 Share
Share
 Wat je gaat creëren
Wat je gaat creërenXD (Experience Design) is de one-stop-oplossing van Adobe voor het ontwerpen van gebruikerservaringen voor internet en mobiel. In deze zelfstudie laat ik je zien hoe je het kunt gebruiken als een wireframing-tool voor je volgende mobiele app of website.
We gaan een eenvoudige hypothetische app ontwerpen, 'Bucket' genaamd, waarmee gebruikers de bucket-lijst van hun leven kunnen bekijken en toevoegen (ook bekend als 'Dingen om te doen voordat ik sterf').
Volg mee en leer de basis van het plannen van je eigen project.
User Experience Design is een uitgebreide discipline, maar voor de reikwijdte van dit artikel (en voor elke newbie-ontwerper), wil ik dat je maar één principe volgt: één ding doen (en het goed doen!) Op elk scherm dat je wireframe en ontwerp.
Als u uw ontwerplay-out wilt maken en gebruikersgericht wilt zijn, moet u nadenken over de kerngebruikersbehoefte die u op elk scherm probeert te vervullen en zich richten op de eenvoudigste en meest effectieve manier om precies dat te doen. Het is een groentje fout om te veel functies in een enkel scherm te persen. Voeg in plaats daarvan voorzichtig meer lagen met functionaliteit toe zodra de primaire ervaring aanwezig is.
Tip: om een goed voorbeeld in actie te zien, bekijk de Shopify POS-app die het integratieproces van een online winkel met een offline winkel vereenvoudigt.
Voor onze Bucket-app verbinden we de inlogpagina, een scherm met de huidige lijst en een scherm om een nieuw item toe te voegen.
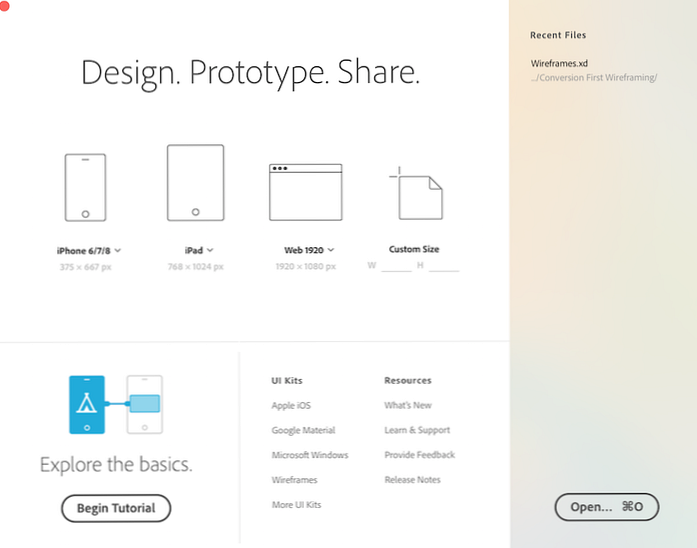
Wanneer u Adobe XD start, wordt u gevraagd een schermformaat te kiezen. Voor deze zelfstudie selecteren we de afmetingen van de iPhone 6/7/8 (375 x 667), maar u kunt net zo goed beginnen met iPad-, web- of aangepaste formaten.

U kunt natuurlijk beginnen met het schetsen van uw ideeën (een gangbare praktijk voor de meeste ontwerpers), maar ik persoonlijk vind het nuttig om vanaf het allereerste begin in de beoogde omgeving te ontwerpen. Als je ontwerpt voor een scherm van 1920x1080, is het moeilijker om een goed gevoel voor schaal te krijgen van een schets.
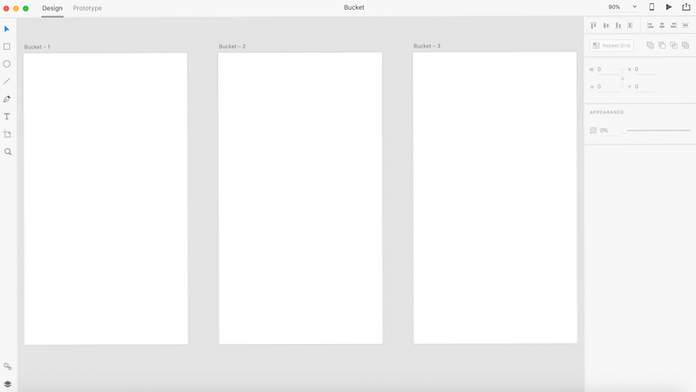
Nadat u uw keuze hebt gemaakt, wordt u begroet door de XD-werkruimte en een geheel nieuw canvas in de door u gekozen grootte.
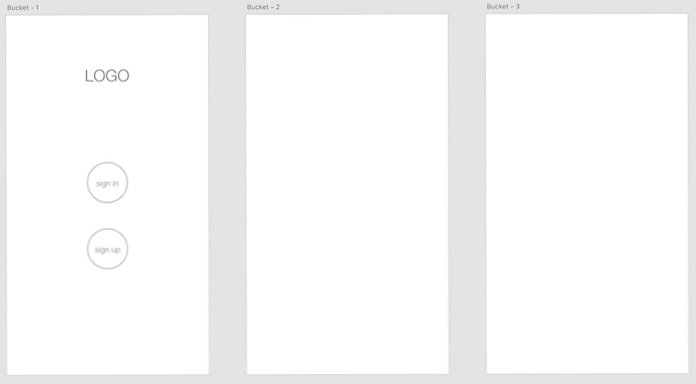
We beginnen met het maken van duplicaten van het tekengebied.
Drie schermen worden met elkaar verbonden, dus maak nog twee tekengebieden door de tekenfunctie in het linkerdeelvenster te kiezen en ergens naast uw eerste tekengebied te klikken..
U kunt ook op het eerste tekengebied klikken om het te selecteren en vervolgens te gaan Bewerken> Dupliceren.
U kunt de schermen hernoemen door tweemaal op de standaardtitels te tikken, die zichtbaar zijn in de linkerbovenhoek van elk tekengebied.

Voor het eerste scherm hebben we een tijdelijke aanduiding voor een logo en twee knoppen voor aanmelding (voor niet-geregistreerde gebruikers) en aanmelden (voor geregistreerde).
Selecteer de Tekst gereedschap uit het venster aan de linkerkant en klik waar dan ook op het eerste tekengebied om te beginnen met schrijven. We hebben een tijdelijke aanduiding voor het app-logo nodig, dus ik begin aan de bovenkant, maar u kunt het naar wens verplaatsen door te klikken en te slepen. Voor de tekst zelf, kunt u nu gewoon "Logo" invoeren. Elke afbeelding voor het logo van het merk kan hier later in het ontwerpproces naartoe gaan.
Gebruik de logo-tekst onder Tekst tool opnieuw om "aanmelden" en "aanmelden" boven op elkaar te schrijven (maar laat voldoende ruimte over om cirkels om hen heen te tekenen).
Selecteer de Ellips gereedschap uit het linkerdeelvenster en sleep-en-teken cirkels rond je knoppen. U kunt ook uw eerste cirkel kopiëren en plakken.
Gebruik Object> schikken> naar achtergrond verzenden om de cirkels achter de tekst te plaatsen en niet erover heen. Als alternatief kunt u de cirkels afzonderlijk selecteren en de Verschijning sectie in het rechterdeelvenster om hun vulling te verwijderen, om hetzelfde effect te bereiken.

XD heeft, net als andere Adobe-producten, automatische handleidingen die u helpen bij het plaatsen van elementen. Als u de exacte coördinaten wilt wijzigen, kunt u elk element selecteren en het rechterdeelvenster gebruiken om de positie te wijzigen (evenals de grootte en rotatie).
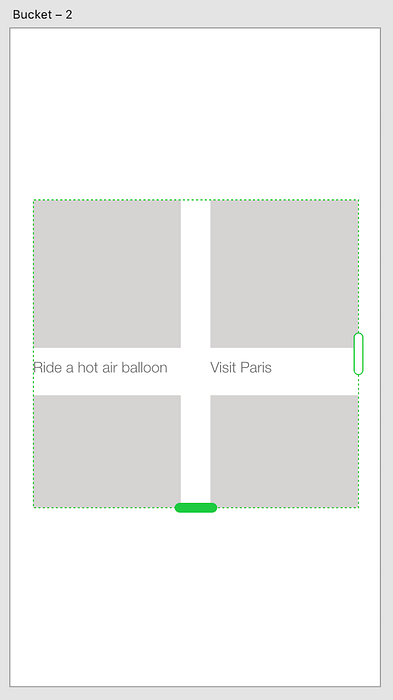
Voor ons lijstscherm gebruiken we een XD-functie genaamd Herhaal Grid. Als uw draadframe herhaalde elementen of inhoudslijsten bevat, kunt u met de functie Herhalenraster dat doen, terwijl het nog steeds een koud kunstje is om wijzigingen aan te brengen die automatisch worden bijgewerkt in het gehele raster..
Gebruik de Rechthoek gereedschap uit het linkerdeelvenster om een rechthoek van 150 px x 150 pixels te tekenen en gebruik vervolgens de Vullen gereedschap uit het rechterdeelvenster om het lichtgrijs te kleuren om aan te geven dat dit een tijdelijke aanduiding voor afbeeldingen is. Voeg een bijschrift eronder toe met behulp van de Tekst tool. Selecteer ze allebei samen en maak een kopie ernaast om een inhoudsrij te maken.
U kunt tekst van plaatsaanduiding gebruiken (zoals de ontwerpstandaard, Lorem Ipsum) voor je inhoudslijst, maar ik wil graag een vleugje personalisatie toevoegen aan zelfs mijn wireframes, omdat dit me helpt een idee te krijgen van de hele ervaring vanaf het allereerste begin. Onze bucketlist bevat items als 'Ride a hot air balloon' en 'Visit Paris'.
Selecteer nu alle elementen in uw rij samen en klik op Herhaal Grid in het rechterdeelvenster (of Object> Herhaal raster). Er verschijnen een groene omtrek en groene schuifregelaars rond uw selectie, zodat u uw inhoudslijst in elke richting kunt uitbreiden (verticaal in ons geval). Voor nu klik en sleep je lang genoeg om nog een rij te maken (hoewel je natuurlijk verder kunt gaan).

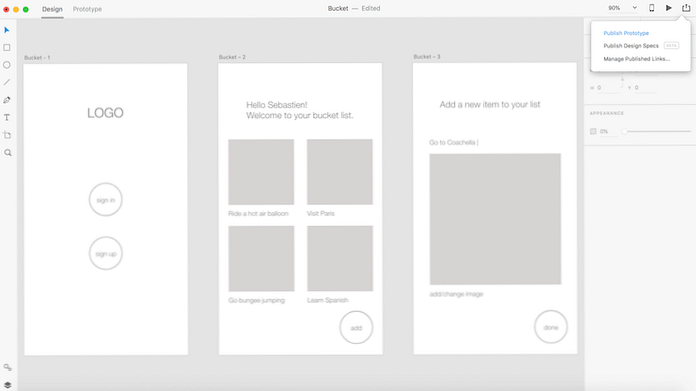
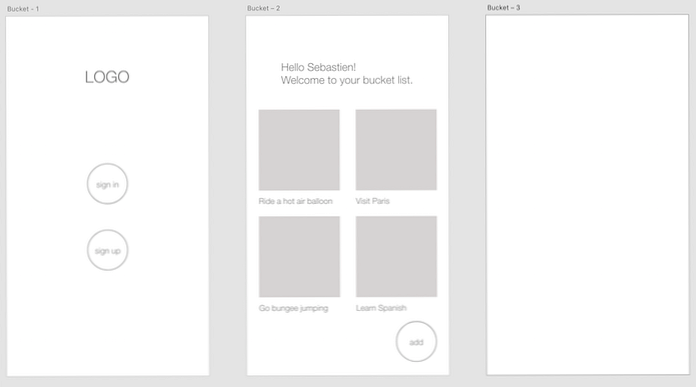
U kunt de Tekst tool opnieuw om een welkomstbericht te schrijven (zoals in de afbeelding hieronder) en kopieer een van de knoppen in het eerste scherm om deze opnieuw te gebruiken voor de knop "toevoegen" (dubbelklik op de tekst om deze te wijzigen). U kunt ook de tekst wijzigen voor elk item in uw raster.

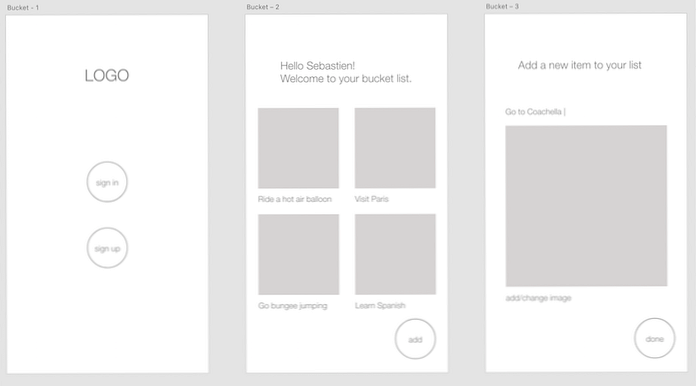
Eindelijk, laten we een scherm omlijsten voor onze gebruiker om een nieuw item aan hun bucketlist toe te voegen.
Herhaling is de sleutel tot het leren van nieuwe concepten, dus laten we enkele van de vaardigheden herhalen die we al hebben gebruikt. Gebruik de Tekst hulpmiddel om een lopend item uit te schrijven ("Ga naar Coachella" in de onderstaande afbeelding) en, optioneel, voeg de verticale balk van je toetsenbord aan het einde van de tekst in om het op een cursor te laten lijken (en communiceer dat deze tekst wordt ingevoerd door de gebruiker).
Gebruik de Tekst en Rechthoek gereedschappen, zoals eerder, om de rest van de elementen in dit tekengebied toe te voegen. Herhaal de knop van de vorige schermen voor de "klaar" knop waarmee de gebruiker een nieuw item kan toevoegen.

En dat is alles - u kunt nu "leren hoe u wireframes moet uitvoeren" uit uw bucketlist afleiden!
Met Adobe XD kunt u snel en eenvoudig alles delen waaraan u werkt met bijdragers en andere belanghebbenden.
Als u werkt aan een app of website voor een client, kunt u een link naar uw ontwerpproject met hen delen door te selecteren Bestand> Delen> Prototype publiceren. Dit is geheel vrijwillig, maar samenwerking is een belangrijk onderdeel van wireframing, dus wees niet bang om te delen wat je hebt gedaan en wat feedback te krijgen.
Wireframing is de perfecte oefening om de gereedschappen van Adobe XD te leren kennen, en we hebben alleen de basisprincipes behandeld in deze zelfstudie. Raadpleeg de onderstaande links voor meer leermiddelen over dit onderwerp.
