 Share
Share
Deze tutorial laat zien hoe je Adsense Ad-ruimte gemakkelijk kunt delen met je auteurs. Het zou best handig zijn om nieuwe auteurs aan te trekken om op je site te bloggen, in ruil voor wat Adsense-inkomsten voor wat ze hebben geschreven.
De zelfstudie is slechts een opstap naar een site met meer functies voor uw schrijvers en gebruikers. Ontdek hoe u extra gebruikersvelden kunt toevoegen en hoe u ze kunt manipuleren op uw site.
Voor deze tutorial gebruik ik het standaardthema Twenty Eleven. U kunt uw huidige thema gebruiken en waar nodig aanpassen.
Als eerste stap willen we een pagina maken om de standaard Publisher-ID te accepteren. Ik had het geluk om deze geweldige en eenvoudige tutorial tegen te komen "
Snelle tip: maak een WordPress wereldwijde optiespagina. "Het is goed gelezen en ik zal enkele methoden in deze zelfstudie gebruiken.
Zoek eerst de functions.php bestand in uw actueel geactiveerde thema. Voeg vervolgens onderaan het volgende codefragment toe. Het fragment registreert een nieuw beheerdersmenu, het roept de functie op adshare_menu.
// Maak aangepaste instellingen Menu add_action ('admin_menu', 'adshare_menu'); Vervolgens maken we het adshare-menu en bellen we het add_submenupage functie. De eerste parameter bepaalt het bovenliggende menu voor de instellingenpagina.
"Hier zijn enkele andere menu's om uit te kiezen"
Submenu-pagina's
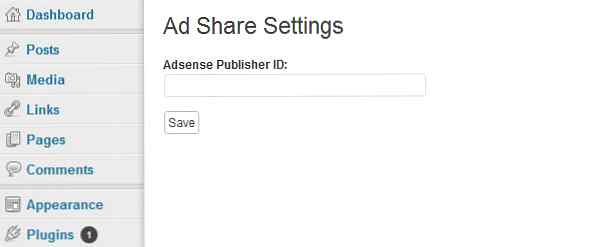
function adshare_menu () // Maak een submenu Menu onder Instellingen add_submenu_page ('options-general.php', 'Ad Share Settings', 'Ad Share', 'manage_options', 'adshare_settings_page', 'adshare_settings_page'); Nu ontwerpen we de lay-out voor de instellingenpagina. Merk op dat de functie wordt aangeroepen adshare_settings_page, net als de vorige de parameter in onze vorige code.
function adshare_settings_page () // Moet controleren of de gebruiker de vereiste mogelijkheid heeft als (! current_user_can ('manage_options')) wp_die (__ ('U hebt onvoldoende machtigingen om deze pagina te openen.')); ?> Instellingen voor Ad Share
Het resultaat ziet er als volgt uit:

Stap 2 Een extra gebruikersveld maken
Onze volgende stap is om de optie te creëren voor gebruikers om hun eigen te redden Uitgevers-ID

Profielacties toevoegen
Om de mogelijkheid voor zowel beheerder als gebruikers om een gebruikersprofielveld bij te werken toe te voegen, moeten we twee WP-actiehaken bellen. De haken zijn edit_user_profile en show_user_profile. Voeg dit fragment toe aan uw bestand.
add_action ('show_user_profile', 'adshare_profile_fields'); add_action ('edit_user_profile', 'adshare_profile_fields'); Het formulierveld toevoegen
Nu je die hooks hebt toegevoegd, laten we de functie in de tweede parameter aanroepen adshare_profile_field. Deze functie bevat de formuliervelden die in het bewerkingsformulier van een gebruiker worden weergegeven. U kunt de HTML op elke gewenste manier aanpassen, maar vergeet niet de juiste naam- en waardeattributen voor deze zelfstudie bij te houden.
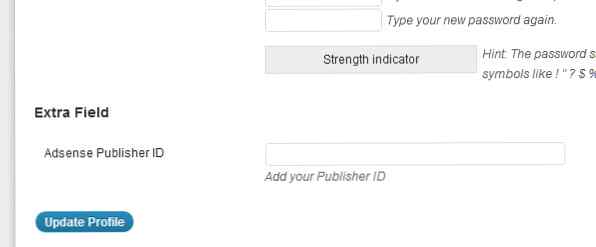
functie adshare_profile_fields ($ user) ?> Extra veld
| Voeg uw uitgevers-ID toe |
Tot nu toe hebben we de formuliervelden toegevoegd, maar dat slaat ze niet op. Om een gebruikersprofiel bij te werken, hebben we twee actiehaken nodig; personal_options_update & edit_user_profile_update. Voeg de volgende haken toe.
add_action ('personal_options_update', 'adshare_save_profile_fields'); add_action ('edit_user_profile_update', 'adshare_save_profile_fields'); Laten we nu de adshare_save_profile_fields functie. Deze functie zal de POST gegevens opslaan en opslaan in de meta-informatie van de gebruiker. Net als wanneer een gebruiker zijn naam bijwerkt, wordt ons nieuwe veld toegevoegd.
function adshare_save_profile_fields ($ user_id) if (! current_user_can ('edit_user', $ user_id)) return false; update_usermeta ($ user_id, 'publisher-id', $ _POST ['publisher-id']); Daar hebben we het, een volledig functionerend Extra Veld voor onze auteurs. In de volgende stap gaan we gebruik maken van dat nieuwe veld.
Als je zover bent gekomen, ben ik blij voor je. We hebben één laatste functie om te creëren in onze functions.php het dossier. Laten we de functie maken waarmee de uitgevers-ID wordt gekozen en deze wordt weergegeven in de Google-advertentie op de site
function adsense_ad () if (get_the_author_meta ('publisher-id')) $ input = array (get_option ('publisher-id'), get_the_author_meta ('publisher-id')); else $ input = array (get_option ('publisher-id')); shuffle ($ invoer); ?> Nu voor een pauze. In de eerste paar regels wordt gecontroleerd of de auteur een uitgevers-id heeft toegevoegd. Als dit niet het geval is, wordt alleen de uitgevers-ID van de beheerder gebruikt.
if (get_the_author_meta ('publisher-id')) $ input = array (get_option ('publisher-id'), get_the_author_meta ('publisher-id')); else $ input = array (get_option ('publisher-id')); De functie schuifelen, zo eenvoudig als het is, schudt de waarden van de array. Dit is belangrijk om ervoor te zorgen dat het uitgevers-ID verandert wanneer een pagina wordt bezocht of vernieuwd.
shuffle ($ input);
Het laatste deel van deze functie geeft het Adsense-script weer. De Client-ID-variabele wordt vervangen door $ Ingang [0], die de eerste waarde van de geschudde array toont. Simpel maar effectief.
Oproepfunctie op pagina
Eindelijk kunnen we de functie noemen adsense_ad () in onze single.php het dossier. Voor deze zelfstudie heb ik de functie tussen het bericht en de opmerkingen gebeld.
// Call Adsense-functie
Totaal code
Hier is het hele stuk code uit onze zelfstudie. Ik hoop dat je het nuttig vindt.
// Maak aangepaste instellingen Menu add_action ('admin_menu', 'adshare_menu'); function adshare_menu () // Maak een submenu Menu onder Instellingen add_submenu_page ('options-general.php', 'Ad Share Settings', 'Ad Share', 'manage_options', 'adshare_settings_page', 'adshare_settings_page'); functie adshare_settings_page () // moet controleren of de gebruiker de vereiste mogelijkheid heeft als (! current_user_can ('manage_options')) wp_die (__ ('U heeft onvoldoende machtigingen om deze pagina te openen.')); ?> Instellingen voor Ad Share
Extra veld
| Voeg uw uitgevers-ID toe |
Nu weet u hoe u extra velden aan uw gebruikersprofiel kunt toevoegen en nieuwe schrijvers kunt aantrekken op uw blog. De rest van deze tutorial wordt aan je verbeelding overgelaten. U kunt deze methoden gebruiken om Facebookillustraties of andere advertentiepublicatieblokken te delen. Happy Coding!
