
 Share
Share
 Wat je gaat creëren
Wat je gaat creërenIn mijn laatste zelfstudie hebben we gekeken hoe Adobe XD kan worden gebruikt om een mobiele app te verbinden. Deze keer zal ik vertellen hoe je een visuele mockup en een prototype kunt ontwerpen.
Adobe XD kan worden gebruikt om zowel voor het web als mobiel te ontwerpen, en het biedt een gestroomlijnde werkruimte om uw ervaring te ontwerpen, terwijl het eenvoudige interactiviteit omvat die vervolgens naar een ontwikkelaar kan worden gestuurd of aan een klant kan worden gepresenteerd.
We gaan een website ontwerpen voor een eenvoudige online kledingwinkel; een fictief merk met de naam "Lo-Key", dat een reeks basisthema's met een stedelijk thema verkoopt. Volg mee om te leren en voel je vrij om de resultaten te wijzigen en te experimenteren als je deze tutorial gebruikt om je eigen winkel te ontwerpen.
Deze tutorial gaat ervan uit dat je je huiswerk al hebt gedaan. Als u een bedrijf bent, betekent dit dat u al weet wie uw klant is en wat voor soort internetervaring het beste bij hen past. Als ontwerper hebt u uw gebruikersonderzoek gedaan, de merkidentiteit ontworpen of vastgesteld en een goede hoeveelheid tijd doorgebracht met wireframing en revising.


Als u Adobe XD gewoon wilt uitproberen en deze zelfstudie wilt gebruiken om de basisprincipes voor het ontwerpen van een prototype te leren, kunt u dat natuurlijk ook doen. Ga er gewoon niet vanuit dat het hier geschetste proces het geheel van een echt UX-ontwerpproces is!
Zodra u klaar bent om een visuele en interactieve mockup te ontwikkelen, kunt u naar de volgende stap gaan.
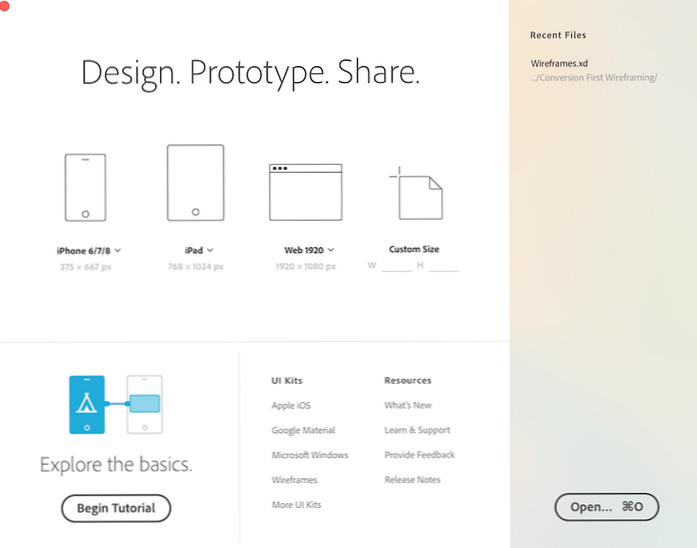
Het eerste dat Adobe XD u vraagt is om een schermgrootte te kiezen. De standaard voor web is Web 1920 (1920 X 1080 px) maar je kunt ook een van de andere opties kiezen (Web 1280 of Web 1366) Of kies een aangepast formaat.

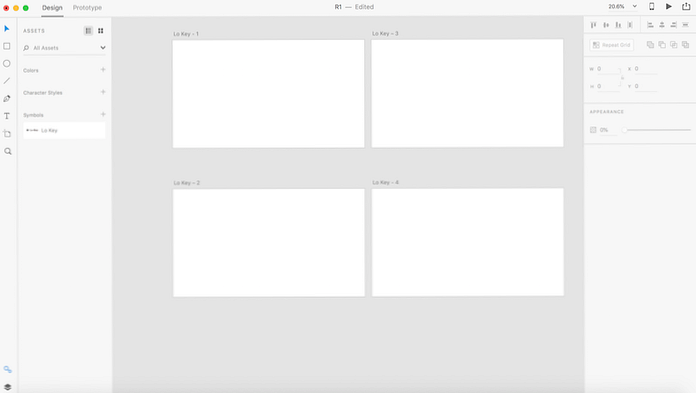
Nadat u uw keuze hebt gemaakt, wordt u verwelkomd door de XD-werkruimte, standaard in de ontwerpweergave en een schoon wit canvas ("tekengebied") in het formaat van uw keuze.
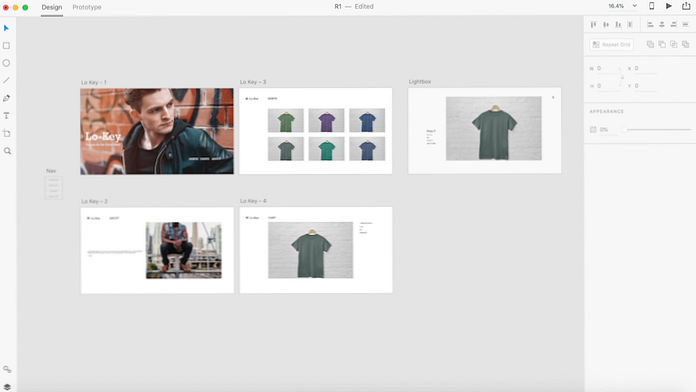
We zullen vier standaardpagina's voor een online winkel bespotten:
We hebben ook tekengebieden nodig voor een vervolgkeuzemenu en een pop-up met meer details voor een geselecteerd product (het 'lightbox'-effect), maar we kunnen deze later maken.
Maak voor nu nog drie tekengebieden door de tekenfunctie in het linkerdeelvenster te kiezen en ergens naast uw eerste tekengebied te klikken.

U kunt ook op het eerste tekengebied klikken om het te selecteren en te kiezen Bewerken> Dupliceren. Hernoem ze allemaal door tweemaal op de standaardtitels te tikken (zichtbaar in de linkerbovenhoek van elk tekengebied).
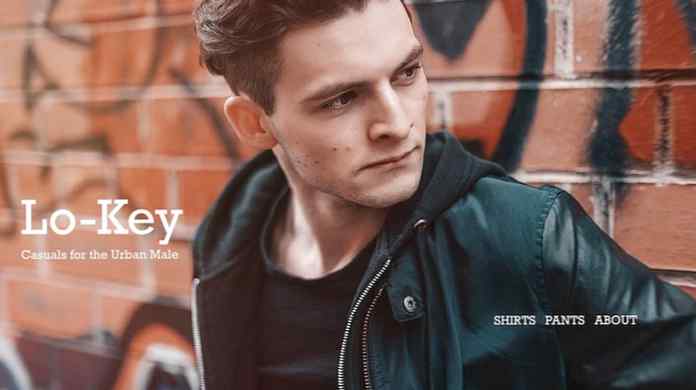
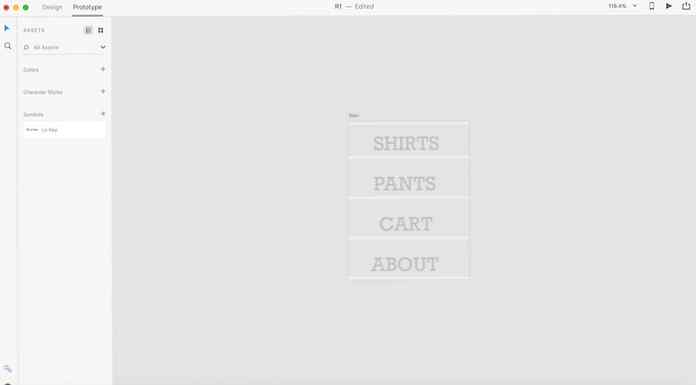
Voor onze startpagina gaan we iets doen dat heel populair is bij websites in de mode- en detailhandel. We kiezen één grote afbeelding als onze volledige achtergrond.
Tip: U kunt Adobe XD laten weten dat een tekengebied uw startpagina is door het hele tekengebied te selecteren en op de grijze tag te klikken die linksboven wordt weergegeven. Het wordt blauw om aan te geven dat dit de landing- of startpagina is voor je ervaring.
Nadat u een afbeelding hebt gekozen die u wilt gebruiken, selecteert u Bestand> Importeren (alternatief, hit Cmd + Shift + I) om die afbeelding op uw schijf te vinden en deze op uw canvas te importeren. Als je afbeelding groter is dan het kunstbord, houd je de afbeelding ingedrukt en sleep je hem om een positie te vinden die je leuk vindt.
Voortzetting van onze minimalistische esthetiek, we gaan onze tekst kort en schoon houden - alleen de merknaam (of het logo), een slogan en een navigatiebalk.
Selecteer de Tekst gereedschap uit het venster aan de linkerkant en klik waar dan ook op het eerste tekengebied om te beginnen met schrijven. Voor onze logotekst begin ik onder het midden, maar u kunt het naar wens verplaatsen door te klikken en te slepen. U kunt natuurlijk ook een logo-afbeelding importeren op dezelfde manier waarop we onze achtergrondafbeelding hebben geïmporteerd.
Onder de logotekst kunt u de Tekst tool opnieuw om de slogan van uw merk op te schrijven.

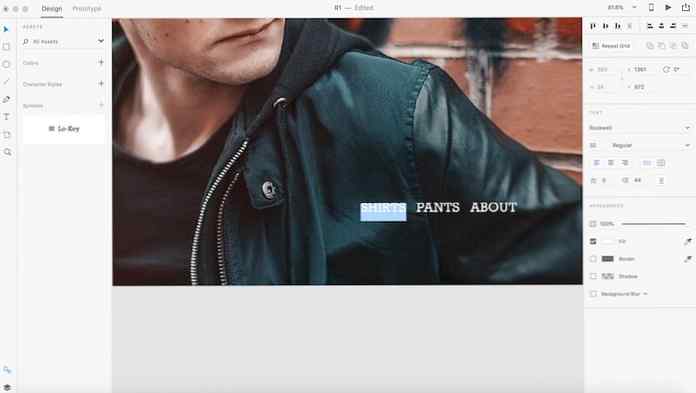
Adobe XD biedt veel standaard opmaakopties voor uw tekst. U kunt elk tekstblok selecteren en het lettertype, de stijl, de kleur, de grootte en andere kenmerken wijzigen. De onderstaande schermafbeelding toont de opmaak voor de navigatietekst op de startpagina.

De lettertypen in dit voorbeeld volgen een harmonieuze schaal van 1: 2 waarover u meer te weten kunt komen in deze handleiding over effectieve typografie voor het web:

Gebruik wat u in dit gedeelte hebt geleerd om de paginatitels voor de resterende vier pagina's toe te voegen en plaats de afbeeldingen en hoofdtekst voor de kar en Wat betreft pagina's.

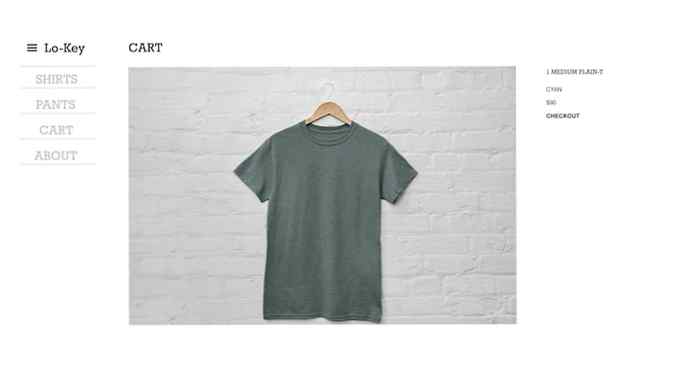
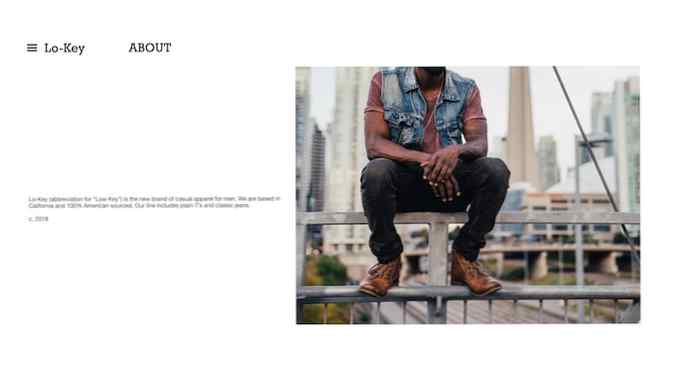
Laten we kijken naar de Wat betreft pagina.
Zoek een navigatiepictogram dat u bevalt (zoals in deze set) en leg het uit naast het logo, in de linkerbovenhoek, op de Wat betreft pagina (of een van de andere twee pagina's, naast de startpagina).
 Voorbeeld van menupictogram
Voorbeeld van menupictogram
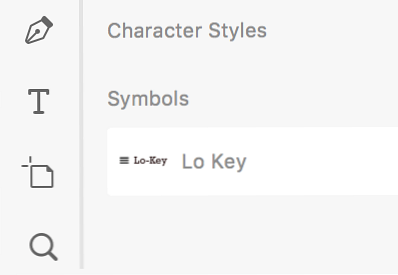
Omdat u ook uw pictogram en logo voor de andere pagina's nodig heeft, kunt u ze omzetten in een Symbool. Klik met de rechtermuisknop en selecteer Maak een symbool (of druk op Cmd + K). U kunt toegang krijgen tot alle symbolen die u hebt gemaakt door op de. Te klikken Middelen pictogram op de linkerpagina. Van daaruit kunt u een symbool naar een van uw tekengebieden slepen en neerzetten. Op deze manier hoeft u niet elke keer te kopiëren en plakken.
Je kunt je link linken Lo-Key symbool voor de startpagina met de methode in de volgende stap.
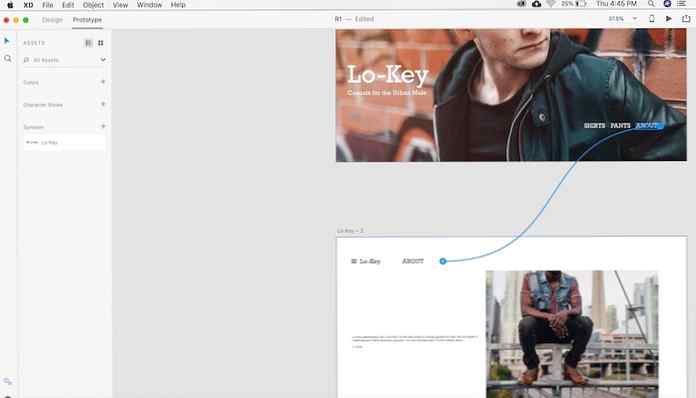
Overschakelen naar Prototype modus vanuit de balk bovenaan. Zoom in op uw eerste kunstboard (Home) en selecteer de Wat betreft tekst. Er verschijnt een blauwe pijl naast. Druk erop en sleep het naar buiten. Een blauwe draad zal gehoorzaam volgen waar je cursor ook heen gaat ...

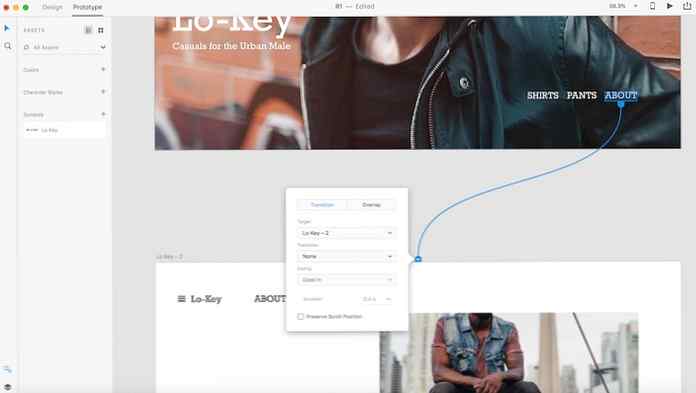
Sleep het naar je tweede kunstboard (Wat betreft) en laat het daar achter. U hebt nu een koppeling tussen de twee pagina's gemaakt en zorgt ervoor dat de Overgang tabblad is geselecteerd, kunt u het type kiezen overgangen versoepeling met behulp van de pop-up die verschijnt wanneer u de draad laat vallen. Voor nu kun je de overgang naar geen omdat we het willen Wat betreft pagina om de startpagina meteen te vervangen zodra de Wat betreft knop is ingedrukt.

U kunt deze methode herhalen om koppelingen naar andere pagina's toe te voegen.
Laten we nu ons navigatiemenu toevoegen.
Maak een nieuw kunstbord, getiteld Nav, en pas de afmetingen ervan aan uw vereisten aan met behulp van de Breedte en Hoogte besturingselementen weergegeven in het rechterdeelvenster. Het hieronder getoonde Nav-tekengebied is 210 px x 275 px.
De ... gebruiken Tekst en, optioneel, Lijn tools in het linkerdeelvenster, ontwerp uw vervolgkeuzemenu. Dit menu verschijnt wanneer uw klant op het hamburgersymbool klikt.

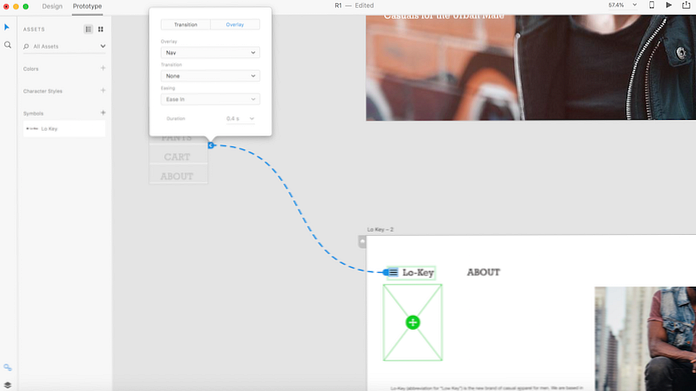
Terug in de Prototype modus, sleep een draad uit het hamburgermenu naar het Nav-kunstbord. In het vak dat verschijnt, schakelt u over naar de bedekking tab. Er verschijnt een groen vak dat aangeeft waar de overlay zal verschijnen. Sleep om het te verplaatsen totdat het onder je hamburgermenu staat. Kiezen Geen als je overgangsinstelling (of experimenteer met de andere opties).

Klik nu op de Spelen pictogram in het venster rechtsboven. Uw startpagina verschijnt in een voorbeeldvenster. Klik op de Wat betreft om naar de. te gaan Wat betreft pagina. Klik nu op het hamburgersymbool. Het zal uw vervolgkeuzemenu weergeven. Klik er opnieuw op en het zal verdwijnen.
U kunt de items / paginatitels in de vervolgkeuzelijst koppelen aan hun respectievelijke pagina's op dezelfde manier als in stap 6. Hiermee wordt het een werkende navigatie voor alle pagina's in uw prototype..
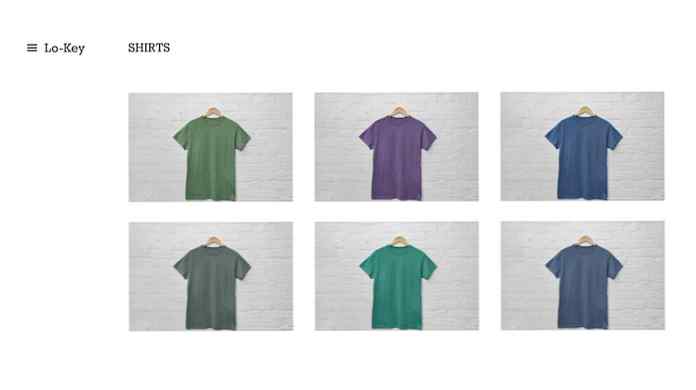
Voor onze shirts pagina hebben we meerdere rijen met producten nodig.
Daarvoor gebruiken we een XD-functie genaamd Herhaal Grid. Als uw ontwerp herhaalde elementen of inhoudslijsten bevat, kunt u met de functie Herhalenraster dat doen, terwijl het nog steeds een koud kunstje is om wijzigingen aan te brengen die automatisch in het hele raster worden bijgewerkt.
Gebruik de Rechthoek gereedschap uit het linkerdeelvenster om een rechthoek van 450 px x 300 px te tekenen en gebruik vervolgens de Vullen gereedschap uit het rechterdeelvenster om het lichtgrijs te kleuren om aan te geven dat dit een tijdelijke aanduiding voor afbeeldingen is.
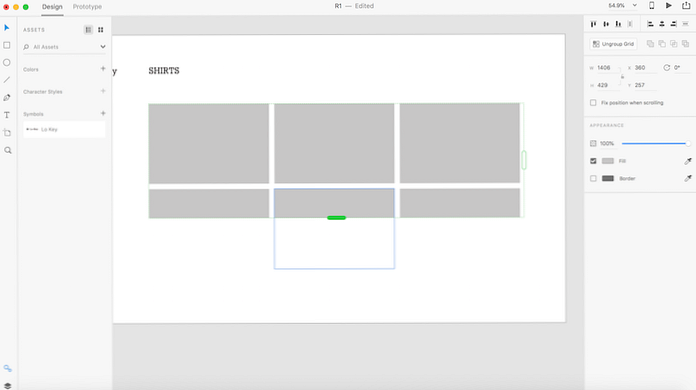
Selecteer nu de rechthoek en klik op Herhaal Grid in het rechterdeelvenster (of Object> Herhaal raster). Er verschijnen een groene omtrek en groene schuifregelaars rond uw selectie, zodat u uw inhoudslijst in elke richting kunt uitbreiden (zowel verticaal als horizontaal in ons geval). Voorlopig klikt en sleept u lang genoeg om twee rijen met elk drie kolommen te maken.

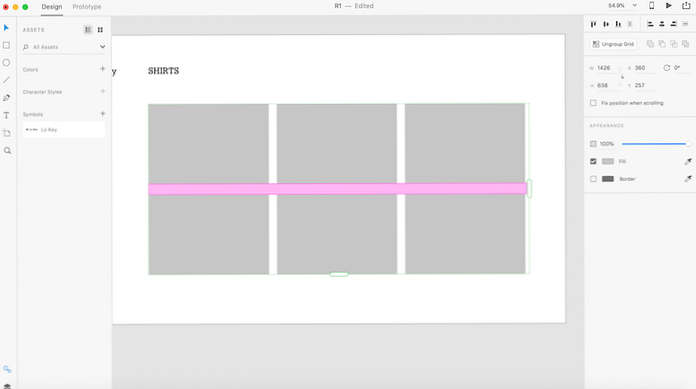
Selecteer uw herhaalraster en plaats de witte spaties tussen uw rechthoeken. Wanneer ze roze worden, kunt u omhoog en omlaag slepen om de opvulling tussen cellen te wijzigen.

Om uw raster te vullen met productafbeeldingen, sleept u uw productfoto's vanuit een enkele map naar uw raster in XD. Ze vullen het raster automatisch in.

U kunt dezelfde overlay-methode van stap 7 gebruiken om uw product-lightbox te maken die verschijnt wanneer u op een shirt / product klikt.

Met Adobe XD kunt u snel en eenvoudig alles delen waaraan u werkt met bijdragers en andere belanghebbenden.
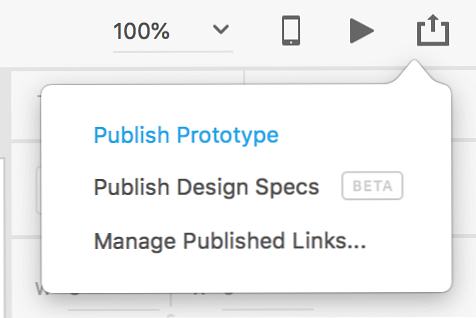
Als u werkt aan een app of website voor een client, kunt u een link naar uw ontwerpproject met hen delen door te selecteren Bestand> Delen> Prototype publiceren.

U kunt ook publiceren Ontwerpspecificaties waarmee ontwikkelaars (of wie dan ook) de opmaak en andere instellingen voor uw prototype in een browser kunnen bekijken. Ze kunnen ook alle items downloaden, zoals afbeeldingen of afbeeldingen, die u markeert voor export (ga naar Weergave> Lagen. U kunt elk item selecteren en op het pictogram ernaast klikken, of met de rechtermuisknop op een item in de lijst klikken en selecteren Markeer voor batch exporteren).
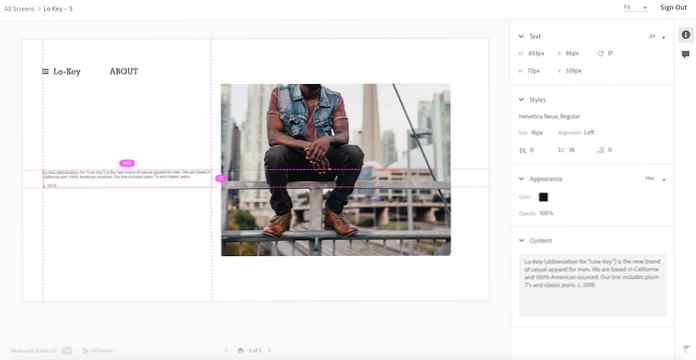
 Ontwerpspecificaties in een webbrowser
Ontwerpspecificaties in een webbrowserEn we zijn klaar! U hebt nu een prototype ontworpen voor een eenvoudige online winkel. Het kan worden gedeeld met belanghebbenden, of uit elkaar worden gehaald en worden gebouwd door ontwikkelaars. Bekijk de onderstaande links voor meer informatie over Adobe XD!
