 Share
Share

Soms is het handig om een mooie voor de hand liggende banner op de homepage van uw site te hebben, denk bijvoorbeeld aan aankondigingen en / of fragmenten die niet lang genoeg zijn om een blogpost te verdienen, of links naar nieuwe inhoud op de site. U wilt de inhoud van uw startpagina niet elke keer dat u een nieuw stuk inhoud toevoegt, bewerken, noch wilt u zich verdiepen in de code om inhoud toe te voegen.
Er zijn een paar opties om dit te doen. Een eenvoudige is om een widget te gebruiken die u toevoegt door een widgetgebied op de juiste plaats in de sjabloonbestanden van uw thema te registreren. Maar een benadering die ik graag gebruik, wat je meer flexibiliteit geeft, is om een berichttype genaamd 'banner' te maken en dat te gebruiken om een of meer banners weer te geven. U kunt het zelfs gebruiken om banners van een bepaalde categorie anders weer te geven dan andere, als u meerdere banners heeft maar één ervan wilt markeren.
In deze zelfstudie ...
Om deze tutorial te voltooien, hebt u nodig:
Ik ga een kindthema van de maken twintig twaalf thema voor het gemak, maar je zou net zo gemakkelijk deze code aan je eigen thema kunnen toevoegen.
Als alternatief kunt u beter een plug-in schrijven voor het registreren van het aangepaste berichttype en de functie maken om banners weer te geven, wat betekent dat als het thema van uw site verandert, u uw werk niet verliest. Hier zal ik ze gebruiken zodat alle code op één plek staat die je kunt downloaden.
De eerste stap is om een nieuw berichttype te registreren. Maak een functions.php bestand voor uw thema, of voeg de volgende code toe aan uw bestaande functiesbestand:
// registreer een aangepast berichttype met de naam 'banner'-functie wptutsplus_create_post_type () $ labels = array (' name '=> __ (' Banners '),' singular_name '=> __ (' banner '),' add_new '=> __ ('Nieuwe banner'), 'add_new_item' => __ ('Nieuwe banner toevoegen'), 'edit_item' => __ ('Bewerk banner'), 'new_item' => __ ('Nieuwe banner'), 'view_item '=> __ (' Bekijk banner '),' search_items '=> __ (' Zoek banners '),' not_found '=> __ (' Geen banners gevonden '),' not_found_in_trash '=> __ (' Geen banners gevonden in Prullenbak '),); $ args = array ('labels' => $ labels, 'has_archive' => true, 'public' => true, 'hierarchical' => false, 'supports' => array ('title', 'editor', ' excerpt ',' custom-fields ',' thumbnail ',' page-attributes '),' taxonomies '=> array (' post_tag ',' category '),); register_post_type ('banner', $ args); add_action ('init', 'wptutsplus_create_post_type'); Hiermee wordt een nieuw berichttype gemaakt met de naam 'banner'.
Nadat u het berichttype hebt gemaakt, maakt u een nieuwe banner met behulp van de WordPress-beheerder. Mijn wordt getoond in de screenshot:

De volgende stap is om een functie te maken met behulp van WP_Query, die het bannerposttype opvraagt en alle banners weergeeft. Vervolgens voegt u deze functie toe waar in uw thema u uw banners wilt weergeven.
Nogmaals in jouw functions.php bestand (of in uw plug-in bestand als u die aanpak gebruikt), voeg het volgende toe:
// functie om de banner van de startpagina weer te geven met behulp van query van de functie van het bannerberichttype wptutsplus_home_page_banner () // begin met het instellen van de query $ query = new WP_Query (array ('post_type' => 'banner',)); // controleer nu of de query berichten bevat en voer zo nodig hun inhoud uit in een banner-box div if ($ query-> have_posts ()) ?> have_posts ()): $ query-> the_post (); ?> > Dit voert een query uit op het bannerberichttype en geeft vervolgens de inhoud van elke banner weer als er berichten zijn gevonden. Merk op dat ik alleen de inhoud uitvoer, niet de titel - als u titels in uw banners wilt opnemen, kunt u dit eenvoudig doen door toe te voegen de titel() naar je functie.
De functie aan uw sjabloonbestand toevoegen
Op dit moment worden banners nog steeds nergens op uw site weergegeven. U moet uw nieuw gemaakte functie toevoegen aan een sjabloonbestand om dit te laten gebeuren.
Ik ga mijn functie toevoegen aan mijn header.php bestand, maar u kunt het waar u maar wilt toevoegen, bijvoorbeeld in uw voettekst of zijbalk, in de page.php bestand of in een special front-page.php het dossier.
Omdat ik alleen banners op mijn startpagina wil weergeven, wikkel ik mijn functie in de if (is_home_page ()) voorwaardelijke tag. Hiermee wordt de startpagina gecontroleerd of u uw hoofdblogpagina of een statische paginaset als de startpagina van uw site hebt.
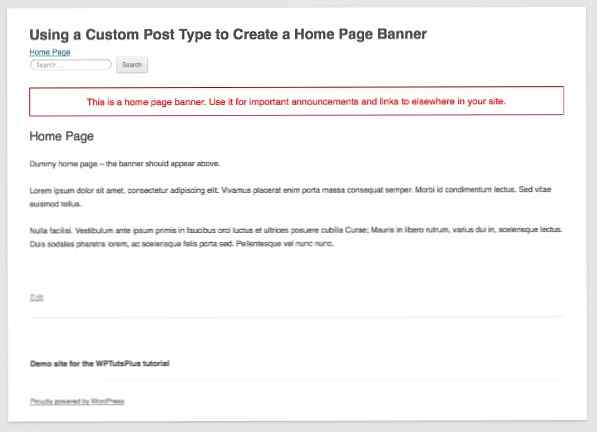
In mijn header.php bestand, voeg ik het volgende toe net binnen de opening label. Omdat ik met een kindthema werk, heb ik een nieuw gemaakt header.php bestand in mijn kindthema dat een duplicaat is van het header-bestand van het hoofdthema, behalve deze nieuwe code. De banner die ik eerder heb gemaakt, wordt nu weergegeven op mijn startpagina:

De banner stylen
Op dit moment is mijn banner niet erg in het oog springend of prominent. Ik zal dat veranderen met wat styling.
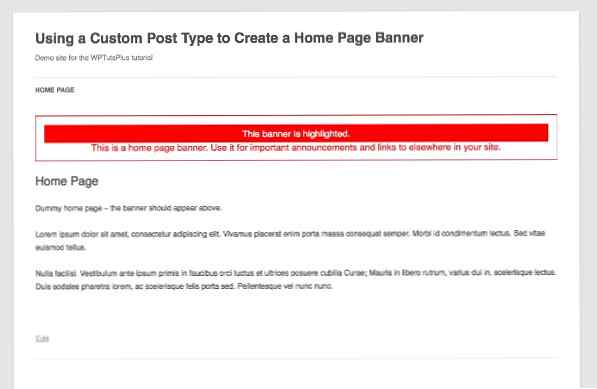
Voeg het volgende toe aan de stylesheet van uw thema:
.home .banner-box text-align: center; kleur rood; lettergrootte: 1.2em; rand: 1px effen rood; opvulling: 1em;
Dit zal de banner in een vies geweldig rood vak plaatsen, niet te subtiel maar het trekt zeker de aandacht!

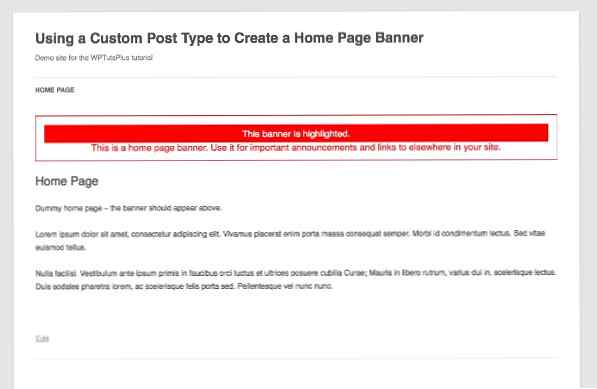
Als u meer dan één banner tegelijk wilt weergeven en u wilt er één markeren, dan kunt u dit doen met een beetje stijl. Ik maak een andere banner en wijs deze toe aan de 'highlight'-categorie, dan voeg ik wat styling toe voor banners in deze categorie aan mijn stylesheet:
.home .banner-box .category-highlight background: red; kleur: #fff; marge: 0; opvulling: 0,5em;
Dit maakt de gemarkeerde banner nog prominenter:

Het ziet er niet te subtiel of aantrekkelijk uit, maar dit laat zien hoe je deze techniek kunt bereiken.
Standaard worden de banners weergegeven in aflopende chronologische volgorde. U kunt dit desgewenst wijzigen door argumenten toe te voegen aan de query die u in de tweede stap hierboven hebt gemaakt.
Samenvatting
Homepagebanners kunnen een handig hulpmiddel zijn voor het weergeven van tijdelijke berichten of het genereren van verkeer naar andere delen van uw site. In deze zelfstudie heb ik je laten zien hoe je een eenvoudige homepaginavaandel kunt maken met een aangepast berichttype, dat je overal in het thema van je site kunt gebruiken.
Middelen
Functies, tags en klassen gebruikt in deze tutorial:
register_post_type ()WP_Queryif (is_front_page ())
