 Share
Share
In deze zelfstudie leert u hoe u een plug-in maakt die de Static Maps-API van Google gebruikt om een kaart weer te geven. We zullen ook kijken naar de verschillen tussen ingesloten en niet-ingesloten shortcodes.
Google biedt twee versies van zijn Maps API voor ontwikkelaars: dynamisch, JavaScript en statisch, wat gewoon een afbeelding retourneert en geen JavaScript vereist.
Met dynamische kaarten kunt u in- en uitzoomen op de kaart en de kaart op een programmatische manier manipuleren in reactie op door de gebruiker gegenereerde gebeurtenissen. Dat is allemaal fantastisch, maar als je simpelweg een eenvoudige kaartafbeelding op je pagina moet plaatsen, ben je veel beter af met het gebruik van de statische-kaart-API..
De basis-URL voor een statische kaart is: http://maps.googleapis.com/maps/api/staticmap? plus enkele parameters.
Hier is een live-URL voor Chicago, Illinois met de vereiste parameters: centrum, grootte, zoom en sensor:
http://maps.googleapis.com/maps/api/staticmap?center=chicago,illinois&size=500x300&zoom=12&sensor=false
Dit is wat u in uw browser zou moeten zien:

Schoon en snel!
Onze plug-in neemt argumenten van een shortcode, voegt ze toe aan de basis-URL en retourneert de volledige URL naar onze berichten en pagina's.
We zullen gebruik maken van de volgende parameters:
Laten we het doen.
De map WordPress-plug-in bevindt zich in uw WordPress installatiemap op wp-content / plugins
Maak een map in de map met plug-ins. Laten we het noemen google-static-map
Maak nu zelf het plugin-bestand aan. Laten we het noemen google_static_map.php
Het pad naar uw plugin-bestand zou nu moeten zijn: wp-content / plugins / google-static-map / google_static_map.php
Elke Wordpress-plugin heeft wat header-informatie nodig, zodat WordPress het kan identificeren en op de plug-in van het dashboard beschikbaar kan maken. Plaats deze code bovenaan uw plugin-bestand en sla deze op.
U kunt deze informatie bewerken volgens uw eigen vereisten.
Ga nu naar uw WordPress-dashboard en selecteer het menu Plug-ins. De plug-in wordt als volgt weergegeven:

Activeer het nog niet.
Stap 2 Shortcode-instellingen
Met Wordpress-shortcodes kunt u plugin-uitvoer in uw berichten en pagina's plaatsen.
De shortcode
De WordPress shortcode wordt gebruikt in berichten en pagina's zoals deze:
[gsm_google_static_map center = 'chicago, illinois' zoom = '10' size = '400x350']Omdat we een shortcode gebruiken, moeten we WordPress erover vertellen. Om dat te doen gebruiken we de WordPress-functie
add_shortcode.Plaats de volgende code in uw plugin-bestand:
add_shortcode ('gsm_google_static_map', 'gsm_google_static_map_shortcode');De eerste parameter
gsm_google_static_mapdefinieert de naam van de shortcode die we zullen gebruiken in onze berichten en pagina's. De tweede parametergsm_google_static_map_shortcodeis de naam van de functie die wordt aangeroepen door de shortcode.De shortcode- en plug-in-functies worden voorafgegaan door
gsm(google static map) om mogelijke naambotsingen met andere functies te vermijden die WordPress mogelijk gebruikt. De kans is klein dat WordPress of elke plug-in een functie zal hebbengoogle_static_mapmaar het loont om veilig te spelen.Stap 3 De shortcode-functie
Dit is de functie met de naam
gsm_google_static_map. Plaats de volgende code in uw plugin-bestand:functie gsm_google_static_map_shortcode ($ atts) $ args = shortcode_atts (array ('center' => '41 .88, -87.63 ',' zoom '=>' 14 ',' size '=>' 400x400 ',' scale '=>' 1 ',' sensor '=>' false ',' maptype '=>' roadmap ',' format '=>' png ',' markers '=> $ atts [' center ']), $ atts); $ map_url = ''; return $ map_url;
Goede gegevens verkrijgen
Onze shortcode-functie
gsm_google_static_map_shortcodeaccepteert shortcode-attributen (parameters) in de$ attsmatrix. Deze kenmerken moeten een keiharde reeks kaartparameters zijn. Maar wat als ze dat niet zijn? De shortcode-API biedt ons een manier om standaardwaarden voor deze verwachte kenmerken te bieden, deshortcode_attsfunctie.Shortcode_atts neemt twee argumenten. De eerste is een array van naam => waardeparen. Naam is het verwachte kenmerk shortcode en waarde is de standaardwaarde. Als naam niet voorkomt in $ atts, wordt deze gemaakt met de standaardwaarde. Hierdoor kunnen we ervoor zorgen dat onze functie de verwachte kenmerken heeft met standaardwaarden.
Wat we hier eigenlijk zeggen, is: vergelijk het
$ attsmet de vermelde naam => waardeparen en als er geen enkele bestaat in$ attsmaak ze vervolgens en gebruik de standaardwaarde.$ args = shortcode_atts (array ('center' => '41 .88, -87.63 ',' zoom '=>' 14 ',' size '=>' 400x400 ',' scale '=>' 1 ',' sensor '= > 'false', 'maptype' => 'roadmap', 'format' => 'png', 'markers' => $ atts ['center']), $ atts);Merk op dat we voor de markers-parameter de middenwaarde hebben toegekend die is doorgegeven vanuit de shortcode.
Maak een mooie URL
Dat
shortcode_attsheeft ervoor gezorgd dat we een goede set parameters hebben, alles wat we moeten doen is een goede static maps url maken om terug te keren naar onze post of pagina.We gebruiken
foreachom de naam => waarde paren om te lussen$ argsze samenvoegen met de juiste elementen om een goed gevormde URL te maken.$ map_url = '';
De truc hierbij is om ervoor te zorgen dat de meegeleverde
$ argselementnamen (midden, zoom, etc.) zijn exact hetzelfde als de verwachte parameternamen in het Google Maps-verzoek.We gebruiken
urlencodeover de waarden om ervoor te zorgen dat niet-standaard tekens veilig worden geconverteerd. Spaties worden bijvoorbeeld geconverteerd naar het + -teken.
Stap 4 Test
Activeer de plug-in op uw Plugin-pagina.
Voeg deze shortcode toe aan een bericht of pagina:
[gsm_google_static_map center = 'sydney, australia' zoom = '10' size = '600x350']Je zou deze kaart moeten zien:

Speel rond met de shortcode-attributen om verschillende kaarten te zien. Misschien dit:
[gsm_google_static_map center = 'auckland, nz' zoom = '6' size = '600x350' maptype = 'terrain']
Stap 5 Een betere plugin
Toegevoegde waarde: korte codes invoegen
Het shortcode-formulier dat we hierboven hebben gebruikt, staat bekend als een zelfsluitende shortcode. Dit betekent dat de naam van de shortcode en de attributen tussen twee vierkante haken staan.
[gsm_google_static_map center = 'chicago, illinois' zoom = '10' size = '400x350']Maar er is een variatie op deze vorm bekend als het omsluiten van shortcodes.
[gsm_google_static_map center = 'chicago, illinois' zoom = '10'] Kaart van Chicago, Illinois [/ gsm_google_static_map]De tekst "Kaart van Chicago, Illinois" is omsloten door de openende en sluitende tags van de shortcode. Dit wordt de "inhoud" genoemd en we kunnen het in ons voordeel gebruiken.
Betere SEO en een terugval
Met de shortcode-API kunnen we de inhoud als een tweede parameter voor de shortcode-functie pakken, in ons geval de
gsm_google_static_map_shortcodefunctie.Laten we deze functie bijwerken / vervangen met deze:
functie gsm_google_static_map_shortcode ($ atts, $ content = NULL) $ args = shortcode_atts (array ('center' => '41 .88, -87.63 ',' zoom '=>' 14 ',' size '=>' 400x400 ',' schaal '=>' 1 ',' sensor '=>' false ',' maptype '=>' roadmap ',' format '=>' png ',' markers '=> $ atts [' center ']), $ atts); $ map_url = ''; return $ map_url;
Nu hebben we een
$ inhoudargument dat we kunnen gebruiken. Maar waarvoor? Nou, wat dacht je van een waarde voor onze IMG-tagattributen, ALT en TITLE?De bovenstaande code maakt geen verschil voor de weergave van de kaart zelf, maar als u de muisaanwijzer over de kaart beweegt, ziet u een knopinfo met nuttige informatie, "Kaart van Chicago, Illinois". En als u de bron van de pagina bekijkt, ziet u dat de kenmerken ALT en TITLE dezelfde waarde hebben. Dit is handig voor SEO, omdat robots van zoekmachines geen afbeeldingen kunnen interpreteren, maar wel ALT- en TITLE-tags kunnen lezen. Verder, als afbeeldingen zijn uitgeschakeld of niet functioneren in de browser van een gebruiker, zullen ze in ieder geval nog steeds een beschrijving van uw kaart in hun browser zien.
U kunt het zelfs gebruiken om een kop boven de kaart weer te geven door te controleren op $ content not NULL en deze toe te voegen aan een heading-tag:
if ($ content! = NULL) $ map_url = ''. $ inhoud. '
'; $ map_url. = '';
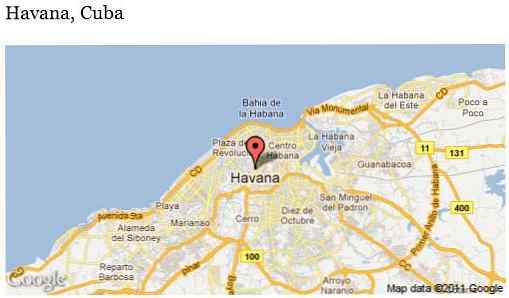
Shortcode voor Havana, Cuba met rubriek:
[gsm_google_static_map center = "havana, cuba" zoom = "11" scale = "1" size = "500x250"] Havana, Cuba [/ gsm_google_static_map]
Let op: de WordPack shortcode API is zeer vergevingsgezind. U kunt de zelfsluitende of insluitende formulieren van een shortcode gebruiken en de API corrigeert voor variaties. Raadpleeg de documentatie.
Shortcodes gebruiken in sjabloonbestanden
Shortcodes zijn ontworpen voor gebruik in posts en pagina's, maar ze kunnen worden gebruikt in uw sjabloonbestanden als ze zijn ingepakt in de
do_shortcodefunctie.Open de
footer.phpbestand in de themamap van uw site. Voeg het volgende toe net na de
echo do_shortcode ('[gsm_google_static_map center =' chicago, illinois 'zoom =' 8 'size =' 300x250 ']');Ververs je pagina en je zou een kaart in de footer moeten zien.
Gebruiksbeperkingen voor statische kaarten
In de sectie Gebruiksbeperkingen statische kaarten API:
"Het gebruik van de Google Static Maps API is onderworpen aan een querylimiet van 1000 unieke (verschillende) afbeeldingsverzoeken per kijker per dag. Aangezien deze beperking een quotum per kijker is, hoeven de meeste ontwikkelaars zich geen zorgen te maken over het overschrijden van hun quota."
Kaartformaten zijn ook beperkt tot 640x640, maar door de schaalparameter op 2 te zetten, kunt u de kaartgrootte effectief verdubbelen.
handige links
- Google Static Maps API
- Een WordPress-plug-in schrijven
- Wordpress Shortcodes
- Omsluiting versus zelfsluitende shortcodes
- Wordpress do_shortcode functie
