 Share
Share

Bijgewerkt met de codering Tut! Deze keer heb ik voor jou een leuke tutorial voor iedereen. In deel 1 zullen we een zeer origineel ontwerp maken voor alle comicbook-fans die er zijn. We zullen deze blog-layout helemaal opnieuw maken met behulp van verschillende trucs in Photoshop om het er geweldig uit te laten zien. In deel 2 zullen we leren hoe we het kunnen segmenteren, coderen en klaar krijgen om te worden omgezet in een blog-CMS-thema. Ben je klaar?
De codeerfase van de tutorial (deel 2) is nu beschikbaar op onze zustersite, Nettuts! Als je klaar bent met deze ontwerpfase, ga je naar Nettuts om het te splitsen en te coderen in HTML / CSS. Bedankt voor alle feedback en verzoeken voor de follow-up van iedereen!
Laten we beginnen! Om het lezen te versnellen, vermijd ik enkele van de meest elementaire verklaringen (zoals het maken van een laagmasker of het bewerken van de handlers of Beziers van een vectorvorm). Je hebt basiskennis nodig over Lagen, Gidsen, Vector- en LayerяMasks, Penselen, het Pen-gereedschap en het werken met Typografie (Teken en Alinea's).
De middelen voor deze zelfstudie zijn:
De eerste stap is het maken van een mock-up, doodle of zelfs maar een schets van de lay-out op een servet. Het hebben van een ruwe schets van de structuur van de site maakt het gemakkelijk om de elementen op het ontwerp te plaatsen. Hieronder ziet u een eenvoudige schets met de volgende elementen:
Een koptekst, met het logo, de zoekbalk en links naar sociale media, naast de hoofdnavigatiebalk.
Een banner met gekenmerkte berichten, ziet hoe de berichttekst over de afbeelding wordt geplaatst in een spreekballon om de 'komische' stijl weer te geven.
Een inhoudsgebied, met een lijst met berichten weergegeven in twee kolommen, elk bericht heeft een afbeelding gekoppeld en de tekst wordt ook getoond in een spraakballon.
Een voettekst, met een lijst met blogcategorieën, archief- en populaire berichten en recente opmerkingen en de copyrightinformatie.

Open Photoshop, download de Photoshop-sjabloon met 12 kolommen van 960 Grid System of maak een nieuw document van 960 px met en teken een paar hulplijnen naar de linker- en rechterranden.
Vergroot het werkgebied om te zien hoe het eruit ziet op bredere resoluties en verhoog ook de hoogte. Ik stel de documentafmetingen in op 1420 px breedte en 1200 px hoogte. Ga tenslotte naar Laag> Nieuwe opvullaag> Effen kleur? en stel een zwarte (# 000000) achtergrond in voor het canvas.

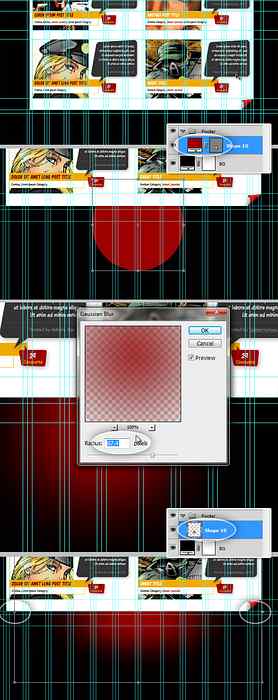
Teken een horizontale hulplijn rond de 450 px vanaf de bovenrand, we gebruiken deze als een naslaggids om een tint bovenop de pagina toe te voegen. Teken met behulp van het gereedschap Rechthoek een brede rechthoek met deze kleur als voorgrond (# AA0001). Breng vervolgens eenGrandledig laagmasker (zwart naar wit) aan op de rechthoek om het onderste gedeelte ervan te verbergen.
Tip: gebruik nooit een verlooplaag voor achtergronden, omdat bij het vergroten van de hoogte van het canvas (een veel voorkomende praktijk bij webontwerp) de achtergrond wordt vervormd.

Open de "Paper Texture" uit de assets Kopieer en plak het boven de rode verlooplaag. Schaal het zodat het in de grenzen van het ontwerp past en verander de mengmodus van de laag in Lineair branden. We snijden dit als een grote afbeeldingsachtergrond, maar voor bredere resoluties moeten we subtiel de randen van het papier samenvoegen met de zwarte achtergrond, hiervoor, met behulp van het gereedschap Verbranden, de gebieden dicht bij de linker- en rechterrand van ons papier donkerder maken textuur. Je kunt een grote en zachte borstel (0% hardheid) gebruiken.
Houd je lagen altijd geordend, plaats beide lagen ("Paper" en "Rectangle") in een map met de naam "Header Bg".

Ga verder met de komische stijl, laten we wat zonnestraalstrepen toevoegen om een dramatische achtergrond voor het logo te creëren.
Open de "Sunburst" -vormen van de activa. Kies in het hulpmiddel Aangepaste vorm uw favoriete sunburst-vorm en teken deze over de rode verlooplaag. Plaats de vorm tot dichtbij de linkerrand van de 960-sjabloon (laat de hulplijnen zien om de grenzen te zien). Breng op de laag "Sunburst" een radiaal verlooplaagmasker aan (wit in het midden en zwart aan de buitenkant). Wijzig de laagdekking in 50%. Optioneel: gebruik een onregelmatig penseel om met zwart over het laagmasker te schilderen om een meer grunge-fusie te maken tussen de zonnestraal en de achtergrond.

Om de komische stijl af te dwingen, voegen we een aantal Halftone-punten toe aan de header-achtergrond. Maak een nieuwe laag boven de laag "Sunburst" en lever hier wat zwarte en witte wolken in (Filter> Renderen> Wolken). Ga vervolgens naar Filter> Pixelate> Color Halftone. Wijzig de overvloeimodus van de "Halftone" -laag in Vermenigvuldigen en voeg een laagmasker> Alles verbergen toe. Gebruik vervolgens een groot en zacht penseel (kleur: wit, dekking en doorstroming tot 75%) om enkele delen van het laagmasker te verven om slechts een beetje van het rasterpatroon zichtbaar te maken.

Nu heb je de header-achtergrond klaar, laten we het logo toevoegen. Teken eerst een referentiegids rond de 180 px onder de bovenrand, het logo mag niet lager zijn dan die gids. Gebruik het lettertype "Komika Title" van de assets typ de titel van de site ("Comicastic") Lettergrootte: 68pt en voorgrondkleur: # FFB401. Voeg vervolgens meer tekstelementen toe, zoals het uitroepteken of de slogan in wit (tekengrootte 16pt).
Gebruik vervolgens het gereedschap Vrije transformatie en draai de tekst een paar graden naar links om het er minder formeel uit te laten zien. Probeer zoiets als de afbeelding hieronder te krijgen, maar denk eraan geen enkel element onder de gids te plaatsen. Leg tot slot al deze lagen in een map met het label "Logo".

Voeg een laagstijl toe> Verloopoverlay (# EA9403 - # FFC501) een lijn (maat: 1px, binnenzijde, # FCB600) en een slagschaduw (zwart, 50% dekking, afstand en grootte: 2px) naar de laag "logo". Gebruik een vergelijkbare stijl als de slogan, maar verander de kleuren van de verloopoverlay in # EDEDEDя- #FFFFFF en de streek in wit (#FFFFFF). Als u het uitroepteken op het logo plaatst, kunt u proberen het in een vorm te converteren (Laag> Type> Converteren naar vorm) en het een beetje te vervormen, zoals de onderkant van de onderstaande afbeelding laat zien.

Gebruik het gereedschap Afgeronde rechthoek (straal 5 px) om een brede rechthoek helemaal over de banner onder het logo te tekenen, zoals de onderstaande afbeelding laat zien, de hoogte als de rechthoek aan jou ligt, ik stel 250 px in. Breng vervolgens een verloopoverlay aan (kleuren: # DA7E00 - # F0AD00, hoek: 90 cm) en lijn (kleur: # F2AA00, grootte: 1 px, positie: binnenkant). LayerяStyles ernaar.

Gebruik het gereedschap Direct selecteren (A) boven onze gloednieuwe afgeronde rechthoek, pak de punten in de linkerbovenhoek en verplaats ze naar rechts (je kunt de cursors gebruiken voor een nauwkeurige zet). Beweeg vervolgens de rechteronderpunten een paar pixels naar links.

Gebruik nu het gereedschap Rechthoek om een grijze rechthoek in de gele banner te tekenen (ongeveer 630 px x 250 px). U kunt het onderste gedeelte van de grijze rechthoek een paar pixels verder weglaten naar de onderkant van de gele banner om een niet-zichtbare rechthoek te maken. grenzen effect. Voeg een lijn toe (grootte: 1px, positie: binnen, kleur: #FFFFFF) en een slagschaduw (kleur: # 000000, dekking: 50%, afstand: 0px, spreiding: 0px, grootte: 5px) en probeer de rechthoek te plaatsen zoals de onderstaande afbeelding laat zien. Plaats als laatste beide lagen (grijze en gele rechthoeken) in een map genaamd "Top Banner".

Gebruik de lettertypefamilie "Komika-tekst" en typ de pagina-navigatie in de rechterbovenhoek van de bovenste balk, stel de lettertypegrootte in op 18px en kleur: #FFFFFF. Zet het op een map met de naam "Pages Navigation", zorg ervoor dat deze map zich achter de "Top Banner" bevindt. Gebruik vervolgens het gereedschap Afgeronde rechthoek (Radius: 3px, Kleur: # EFA800), teken een rechthoek net achter het eerste woord van de navigatie, noem de laag "Geselecteerde tab". Gebruik vervolgens het gereedschap Direct selecteren (A) om de punten linksonder te verplaatsen, zoals hieronder afgebeeld. Voeg vervolgens een verloopoverlay toe aan de laag "Geselecteerde tab" (kleuren: # F0A900 - # FEBF00, hoek: 90 cm). Als u wilt, kunt u een zeer subtiele slagschaduw (kleur: # 000000, dekking: 25%) toevoegen aan de navigatietekst.

Als u een feitelijk voorbeeld wilt weergeven, plakt u een afbeelding over de banner. Als de afbeelding groter is dan de rechthoek kunt u een uitknipmasker gebruiken, plak hiervoor de afbeelding boven de grijze rechthoek, dan Optie / Alt - klik tussen de twee lagen, hierdoor wordt de afbeelding in de rechthoek geknipt en hoeft niet bijgesneden te worden.

Selecteer het gereedschap Aangepaste vorm en kies een van de pijlen en teken een paar naast elkaar, beide naar links wijzend. Toepassen op zowel een verloopoverlay (# 6D0004 - # 980000) als een lijn (grootte: 1px, positie: binnen, kleur: # B20002). Plaats beide pijlen in een map met de naam "Vorige" en gebruik de vrije transformatiebesturingselementen en houd de Command / Ctrl-toets ingedrukt, vervorm de pijlen een beetje. Dupliceer vervolgens de map en hernoem naar "Volgende", verplaats deze rechts van de banner en ga naar Bewerken> Transformeren> Horizontaal spiegelen om van richting te veranderen. Plaats als laatste beide mappen "Volgende" en "Vorige" in een nieuwe map met de naam "Besturingselementen".

Dupliceer nu de mappen "Volgende" en "Vorige" en pas een andere laagstijl op de pijlen toe om een zweefeffect te maken voor elke muis. Ik kopieer de laagstijl van de uitroep zing van de titel.

Maak met hetzelfde proces van stap 5 een halftoonlaag boven de gele banner. Met de "Halftone" laag geselecteerd doe je Command / Ctrl - Klik over de gele banner, druk dan Command / Ctrl + Shift + Iяto om de selectie om te keren en verwijder dan de overschrijding. Wijzig de overvloeimodus van de "Halftone" -laag in Overlay en Dekking in 25%. Voeg ten slotte een Laagmasker> Alles verbergen toe en gebruik een groot zacht wit penseel om over sommige gebieden in het laagmasker te schilderen om slechts een paar delen van het patroon zichtbaar te maken.

Nu is het tijd om een veld toe te voegen om de inhoud van de aanbevolen post te plaatsen. Gebruik hiervoor het aangepaste vormgereedschap om de afgeronde, in een cirkel uitgelijnde en rechthoekige pratende bubbel te zien. Teken het over de "Featured Image" -banner en plaats deze rechts, zoals de afbeelding hieronder laat zien. Voordat je een van deze functies gaat ontwerpen, moet je wat onderzoek doen om dit soort effect te bereiken, zelfs als je niet weet hoe je moet coderen, kun je een aantal bestaande bibliotheken van Ajax (JQuery / MooTools) zoeken en zien wat is al klaar en werkt en pas je ontwerp vervolgens aan een bestaande bibliotheek aan.
Gebruik vervolgens het gereedschap Direct selecteren (A) om de vorm van de ballon een klein beetje te vervormen. Breng ten slotte een slagschaduw aan (kleur: # 000000, dekking: 25%, afstand: 5 px, spreiding: 0 px, grootte: 10 px).

Het is tijd om de titel en een kortbriefje toe te voegen aan ons aanbevolen bericht. Gebruik voor de titel "Komika Title", 18pt. # 680.001. Gebruik voor de tekst van het hoofdgedeelte "Komika Text Tight", Grootte: 16pt, Kleur: # 1B1B1B. Plaats de tekstlagen recht uitgelijnd zoals weergegeven in de onderstaande afbeelding.

Voeg nu een nieuwe bubbel toe, maar gebruik deze kleur als deze kleiner is als voorgrond: # 9C0001 en voeg een Lijnstijl toe (Kleur: # D00000, Grootte: 1px, Positie: Binnen), net zoals de afbeelding hieronder laat zien, voeg dan de opmerkingen nummer met lettertype "Komika Title", kleur: #FFFFFF en grootte: 24pt. En het woord "Opmerkingen" met "Komika Title", Grootte: 12pt, Kleur: # FFB301.
Voeg als laatste een kleine Meta toe (informatie over de post) onder de postbrief met het lettertype "Tahoma", grootte: 10pt, kleur: # 1B1B1B. Als er onvoldoende ruimte is om de metatekst te plaatsen, kunt u het gereedschap Direct selecteren gebruiken om de hoogte van de gekenmerkte tekstballondoos een klein beetje te vergroten.
Tip: Transformeer nooit een Vector afgerond hoekelement met het gereedschap Vrije transformatie in Photoshop, dit verstoort de hoek, selecteert de punten die u wilt verplaatsen met behulp van het gereedschap Direct selecteren en verplaatst ze vervolgens.

Dupliceer de afgebeelde berichtachtergrondbel, verberg de slagschaduw, verander de vulkleur in geel (# FFC001) en raster het. Selecteer vervolgens met de Rechthoekige selectiekader voor selectiekader alle gele bellen onder de titelregel en verwijder vervolgens de selectie. Voeg vervolgens een lijn van de rand toe, met de laag "Bubble Title" geselecteerd, Command / Ctrl - Klik op het vectormasker "Bubble Background". Ga vervolgens naar Bewerken> Wijzigen> Inkrimpen en stel de waarde in op 1px. Raak ten slotte Command / Ctrl + Shift + I aan om de selectie om te keren en te verwijderen.
Dit is een goed moment om alles met betrekking tot de bovenste banner in mappen in te delen en meer details toe te voegen, als je wilt, voeg ik een gele lijn toe tussen de berichtomschrijving en de meta.

Laten we nu verdergaan met de achtergrond van de hoofdinhoud, een map maken met de naam "Pagina-inhoud" en een witte (#FFFFFF) afgeronde hoekrechthoek (straal van 5 px) met verschillende pixels in hoogte tekenen (als de originele canvasgrootte op dit moment te klein wordt kan de grootte ervan vergroten, zorg er gewoon voor dat de bovenrand blijft zoals deze is).

Het is tijd om inhoud aan de pagina toe te voegen, standaard op blogs ontwerpen we een lijst met de nieuwste berichten.
Teken twee vierkanten (ongeveer 3 kolombreedte ongeveer) en plaats ze zoals de onderstaande afbeelding laat zien. Als u hetzelfde proces uitvoert als in stap 12, voegt u enkele afbeeldingen toe op de vierkanten en gebruikt u ze als uitsnedemaskers. Selecteer ten slotte het vierkant en voeg er een Lijnstijl aan toe (Kleur: # FFB801, Grootte: 1px, Positie: Binnenkant).
We zullen een van deze afbeeldingen bewerken en de inhoud eromheen toevoegen, en het vervolgens zo vaak dupliceren als het bericht op de startpagina wil laten zien.

Teken twee brede rechthoeken, een gele (# F2AA00) en nog een witte met een gele rand eronder (# FFB401). Over de gele streep, typ de titel van het bericht met behulp van "Komika Titel", Kleur: # 670003, Grootte: 18pt. En op de witte streep typt u de categorienamen met "Komika Text Tight". Grootte: 13pt, Kleuren # 212121яfor links en # 670003яwanneer mouse over.

Teken opnieuw een pratende luchtbel, over de afbeelding en de gele streep, vul deze met deze kleur: # 333333 met een 1px slag (kleur: # 696969) en pas ook de slagschaduw toe die we eerder op de banner hadden gebruikt. Voeg vervolgens een korte tekst toe met "Komika Text Tight". Grootte: 14pt, Kleur: #FFFFFF, een voorbeeld van een metatekst met "Tahoma" 10pt Color # 979797 en als u een lijn tussen beide teksten wilt (# 4B4B4B).

Om dit deel af te maken, voeg je een commentaar-bel toe, waarbij je in principe het proces van stap 18 herhaalt. Zet dan alles op mappen, ik noem de postmap "Een bericht". Kopieer het vervolgens (Command / Ctrl + Drag) en plaats het rechts. Herhaal het proces met twee of drie rijen paaltjes zoals onderaan de afbeelding wordt weergegeven. Verhoog de hoogte van de witte achtergrond naar behoefte om in alle berichten te passen.

Om de stijl van het 'stripboek' te vergroten, voegen we rechtsonder op de witte achtergrond een eenvoudige paginakrul toe.
Teken eerst een zwarte driehoek in de rechterbenedenhoek (u kunt de Pen-tool gebruiken), dupliceer deze en verplaats de driehoek en maak deze een "reflex" van de zwarte driehoek, u kunt deze kopie vullen met een andere kleur. Volgende trek de tweede driehoek om en maak een kleine bocht. Pas dan op de kromgetrokken driehoek een verloopoverlay toe met een mooie mix van kleuren: (# 9C0001 - # FE0000 - # 9C0001) en verander de hoek in iets dat er goed uitziet volgens de hoek van de krul, in dit geval 108 graden. Gebruik vervolgens een zachte borstel (zwart, dekking en stroming 50%) om enkele schaduwen te schilderen in een nieuwe laag achter de kromgetrokken driehoek. Voeg, als u dat wilt, enkele punten toe aan de gedownloade driehoek om een afgeronde hoek aan de punt toe te voegen, zoals de onderkant van de onderstaande afbeelding laat zien. Plaats ten slotte alle curl-gerelateerde lagen in een map met de naam 'Paginakrul'. Houd het handig, want we gebruiken het later.

We zijn bijna klaar, maken eerst een map met de naam 'Voettekst' en zorgen ervoor dat deze zich onder de map 'Pagina-inhoud' bevindt, binnenin een rode cirkel (# 9C0001) tekent en vervolgens een Gaussiaans vervagen van ten minste 65 px straal aanbrengt. Transformeer vervolgens de resulterende wazige cirkel zodat deze overeenkomt met de begrenzingsgeleiders.

Selecteer nu met het gereedschap Aangepaste vorm een van de Sunburst-vormen en teken in het midden een zwarte en vervolgens de dekking naar 50%. Voeg vervolgens het halftoonpatroon toe over de rode, gloeiende cirkel, verberg het met een laagmasker en laat slechts enkele delen ervan zien. Tot slot omlaag de dekking van de rode cirkel tot 50%?

We zullen algemene elementen van een blog zoals Categorieën en Archief aan het voetstuk toevoegen.
Laten we nu een achtergrond toevoegen voor de voettekstelementen, een afgeronde rechthoek (5px-radius) tekenen Kleur: # 1A1A1A en de vulwaarde instellen op 50%, waardoor deze ongeveer 3 kolommen breed is. je kunt er kopieën van maken om 4 boxen aan de voettekst te passen.

Selecteer de eerste rechthoek, (u kunt de anderen op dit punt verwijderen). Dupliceer vervolgens de map "Paginakrul" en plaats deze in de map "Voettekst", transformeer deze zodat deze overeenkomt met de rechteronderhoek van de rechthoek en verander vervolgens de kleuren van het verloop in verschillende grijstinten. Voeg ten slotte een lijnstijl toe aan de rechthoeklaag (1px, binnenzijde, # 242424).

Voeg nu de titel van de sectie toe, in dit geval "Categorieën" met "Komika Title", Grootte: 14px Kleur: # F2AA00. Gebruik hulplijnen om de titelbasislijn te beperken, houd deze ten minste 20 px onder het einde van de achtergrond van de pagina-inhoud. Voeg vervolgens enkele rijen toe als voorbeeldcategorieën met "Komika Text Tight", Grootte: 16px, Kleur: #FFFFFF en Rood (# EC000A) als zweefeffect. Voeg als extra detail voor het zweefeffect een kleine gele pijl (# FFB301) toe met behulp van het aangepaste vormgereedschap. Voeg alle lagen in een map met de naam "Voettekstelement".

Dupliceer de map "Voettekstelement" en verplaats deze naar rechts, verander de woorden om deze keer "Archieven" weer te geven.
Dupliceer vervolgens de map opnieuw, maar breid deze keer de doorschijnende achtergrond uit om deze tweemaal breder te maken, typ bovenaan de titels voor "Populaire berichten", "Laatste berichten" en "Recente opmerkingen", gebruik geel voor de eerste en grijs voor de andere twee. Zoals u raadt, heeft dit een vergelijkbare functionaliteit als een paneel met tabbladen. Daarna een klein geel driehoekje om het geselecteerde tabblad te markeren.

Aangezien dit deel meestal lijsten met berichten zal bevatten, laten we ze toevoegen, is het in feite een combinatie van "Komika Title" en "Komika Text Tight" met verschillende kleuren (zie de screenshot hieronder). De eerste rij is een voorbeeld van het geselecteerde (hover) -item, voeg hier een zwarte (# 000000) afgeronde rechthoek achter de tekst toe en voeg een Horizontaal kleurverloop (zwart naar wit) -laagmasker toe.
Voeg ten slotte een kleine pieper toe onderaan deze sectie.

Het is tijd om wat details toe te voegen om onze grafiek te voltooien. Laten we beginnen met de zoekbalk. Maak een map met de naam "Zoekbalk" bovenop alles, maak een afgeronde rechthoek (3px radius, kleur: # 000000 met een lijneffectgrootte: 1px, positie: binnen, kleur: # 7C0000) als de zoekinvoer, en een kleine rechthoek voor de zoekknop; Kopieer de Layer-stijl van het geselecteerde item in de hoofdnavigatie en plak deze in de zoekknop. Voor de eigenlijke knop typt u het woord "Go!" eroverheen met wit en dezelfde slagschaduw toepassen dan de hoofdnavigatietekst (stijlen van de recyclagelaag is een geweldige tijdsbesparing). Typ in de zoekinvoer het woord "Op zoek naar iets" met "Komika Text Tight" Kleur: # F9A600.
Voeg vervolgens een rechthoek toe achter alle lagen binnen "Zoekbalk", vul deze met een donkerrood # 380001 (Opvulling: 50%) en pas een lijn toe met deze kleur: # 890101. Converteer het naar een slim object en pas een laagmasker> alles verbergen toe, vul het masker met een gereflecteerd zwart - wit verloop om de effectshow onder aan de afbeelding hieronder te creëren.

Herhaal het proces van de achtergrond van de zoekbalk, maar deze keer met een balk met minder hoogte en met een andere Stroke-kleur (# 860001). Typ vervolgens het woord "Volg ons" met behulp van "Komika-titel" en plak alle pictogrammen die u wilt toevoegen, u kunt de minipictogrammen uit de activa gebruiken. Vergeet niet om je lagen onder mappen te organiseren.

Als u het werk van vandaag voltooit, voegen we de voettekstnavigatie toe. Scheid het gedeelte met een witte lijn, gemaskeerd met een gereflecteerd zwart - wit verloop. Typ de navigatielinks met Arial, Grootte 10px, Kleur: # 515151 en markeer een zweefeffect met geel: # F2AA00. Voeg vervolgens de copyright-tekst rechts uitgelijnd toe.

Controleer ten slotte nogmaals of alle lagen zich in de respectieve map bevinden.

We hebben het grafische gedeelte van het proces voltooid, nu is het tijd om over NetTuts + te springen om te zien hoe dit te segmenteren en het naar HTML + CSS te veranderen, ben je klaar?
.
