 Share
Share
Blueprint is een CSS-framework dat u tijd en hoofdbrekens kan besparen bij het werken aan elk project dat betrekking heeft op HTML en CSS, ongeacht of dit met Rails, PHP of gewoon met het opmaken van een HTML-pagina gebeurt. In deze tutorial zul je een kijkje nemen in de interne werking van Blueprint en we zullen een demo-applicatie bekijken die Blueprint gebruikt om een beter idee te krijgen van hoe je het framework daadwerkelijk kunt gebruiken.



Als je bent zoals ik, zoals bij een meer ontwikkelaar dan een ontwerper, ben je bekend met het proces om een nieuw project te starten en niet te weten wat je met je CSS moet doen. U weet dat uw ontwerp waarschijnlijk zal veranderen als het project doorgaat, maar u wilt vanaf het begin een mooi ontwerp hebben. Dus je besteedt wat tijd aan het schrijven van een aantal CSS die werkt in Firefox en Safari, oh wacht, vergeet IE niet, goed, toch. Vervolgens schrijf je wat HTML waarvan je denkt dat je ze gaat gebruiken, en werk je eraan om alle spatiëring goed te laten lijken. Super goed! Afgewerkt! Nu, drie dagen later, zijn de vereisten voor je project veranderd en zie je jezelf opnieuw ontwerpen. Hmm ...
Nu, zelfs als je een rockstar-ontwerper bent die al deze CSS-dingen al heeft bedacht, of als je je geen zorgen maakt over hoe je layout in de loop van de tijd zal veranderen omdat je werkt vanuit een PSD-sjabloon of zoiets, betekent dat niet dat er hier niets te leren valt. Blueprint kan u nog steeds een aantal hulpmiddelen bieden, zodat u ...
Besteed uw tijd aan innoveren, niet repliceren.
Dit is het motto geadverteerd op
blueprintcss.org
En ik denk dat dit precies is wat Blueprint tot stand brengt. Blueprint biedt een solide basis om uw project bovenop te bouwen. Het doet dit door verstandige standaardinstellingen te bieden voor alle browsers, mooie standaardtypografie, een rasterwerk, mooie vormen en een afdrukstijlblad dat is gebouwd met printers in gedachten. Laten we eens kijken hoe Blueprint dit bereikt:
reset.css
Dit bestand zet verstandige standaards in alle browsers. Ik ben er zeker van dat we allemaal bekend zijn met het starten van een nieuw project, naar ons hoofd-CSS-bestand gaan en enkele standaardstijlen aan de lichaamselector toevoegen, zoals 'margin: 0; padding: 0; font-family: Helvetica, Arial, sans-serif; ' of iets in die richting. Dit is wat reset.css doet, en meer. Het herstelt de standaardstijlen voor spaties, tabellen, lettertypen, enz. Zodat u vanuit een schone lei kunt werken.
typography.css
Dit bestand maakt een aantal mooie standaard typografie. Ik zal niet alle stijlen uitleggen, maar ik zal wel zeggen dat dit mijn favoriete delen van Blueprint zijn, want voor mij is er niets meer ontmoedigend dan een pagina proberen te lay-outen en zwarte Times New Roman-tekst tegen de linkerbovenhoek van een pagina. Ugh. Blueprint's typography.css weerhoudt me ervan dat ooit nog een keer te zien. De typography.css zet ook een aantal hele mooie stijlen op rond lettergroottes, line-heights, standaard styling van tabellen, enz.
grid.css
Dit bestand verwerkt het deel van de blauwdruk in de rasterlay-out. We zullen de klassen die het gebruikt een beetje bekijken. Een belangrijk ding om op te merken met het raster, standaard gebruikt het een breedte van 950px, met 24 kolommen elk met een breedte van 30px en een 10px marge tussen kolommen. Dit klinkt misschien samentrekkend, maar als dit niet de gewenste lay-out is, kunt u altijd een Blueprint Grid CSS Generator gebruiken om een aangepaste rasterlay-out te genereren. Als deze laatste alinea je volledig in de war brengt, lees dan verder, want we zullen een lay-out maken met een raster in een beetje. Als u niet bekend bent met CSS-rasterlay-outs en wat achtergrondinformatie wilt, Raj's
Welk CSS-rasterkader moet u gebruiken voor webontwerp?
is een goede intro.
ie.css
Blueprint ondersteunt IE, dus natuurlijk heeft het zijn eigen specifieke stylesheet nodig om te zorgen voor die kleine details die IE zo speciaal maken :) Het leuke is dat Blueprint dit voor je aankan, dus alle kernstijlen zullen werken in alle de grote browsers (ik denk dat het zelfs IE 5 ondersteunt).
print.css
In dit bestand worden enkele standaardafdrukstijlen ingesteld, zodat gedrukte versies van uw site er beter uitzien dan normaal. Het print.css-bestand heeft ook een optie waarin u uw domeinnaam kunt invullen, zodat relatieve links tussen haakjes achter de tekstlink in de gedrukte versie van uw pagina worden weergegeven. Zonder dit gedeelte in te vullen, worden alleen externe links correct afgedrukt. Bekijk de onderkant van het src-bestand print.css, hierboven gelinkt.
forms.css
Dit bestand biedt fraaie standaardformulieren en klassen voor foutmeldingen of zelfs flitsmeldingen als u zoiets als Rails gebruikt. Aangezien dit de enige sectie is die ik niet in meer detail zal bespreken, zijn hier enkele van de standaard formulierstijlen die worden gebruikt:

Betekent dit dat ik zes verschillende stylesheets moet opnemen?
Nee. Blueprint wordt geleverd met drie gecomprimeerde stylesheets voor uw HTML-pagina's, screen.css met # 's 1-3 & 6 van boven, print.css en ie.css. De reden dat ik de verschillende delen van het raamwerk hierboven heb geschetst is omdat het raamwerk modulair is, elk van die stukken werkt onafhankelijk van elkaar. Het leuke hiervan is dat als je beslist dat een aspect van Blueprint, zoals een grid-layout, niet bij je project past, maar toch de voordelen van reset.css en typography.css wilt, je niet hoeft te gebruiken het raster, maar de andere stijlen zullen nog steeds werken.

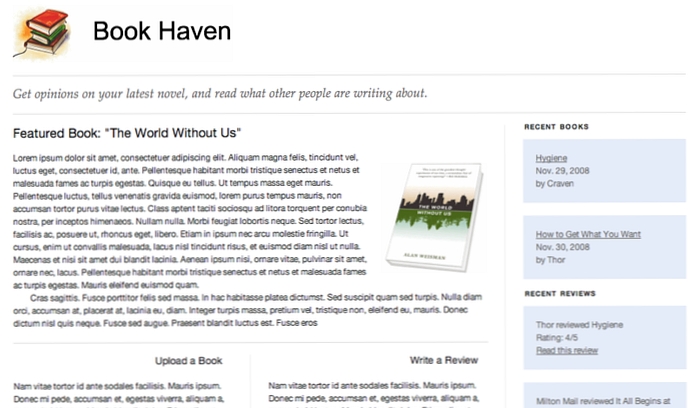
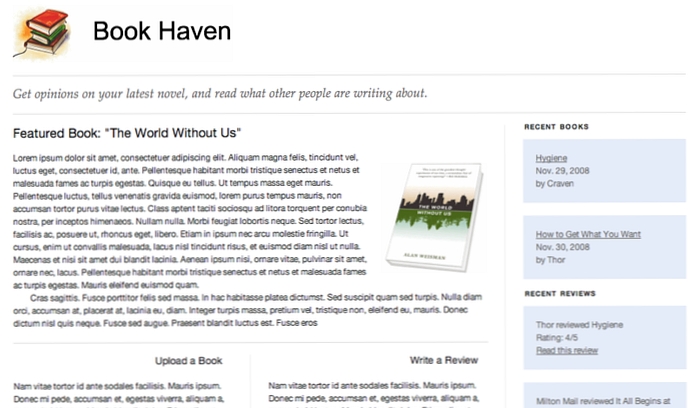
Deze site is een idee dat ik in mijn hoofd had geschopt, dus ik dacht dat ik het hier tot leven zou brengen. Het is een site waar mensen die graag romans schrijven als hobby, romans van andere hobbyschrijvers kunnen beoordelen en hun eigen romans kunnen uploaden om beoordeeld te worden.
Ik realiseer me dat jullie allemaal rockstar-ontwerpers die bij de start vastzaten nu weggaan na mijn ontwerp te hebben bekeken, maar het interessante aan dit ontwerp is dat ik er geen CSS voor heb geschreven. Dit ontwerp maakt alleen gebruik van Blueprint-stijlen en hoewel het niet het einde van alle ontwerpen is, biedt het een flexibel, mooi ontwerp voor mijn project. Omdat mijn ontwerp waarschijnlijk zal veranderen, maakt Blueprint het gemakkelijk om mijn lay-out bij te werken, en wanneer mijn site volledig functioneel is, kan ik nadenken over het toevoegen van een deel van mijn eigen styling om dingen mooier te laten lijken.
Het hoofd van het document
Book Haven
Dit is hoe typisch
tag moet er uitzien wanneer u Blueprint gebruikt. U moet de CSS-bestanden van het framework opnemen, die uit screen.css, print.css en ie.css bestaan. Een groot voordeel van Blueprint: het is gewoon CSS, dus het kan worden vervangen zoals bij elke andere CSS. Dit is hoe Blueprint-plug-ins werken. In dit voorbeeld gebruik ik de Blueprint fancy-type plug-in die een chique typografie-styling biedt. Je kunt zien dat ik een koppeling heb gemaakt met het CSS-bestand van het fancy-type onder de CSS-bestanden van het framework, dus de fancy-type CSS heeft de mogelijkheid om stijlen gedefinieerd door het framework te overschrijven. Daartoe zijn er
verschillende BP-plug-ins beschikbaar
die eenvoudig aspecten van het framework overschrijven of nieuwe stijlen toevoegen die u kunt gebruiken.
Ten slotte dient u uw CSS-bestand op te nemen waar u stijlen uit het framework kunt overschrijven en uw eigen styling aan de pagina kunt toevoegen.
De paginakop

Krijg meningen over je laatste roman en lees waar andere mensen over schrijven.
Het belangrijkste om op te merken over deze code: uw raster moet worden omringd door een
met een klasse van 'container' anders wordt het niet weergegeven als een raster. De
tags worden door Blueprint gebruikt om delen van uw pagina verticaal te scheiden. De 'alt'-klasse wordt aangeboden door de fancy-type plug-in en biedt een leuke manier om wat tekst op te fleuren (kan op elk tekstelement worden toegepast).Belangrijkste inhoud

Aanbevolen boek: "The World Without Us"
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Cras sagittis. Fusce porttitor felis sed massa. In hac habitasse platea dictumst.
Upload een boek
Nam vitae tortor id ante sodales facilisis.
Schrijf een recensie
Nam vitae tortor id ante sodales facilisis. Mauris ipsum.
Recente boeken
Hygiëne29 november 2008door CravenRecente beoordelingen
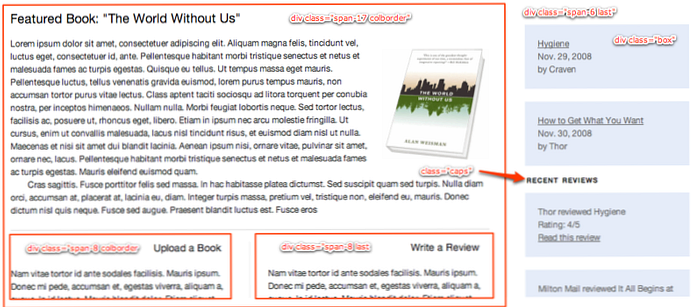
Thor heeft Hygiëne beoordeeldBeoordeling: 4/5Lees deze recensieEr zijn veel belangrijke dingen in dit codefragment! Laten we beginnen aan de top met
. Deze tag verklaart de grootste geschetste div op die pagina, die de sectie Featured Book bevat, evenals de twee kleinere secties hieronder. De klasse 'span-17' heeft betrekking op de Blueprint-rasterlay-out. Het verklaart dat de breedte van deze div 17 van de 24 kolommen op de pagina zou moeten overspannen. De andere klasse die wordt gebruikt, 'colborder', is een afkorting voor de kolomrand en geeft Blauwdruk de opdracht om een rand rechts van deze div tussen de zijbalk en de zijbalk te plaatsen.Belangrijk: het gebruik van de 'colborder'-klasse neemt eigenlijk een hele kolom in beslag. Aangezien onze hoofddiv 17 kolommen gebruikt (span-17), zou je verwachten dat de zijbalk 7 kolommen zou kunnen innemen (aangezien 17 + 7 = 24, het aantal kolommen op onze pagina), maar omdat de 'colborder'-eigenschap in beslag neemt een kolom naar zichzelf, dit laat slechts 6 kolommen over voor de zijbalk div om te bezetten (17 + 1 + 6 = 24).
Voordat we bij de zijbalk komen, moeten we naar die twee kleinere div's kijken, die met de titel 'Upload een boek' en 'Schrijf een recensie'. Dit is eigenlijk één Blueprint-raster met een ander Blueprint-raster. Omdat het binnenste raster is genest in een div-reeks van 17 kolommen, is de maximale breedte voor dit raster in plaats van 24, 17.
Dus, de eerste div heeft de klassen 'span-8' en 'colborder', wat betekent dat de breedte 8 kolommen zal beslaan en een breedte naar rechts zal hebben. De tweede div hier heeft klassen 'span-8' en 'last'. Dit is een belangrijk onderdeel van het Blueprint-rasterwerk. De meest rechtse kolom in een raster moet de klasse 'last' hebben. Dit vertelt BP dat dit de laatste kolom in dit raster is en er geen ruimte meer voor nodig is. Merk op hoe we eerst ruimte hadden voor 17 kolommen, elk van de divs overspande 8 kolommen en de 'colborder'-eigenschap nam de laatste kolom (8 + 8 + 1 = 17).
OK, terug naar de zijbalk. De zijbalk div heeft klassen van 'span-6' en 'last'. Ik ben er zeker van dat jullie nu vast hebben hoe deze lessen werken. Deze zijbalk voltooit het raster dat de hoofdspan-17 div is begonnen. In het geval dat je het niet opmerkte, kan de 'span- #' klasse elk nummer tussen 1 en 24 nemen, tenzij je besluit om een groter rooster te gebruiken, in welk geval de 'span- #' klasse een willekeurig aantal kan nemen zolang het aantal is minder dan het totale aantal kolommen in uw raster.
Dit gaat over de eenvoudigste HTML die ik kon bedenken om het raster te demonstreren.
hoofdLinker zijbalkBelangrijkste inhoudRechter zijbalkLaten we nog een paar CSS-klassen bekijken die we in de lay-out hebben gebruikt.
- 'caps': deze klasse wordt gebruikt in de zijbalktitels. Het wordt ons aangeboden door de fancy-type plug-in en biedt een mooie styling voor titels met een hoofdletter.
- 'box': dit is een geweldig exemplaar voor het weergeven van lijstitems. Het onderscheidde deze items gemakkelijk van de rest van de pagina en biedt een mooie marge tussen elementen en mooie opvulling voor de elementen binnenin.
- 'stil': dit is een CSS-klasse die de tekstkleur zodanig wijzigt dat deze grijs wordt weergegeven in de tekst in de zijbalk.
- 'prepend-top': deze wordt gebruikt in de sectie 'Recente beoordelingen' van de zijbalk. Het past eenvoudig een marge van 1.5em toe aan de bovenkant van het element. Er is een vergelijkbare klasse genaamd 'append-bottom' die hetzelfde effect heeft op de onderkant van een element.
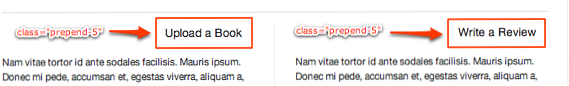
- 'prepend-5': ik gebruik deze klasse om de titels in de kleinere div's naar rechts te duwen. In Blueprint zijn er verschillende klassen voor spacing: prepend, append, pull en push. Voorzie add-padding van links naar rechts en voeg ze toe. Trek en druk voeg een marge toe aan respectievelijk links en rechts. Nogmaals, u kunt zoveel toevoegen, voorvoegen, trekken en duwen als u wilt, zolang u geen groter aantal gebruikt dan het totale aantal kolommen in uw raster (zoals prepend-25 in een raster met 24 kolommen).

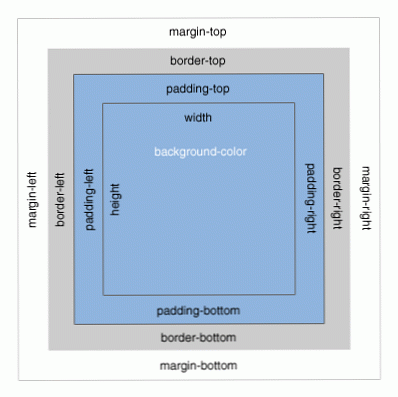
Als u niet bekend bent met het CSS-boxmodel en het verschil tussen opvulling en marge niet kent, is hier een korte les. In CSS voegt opvulling ruimte toe binnen de grenzen van het element en vergroot eigenlijk de grootte van het element. Als u bijvoorbeeld een tabel met randen hebt en u opvulling aan die tabel toevoegt, wordt de rand daadwerkelijk van de tafel verwijderd. Marge daarentegen voegt ruimte toe buiten de rand en vergroot de grootte van het element niet. Dit kan het effect hebben andere elementen weg te duwen van de huidige of het huidige element op de pagina te verplaatsen. Hier is een geweldige afbeelding om het CSS-boxmodel te demonstreren:


5. Samenvatting
Deze zelfstudie is bedoeld om u te laten zien hoe Blueprint CSS kan worden gebruikt om de basis te leggen voor uw volgende project, of op zijn minst een deel van het gewicht van uw schouders te nemen rond reset en typografie. Als je Blueprint met Rails gebruikt, kijk dan ook eens naar hun repository op Github omdat ze een aantal functies hebben waarmee je Blueprint eenvoudig kunt integreren en configureren om met je Rails-project te werken..
Het beste ding over Blueprint is dat het gewoon CSS is. Het is allemaal CSS. Dus als u geïnteresseerd bent in Blueprint, ga dan naar de bron en als u enige kennis van CSS hebt, zou u moeten kunnen begrijpen hoe het allemaal werkt. Blueprint is ook geen erg grote codebasis, het heeft waarschijnlijk minder CSS dan de meesten van ons gebruiken voor een typisch project. Je kunt zelfs de bron in je browser lezen in de Blueprint-repository op Github.
Ik laat je achter met een paar bronnen op Blueprint:
- De Blueprint-website is op blueprintcss.org. Dit is de gemakkelijkste plaats om het framework te downloaden.
- Standaard maakt Blueprint gebruik van een vaste lay-out, als u voorstander bent van vloeibare lay-outs, is hier een plug-in die Blueprint toelaat om te werken met een vloeibare lay-out.
- Meer Blueprint-plug-ins
- Abonneer u op de NETTUTS RSS-feed voor meer dagelijkse webontwikkelingen, tuts en artikelen.
