 Share
Share
In deze tutorial gebruiken we ScrollMagic.js, een enorm populaire JavaScript-bibliotheek, om een zijbalk te maken die plakkerig wordt op de pagina-scroll. In drie stappen (HTML, CSS en JavaScript) schetsen we het hele proces.
Dit is wat we gaan creëren (bekijk de versie op het volledige scherm om zijn volledige magie te ervaren en geef het een beetje ♥):
De zijbalk wordt alleen vastgezet wanneer het browservenster minimaal 768 px breed is en de bovenrand van de viewport bereikt. Kleinere schermen hadden in plaats daarvan een gestapelde lay-out.
Voor de beste beschrijving van ScrollMagic gaan we naar de Github-pagina:
"De javascript-bibliotheek voor magische scroll-interacties."
Gemaakt door Jan Paepke, kan het effectief worden gecombineerd met het Greensock Animation Platform (GSAP) voor het bouwen van complexe en aantrekkelijke JavaScript-animaties. Voor een beter begrip van de mogelijkheden van ScrollMagic, bekijk deze lijst met voorbeelden en bekijk deze tutorials en cursussen over Tuts+.
Om met ScrollMagic aan de slag te gaan, moet u het eerst opnemen in uw projecten. Je kunt het downloaden door de GitHub-repo te bezoeken, door een pakketbeheerder (bijvoorbeeld npm) te gebruiken of door de benodigde items te laden via een CDN (bijvoorbeeld cdnjs).
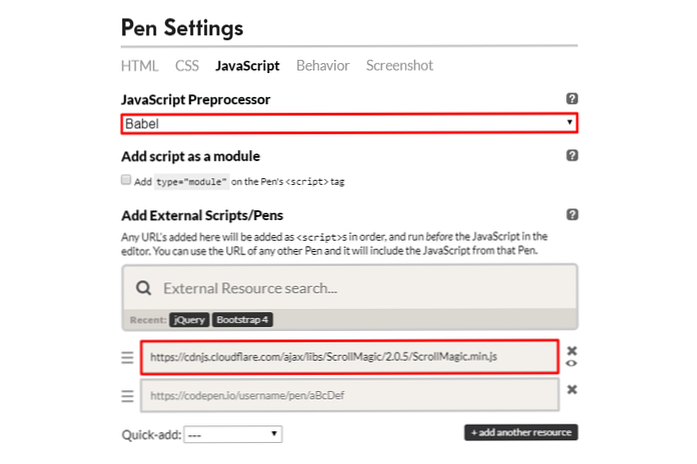
Voor onze demo kiezen we de laatste optie. Met dat in gedachten, als je kijkt onder de instellingen tabblad van onze demopen kunt u zien dat ik een extern JavaScript-bestand heb toegevoegd:

Ik heb Babel ook opgenomen voor het compileren van de ES6-code tot ES5.
Onze HTML bestaat uit twee helpersecties en een bericht. De post bevat twee subsecties: de details van de post en de zijbalk van de post. In een echt scenario kan de inhoud van de post overeenkomen met een blogpost, een hotelkamer of een schoolprogramma.
Dit is de opmaak:
We zullen geen speciale stijlen definiëren voor ons voorbeeld. Interessant is echter dat we CSS-raster gebruiken om de postcontent op middelgrote schermen en hoger in te stellen (≤768px) .
Hier is een deel van de CSS:
.sectie weergave: flex; align-items: center; justify-content: center; hoogte: 100vh; achtergrond: # ee3f3f; kleur wit; text-align: center; .container max-width: 1000px; marge: 0 auto; @media-scherm en (min-breedte: 768px) .post-content display: grid; grid-gap: 20px; rooster-sjabloon-kolommen: 70% 30%;

Met de HTML en CSS op zijn plaats, zijn we klaar om de JavaScript-code te onderzoeken die verantwoordelijk is voor het afvuren van ScrollMagic.
Houd er rekening mee dat de beste manier om te begrijpen hoe deze plug-in werkt, de documentatie is. Een andere nuttige bron van informatie is het spiekbriefje van ScrollMagic, gecreëerd door Petr Tichy.
Hier is onze JavaScript-code:
const postDetails = document.querySelector (".naast details"); const postSidebar = document.querySelector (". post-sidebar"); const postSidebarContent = document.querySelector (". post-sidebar> div"); // 1 const-controller = nieuwe ScrollMagic.Controller (); // 2 const scene = nieuw ScrollMagic.Scene (triggerElement: postSidebar, triggerHook: 0, duration: getDuration). AddTo (controller); // 3 if (window.matchMedia ("(min-width: 768px)"). Matches) scene.setPin (postSidebar, pushFollowers: false); // 4 window.addEventListener ("resize", () => if (window.matchMedia ("(min-width: 768px)"). Matches) scene.setPin (postSidebar, pushFollowers: false); else scene.removePin (postSidebar, true);); functie getDuration () return postDetails.offsetHeight - postSidebarContent.offsetHeight; Laten we de noodzakelijke acties kort beschrijven:
De plug-in zelf heeft geweldige ondersteuning voor browsers. Naast de ondersteuning van de plug-in, maakt onze demo gebruik van CSS Grid, dus het werkt alleen in browsers die deze lay-outmethode ondersteunen.
In deze zelfstudie zijn we erin geslaagd een zijbalk te maken die plakkerig wordt terwijl we de pagina af scrollen. Onze basisimplementatie is niet het krachtigste dat u kunt bouwen met deze geweldige bibliotheek, maar hopelijk nuttig genoeg om er in een aankomend project van te profiteren..
Als u ten slotte bekend bent met andere effectievere ScrollMagic-methoden voor het maken van onze demo, kunt u ons dit laten weten in de onderstaande opmerkingen.
