 Share
Share

Vandaag nemen we Orman's Popup Modal Window en herscheppen het met HTML en CSS. We maken dan gebruik van de plug-in jQuery Reveal om deze volledig te kunnen gebruiken. We gaan zelfs een stap verder en voegen CSS3 Media Queries toe om het aan te passen voor mobiel gebruik. Laten we ingaan!
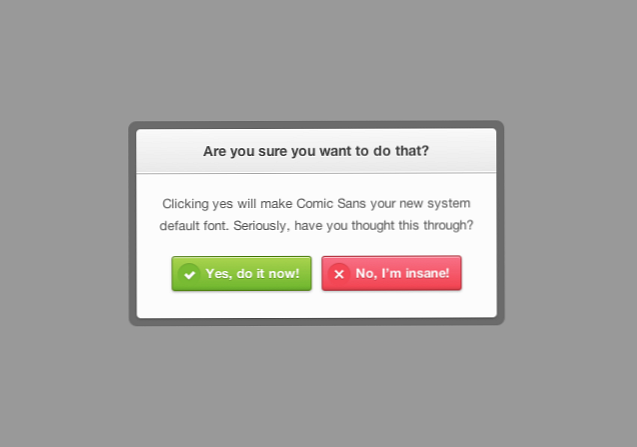
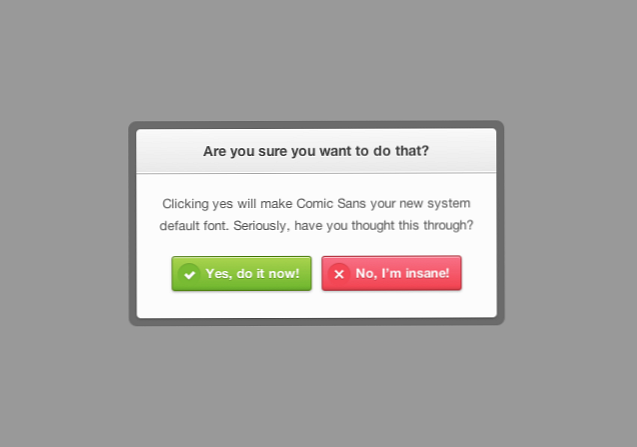
[Dit is] een eenvoudig klein modaal venster, perfect misschien voor kleine bevestigingsberichten zoals te zien in het voorbeeld. En nee, er is geen excuus om Comic Sans ooit te gebruiken. Orman Clark
We beginnen met het maken van een leeg document met HTML5-markeringen. We hebben een koppeling gemaakt met ons stylesheet en met de HTML5 Shiv waarmee HTML5-elementen correct in IE kunnen worden weergegeven. Cruciaal genoeg hebben we ook onderaan de pagina een link gemaakt naar de nieuwste jQuery-bibliotheek (gehost door Google) voor het geoptimaliseerd laden van pagina's.
Tot slot merk je misschien dat we ook een andere regel in ons hoofd hebben opgenomen; de viewport metatag. Hierdoor kunnen apparaten onze pagina correct interpreteren, ongeacht de schermgrootte. Als je hier meer over wilt weten, bekijk dan zeker deze snelle tip!
Pop-up modaal venster
Voordat we beginnen met het toevoegen van markeringen en stijlen, downloaden we de Reveal-plug-in. Ga naar http://www.zurb.com/playground/reveal-modal-plugin en klik op 'Download de Reveal-kit' aan de rechterkant van de pagina.
Pak het bestand uit dat je hebt gedownload. U moet de jquery.reveal.js kopiëren naar de hoofdmap van uw site of naar welke map u maar wilt. Ik heb een map gemaakt met de naam "js", en daar bewaar ik meestal mijn javascript-bronnen. Vervolgens moeten we verwijzen naar ons script, dus kopieer het volgende na uw jQuery-script en zorg ervoor dat het pad correct is.
Voor deze tutorial maken we een knop waarop kan worden geklikt om de modal te activeren. Ik ben doorgegaan en heb een knopstijl uit de gratis webbrowser van Orman overgenomen.
Klik hier
Voordat we bepaalde stijlen gaan gebruiken, voegen we snel een reset toe om eventuele ongewenste marges etc. uit de browser te verwijderen. We hebben ook enkele stijlen toegevoegd voor het hoofdgedeelte, alleen een lettertypefamilie, een achtergrond en hebben de lettergrootte 100% beveiligd.
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acroniem, adres, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dd, ol, ul, li, fieldset, vorm, label, legenda, tabel, bijschrift, tbody, tfoot, thead, tr, th, td, artikel, opzij, canvas, details, embed, figuur, figcaption, footer, header, hgroup, menu, navigatie, uitvoer, robijn, sectie, samenvatting, tijd, markering, audio, video margin: 0; opvulling: 0; rand: 0; lettertype: inherit; vertical-align: basislijn; html font-size: 62.5%; / * HTML5 weergave-rol reset voor oudere browsers * / artikel, opzij, details, figcaption, figuur, footer, header, hgroup, menu, nav, sectie display: block; body line-height: 1; ol, ul lijststijl: geen; blockquote, q quotes: none; blockquote: before, blockquote: after, q: before, q: after content: "; content: none; table border-collapse: collapse; border-spacing: 0; a text-decoration: none; body font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; lettergrootte: 100%; achtergrond: #fff;
Voor de knop maken we de stijl met enkele verlopen, doosschaduwen en grensradius. Het belangrijkste waar je rekening mee moet houden, is de positionering.
Ten eerste plaatsen we de knop absoluut op de body / browser. Als u 50% op links en bovenaan toepast, wordt de linkerbovenhoek van het scherm perfect centraal op het scherm geplaatst. Vervolgens moeten we wat marge boven en links aftrekken. Om erachter te komen wat we nodig hebben om ze te minderen, kijken we naar onze hoogte en breedte. We moeten de helft van onze breedte van 78 halen om 39 te krijgen, en minus de marge links voor dat. Dan nemen we 28/2 = 14 en minus de marge daarboven. Als je niet zeker weet wat hier gebeurt, is het een goed idee om een item in CSS verticaal en horizontaal te centreren. Als je meer wilt weten, bekijk dan dit leuke bericht over CSS-trucs.
Als je dit hebt gedaan, hebben we ook een zweefeffect toegevoegd dat optioneel is.
#knop width: 78px; hoogte: 28px; achtergrondafbeelding: -webkit-lineaire gradiënt (boven, rgb (254, 218, 113), rgb (254, 186, 72)); achtergrondafbeelding: -moz-lineaire gradiënt (top, rgb (254, 218, 113), rgb (254, 186, 72)); achtergrondafbeelding: -o-lineaire gradiënt (top, rgb (254, 218, 113), rgb (254, 186, 72)); achtergrondafbeelding: -ms-lineaire gradiënt (bovenste, rgb (254, 218, 113), rgb (254, 186, 72)); achtergrondafbeelding: lineaire gradiënt (boven, rgb (254, 218, 113), rgb (254, 186, 72)); filter: progid: DXImageTransform.Microsoft.gradient (GradientType = 0, StartColorStr = '# feda71', EndColorStr = "# feba48"); rand: 1px vast # ca9336; -webkit-box-shadow: inzet 0px 1px 0px # fee395, 0px 1px 1px rgba (0,0,0, .15); -moz-box-shadow: inzet 0px 1px 0px # fee395, 0px 1px 1px rgba (0,0,0, .15); box-shadow: inzet 0px 1px 0px # fee395, 0px 1px 1px rgba (0,0,0, .15); -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; font-size: 13px; font-weight: bold; text-align: center; line-height: 28px; color: # 996633; tekst-schaduw: 0px 1px 0px rgba (255,255,255, 0,4); positie: absoluut; boven: 50%; Links: 50%; margin-top: -14px; margin-left: -39px; # knop: zweeft background-image: -webkit-linear-gradient (top, rgb (254, 194, 82), rgb (254, 205, 97)); achtergrondafbeelding: -moz-lineaire gradiënt (top, rgb (254, 194, 82), rgb (254, 205, 97)); achtergrondafbeelding: -o-lineaire gradiënt (top, rgb (254, 194, 82), rgb (254, 205, 97)); achtergrondafbeelding: -ms-lineaire gradiënt (bovenste, rgb (254, 194, 82), rgb (254, 205, 97)); achtergrondafbeelding: lineaire gradiënt (boven, rgb (254, 194, 82), rgb (254, 205, 97)); filter: progid: DXImageTransform.Microsoft.gradient (GradientType = 0, StartColorStr = '# fec252', EndColorStr = "# fecd61"); -webkit-vak-schaduw: inzet 0px 1px 0px # fed17e, 0px 1px 1px rgba (0,0,0, .1); -moz-box-shadow: inzet 0px 1px 0px # fed17e, 0px 1px 1px rgba (0,0,0, .1); box-shadow: inzet 0px 1px 0px # fed17e, 0px 1px 1px rgba (0,0,0, .1);
Vervolgens voegen we wat markeringen toe die ons modaal venster zullen creëren. We beginnen met het maken van een div met een ID van 'modal'. Dit zal de basis zijn van ons modale venster.
Klik hier
OK, op naar een aantal styling voor dit venster. We gebruiken opnieuw de centreermethode. Je kunt ook zien dat we gebruiken !belangrijk. Het is vaak niet aan te raden om CSS-stijlen vast te zetten in deze methode (het kan de specificiteit van een stylesheet bederven en toekomstige bewerkingen echt onhandig maken), maar in dit geval hebben we geen alternatief omdat de door plug-ins gedefinieerde stijlen moeten worden overschreven.
We hebben ook toegevoegd visibility: hidden; om het menu te verbergen, wordt dit weergegeven door op onze knop te klikken.
#modal width: 360px; Hoogte: 189px; padding: 8px; achtergrond: RGBA (0,0,0, 0,3); -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; positie: absoluut! belangrijk; top: 50%! belangrijk; links: 50%! belangrijk; margin-top: -94px! belangrijk; margin-left: -180px! belangrijk; z-index: 101;
We hebben een grensradius van 8 px toegepast, wat een ongebruikelijke waarde lijkt, maar dit zorgt ervoor dat de buitenste hoeken op de juiste manier rond de binnenste hoeken stromen.

Vervolgens voegen we de titel van het model toe, dit wordt weer een div met een ID van kop en slechts wat tekst erin. Natuurlijk, voel je vrij om een te gebruiken of wat je maar wilt.
Klik hierWeet je zeker dat je dat wilt doen??Hierna zullen we wat CSS toevoegen om het te stijlen, gewoon wat basisdingen hier, gradaties in vakschaduwen, enz.
#heading width: 360px; hoogte: 44px; achtergrondafbeelding: -webkit-lineaire gradiënt (boven, rgb (249, 249, 249), rgb (233, 233, 233)); achtergrondafbeelding: -moz-lineaire gradiënt (boven, rgb (249, 249, 249), rgb (233, 233, 233)); achtergrondafbeelding: -o-lineaire gradiënt (bovenste, rgb (249, 249, 249), rgb (233, 233, 233)); achtergrondafbeelding: -ms-lineaire gradiënt (top, rgb (249, 249, 249), rgb (233, 233, 233)); achtergrondafbeelding: lineaire gradiënt (boven, rgb (249, 249, 249), rgb (233, 233, 233)); filter: progid: DXImageTransform.Microsoft.gradient (GradientType = 0, StartColorStr = '# f9f9f9', EndColorStr = "# e9e9e9"); border-bottom: 1px solid #bababa; -webkit-box-shadow: inzet 0px -1px 0px #fff, 0px 1px 3px rgba (0,0,0, .08); -moz-box-shadow: inzet 0px -1px 0px #fff, 0px 1px 3px rgba (0,0,0, .08); box-shadow: inzet 0px -1px 0px #fff, 0px 1px 3px rgba (0,0,0, .08); -webkit-border-radius: 4px 4px 0px 0px; -moz-border-radius: 4px 4px 0px 0px; grensradius: 4px 4px 0px 0px; font-size: 14px; font-weight: bold; text-align: center; line-height: 44px; color: # 444444; text-shadow: 0px 1px 0px #fff;
Stap 6: Modale hoofdinhoud
Nu maken we de sectie met de alinea en de knoppen.
Klik hierWeet je zeker dat je dat wilt doen??Als u op Ja klikt, wordt Comic Sans uw nieuwe systeem
standaardlettertype. Serieus, heb je dit doordacht?Ja, doe het nu!
Nee, ik ben gek!
Enkele basis CSS-regels opnieuw, voor de alinea hebben we de breedte van 100% gedefinieerd en de tekst in het midden uitgelijnd, maar let op in de HTML gebruikten we een regelafbreking.
#content width: 360px; Hoogte: 144px; achtergrond: #fcfcfc; -webkit-box-shadow: 0px 1px 3px rgba (0,0,0, 0,25); -moz-box-shadow: 0px 1px 3px rgba (0,0,0, 25); vakschaduw: 0px 1px 3px rgba (0,0,0, 25); -webkit-border-radius: 0px 0px 4px 4px; -moz-border-radius: 0px 0px 4px 4px; grensradius: 0px 0px 4px 4px; #content p font-size: 13px; font-weight: normal; text-align: center; line-height: 22px; color: # 555555; Breedte: 100%; zweven: links; marge: 19px 0;
Stap 7: Die knoppen!
We hebben wat markeringen toegevoegd voor de knoppen in de laatste stap, maar nu zullen we er enkele stijlen voor toevoegen. Je hebt misschien gemerkt dat we hier ook twee afbeeldingen hebben gebruikt, deze worden gebruikt voor het kruisen en de teek. De manier waarop we dit hebben gestructureerd is door twee klassen toe te voegen,
knopwelke alle hoofdstijlen van een knop definieert en dan eenroodengroenklasse, uiteraard om de kleuren te creëren.We hebben ook de afbeeldingen binnen de knoppen getarget, hebben ze naar links geduwd en een breedte en hoogte gegeven.
.knop width: 138px; hoogte: 33px; font-size: 13px; font-weight: bold; line-height: 33px; color: # fff; text-shadow: 0px 1px 0px rgba (0,0,0, .2); -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-vak-schaduw: inzet 0px 1px 0px rgba (255,255,255, .5), 0px 1px 2px rgba (0,0,0, .3); -moz-box-shadow: inzet 0px 1px 0px rgba (255,255,255, .5), 0px 1px 2px rgba (0,0,0, .3); box-shadow: inzet 0px 1px 0px rgba (255,255,255, .5), 0px 1px 2px rgba (0,0,0, .3); float: left; .knop img float: links; width: 33px; hoogte: 33px; .button.green background: -webkit-linear-gradient (top, rgba (170,212,79,1) 0%, rgba (116,185,49,1) 90%, rgba (106,173,45,1) 95%, rgba (96,157,41,1) 100%); achtergrond: -moz-lineaire gradiënt (boven, rgba (170,212,79,1) 0%, rgba (116,185,49,1) 90%, rgba (106,173,45,1) 95%, rgba (96,157,41, 1) 100%); achtergrond: -o-lineaire gradiënt (boven, rgba (170,212,79,1) 0%, rgba (116,185,49,1) 90%, rgba (106,173,45,1) 95%, rgba (96,157,41, 1) 100%); achtergrond: -ms-lineaire gradiënt (boven, rgba (170,212,79,1) 0%, rgba (116,185,49,1) 90%, rgba (106,173,45,1) 95%, rgba (96,157,41, 1) 100%); achtergrond: lineaire gradiënt (boven, rgba (170,212,79,1) 0%, rgba (116,185,49,1) 90%, rgba (106,173,45,1) 95%, rgba (96,157,41,1) 100 %); filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# aad44f", endColorstr = "# 609d29", GradientType = 0); rand: 1px vast # 5b8821; marge: 0 5px 0 35px; .button.red background: -webkit-linear-gradient (boven, rgba (248,114,136,1) 0%, rgba (243,71,85,1) 90%, rgba (225,65,77,1) 95 %, rgba (206,59,70,1) 100%); achtergrond: -moz-lineaire gradiënt (boven, rgba (248,114,136,1) 0%, rgba (243,71,85,1) 90%, rgba (225,65,77,1) 95%, rgba (206, 59, 70, 1) 100%); achtergrond: -o-lineaire gradiënt (boven, rgba (248,114,136,1) 0%, rgba (243,71,85,1) 90%, rgba (225,65,77,1) 95%, rgba (206, 59, 70, 1) 100%); achtergrond: -ms-lineaire gradiënt (boven, rgba (248,114,136,1) 0%, rgba (243,71,85,1) 90%, rgba (225,65,77,1) 95%, rgba (206, 59, 70, 1) 100%); achtergrond: lineaire gradiënt (boven, rgba (248,114,136,1) 0%, rgba (243,71,85,1) 90%, rgba (225,65,77,1) 95%, rgba (206,59,70 1) 100%); filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# f87288", endColorstr = "# ce3b46", GradientType = 0); rand: 1px vast # b0333e; marge: 0 35px 0 5px;
Stap 8: Aansluiten met Reveal
Nu we eindelijk onze modal hebben gestyled, verbinden we het met de Reveal-plug-in. Eerst moeten we teruggaan naar onze CSS, vinden
#modalen voeg toevisibility: hidden;ernaar toe.Vervolgens moeten we teruggaan naar ons html-document en het volgende aan de onderkant van ons document toevoegen, waaronder we verwijzen naar het Reveal-script. Hier zijn we de knop aan het koppelen als ons klikkende item en onze modale div als het item dat wordt geopend.
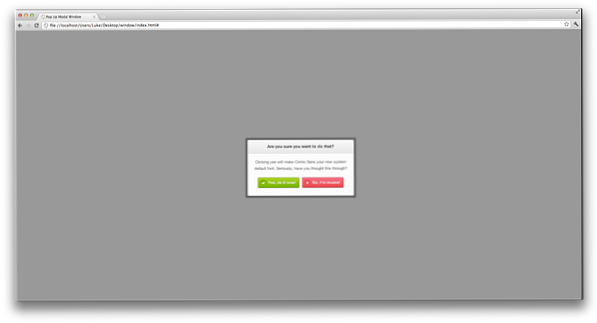
Stap 9: Where's That Overlay at?
Je denkt misschien dat we klaar zijn, maar houd soldaat vast! We zouden een zwarte overlay moeten hebben om alles onder de modal te dekken - de hele pagina. Om dit op te lossen, moeten we wat CSS toepassen op een element dat is gemaakt door de onthullingsplug-in die de pagina bedekt.
.reveal-modal-bg position: fixed; hoogte: 100%; breedte: 100%; achtergrond: # 000; achtergrond: rgba (0,0,0, .4); z-index: 100; Geen weergeven; boven: 0; links: 0;
Stap 10: Mobiel maken
Oké, we hebben onze modal nu voltooid, maar we voegen een aantal stijlen toe om kleinere apparaten te bedienen. De volgende mediaquery (toegevoegd na alle andere CSS-regels) past stijlen toe wanneer deze worden bekeken met schermen die niet breder zijn dan 767 px. Om ervoor te zorgen dat de modaal correct wordt weergegeven zonder het scherm te overlappen, hebben we eenvoudig enkele breedten, hoogten en lettergroottes aangepast.
@media only-scherm en (max-width: 767px) #modal width: 284px; Hoogte: 156px; padding: 8px; margin-left: -150px! belangrijk; margin-top: -78px; #heading width: 284px; hoogte: 28px; line-height: 28px; font-size: 0.688em; #content width: 284px; Hoogte: 128px; #content p width: 284px; font-size: 0.688em; .knop img width: 23px; hoogte: 23px; .knop width: 108px; hoogte: 23px; line-height: 23px; font-size: 0.688em; .button.green margin: 0 4px 0 28px! important; .button.red margin: 0 28px 0 4px! belangrijk;
Oudere browsers
Dus hoe gaat dit allemaal in oudere browsers?
Welnu, afgezien van moderne CSS3-technieken zoals verlopen, grensradius, enz. Zal de modaal werken zoals verwacht in oudere versies van Internet Explorer. Een perfect voorbeeld van sierlijke degradatie.
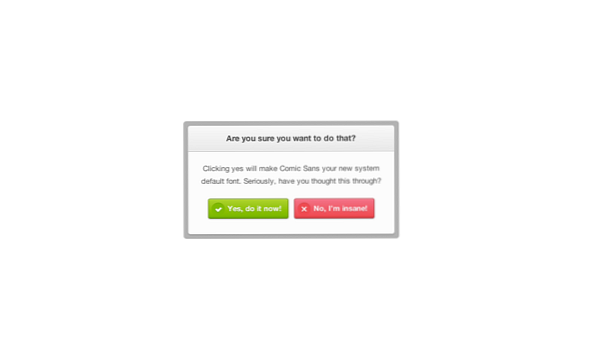
Conclusie
Oké, we hebben het gedaan! We hebben een andere versie van Orman's ontwerpen gemaakt en gecodeerd, deze keer met een gratis jQuery-plugin genaamd Reveal.

Ik hoop dat je deze tutorial leuk vond, bedankt voor het lezen!
