 Share
Share

Prijzenstabellen kunnen een zeer effectief middel zijn om informatie weer te geven en gebruikers te helpen de beschikbare opties te differentiëren. Uiteindelijk kunnen prijstabellen voorbijgaande bezoekers omzetten in waardevolle klanten, dus het is belangrijk dat we nadenken over hoe ze op verschillende schermen en apparaten werken.
We gaan een vloeiende prijzentabel maken en vervolgens de manier waarop deze wordt weergegeven in verschillende viewportgroottes aanpassen met behulp van mediaquery's. Laten we beginnen!
We zullen leunen op een bestaand raamwerk om onze rastermaten en mediaquery's te bepalen. Dit is niet essentieel, maar zal ons wat tijd besparen.
We hebben hier een aantal opties, het meest fundamenteel tussen adaptieve en responsieve lay-outs.
Ik geef de voorkeur aan het Skeleton Framework voor het maken van responsieve ontwerpen, maar het standaard Skeleton-framework maakt gebruik van een reeks vaste lay-outs. In plaats daarvan ga ik gedurende deze zelfstudie een vloeiende versie van Skeleton van Ian Yates gebruiken.
Traditioneel vertrouwden we bij het ontwerpen voor een desktopcomputer of laptop op 960 px als standaardbreedte. Voor het gemak, zo gaan we hier naartoe - dus laten we zien hoe we onze prijstabel kunnen ontwerpen voor grotere schermen.
Responsive Pricing Table
- basis-
- $ 9.99
- Uitzicht
- Koop nu
In eerste instantie moeten we alle noodzakelijke CSS-bestanden voor Skeleton Framework en aangepaste stijlen voor de prijstabel opnemen.
In deze mockup heb ik HTML voor slechts een deel van de prijstabel opgenomen (alle anderen zijn vergelijkbaar). U moet een container maken voor uw elementen. In Skeleton kun je een klasse toewijzen houder naar alle hoofdcontainers. Alle kolommen moeten binnen dat element gaan.
Skelet verdeelt de hoofdcontainer in 16 kolommen. Ik heb elk 4 kolommen gebruikt voor de 4 prijspakketten - bekijk de div met een klas vier kolommen.
Voor de gegevens heb ik een eenvoudige beschrijvingslijst gebruikt om de functies van het prijsbepalingspakket te tonen.
Laten we enkele basisstijlen toevoegen om het uiterlijk van de prijstabel te verbeteren:
.plan_features: nth-child (oneven) background: none repeat scroll 0 0 # F7F7F7; lettergrootte: 13px; lettertype: vet; opvulling: 10px 5px; .plan_features: nth-child (even) background: none repeat scroll 0 0 #fff; lettergrootte: 13px; lettertype: vet; opvulling: 10px 5px; .plan_price color: #FFFFFF; lettergrootte: 35px; lettertype: vet; opvulling: 30px; text-align: center; # pricing_plan1 .plan_price, # pricing_plan1. buy background: none repeat scroll 0 0 # B71A1A; border-top: 1px solid # F83333; # pricing_plan2 .plan_price, # pricing_plan2 .buy background: none repeat scroll 0 0 # 1A7BB7; border-top: 1px solid # 4BA3FF; # pricing_plan3 .plan_price, # pricing_plan3. buy background: none repeat scroll 0 0 # 2D964B; border-top: 1px solid # 5AD540; # pricing_plan4 .plan_price, # pricing_plan4 .buy background: none repeat scroll 0 0 # 909092; border-top: 1px solid # B1ACAC;
Dit eerste deel geeft de afwisselende zebrastrepen weer voor de gegevensrijen, geeft elk pakket een uniek kleurenschema en stelt een aantal typografische regels in.
.plan_title background: none repeat scroll 0 0 # 000000; grensradius: 3 px 3 px 0 0; kleur: #FFFFFF; font-family: helvetica; lettertypegrootte: 20px; lettertype: vet; opvulling: 20px; text-align: center; tekstschaduw: 1px 1px 1px # 5E5858; .plan border: 1px solid #eee; margin-bottom: 15px; .plan_buy background: none repeat scroll 0 0 # 000000; grensradius: 0 0 3px 3px; opvulling: 20px; .plan_buy a border-radius: 4px 4px 4px 4px; kleur: #FFFFFF; weergave: blok; lettergrootte: 15px; lettertype: vet; marge: automatisch; opvulling: 10px 5px; text-align: center; tekstdecoratie: geen; breedte: 90 px; .plan_more background: none repeat scroll 0 0 #fff; lettergrootte: 13px; lettertype: vet; opvulling: 10px 5px; Geen weergeven; border-left: 2px solid # 302C2C; border-right: 2px solid # 302C2C; border-bottom: 2px solid # 302C2C; .more_icon background-image: url ("... /plus_minus_icons.png"); achtergrond-positie: 25px -3px; zweven: rechts; hoogte: 25px; breedte: 25px; .more_icon: hover cursor: pointer; .less_icon background-image: url ("... /plus_minus_icons.png"); achtergrond-positie: 0px -3px; zweven: rechts; hoogte: 25px; breedte: 25px; .less_icon: hover cursor: pointer; .plan_features img float: left; .feature_desc color: # 4E4E4E; lettertype-familie: arial; text-align: center; .hooglicht kleur: # 333233; font-family: helvetica; lettergrootte: 15px; lettertype: vet; De resterende stijlen zijn mooie dingen, maar hebben ook te maken met enkele pictogrammen die we op kleinere schermen zullen gebruiken. Zoals je kunt zien, .plan_more heeft een Geen weergeven; ingesteld, dus het is onzichtbaar bij grotere schermformaten, ook al hebben we het pictogram erin gestileerd.
De afbeelding hieronder laat zien hoe de prijzentabel op grote schermen wordt weergegeven.

Het is gevaarlijk om te beginnen met het definiëren van schermafmetingen in termen van apparaten (het is een feit, we weten nooit met zekerheid welk apparaat wordt gebruikt om onze pagina te bekijken), maar normaal gesproken hebben tablets een schermbreedte tussen 768px en 959px. Om aan deze aanname tegemoet te komen, zullen we een mediaquery schrijven om de nodige stijlen aan te pakken.
In de huidige staat zal de demo perfect weergegeven worden op tablets met een beperkte breedte. Daarom zal ik geen aangepaste stijlen voor tablets coderen. In ons Skeleton-framework ziet de mediaquery-sectie voor tablets er als volgt uit (een beetje leeg):
/ * #Tablet (Portrait) =========================================== ======= * / / * Opmerking: ontwerp voor een schermbreedte van 768 px * / @media only en (min-breedte: 768 px) en (max-width: 959 px)
De onderstaande afbeelding laat zien hoe de prijzentabel op "tablet" -schermen wordt weergegeven:

Oké, daarom hebben we de prijstabel ontworpen voor grotere schermen. Nu gaan we kijken naar portret-mobiele schermen die zo klein is als we ons in deze zelfstudie zorgen gaan maken. Omdat het rond de 320px breed zal zijn, kunnen we zelfs geen enkel pakket volledig weergeven op het scherm. We gaan een andere lay-out voor kleine schermen plannen op basis van het volgende:
Laten we eerst onze oorspronkelijke HTML-structuur bekijken voor de prijzentabel die we in stap 1 hebben uiteengezet. Onthoud het gedeelte met de klas plan_more welke is verborgen in de standaard brede schermweergave? We gebruiken dit als de navigatie met View Features.
Bekijk de stijlen voor schermen tussen 320px en 767px breed:
@media alleen scherm en (min-breedte: 320px) en (max-breedte: 767px) .plan_title width: 45%; float: left; grensradius: 3px 0 0 0; .plan_price width: 55%; opvulling: 20px 2%; border-top: geen! belangrijk; float: left; .plan_more display: block; beiden opschonen; .plan_buy opvulling: 10px; .plan> dd height: 0; overloop verborgen; opvulling: 0! belangrijk; dekking: 0; filter: alpha (opacity = 0); / * IE6-IE8 * / -webkit-overgang: opacity 0.9s ease-in-out; -moz-overgang: opacity 0.9s ease-in-out; -o-transition: opacity 0.9s ease-in-out; -ms-overgang: opacity 0.9s gemak in-uit; overgang: opacity 0.9s ease-in-out; .plan: target> dd padding: 10px 5px! important; hoogte: auto; dekking: 1; filter: alpha (opacity = 100); / * IE6-IE8 * /
We kennen aangepaste breedten voor titel- en prijselementen en stellen de zweven: links om beide secties in één rij te converteren. Vervolgens tonen we het gedeelte Functies weergeven door toewijzen display: block naar de plan_more klasse. Het bevat plus- en minusymbolen voor het openen en sluiten van de functies.
Zodra de gebruiker op het pluspictogram klikt, moeten we de lijst met functies verschuiven en weergeven op het scherm. Hoewel het gemakkelijk kan worden gedaan met behulp van jQuery, gaan we op zoek naar een op CSS gebaseerde oplossing om scripts te vermijden.
Ik ga de CSS-techniek gebruiken die Ian Yates in Quick Tip liet zien: Geef Orman's Navigation de: target-behandeling. Eerst stellen we de hoogte van alle functies in op 0 om ze te verbergen. Vervolgens wijzen we een aantal browserspecifieke CSS-overgangscodes toe om het glijdende effect te krijgen.
Nadat op de plusknop is geklikt, kunnen we het doelelement ophalen met de fragment-ID in de URL. We geven de functies van het aangeklikte pakket weer door de hoogte in te stellen. Eenvoudig.
Wanneer u nu overschakelt naar kleinere mobiele schermen, krijgt u de lay-out met titels en prijzen van elk pakket. Gebruik de plus- en min-knop om de functies weer te geven en te verbergen.

De volgende afbeelding laat zien hoe functies worden weergegeven wanneer u ze uitvouwt met behulp van de navigatieknoppen:

Nogmaals, we generaliseren, maar we gaan er vanuit dat de lay-out van het landschap van mobiele telefoons wordt gespecificeerd tussen 480px en 767px. Omdat we een op kolommen gebaseerde lay-out gebruiken, wordt onze prijstabel correct weergegeven in het mobiele landschapsscherm zonder wijzigingen door te voeren. Kijk eens:

Zoals u kunt zien, wordt één pakket op volle breedte weergegeven. We hebben zo'n ruimte niet echt nodig voor een enkel pakket. Dit is een ander belangrijk ding dat je moet overwegen in responsief ontwerp. Eerst willen we er zeker van zijn dat de inhoud kan worden doorbladerd zonder te hoeven scrollen. Vervolgens moeten we de lay-out optimaliseren om een solide gebruikerservaring te bieden.
In principe kan deze mobiele breedte van het landschap twee pakketten van onze prijstabel bevatten. Dus laten we wat CSS spelen in de mediaquery's voor het landschapsgedeelte van de mobiele lay-out
@media alleen scherm en (min-breedte: 480px) en (max-breedte: 767px) # pricing_plan4, # pricing_plan3, # pricing_plan2, # pricing_plan1 width: 50%; .plan_title width: auto; float: none; grensradius: 3 px 3 px 0 0; .plan_price width: auto; float: none; border-top: 1px solid # F83333; .plan_more display: none; .plan> dd opvulling: 10px 5px! belangrijk; height: auto; dekking: 1; filter: alpha (opacity = 1); / * IE6-IE8 * / -webkit-overgang: opacity 0.9s ease-in-out; -moz-overgang: opacity 0.9s ease-in-out; -o-transition: opacity 0.9s ease-in-out; -ms-overgang: opacity 0.9s gemak in-uit; overgang: opacity 0.9s ease-in-out;
We hebben prijsformules een breedte van gegeven 50% en daarom kunnen we twee pakketten in plaats van één pakket in de standaardlay-out bekijken.
Ik heb een aantal aangepaste stijlen voor de planprijs en de titel van het plan gebruikt, maar het belangrijkste om op te merken is dat float op geen enkele waarde is ingesteld. Aanvankelijk hadden we geen drijvers, maar in de mobiele Portrait-indeling moesten we ze instellen. Dit wordt gebruikt om die drijvers te wissen voor het mobiele Landschap-scherm.
We willen het gedeelte Functies weergeven in deze opmaak niet. Zo Geen weergeven wordt gebruikt in de klasse plan_more om de sectie te verbergen.
Dan hebben we de functies nodig om automatisch weer te geven. Alle functies krijgen een automatische hoogte met behulp van de CSS-techniek die in de vorige sectie is beschreven.
Dus dan! We hebben het lay-outontwerp voltooid voor verschillende apparaten met verschillende schermformaten. Je zou iets moeten hebben dat er zo uitziet:

vs. De scherpere onder u zal opmerken dat we een op div-gebaseerde lay-out met beschrijvingslijsten hebben gebruikt, ook al hebben we te maken met tabelgegevens. We hadden het gemakkelijk kunnen doen met een responsief tabelontwerp voor deze tutorial, zoals Chris Coyier in dit artikel aantoont.
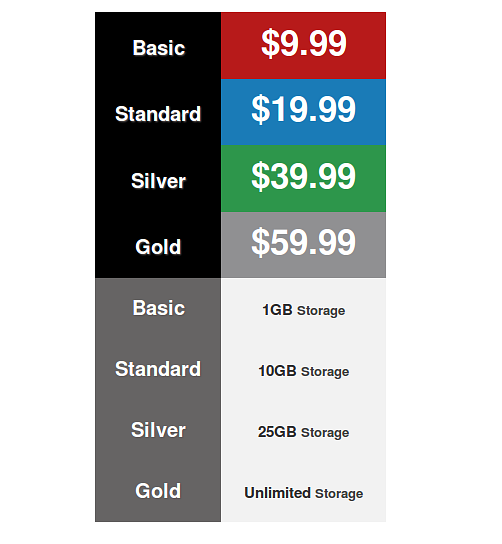
Natuurlijk moeten we erover nadenken om het ontwerp responsief te maken, maar we moeten ook het type gegevens bekijken dat in het ontwerp wordt gebruikt. Over het algemeen worden gerelateerde gegevens weergegeven in tabelrijen; we krijgen informatie over een entiteit door een enkele rij te lezen. In ons scenario worden gerelateerde gegevens echter als één geheel weergegeven kolom. Als we een tabel zouden gebruiken en deze vervolgens weergeven met behulp van de responsieve techniek van Chris, zouden we een lay-out krijgen zoals de onderstaande:

Alle prijzen worden weergegeven met de pakketnamen bovenaan. Vervolgens wordt de opslagcapaciteit van elk pakket weergegeven met de pakketnamen. Dus om informatie te krijgen over een enkel pakket zou je tot het einde moeten scrollen. Gezien dit scenario kies ik ervoor om niet te gaan voor tafelgebaseerd ontwerp.
Afronden
Gedurende deze tutorial hebben we geleerd hoe we een responsieve prijstabel kunnen creëren die geschikt is voor alle soorten apparaten. Bedankt voor het lezen en veel succes met je responsieve prijzentabellen!
