 Share
Share
Een capabele webontwerper zijn, betekent een stevige greep op rasters hebben, vooral als u een responsief webontwerp wilt nastreven. In deze zelfstudie bekijken we een Photoshop-script voor het genereren van uw eigen aangepaste rasters, plus openen we de motorkap en bekijken we hoe het script daadwerkelijk wordt gemaakt.
Het is vrij waarschijnlijk dat je al psd-bestanden van het ene of andere grid-systeem hebt gebruikt. Je hebt waarschijnlijk de psd geopend, compleet met al zijn handleidingen, dan heb je de documentgrootte aangepast om jezelf een beetje ademruimte te geven.
In het geval van ons script genereert het Photoshop-gidsen, ongeacht de documentgrootte. Hiermee kunnen we het aantal kolommen, de rugmarge en de lay-outbreedte specificeren. Oké, genoeg met de introducties, laten we erin duiken.
Aantal() functie om alleen gegevenstype Number te garanderen.Guides.add () om handleidingen toe te voegen aan ons document.Voordat we ingaan op het ontwikkelingsproces, laten we eerst snel bespreken hoe het script in Adobe Photoshop daadwerkelijk kan worden geïnstalleerd en gebruikt.
Dit script is compatibel met Photoshop CS5 en hoger. U kunt het script downloaden via de bovenstaande link "Downloaden: broncode" of u kunt bijgewerkte versies van het script downloaden van mijn website. Nadat u het script (het .jsx-bestand) hebt gedownload, kopieert u het bestand naar [Photoshop-hoofdmap] \ Presets \ Scripts.
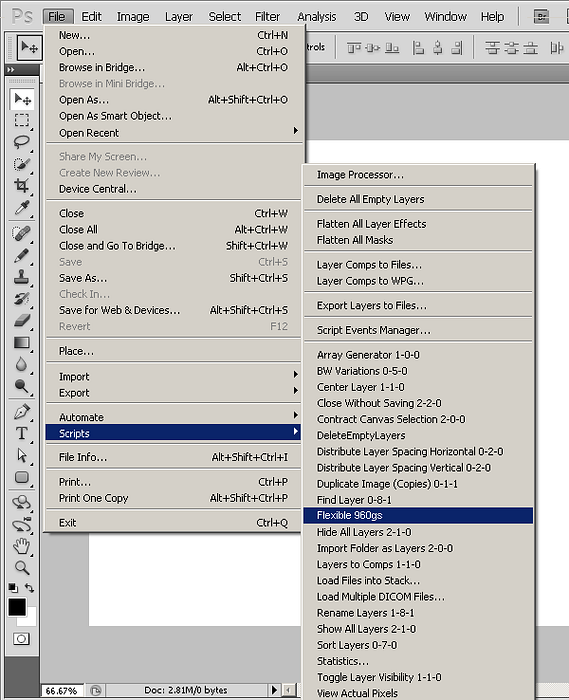
U krijgt dan toegang tot het script in Photoshop door naar Bestand> Scripts te gaan zoals hieronder wordt weergegeven.

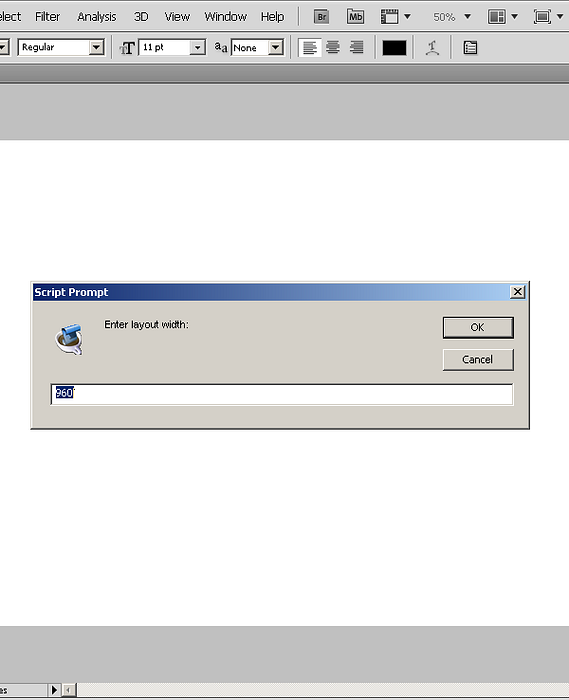
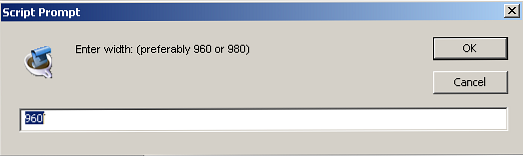
Voordat u dit script start, moet u ten minste één actief document geopend hebben (het script wordt momenteel niet uitgevoerd en geeft een fout). Nadat u het script met succes hebt gestart, wordt de eerste prompt weergegeven. U wordt gevraagd de breedte in te voeren van de lay-out die moet worden gebruikt voor uw webontwerp.

Ik heb standaard een breedte van 960 px gebruikt, dus als je op dit moment geen specifieke waarde invoert, wordt deze met 960 px gedeeld. U kunt elke breedte invoeren, maar het zou idealiter een even getal moeten zijn. Als u een oneven waarde invoert, bijvoorbeeld 955, zullen de berekeningen binnen het script fractionele getallen weergeven. Dat betekent een fractie van een pixel, wat niet mogelijk is bij positioneringsgidsen. Zelfs als we die fractionele waarde zouden afronden, zouden we geen 100% accurate posities hebben voor de gidsen.
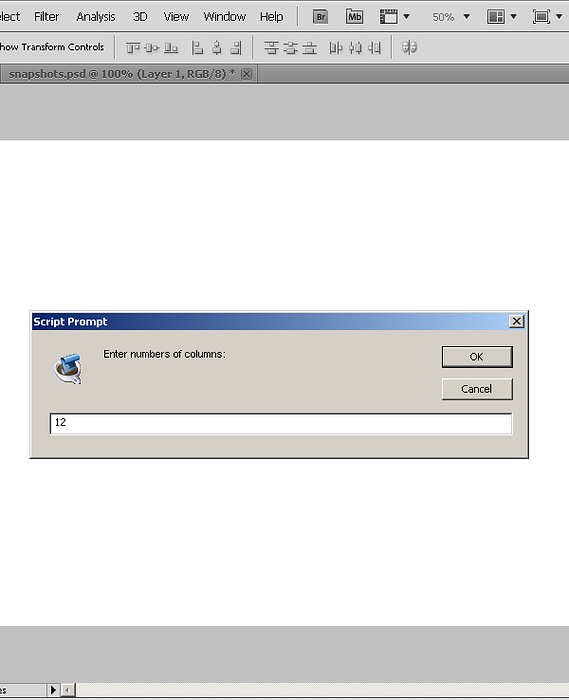
Nadat u bij de eerste aanwijzing op "Enter" hebt gedrukt (of nadat u de lay-outbreedte hebt ingesteld op OK), wordt de volgende prompt weergegeven waarin u wordt gevraagd het aantal kolommen in te voeren dat u in uw lay-out wilt gebruiken. Standaard gebruik ik 12 kolommen.

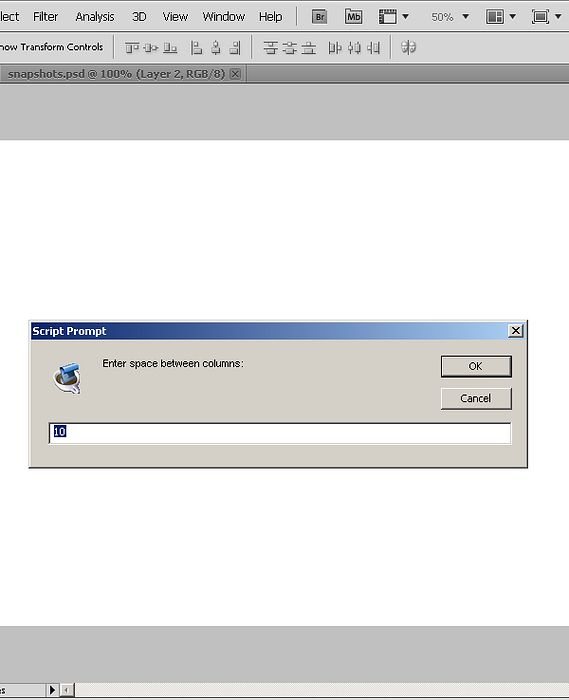
Ten slotte verschijnt een derde prompt die waarde vereist voor marges (de ruimte tussen grenzen en buitenste kolommen). Deze waarde wordt vervolgens verdubbeld om de gootruimte te krijgen, zoals het geval is bij 960-rastersystemen.

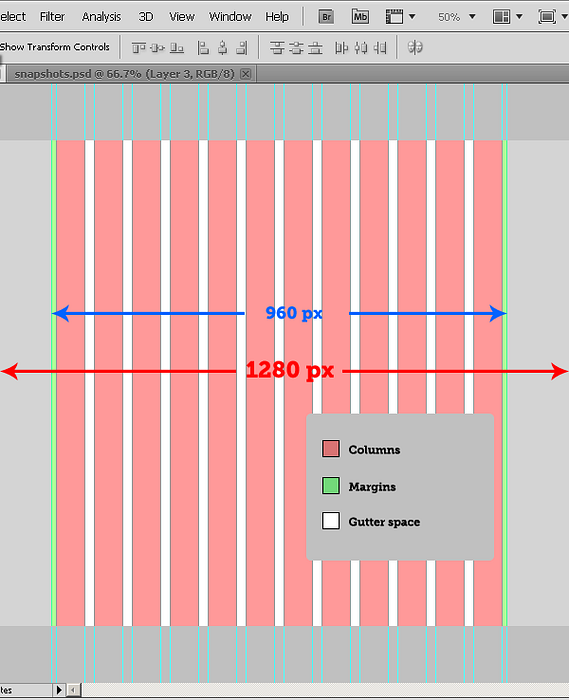
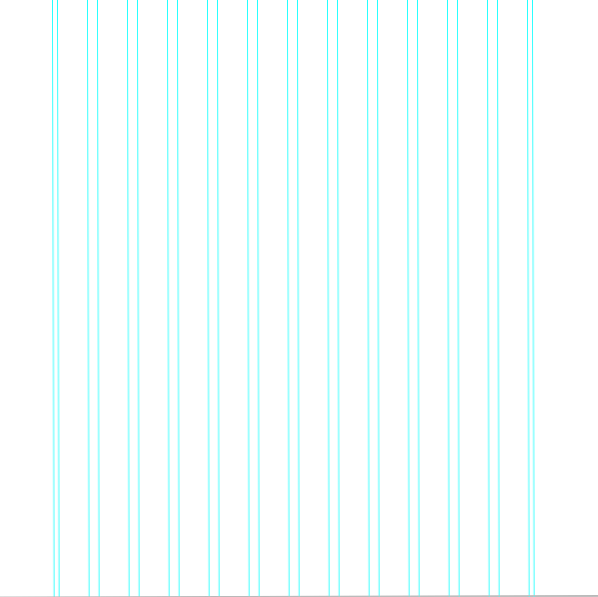
Nadat u waarden hebt opgegeven in alle drie aanwijzingen, ziet u de handleidingen in uw document gerangschikt in de vorm van kolommen. Als u daar geen hulplijnen ziet, hebt u waarschijnlijk de zichtbaarheid voor hulplijnen uitgeschakeld. U kunt hun zichtbaarheid herstellen door te gaan naar Beeld> Tonen> Gidsen (Ctrl +;).

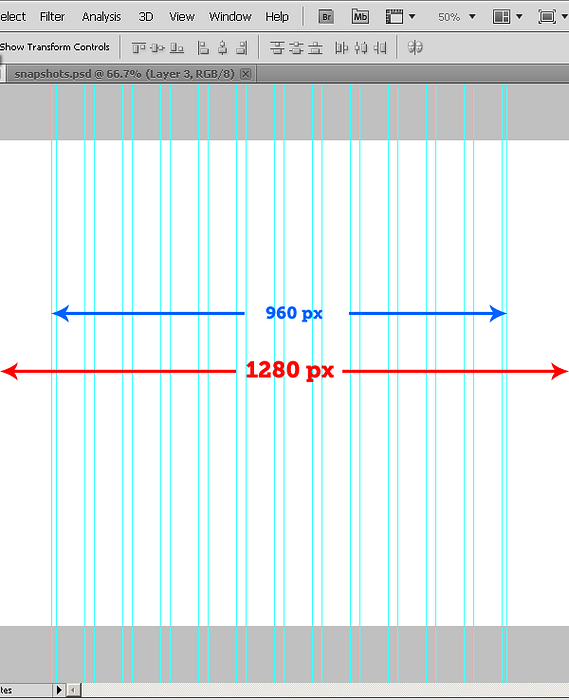
In de bovenstaande afbeelding ziet u kolommen, marges en de rugmarge. Deze kleuren zijn slechts om te illustreren wat is wat. Rode kleuren tonen kolommen; wit voor rugmarge en groen voor marges. In feite krijg je deze kleuren niet; eenvoudigweg hulplijnen zoals in de volgende afbeelding.

Nu zijn we bekend met hoe gebruik dit script, laten we eens kijken hoe we het eigenlijk kunnen schrijven het met JavaScript!
Voordat we daadwerkelijk beginnen met scripten, moeten we weten of er een Photoshop-document is geopend en actief is in de toepassing. We controleren het met behulp van deze voorwaarde:
if (app.documents.length! = 0) // Onze volledige code komt hier else // Er bestaat geen actief document
We zullen de volgende code plaatsen binnen deze eerste accolades en we zullen ons script beëindigen met de accolade zoals hierboven.
Onze eerste taak zal zijn om de meeteenheden van het Photoshop-document om te zetten in pixels - we moeten pixel perfect zijn tijdens het ontwerpen voor het web!
// Hiermee worden de maateenheden van het document ingesteld op Pixels. preferences.rulerUnits = Units.PIXELS;
Vervolgens bepalen we de afmetingen van het Photoshop-document.
var doc = app.activeDocument; // bewaar referentie van actief document in variabel "doc" voor gemakkelijk typen later op var docWidth = doc.width; // krijgt de breedte van het document en slaat het op in "docWidth"
Dit rastersysteem is onafhankelijk van de hoogte van het document en daarom hoeven we het niet op te halen.
Nu moeten we het horizontale midden van het document of de documentbreedte vinden. Hoe doen we dit? Eenvoudig; deel de breedte van het document door twee.
var docXcenter = docWidth / 2;
Op dit moment is het misschien niet duidelijk waarom ik dit centrum evalueer, maar naarmate we verdergaan, zal ik het gebruik ervan in ons script beschrijven.
Op dit punt moeten we de gebruiker vragen naar de lay-outbreedte die ze willen gebruiken, het aantal kolommen en de afstand tussen de goten.
960gs gebruikt bijvoorbeeld de volgende vaste combinaties:
We zullen duidelijkere resultaten behalen als we een van deze combinaties (laten we zeggen de eerste) standaard gebruiken.
// Krijg lay-outbreedte van gebruiker. Standaard naar 960px. var layoutWidth = Number (prompt ('Layout breedte invoeren:', 960)); // Dit krijgt het aantal kolommen van de gebruiker. Meest geschikt 12,16 of 24. Standaard 12 kolommen. var cols = Number (prompt ('Kolommen invoeren:', 12)); // Krijgt marges van links rechts van gebruiker. Die zal later worden verdubbeld om goot te krijgen. Standaard 10px var margin = Number (prompt ('Enter space between columns:', 10)); Oké, voordat we verder gaan, laten we eerst eens kijken naar wat precies "prompt" is.
prompt ("Bericht aan gebruiker hier", "Standaardwaarde hier"); Prompt toont een dialoog met de gebruiker met een bericht en een invoervak zoals hieronder:

De gebruiker voert de vereiste invoer in, waarna de prompt die invoer retourneert.
Het eerste deel van de prompt (die voor de komma staat) plaatst een bericht in een dialoog voor de gebruiker. We kunnen gebruikers begeleiden over het invoertype en geldige waarden, enz. Bijvoorbeeld;
prompt ("Voer het aantal kolommen in.Geschikte waarden zijn 12, 16, 24.", 12); Het tweede deel van de prompt is de standaardwaarde voor het promptdialoogvenster. In het geval van kolommen hier gebruiken we 12 als standaardwaarde.
Getal is een methode die getallen uit de gegeven invoer haalt. Als de gebruiker iets anders dan een nummer heeft ingevoerd (zoals een naam of een andere reeks), retourneert de methode a NaN (Geen nummer). Deze sanering zorgt ervoor dat u alleen het nummer-datatype krijgt dat essentieel is in bepaalde situaties waarin alleen getallen werken.
De eerste regel krijgt de waarde van de lay-outbreedte. De echte kwestie van de website zal binnen die breedte liggen. Omdat we 960gs gebruiken, is de standaardwaarde hiervoor 960px, maar je kunt deze wijzigen naar elke gewenste breedte.
In de tweede regel krijgen we het aantal kolommen dat onze gebruiker wil hebben in zijn lay-outontwerp. 960gs gebruikt 12, 16 of 24 kolommen omdat ze zeer effectief werken, maar ze zijn absoluut niet verplicht.
In de derde lijn krijgen we de ruimte die tussen de kolommen en op de grenzen van de lay-out ligt. Deze ruimte verdubbelt meestal tussen de kolommen als goot.
var gutter = spatie * 2; // Berekent het horizontale midden van de lay-out en dus het midden van de document var layoutHalf = layoutWidth / 2;
Hier wordt de gootruimte berekend en toegewezen aan de variabele goot. In de tweede regel berekenen we de helft van de lay-outbreedte die we door gebruikersinvoer krijgen. Met andere woorden, het horizontale midden van onze lay-out.
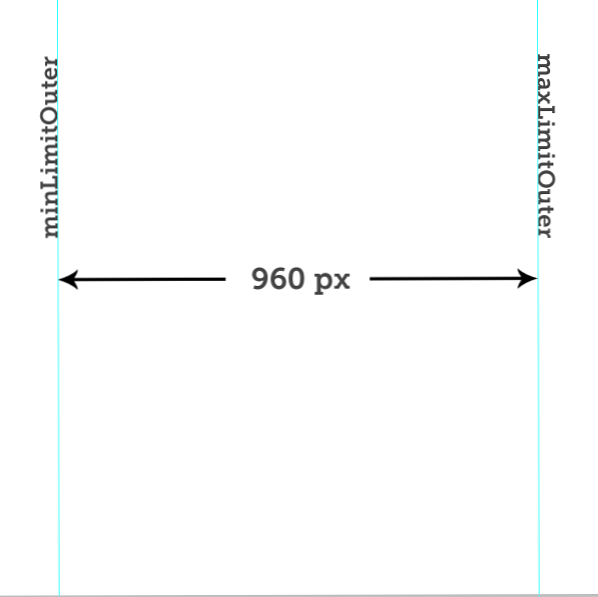
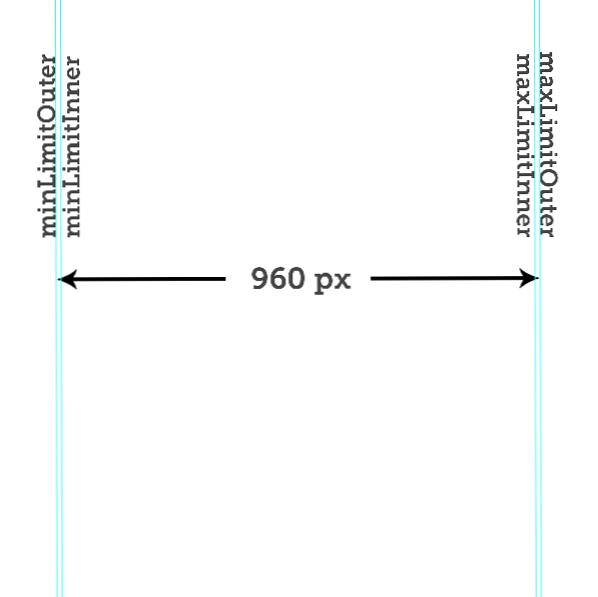
In de eerste twee regels in dit gedeelte van de code berekenen we de positie van de linker- en rechtergrenzen van onze lay-out. We noemen dit uiterlijke grenzen; de linker limiet is minLimitOuter en de juiste limiet is maxLimitOuter.
In de volgende twee regels berekenen we de binnengrenzen van onze lay-out. Dit is in feite onze lay-outbreedte minus de gootbreedte. Zie het als de marge die direct in de lay-outbreedte ligt.
// buitenste grenzen die de lay-outbreedte is; var maxLimitOuter = docXcenter + layoutHalf; var minLimitOuter = docXcenter - layoutHalf; // Binnenlimieten voor 960gs var minLimitInner = minLimitOuter + space; var maxLimitInner = maxLimitOuter - spatie;
Hier komt de definitie van docXcenter waar we eerder over gesproken hebben. docXcenter is het centrum van onze hele documentbreedte. We moeten dat evalueren om dingen rond het midden van het document te plaatsen. We zullen geen gids in het midden plaatsen, maar we hebben het nodig om andere elementen te positioneren.
Dus wat is layoutHalf? Dit is de helft van de breedte van de lay-out zoals gedefinieerd door de gebruiker. We hebben die breedte in twee helften verdeeld, zodat we elke helft aan beide kanten van docXcenter kunnen plaatsen. Vanaf hier kunnen we de positie van de hulplijnen aan de linker- en rechterkant van de lay-out bepalen.
De positie van de linkergeleider zou zijn (midden van het document - de helft van de lay-outbreedte) en daarom zou de hulplijst aan de rechterkant (midden van document + helft van de lay-outbreedte) zijn.
Hier berekenen we de breedte van elke kolom. We hebben deze waarde later nodig als we het proces voor het toevoegen van een gids herhalen.
var colWidth = (layoutWidth - (cols * gutter)) / cols;
Eindelijk komen we bij onze eerste daadwerkelijke stap "toevoegen van een gids"! Hier voegen we twee hulplijnen toe bij de lay-outgrenzen; onze uiterlijke grenzen.
doc.guides.add (Direction.VERTICAL, minLimitOuter); doc.guides.add (Direction.VERTICAL, maxLimitOuter);
De eerste regel voegt een verticale gids toe aan ons document op de posities van minLimitOuter, de linkerrand van de lay-out en maxLimitOuter de rechterrand van de lay-out.


Laat me wat meer uitleggen over bovenstaande coderegels.
doc.guides.add (Direction.VERTICAL / HORIZONTAL, positie)
Deze regel voegt gidsen toe aan ons Photoshop-document. "doc" is gewoon de verwijzing naar ons momenteel actieve document. "gidsen" is een object van klassegidsen, dat in het document ligt en verantwoordelijk is voor het gedrag en de eigenschappen van handleidingen in een Photoshop-document. "toevoegen" is een methode voor klassegidsen die handleidingen voor ons document toevoegt.
doc.guides.add () is een methode die slechts twee parameters vereist. De eerste is de richting van de gids, die verticaal of horizontaal kan zijn. De tweede parameter is eenvoudig de positie van de gids. Als u uw eenheden op pixels instelt, wordt aangenomen dat de waarde die aan de tweede parameter wordt doorgegeven pixels of een andere is.
De eerste loop gaat over onze eerste groep gidsen en innerlijke grenzen:
voor (i = 0; i < cols ; i++ ) guidPos = minLimitInner + ( ( colWidth + gutter ) * i ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos));
Laten we het eens bekijken. We herhalen (loop) onze code "cols" tijden, omdat dit het aantal kolommen is dat onze gebruiker wil gebruiken. In dit stuk code zullen we ook onze innerlijke grenzen toevoegen.
De eerste regel na de startregel "voor" is een variabele "guidPos" voor de positie van de geleider. "minLimitInner" zorgt ervoor dat de positie van onze eerste gids begint bij minLimitInner; de innerlijke grenzen. Dan vermenigvuldigen we de breedte en de goot met "i" die wordt herhaald van 0 tot "kolommen" tijden. Op deze manier voegen we onze eerste groep handleidingen toe aan het document. Deze hulplijnen bevinden zich links van elke kolom.
Vervolgens wordt in de tweede regel gecontroleerd of de guidPos-waarde de maxLimitInner overschrijdt; de rechter binnengrens van het document. Als dat zo is, breekt het uit de lus. Als deze voorwaarde niet klopt, gaat de lus door totdat aan de voorwaarde is voldaan.
De derde coderegel voegt simpelweg de handleidingen toe aan het document op guidPos-positie.
Tijd om met onze tweede groep gidsen af te rekenen.
voor (j = 0; j < cols ; j++ ) if ( j == 0 ) multiply = 0 else multiply = 1; temp_gutter = ( gutter * multiply ) ; guidPos = ( minLimitOuter - space ) + ( ( colWidth + gutter ) * ( j + 1 ) ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos));
Met enkele kleine verschillen voegt dit stuk code hulplijnen toe aan de rechterranden van onze kolommen en aan de rechter binnengrens.

Hier is de volledige code:
if (app.documents.length! = 0) preferences.rulerUnits = Units.PIXELS; var layoutWidth = Number (prompt ('Layout breedte invoeren:', 960)); var cols = Number (prompt ('Kolommen invoeren:', 12)); var space = Number (prompt ('Enter space between columns:', 10)); var doc = app.activeDocument; var docWidth = doc.width; var docXcenter = docWidth / 2; var gutter = spatie * 2; // gootruimte var layoutHalf = layoutWidth / 2; // buitenste grenzen die de lay-outbreedte is; var maxLimitOuter = docXcenter + layoutHalf; var minLimitOuter = docXcenter - layoutHalf; // Binnenlimieten voor 960gs var minLimitInner = minLimitOuter + space; var maxLimitInner = maxLimitOuter - spatie; var colWidth = (layoutWidth - (cols * gutter)) / cols; doc.guides.add (Direction.VERTICAL, minLimitOuter); doc.guides.add (Direction.VERTICAL, maxLimitOuter); voor (i = 0; i < cols ; i++ ) guidPos = minLimitInner + ( ( colWidth + gutter ) * i ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos)); voor (j = 0; j < cols ; j++ ) if ( j== 0 ) multiply = 0 else multiply = 1; temp_gutter = ( gutter * multiply ); guidPos = ( minLimitOuter - space ) + ( ( colWidth + gutter ) * ( j + 1 ) ); if ( guidPos > maxLimitInner) break; doc.guides.add (Direction.VERTICAL, Number (guidPos)); // end-if app.documents.length else alert ("Geen actief document bestaat"); Hoewel dit script gebreken en nadelen kan bevatten, was het doel om u een klein beetje over JavaScript voor Photoshop te leren in een praktisch voorbeeld. Je hebt het misschien helemaal niet begrepen, maar ik hoop dat het je nieuwsgierigheid op zijn minst heeft gekropen. Als u nog vragen heeft, laat deze dan achter in de opmerkingen.
