 Share
Share
Animatie is echt een van de beste functies om CSS in een lange tijd te raken. Immers, zoals we hebben gerealiseerd, kan beweging de gebruikerservaring verbeteren en acties aanmoedigen waar statische contexten tekortschieten. In deze zelfstudie bouwen we een prototype voor een app met behulp van CSS-animaties en een vleugje JavaScript.
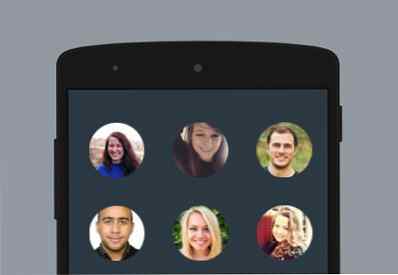
Voor deze oefening zullen we een prototype ontwikkelen voor een app waarmee abonnees elkaar kunnen volgen. In eerste instantie laden we in een lijst met gebruikers met hun namen onder elke bijbehorende avatar. Deze avatars zullen, wanneer erop wordt geklikt, een modaal activeren met een "volg" knop en aanvullende informatie die betrekking heeft op elke individuele gebruiker.
Voor demo-doeleinden laden we in 30 gebruikers met behulp van een gratis service genaamd Random User Generator. Hun API biedt niet alleen willekeurige afbeeldingen van gebruikers, maar biedt ook willekeurige gegevens zoals namen, adressen, e-mails en nog veel meer.
Ik heb eerder opties besproken voor het bouwen van prototypeconcepten, maar voor dit artikel zullen we een prototype bouwen met echte code. Voor deze taak gebruiken we Marvel Devices; een open source-bibliotheek die elf pure CSS-mobiele apparaten bevat om prototypes te demonstreren die doorgaans met de Marvel-app zijn gemaakt.

Als u aan de slag wilt gaan, neemt u devices.min.css boven aan uw document op, gaat u terug naar de demo en selecteert u de gewenste combinatie. Vervolgens kopieert en plakt u de gegenereerde HTML in uw project.
Met de CSS verkregen voor het apparaat van onze demo (Nexus 5) is het tijd om aan het werk te gaan bij het laden in de gebruikersfeed van onze applicatie..
resultaten
De gebruikers worden geladen als lijstitems en geïnjecteerd in de .gebruikers ongeordende lijst. Dit is de eerste basis, maar we moeten JavaScript gebruiken om te communiceren met de willekeurige gebruikers-API om deze lijstitems in te voegen. Om dit verzoek te doen gebruiken we plain, vanille JavaScript ES6-stijl.
let request = new XMLHttpRequest ();
De verzoek is de variabele die onze AJAX-aanvraag zal bevatten, maar er is een URL voor nodig om verbinding mee te maken.
request.open ('GET', 'https://randomuser.me/api/?results=30', true);De Open methode haalt de API-gegevens op uit de URL en parameters die we hebben ingesteld. Er zijn nog genoeg andere parameters om te gebruiken, maar voor deze demo halen we slechts 30 resultaten op. Nu we onze URL op zijn plaats hebben en het verzoek verzonden hebben, kunnen we die gegevens ophalen.
// Hulpprogramma voor DOM-selectiefunctieselectie (s) return document.querySelector (s); // Opslaan voor verwijzende const-gebruikers = selecteren ('.gebruikers'), // AJAX Verzoek request.onload = function () if (request.status> = 200 && request.status < 400) let data = JSON.parse(request.responseText), l = data.results.length; for(var i = 0; i < l; i++) // data results console.log(data.results[i]); else alert('We reached our target server, but there was an error'); ; request.onerror = function() alert('There was a connection error of some sort') ; // Send Ajax call request.send();Het hele verzoek is nu op zijn plaats. Als u de console opent, ziet u alle resultaten van de verstrekte gegevens. Dit is een goed begin, maar we moeten beslist meer doen dan alleen de uitvoer naar de console registreren.
Voor dit volgende deel zullen we markup injecteren met behulp van de gegevens die we beschikbaar hebben via de random user API.
users.insertAdJacentHTML ('beforeend', ' '+ data.results [i] .name.first +'
'+ data.results [i] .name.first +'De bovenstaande coderegels worden geplaatst in de eerder gemaakte lus die gegevens registreerde naar de console. Zoals vermeld, hebben we nogal wat opties met betrekking tot gegevens die zijn gekoppeld aan de gebruikersobjecten, zoals voornaam, e-mail en avatargroottes. De gemiddelde afbeeldingsgrootte wordt gebruikt voor de eerste weergave, terwijl de grote afmeting wordt gebruikt voor onze modal die wordt geactiveerd wanneer op de miniatuuravatar wordt geklikt. Al deze stukjes informatie worden opgeslagen in gegevensattributen, zodat we ze kunnen ophalen als dat nodig is.
We gaan een ander onderdeel voor deze demo bouwen; een modaal dat wordt geactiveerd vanaf het punt van uitvoering (dat wil zeggen klikken op een avatar). We hebben onze beste vriend math nodig om te bepalen waar de modal uit zal groeien.
var transOriginNames = webkitTransformOrigin: 'webkitTransformOrigin', MozTransformOrigin: 'MozTransformOrigin', msTransformOrigin: 'msTransformOrigin', transformOrigin: 'transformOrigin'; users.addEventListener ('klik', functie (e) let target = e.target, target_coords = target.getBoundingClientRect (); if (target.nodeName === 'IMG') for (var name in transOriginNames) modal .style [naam] = (target.offsetLeft + (target_coords.width / 2)) + 'px' + ((target.offsetTop + (target_coords.height / 2)) - screen_scroll.scrollTop) + 'px'; );Om deze uitbreiding van het modale vanaf het punt van uitvoering te bereiken, moeten we ervoor zorgen dat onze transformatie-oorsprong is correct om de modale schaal op de juiste manier te hebben. Ik gebruik een voorwerp om al onze te houden transformatie-oorsprong voorvoegsels omdat we JavaScript gebruiken om ze in te stellen en we moeten er ook voor zorgen dat alle grondslagen worden gedekt voor browsers die de standaard niet ondersteunen.
Noteer de benodigde wiskunde om het te bepalen transformatie-oorsprong waarden.
modal.style [name] = (target.offsetLeft + (target_coords.width / 2)) + 'px' + ((target.offsetTop + (target_coords.height / 2)) - screen_scroll.scrollTop) + 'px';

Het diagram hierboven legt visueel uit hoe de wiskunde wordt berekend. Om de juiste locatie die we gebruiken te bepalen offsetLeft en offsetTop plus de helft breedte en hoogte om het exacte midden van de avatar te vinden. scrollTop is ook erg belangrijk omdat 30 gebruikers de grens van het scherm van het apparaat en offsetTop moet deze waarde worden afgetrokken om de juiste afstand vanaf de bovenkant van het scherm te bepalen. Alle waarden in het bovenstaande diagram worden geleverd door onze vriend getBoundingClientRect.

Loggen van de target_coords voor de console kunt u alle dimensies en waarden bekijken die we nodig hebben om een goede veronderstelling te maken. Deze waarden met betrekking tot de breedte en hoogte zal altijd veranderen afhankelijk van de positie van de avatar op het scherm van het apparaat.
Met de coördinaten van de avatar voorbereid en klaar om onze klikgebeurtenis te ontvangen, wordt het tijd om de modale beweging toe te voegen die het gebruikersprofiel zal weergeven.
.modal transform: scale (0) translateZ (0); overgangsduur: 320ms; transition-timing-function: cubic-bezier (.4, 0, .2, 1); overgangseigenschap: transformatie, transparantie; dekking: 0;
De bovenstaande code is afgeslankt van de live demo om de exacte bewegingseigenschappen weer te geven die we gaan gebruiken. We verstoppen ons in eerste instantie ondoorzichtigheid en schaal.
Nu is het tijd om de CSS-eigenschappen te definiëren die de actieve status voor de beweging van de modal zullen afhandelen.
.screen.active .modal transform: scale (1) translateZ (0); dekking: 1;
Met behulp van JavaScript schakelen we een actief klas aan scherm. In de bovenstaande regels keren we terug naar wat we eerder hebben ingesteld. Dit is hoe we het uitbreidende effect van het modale creëren. Het is een heel Google Material Design-achtige stijl die helpt bij het verstoren van cognitief gedrag en snel reageert op input van de gebruiker, waardoor de beweging snel reageert. Deze stijl bevestigt ook de invoer van de gebruiker door zich onmiddellijk vanaf het contactpunt naar buiten uit te breiden.
Tijdens het laden maken we een schaaleffect waardoor de reeks minder statisch is en sneller reageert. Elke avatar wordt geschaald met een ander interval dan de volgende en daarvoor gebruiken we CSS.
@keyframes fade-in van opacity: 0; tot opacity: 1; @keyframes expand-out van transformatie: schaal (0); tot transformeren: schaal (1); .users li dekking: 0;
In eerste instantie zullen we de gebruikers verbergen en vervolgens een laten zien klasse als het AJAX-verzoek goed is. Ik heb ook onze keyframes opgenomen die onze eigenschappen in de juiste waarden zullen veranderen. We gebruiken deze hoofdframes in het volgende codefragment dat de beweging in het spel zet.
$ gebruikerstelling: 30; $ duur: 200ms; $ stagger_delay: 0.0125s; $ easing: cubic-bezier (.66, .14, .83, .67); .users.show li animation-duration: $ duration; animatie-naam: fade-in; animatie-vulmodus: beide; animatie-timing-functie: $ versoepeling; dekking: 1; img animation-duration: $ duration; animatie-naam: uitvouwen; animatie-vulmodus: beide; animatie-timing-functie: $ versoepeling; @voor $ i van 1 tot $ gebruiker-telling &: nth-van-type (# $ i) animatie-vertraging: ($ stagger_delay * $ i); img animation-delay: ($ stagger_delay * $ i);
Om te helpen met de wiskunde, gebruik ik Sass-loops en -variabelen om onze gebruikersaantallen te houden die ook verband houden met onze JS-resultaten van de API-aanroep voor willekeurige gebruikers. De lus is de sleutel tot de hele puzzel omdat deze over ons aantal gebruikers zal lopen en de versprongen waarde zal toevoegen die we in een variabele hebben gedefinieerd.

Hierboven staat ons resultaat met de uiteindelijke avatar-animatiereeks. Vergeet niet dat we alleen keyframe-animaties gebruiken in CSS en JavaScript gebruiken om de laten zien klasse zodra de avatars zijn opgehaald uit de willekeurige gebruikers-API.
Zorg ervoor dat je de live demo bekijkt, want er zijn ook extra elementen die voordelen toevoegen, zoals een geanimeerde loader die wordt weergegeven terwijl gebruikers worden geladen en zichzelf verwijdert zodra avatars zijn geladen.
Met dank aan Shaw voor zijn inzicht en dit Dribbble shot gebruikt voor inspiratie. Laat zoals altijd onderstaande opmerkingen achter voor verdere discussie, en geef de demo enkele harten op CodePen als je er meer van wilt zien!
