 Share
Share
Klaar om je PHP-vaardigheden naar een hoger niveau te tillen? In deze nieuwe "From Scratch" -serie zullen we ons uitsluitend richten op Zend Framework, een PHP-framework met volledige stack gecreëerd door Zend Technologies. De eerste in onze lessenreeks is "Aan de slag met Zend Framework".
Zend Framework is een full-stack PHP framework gecreëerd door Zend Technologies. Voor degenen die niet bekend zijn met het bedrijf, biedt Zend Technologies webontwikkelaars verschillende hulpmiddelen om hen te helpen bij hun werk. Bekende voorbeelden zijn Zend Server, een webtoepassingsserver voor het uitvoeren en beheren van PHP-applicaties, en Zend Studio, een uitgebreide IDE voor PHP. Uiteraard is Zend erg geïnvesteerd in PHP, vandaar dat Zend Framework een geweldig hulpmiddel is om toe te voegen aan het arsenaal van een ontwikkelaar..

Zend Framework bestaat uit veel verschillende bibliotheken en klassen. Dit is een tweesnijdend zwaard - het maakt het voor ontwikkelaars gemakkelijker om bibliotheken te selecteren als ze er maar een paar nodig hebben. Het nadeel is dat het opzetten van het framework in het begin niet zo eenvoudig is, omdat het maar een aantal klassen zijn. Dat gezegd hebbende, Zend heeft een steigertool en een aanbevolen manier om uw applicatiestructuur in te stellen, die we in deze specifieke tutorial gaan bespreken..
In deze serie tutorials duiken we in hoe Zend Framework werkt en hoe het zijn verschillende componenten leert gebruiken. Aan het einde van de serie hebben we een geheel nieuwe sociale netwerksite gebouwd - compleet met basisprofiel, netwerkmogelijkheden, statusupdates en zelfs API-functionaliteit. En nu, zonder verder oponthoud, laten we beginnen!
Eerst en vooral moeten we Zend Framework downloaden. Momenteel is de nieuwste versie 1.11.11. Ga om te beginnen naar de Zend Framework-website http://framework.zend.com en klik op de Download nu knop.

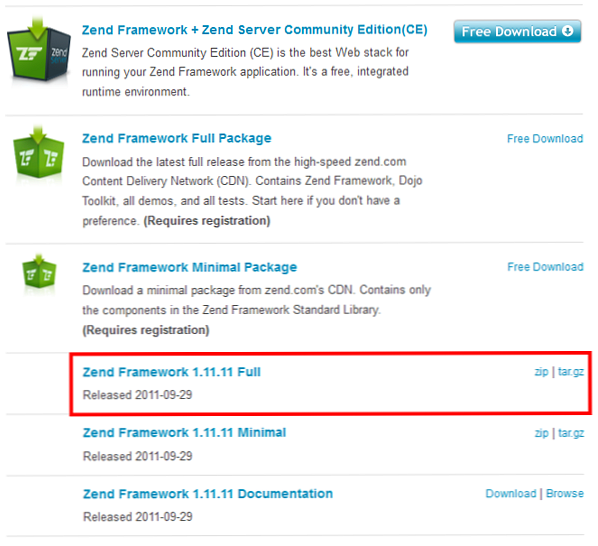
Download nu link Dit zou je naar een scherm moeten brengen met een lijst met verschillende downloads voor Zend Framework. Als u in de toekomst de Zend Framework-bibliotheek bijwerkt, downloadt u de Minimaal versie, die alleen de ZF-bestanden bevat. Laten we voorlopig downloaden Zend Framework 1.11.11 Vol, welke de bibliotheek bevat met alle demo's en tests. Het bevat ook de steigertool die we later in de zelfstudie zullen gebruiken.

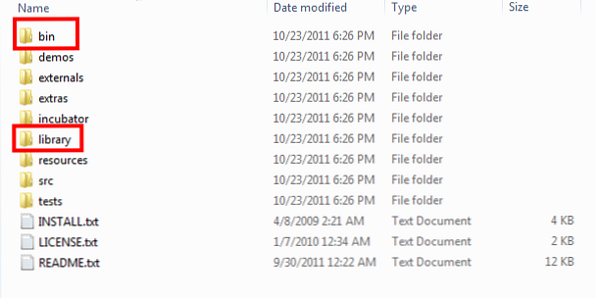
Nadat de download is voltooid, pakt u de bestanden uit op uw bureaublad om een duidelijk beeld van de inhoud te krijgen. Binnenin zijn er veel mappen, maar voor de doeleinden van deze tutorial hebben we er slechts twee nodig: de bak map en de bibliotheek map.

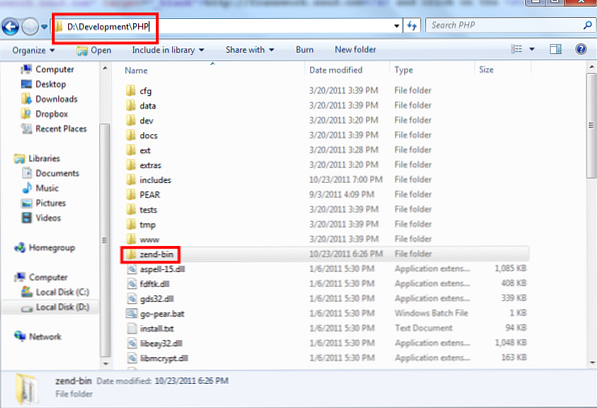
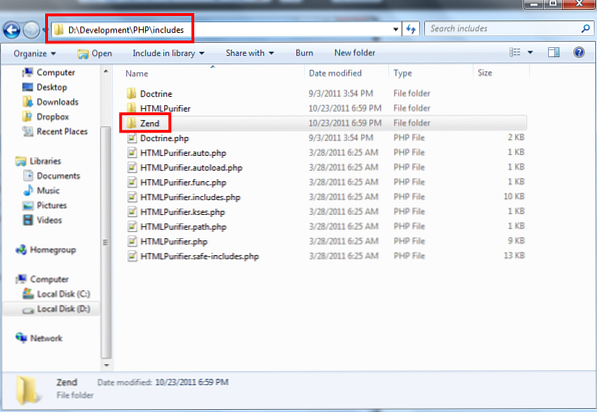
Voor de organisatie, zet de bak map in uw PHP-map en hernoem het naar zend-bin. De mijne is D: \ ontwikkeling \ PHP, dus het eindresultaat zou moeten zijn D: \ ontwikkeling \ PHP \ zend-bin.

Ga naar de bibliotheek map en je zou een Zend map. Plaats dit in jouw PHP's include_path. Dat is voor mij D: \ ontwikkeling \ PHP \ omvat, dus verplaats het daar naar binnen D: \ ontwikkeling \ PHP \ includes \ Zend. Vergeet niet om het te kopiëren Zend map in de bibliotheek map, niet de bibliotheek map zelf.

Ten slotte moeten we de Zend CLI-tool binnen de zend-bin map om in elke map te werken. Om dit te doen, moeten we de map toevoegen aan de Pad Systeemvariabele, zodat we het kunnen bellen via de opdrachtprompt.
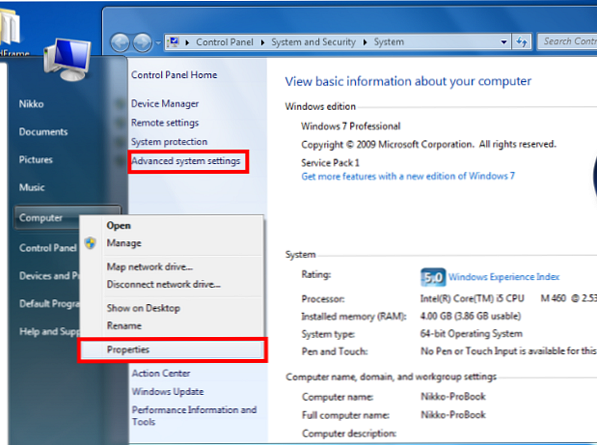
Klik met de rechtermuisknop op de Computer link onder Start om de te openen Systeem informatie venster. Klik hier op Geavanceerde systeeminstellingen.

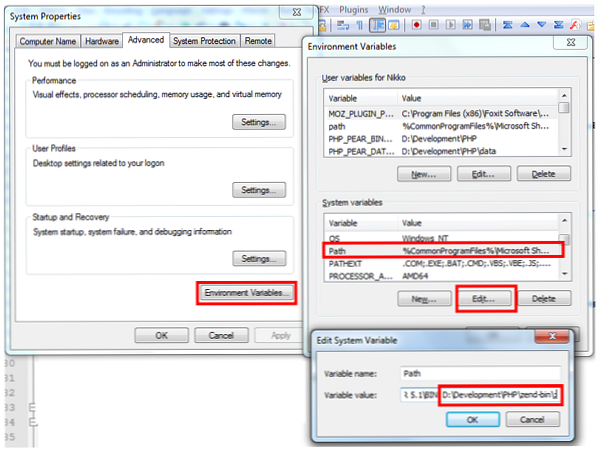
Klik in het geopende venster op Omgevingsvariabelen knop. Zoek in het nieuwe venster naar de Pad variabele in de Systeemvariabelen lijst. Klik op Bewerk en voeg uw toe zend-bin maplocatie aan het einde.

Als je klaar bent, klik je gewoon OK om het op te slaan.
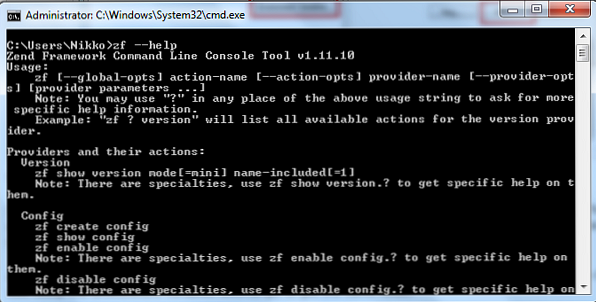
Om ervoor te zorgen dat onze configuratie werkt, opent u een opdrachtprompt en voert u de zf --help commando. Dit zou de commando's moeten uitvoeren die we kunnen gebruiken met de Zend CLI tool. Als dit niet het geval is, probeert u uw computer opnieuw op te starten om te controleren of de systeemvariabelen zijn geïmplementeerd.

Bovendien is er een zf.sh bestand in de zend-bin map. Dit is voor Unix-gebaseerde besturingssystemen zoals OSX of Linux. Stel de omgevingsvariabelen dienovereenkomstig in om hetzelfde resultaat te krijgen.
Nu beginnen we met de daadwerkelijke ontwikkeling van ons Zend Framework-project. Ga in de opdrachtprompt naar de map waar u uw projectbestanden wilt plaatsen (idealiter zou dit de map moeten zijn waarnaar uw lokale webserver verwijst). Voor mij is het dat wel D: \ ontwikkeling \ htdocs \ nettuts, dus ik zal de cd D: \ Ontwikkeling \ htdocs \ nettuts commando op mijn prompt.

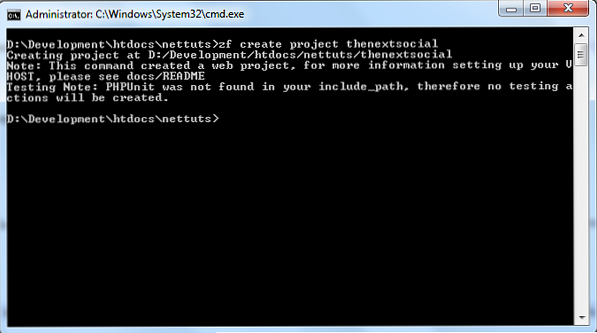
Typ de volgende opdracht om ons Zend Framework-basisproject te maken: zf maak een project thenextsocial. In het commando, thenextsocial is de naam van ons project. Wanneer u begint met het maken van uw eigen ZF-projecten, vervangt u deze door de juiste projectnaam.

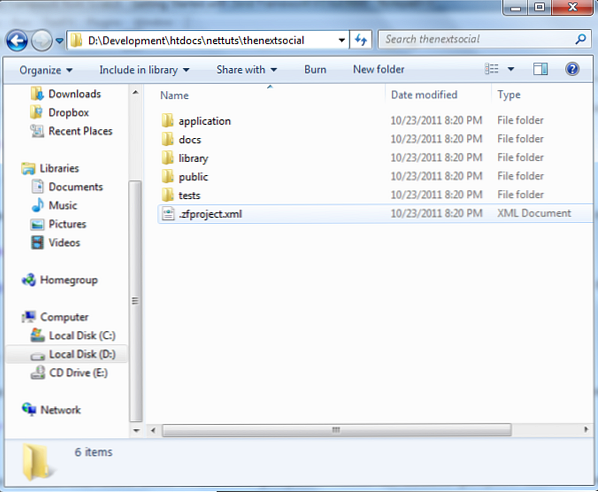
Bekijk nu de inhoud van de map - je zou een nieuwe moeten zien thenextsocial map. In de map ziet u meerdere projectbestanden. Het belangrijkst is dat u een a ziet openbaar map, die via browser de enige openbaar toegankelijke map zou moeten zijn. Om dit toegankelijk te maken, moeten we nu een VirtualHost voor het project.

Open je Apache's om een VirtualHost in te stellen httpd.conf het dossier. Voeg binnen de volgende code toe:
Servernaam thenextsocial.local DocumentRoot "D: / Development / htdocs / nettuts / thenextsocial / public /"
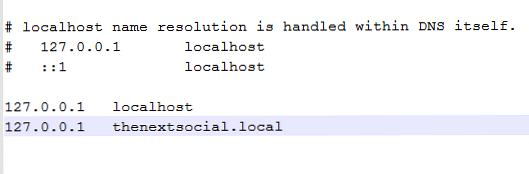
U moet ook het domein toevoegen aan uw lokale domein hosts het dossier. Voor Windows-gebruikers zou dit moeten zijn C: \ Windows \ System32 \ Drivers \ etc. Voor Unix-gebaseerde OS-gebruikers zou dit moeten zijn / Etc / hosts. Open het en voeg toe thenextsocial.local en wijs ernaar 127.0.0.1


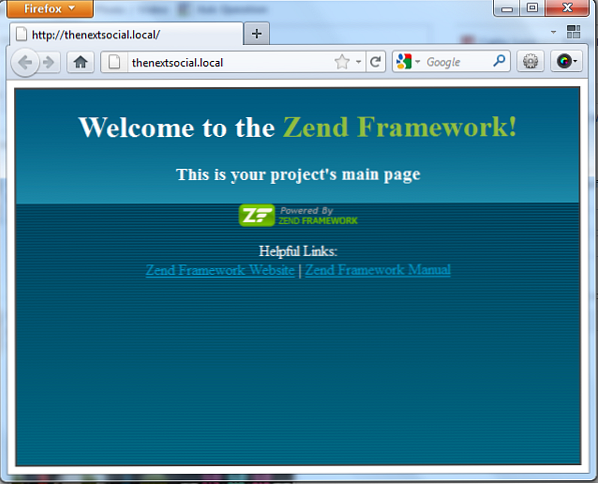
Start uw webserver opnieuw op. Wanneer je opent http: //thenextsocial.local in uw browser moet dit al verwijzen naar uw Zend Framework-project.

Gefeliciteerd U hebt uw eerste Zend Framework-project met succes gemaakt!
Van de quickstart introductie van Zend Framework:

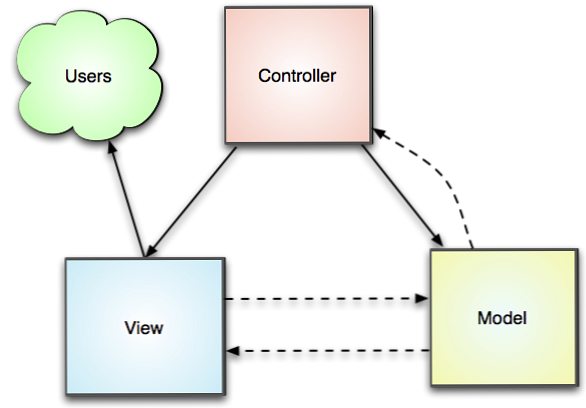
Het MVC-patroon modelleert deze scheiding van zorgen goed.
Dus wat is precies dit MVC-patroon waar iedereen het steeds over heeft, en waarom zou je erom geven? MVC is veel meer dan alleen een drieletterig acroniem (TLA) dat je kunt uithalen wanneer je maar slim wilt klinken; het is een standaard geworden in het ontwerp van moderne webapplicaties. En met een goede reden. De meeste webtoepassingscode valt onder een van de volgende drie categorieën: presentatie, bedrijfslogica en gegevenstoegang. Het MVC-patroon modelleert deze scheiding van zorgen goed. Het eindresultaat is dat uw presentatiecode in een deel van uw toepassing kan worden geconsolideerd met uw bedrijfslogica in een andere en uw gegevenstoegangscode in nog een andere. Veel ontwikkelaars hebben ontdekt dat deze goed gedefinieerde scheiding onmisbaar is om hun code geordend te houden, vooral wanneer meer dan één ontwikkelaar aan dezelfde applicatie werkt..
De kern hiervan is: modellen bevatten onze bedrijfslogica, weergaven bevatten onze HTML en controllers houden alles op één lijn en vertellen zowel de views als modellen wat ze moeten doen.
Het goede aan het gebruik van de ZF CLI-tool is dat het je applicatie automatisch instelt om gebruik te maken van de MVC-klassen van Zend Framework, waardoor je sneller aan je projecten kunt werken.
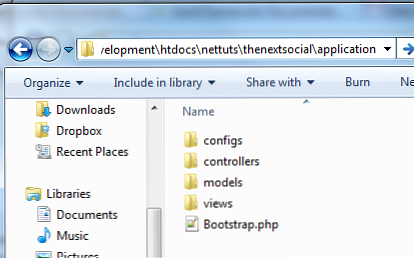
Ga terug naar ons project, open de thenextsocial / applicatie map en je zou moeten zien - je raadt het al - modellen, weergaven en controllers mappen.

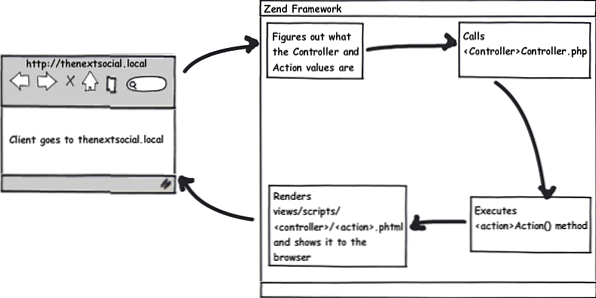
Binnen deze mappen, open controllers / IndexController.php en views / scripts / index / index.phtml. Wanneer u beide bestanden van dichtbij bekijkt, ziet u dat de startpagina die we hierboven hebben gezien (Welkom bij Zend Framework) wordt feitelijk door beide bestanden uitgevoerd. Dus hoe noemt Zend Framework deze?
Standaard volgen alle URL's in uw Zend Framework-project een bepaald formaat:
[url] / [controller] / [actie] / [GET parameter 1 waarde] / ... / [GET parameter x] / [GET parameter x waarde]
Een andere standaard is dat als een controller en / of actie niet wordt aangeboden, ze beiden standaard naar inhoudsopgave. Dus bellen http: //thenextsocial.local is eigenlijk hetzelfde als bellen http: //thenextsocial.local/index/index of zelfs http: //thenextsocial.local/index.

Zend Framework neemt dan de controllerwaarde en zoekt ernaar in de controllers map, namelijk onze IndexController.php het dossier. Binnen het controllerbestand neemt het onze actiewaarde en voert het die methode uit, wat is indexAction. Nadat de actie in de controller is uitgevoerd, rendert ZF het weergavebestand automatisch in de weergavemap in de volgende indeling:
... /application/views/scripts/[controller]/[action].phtml
Dat is waarom we de Welkom bij Zend Framework pagina, sinds index.phtml bevat de HTML-code voor deze pagina.
Het is relatief eenvoudig om gegevens van een controller door te geven aan zijn weergave. Elk controllerobject wordt standaard gemaakt om er een view-object mee te instantiëren. Toegang tot dit view-object wordt gedaan via de $ This-> view accessor.
Om gegevens naar de weergave te verzenden, wijzen we eenvoudig variabelen toe aan het view-object en geven deze waarden, zoals:
$ this-> view-> variable_name = "variabele waarde";
Keer terug naar ons project, open IndexController.php in de controllers map en in de indexAction methode, laten we de huidige datum en tijd naar onze mening.
public function indexAction () // actie body $ this-> view-> current_date_and_time = date ('M d, Y - H: i: s'); We moeten dan onze bewerken uitzicht om deze variabele uit te voeren. Om dit te doen, open index.phtml in de view-map en voeg de volgende code toe:
...Welkom bij de Zend Framework!
Het is nu current_date_and_time; ?>
Dit is de hoofdpagina van uw project
...Zoals u kunt zien, is toegang tot de variabele vanuit het weergavebestand net zo eenvoudig als het echoën van de variabele via de opdracht echo PHP,
echo $ this-> variable_name;.Vernieuw nu je browser en je zou de huidige datum en tijd op de pagina moeten zien.

Stap 6: Maak een lay-out in Zend Framework
Het is je misschien opgevallen dat de html-scripts in ons project slechts fragmenten zijn en geen volledige HTML-pagina's, dus ze missen
html, hoofd en lichaam-tags. Dit is eigenlijk geen fout, maar werd gedaan door het ontwerp - op deze manier retourneren alle acties inhoud die alleen betrekking heeft op de actie zelf, niet op de hele applicatie. Door een globale lay-out voor onze site te maken, kunnen we een consistente HTML-container implementeren voor al onze HTML-scripts.Om aan de slag te gaan, openen we opnieuw onze opdrachtprompt en geven we de volgende opdracht. Zorg ervoor dat je in de
thenextsocialmap.zf lay-out inschakelen
Een lay-out inschakelen in ons Zend Framework-projectDe uitvoer na het uitvoeren van de opdracht suggereert dat een lay-outbestand wordt genoemd
layout.phtmlis gemaakt binnen deapplication / lay-outs / scriptsmap. Laten we het openen en een kijkje nemen naar wat erin zit:
layout.phtml inhoudHet bevel
echo $ this-> layout () -> inhoud;is eigenlijk het lay-outbestand dat alle inhoud van de weergave weergalmt. Om onze globale lay-out te maken, moeten we deze opdracht omspannen met onze HTML:The Next Social Dit is de kop!
lay-out () -> inhoud; ?>Dit is het voettekstje!
Vernieuw nu uw browser opnieuw en u zou de wijzigingen moeten zien:
Onze indexactie met bijbehorende lay-out
Stap 7: Maak nieuwe controllers en acties
Door de ZF CLI-tool te gebruiken, kunnen we zeer snel nieuwe controllers en acties creëren. Om dit te doen, voert u eenvoudig de volgende opdracht uit:
zf controller aanmaken Over
Wat betreftis de naam van onze nieuwe controller. Als je in decontrollersmap, zou u eenAboutController.phpbestand, wat aangeeft dat onze generatie van de controller succesvol was. U kunt ook de inhoud van dekeer bekekenmap en zie dat een nieuweabout / index.phtmlbestand is gemaakt voor onzeWat betreftcontroleur!
Het creëren van onze Over-controllerWe zouden dan toegang moeten hebben tot deze controller door naar te gaan
http: //thenextsocial.local/aboutStandaard maakt de ZF CLI-tool één actie voor onze controller, de
indexAction. Maar wat als we andere acties wilden toevoegen aan de controller?Een nieuwe actie maken
Het maken van een nieuwe actie is net zo eenvoudig als het maken van een nieuwe controller. Om dit te doen, voert u gewoon de volgende opdracht uit:
zf creëer actie over onsHiermee wordt effectief een nieuwe actie gemaakt met de naam
onsbinnen in deWat betreftcontroller. Controle van deAboutController.phpbestand, zou u een nieuwe moeten zienusAction ()methode, evenals een nieuweus.phtmlbestand in dewat betreftbekijk map.
Onze us-actie maken in de Over-controllerZoals u kunt zien, zijn we sterk afhankelijk van de ZF CLI-tool om acties en controllers te genereren. Het handmatig creëren ervan werkt op dezelfde manier; de ZF CLI-tool maakt het gewoon eenvoudiger en doet automatisch het zware werk voor ons.
Conclusie
Na het lezen van deze tutorial zou je het volgende al moeten weten:
- Waar de nieuwste Zend Framework-bestanden te downloaden
- Waar en hoe lokaal op te zetten
- Het maken van uw eerste Zend Framework-project en het opzetten van een VirtualHost op uw webserver
- Hoe precies implementeert Zend Framework het MVC-patroon en de standaard applicatie-routering
- Gegevens van een controller doorgeven aan zijn weergave
- Een site-brede lay-out maken voor uw Zend Framework-toepassing
- Nieuwe controllers en acties maken
Vanuit deze kennis zou je gemakkelijk in staat moeten zijn om statische webpagina's te maken. Maar we weten allemaal dat dit niet genoeg is!
In onze volgende tutorial leren we alles over het creëren van het meest cruciale onderdeel van elke webtoepassing, de
model-, en makenThe Next Socialeen dynamische site!Tot die tijd, blijf op de hoogte!
Postscriptum Ik heb me geregistreerd
thenextsocial.comvoor de doeleinden van dit project. Bezoek de site regelmatig en u ziet het transformeren van een eenvoudige site naar de volledige sociale netwerksite die we aan het einde van deze serie willen hebben. Daarnaast is ook alle broncode die in de serie is gemaakt beschikbaar op deze GitHub-repository!
