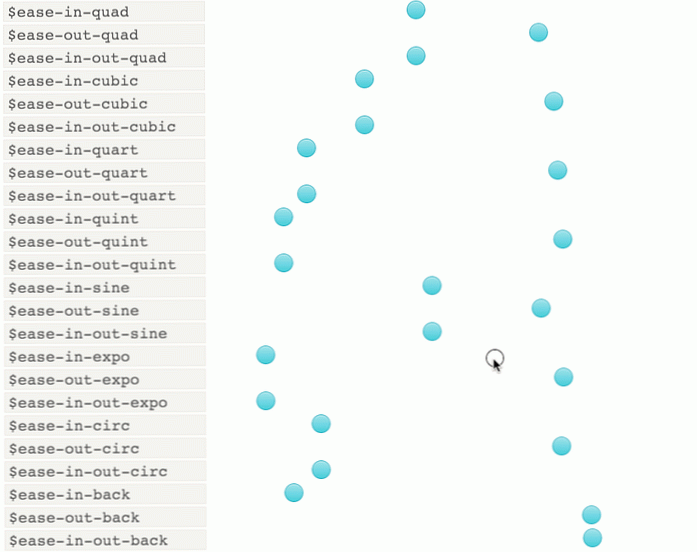
// all + transition (alle 1.0s $ ease-in-sine); // fijn afgestemde + overgang (achtergrond-kleur 2.0s $ ease-in-sine, height 1.0s $ ease-out-cubic);Voor het afstemmen van overgangsgedrag zijn er een aantal zeer handige Sass-variabelen van Bourbon voor verschillende timing-functies tot uw beschikking:

Lettertype Face Mixin
Typografie is een essentieel stukje van de puzzel bij het ontwerpen van hoogwaardige projecten voor het web. Op een soort atoomniveau begeleidt het zo veel ontwerpbeslissingen en kan het de perceptie van de gebruiker op veel verschillende manieren beïnvloeden.
@ Font-facestelt ontwerpers in staat het type aan te passen door gebruikers aangepaste lettertypen aan te bieden die ze misschien niet op hun machines hebben geïnstalleerd.Hier volgt een beschrijving van hoe u gewoonlijk kunt opnemen
@ Font-facein je vanille stylesheets, ervan uitgaande dat onze lettertypebestanden in een map "fonts / SourceSansPro" worden geplaatst:CSS:
@ font-face font-family: 'SourceSansPro-Regular'; src: url ('fonts / SourceSansPro / sourcesanspro-regular.eot'); src: url ('fonts / SourceSansPro / sourcesanspro-regular.eot? #iefix') formaat ('embedded-opentype'), url ('fonts / SourceSansPro / sourcesanspro-regular.woff') formaat ('woff'), url ('fonts / SourceSansPro / sourcesanspro-regular.ttf') formaat ('truetype'), url ('fonts / SourceSansPro / sourcesanspro-regular.svg # source_sans_proregular') formaat ('svg'); font-gewicht: normaal; lettertype: normaal; @ font-face font-family: 'SourceSansPro-Bold'; src: url ('fonts / SourceSansPro / sourcesanspro-bold.eot'); src: url ('fonts / SourceSansPro / sourcesanspro-bold.eot? #iefix') formaat ('embedded-opentype'), url ('fonts / SourceSansPro / sourcesanspro-bold.woff') formaat ('woff'), url ('fonts / SourceSansPro / sourcesanspro-bold.ttf') formaat ('truetype'), url ('fonts / SourceSansPro / sourcesanspro-bold.svg # source_sans_probold') formaat ('svg'); font-gewicht: normaal; lettertype: normaal; // aangepaste lettertypen toepassen op sommige klassen. Regular-font font-family: SourceSansPro-Regular; .bold-font font-family: SourceSansPro-Bold;Dit kan heel snel vervelend worden en opent de deur voor fouten. Gelukkig zijn die dagen nu voorbij en wordt deze praktijk overbodig met de Bourbon
font-facemixin. Met Bourbon ziet het er zo uit:Sass:
+font-face (SourceSansPro-Regular, 'fonts / SourceSansPro / sourcesanspro-regular', normal) + font-face (SourceSansPro-Bold, 'fonts / SourceSansPro / sourcesanspro-bold', bold). Regular-font font-family: SourceSansPro -Regular .bold-font font-family: SourceSansPro-BoldHet is zo makkelijk! Een opmerkelijke reductie van code. Er valt nog meer te ontdekken met de Font Face-mixin, zoals de
$ File-formatsargument (waarmee u de formaten kunt opgeven die u gebruikt) en de rails[$ Activa-pijpleiding] (http://guides.rubyonrails.org/asset_pipeline.html)wat een beetje meer geavanceerd is, maar kan je helpen je bezittingen te organiseren.Proost!
We hebben alleen de oppervlakte van Bourbon's uitgebreide lijst met mixins aangeraakt. Ga met me mee in het volgende deel waar we een paar andere duiken.
