 Share
Share

Hoi! Ik heb een quicktip voor jou. Wat denk je van een aantal echt geweldige drukknoppen op sociale media met pure CSS3? Klinkt goed, toch? nou dat is wat u vandaag te wachten staat. Ik ga je laten zien hoe je een aantal echt coole knoppen kunt maken die je op elk project kunt plaatsen, dus laten we beginnen! ~
De opmaak is hier heel eenvoudig, schoon en vereist slechts een paar regels code.
Voor onze hoofdklasse gebruiken we een .container die alleen wordt gebruikt als je wilt dat de jouwe er exact hetzelfde uitziet als deze zelfstudie. We gebruiken het om de knoppen in het midden van ons canvas te plaatsen.
Vervolgens zullen we een span gebruiken om onze knop in te pakken en de klasse, .knop gebruiken om wat ruimte te creëren met behulp van een marge in ons CSS-bestand.
Ten slotte voegen we eenvoudig een link, een pictogram en een tekst toe om op de knop te plaatsen.
Het leuk vinden
Tweet het
Dat is alles wat er is voor de HTML-markup voor de CSS3-knoppen en je zou nu zoiets als dit moeten hebben?

Het eerste dat we gaan toevoegen is een body met een mooie blauwe grindachtergrond die te vinden is in de bronbestanden. Vervolgens plaatsen we een kleur op onze links en stylen we de container om onze knoppen op het canvas te centreren met behulp van margin: 0 auto.
Geen van deze drie stijlen is vereist bij het plaatsen van de knoppen in uw eigen project, maar u zou misschien een specifieke linkstijl voor hen willen maken, en daarvoor zou u het kunnen richten met .button> a
body background: url (? /images/bg.jpg) herhaal 0 0; een text-decoration: none; color: # 333333; .container width: 420px; marge: 10% automatisch 0; / * -knoppen 10% van de bovenkant weggeduwd * /
Laten we nu wat ruimte tussen de knoppen maken, zoals zo?
.knop margin: 8px;
"Personaliseer je knoppen op een manier dat gebruikers ze willen gebruiken?"
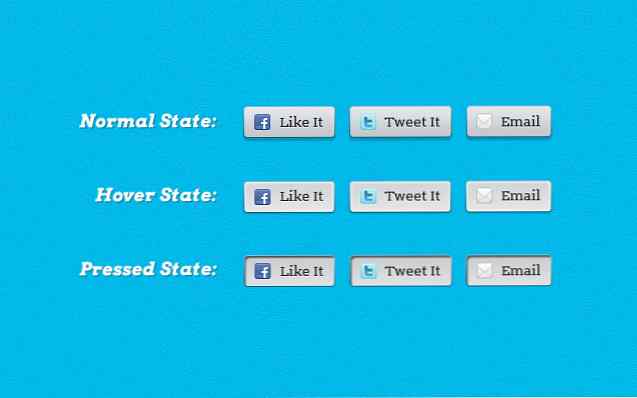
Nu we wat leuke spatiëring hebben, kunnen we onze knoppen zodanig gaan stijlen dat gebruikers erop willen drukken.
Door een mooi verloop en een doosschaduw te maken, kunnen we de knoppen iets laten knappen waardoor ze klikbaarder worden. Vervolgens voegen we wat opvulling toe aan de boven-, onderkant en zijkanten waardoor de knoppen veel gemakkelijker te lezen zijn.
.knop a font-family: font-family: 'Arvo', arial, serif ;; font-size: 16px; achtergrond: #ffffff; / * Oude browsers * / achtergrond: -moz-linear-gradient (boven, #ffffff 0%, #dfdfdf 100%); / * FF3.6 + * / achtergrond: -webkit-gradiënt (lineair, linkerbovenkant, linkeronderkant, kleur-stop (0%, # ffffff), kleur-stop (100%, # dfdfdf)); / * Chrome, Safari4 + * / achtergrond: -webkit-lineair verloop (bovenaan, #ffffff 0%, # dfdfdf 100%); / * Chrome10 +, Safari5.1 + * / achtergrond: -o-lineaire gradiënt (boven, #ffffff 0%, # dfdfdf 100%); / * Opera11.10 + * / achtergrond: -ms-linear-gradient (bovenaan, #ffffff 0%, # dfdfdf 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# ffffff", endColorstr = "# dfdfdf", GradientType = 0); / * IE6-9 * / achtergrond: lineair verloop (boven, #ffffff 0%, # dfdfdf 100%); / * W3C * / -moz-border-radius: 3px; -webkit-border-radius: 3px; grensradius: 3px; -moz-box-shadow: 0 3px 4px -1px # 464646; -webkit-vak-schaduw: 0 3px 4px -1px # 464646; vakschaduw: 0 3px 4px -1px # 464646; opvulling: 6px 12px;
Laten we nu even doorgaan en de knop een klein beetje platdrukken om hem er halverwege ingedrukt te laten lijken door de: hover selector te gebruiken. We gebruiken ook de: focus selector zodat we deze stijlen kunnen behouden in plaats van de code voor die staat te moeten dupliceren.
.knop a: hover, .button a: focus background: #dfdfdf; / * Oude browsers * / achtergrond: -moz-linear-gradient (bovenaan, #dfdfdf 0%, #ffffff 100%); / * FF3.6 + * / achtergrond: -webkit-gradiënt (lineair, linkerbovenkant, linkeronderkant, kleur-stop (0%, # dfdfdf), kleur-stop (100%, # ffffff)); / * Chrome, Safari4 + * / achtergrond: -webkit-lineair verloop (bovenaan, #dfdfdf 0%, # ffffff 100%); / * Chrome10 +, Safari5.1 + * / achtergrond: -o-lineaire gradiënt (boven, #dfdfdf 0%, # ffffff 100%); / * Opera11.10 + * / achtergrond: -ms-linear-gradient (bovenaan, #dfdfdf 0%, # ffffff 100%); / * IE10 + * / filter: progid: DXImageTransform.Microsoft.gradient (startColorstr = "# dfdfdf", endColorstr = "# ffffff", GradientType = 0); / * IE6-9 * / achtergrond: lineair verloop (boven, #dfdfdf 0%, # ffffff 100%); / * W3C * / -moz-box-shadow: 0 1px 1px 0 # 666666; -webkit-vak-schaduw: 0 1px 1px 0 # 666666; vakschaduw: 0 1px 1px 0 # 666666;
De knop aan de rechterkant is hoe de hover-status eruit zou moeten zien.

Na het maken van de zweefeffecten gaan we een beetje inzet toevoegen aan de knoppen wanneer een gebruiker op de muis klikt, waardoor het lijkt alsof de gebruiker de knop op de achtergrond heeft gedrukt. In deze techniek moeten we twee schaduwen gebruiken en daarvoor plaatsen we eenvoudig een komma tussen elke schaduw. Ondersteuning voor meer dan één schaduw
.knop a: focus -moz-box-shadow: 2px 3px 2px -1px # 464646 inzet, 0 1px 1px 0 # 666666; -webkit-vak-schaduw: 2px 3px 2px -1px # 464646 inzet, 0 1px 1px 0 # 666666; vakschaduw: 2px 3px 2px -1px # 464646 inzet, 0 1px 1px 0 # 666666;
Op dit punt zou je zoiets als de afbeelding hieronder moeten hebben met de inzetknop of focusstatus (de linker voorbeeldknop).

Ten slotte hebben we een goede opvulling geplaatst om wat ruimte tussen de pictogrammen en de knoptekst te maken. Vervolgens moesten we het pictogram naar beneden verplaatsen om het uit te lijnen en om dat te doen zonder andere elementen te storen. De beste oplossing is om een relatieve positie in te stellen om te houden het bevatte binnen de .knop en druk het vervolgens vanaf de bovenkant 2 pixels naar beneden. Door top in plaats van padding-top of margin-top te gebruiken, hebben we alleen invloed op de afbeelding in plaats van op de hele knop.
.knop a> img opvulling rechts: 8px; positie: relatief; top: 2px;
Ok, dat is het voor de styling en je zou met zoiets moeten eindigen?

Als de jouwe er niet precies zo uitziet als de afbeelding hierboven, ga dan terug en controleer je werk.
Goed werk! Je hebt een aantal echt geweldige CSS3-knoppen gemaakt waarmee gebruikers actie willen ondernemen. Bedankt voor je deelname en ik hoop van harte dat je iets nieuws en waardevols hebt geleerd in deze les.
Blijf op de hoogte voor meer tutorials om op uw manier te komen. Ook kun je sommige van mijn producten bekijken op de Envato-marktplaatsen net onder het auteursprofiel.
Laat hieronder eventuele vragen of opmerkingen achter.
