 Share
Share
In deze, de laatste zelfstudie in onze serie, zullen we een navbar- en een hero-sectie implementeren voor het brandmerken van onze podcast-site. Een eenvoudige, niet-omvangrijke paginering rondt de eerste versie van dit project af en geeft je alles wat je nodig hebt om aan de slag te gaan met het publiceren van je podcastafleveringen.
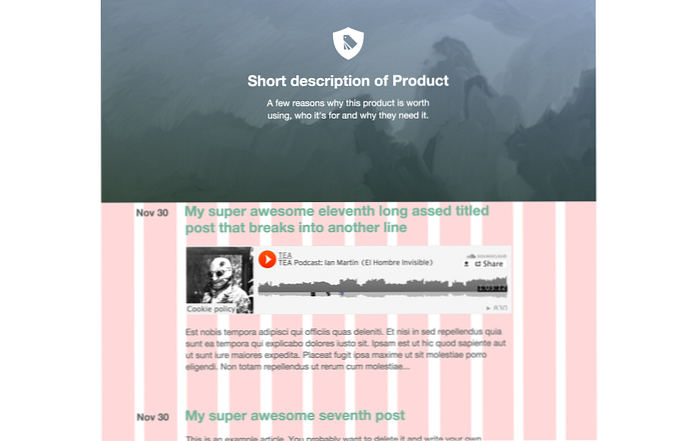
Waarom voegen we geen klein heldengedeelte toe bovenaan de indexpagina? Ik wil iets dat ons de mogelijkheid biedt om de podcast-site te markeren zonder full-splashy-marketing-page-nuts te worden. Ik vertrouw sterk op "minder is meer" en bovendien, "beledig uw gebruikers niet door ze met onzin te bombarderen". Laten we het leuk en eenvoudig houden.
In dit laatste artikel zullen we gebruik maken van een ander deel van de Bourbon-familie en een paar patronen van Refills implementeren, die een bibliotheek met patronen / componenten (gestileerd en unstyled) biedt en is gebouwd met Bourbon en Neat. Waarom het wiel opnieuw uitvinden wanneer we nu en dan bestaande kunnen aanpassen aan onze behoeften?
Notitie: Het Refills-project wordt onderhouden door ontwerpers van thoughtbot, dus het is kwalitatief van zeer goede kwaliteit.
Ga naar http://refills.bourbon.io/ en kopieer de markup voor de "Hero Unit". De opgegeven markup wordt in ons indexbestand geplaatst, direct boven het gedeelte waar we de it-it herhalen page_articles. In "source / index.html.erb":
...<% page_articles.each_with_index do |article, i| %><%= article.date.strftime('%b %e') %> <%= link_to article.title, article %>
...Hier heb ik de stijlen uit de patroonsectie van Refills ook gekopieerd en in een nieuw bestand geplaatst dat aan deze bannersectie is gewijd. De beschikbare stijlen bevinden zich in de
.SCSSsyntaxis en dus ga ik met de stroom - het is niet nodig dit om te zetten in.sasswerkelijk.In "source / stylesheets / _hero_banner.scss":
.held $ base-border-radius: 3px! standaard; $ actiekleur: # 477DCA! standaard; $ groot scherm: em (860)! standaard; $ hero-background-top: # 7F99BE; $ hero-background-bottom: # 20392B; $ heldenkleur: wit; $ hellingshoek: 10 graden; $ hero-image: 'https://raw.githubusercontent.com/thoughtbot/refills/master/source/images/mountains.png'; @ include background (url ($ hero-image), lineair verloop ($ gradient-angle, $ hero-background-bottom, $ hero-background-top), no-repeat $ hero-background-top scroll); achtergrondkleur: # 324766; achtergrond-positie: top; achtergrondherhaling: geen herhaling; achtergrondformaat: omslag; padding-bottom: 3em; .hero-logo img height: 4em; margin-bottom: 1em; .hero-inner @include outer-container; @ include clearfix; marge: automatisch; opvulling: 3.5em; text-align: center; .hero-copy text-align: center; h1 kleur: $ heldenkleur; font-size: 1.6em; margin-bottom: 0,5em; @omvat media ($ groot scherm) font-size: 1.8em; p kleur: $ heldenkleur; regelhoogte: 1,4em; marge: 0 auto 3em auto; @ include media ($ groot scherm) font-size: 1.1em; max. breedte: 40%;We zullen dit binnen een seconde aanpassen, maar laten we eerst een kijkje nemen:

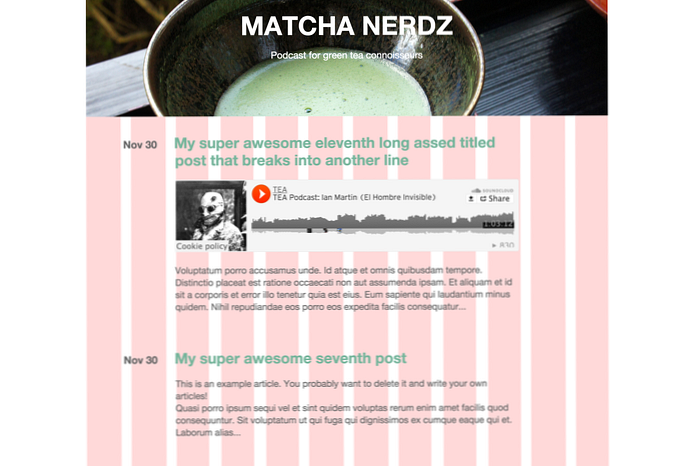
Het past er precies in - zo vind ik het leuk! Laten we dit aanpassen aan onze behoeften door de afbeelding en het pictogram te verwijderen. Maar laten we beginnen met de tekst, dus in "source / index.html.erb":
Je kunt dit op elke gewenste manier aanpassen. Ik wil dit snel maken en de grootte van het
h1voor zowel grote schermen als kleinere apparaten. De header van de hero-eenheid is nu2emen3emrespectievelijk - niet te veel. De opvulling aan.held binnenzijdemoet ook een duwtje geven.Nogmaals in "source / stylesheets / _hero_banner.scss":
.hero-inner // padding: 3.5em; padding-top: 1.2em; .hero-copy text-align: center; h1 kleur: $ heldenkleur; font-size: 2em; margin-bottom: 0,5em; @omvat media ($ groot scherm) font-size: 3em;Laten we de tijdelijke plaatsaanduiding van het logo doden. Ik vind ze vaak een beetje vervelend. In "source / index.html.erb":
MATCHA NERDZ
Podcast voor kenners van groene thee
Dat is alles wat we nodig hebben. Omdat we geen gebruik maken van het hero-logo, laten we ons ontdoen van hun stijlen-dood gewicht, dus in "source / stylesheets / _hero_banner.scss":
//.hero-logo img // height: 4em; // margin-bottom: 1em; //Achtergrond afbeelding
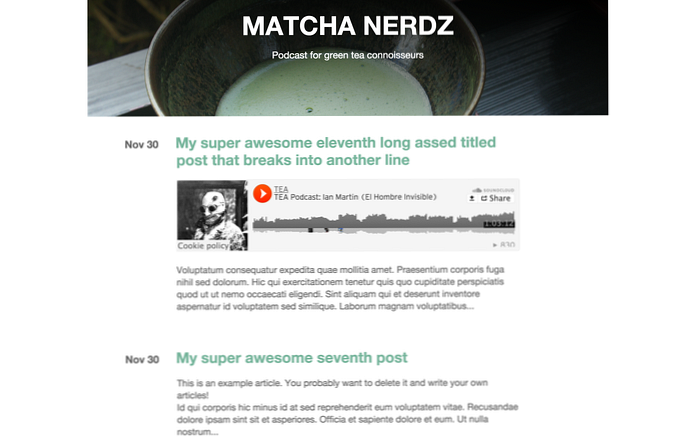
De generieke achtergrondafbeelding moet ook gaan. Ik zal je eerst laten zien hoe ik wil dat het eruit ziet, dan zal ik je uitleggen hoe je daar moet komen.

Negeer de typografie nu, je kunt deze later aanpassen. Ik heb de afbeelding vervangen en er een beetje verloop op geplaatst. Omdat het type wit is, heb ik een beetje meer contrast nodig voor een betere leeservaring. Als je een afbeelding kiest die geen extra verloop nodig heeft, ga ervoor!
Ik heb de Refills-code aangepast met een paar wijzigingen. Eerst heb ik een afbeelding toegevoegd aan "bron / afbeeldingen" en deze afbeelding in de variabele opgeslagen
$ Hero-afbeelding. Vervolgens heb ik deze variabele opnieuw gebruikt in deachtergrondmixin van Bourbon en herschikte de afbeelding en delineaire gradiënt(ook een Bourbon-mixin). Omdat het verloop eerst voorkomt, wordt het overlay op de Matcha_Nerdz.png. Nogmaals, in "source / stylesheets / _hero_banner.scss":.held $ hero-image: '... /images/Matcha_Nerdz.png'; $ hero-background-top: donkerder ($ matcha-green, 65%); $ hero-background-bottom: rgba (lichter ($ matcha-green, 10%), .3); @include background (lineair verloop ($ gradient-hoek, $ hero-background-bottom, $ hero-background-top), url ($ hero-image), no-repeat $ hero-background-top scroll); margin-bottom: 2em; // achtergrondkleur: # 324766; // achtergrondformaat: omslag;Voor de gradiënt zelf heb ik onze hergebruikt
$ Matcha-greendie we hebben opgeslagen in "source / stylesheets / base / _variables.scss". De bovenste kleur is 65% donker met een Sass-functie; de andere wordt met 10% verlicht en ook transparant gemaakt via een andere Sass-functie genaamdRGBA. Vervolgens gebruiken we deze variabelen opnieuw in onzeachtergrondmixin. Degradiënt-anglehet zelfde gebleven. Ik heb ook een kleine marge toegevoegd van2emom de indexlijst een beetje naar beneden te duwen. De stijlen die ik voor jou opmerkte, zijn deadweight en dus heb ik ze verwijderd.Je kunt natuurlijk ook in Photoshop met zo'n verloop spelen, maar ik wilde je laten zien hoe je ze in Sass kunt gebruiken. Hieronder ziet u een schermafbeelding die geen lineair verloop heeft toegevoegd aan de hero-eenheid. Als een kleine oefening laat ik de opruiming achter van de stijlen die we naar u hebben gekopieerd. Als u dubbele of ongebruikte stijlen vindt, raad ik u aan dit te corrigeren voordat u verdergaat.

Vastleggen en inzetten
Tijd voor een nieuwe commit en deploy.
git add --all git commit -m 'Voegt hero-eenheid toe aan index.html.erb Voegt hero image met verloop toe Voegt _hero_banner toe Sass partial Importeert Sass partial' tussenpersoon deploy
Zonder het visuele raster ziet het er niet naar uit dat je nog veel werk overhoud om deze pagina aan te passen aan je podcastingbehoeften. Een paar dingen die ik je zou aanraden is een lettertype te vinden dat je project op een unieke manier communiceert zonder te exotisch te zijn en de grootte en spatiëring van je tekst aan te passen zodat het past bij de achtergrondafbeelding van je heldenunit. Omdat dit deel uitmaakt van je branding, raad ik je aan je tijd te nemen en plezier te hebben!
Navigatie
Het is een goed moment om een navigatiebalk toe te voegen. Nogmaals, we zullen een bestaand patroon uit Refills gebruiken en het aanpassen aan onze eigen behoeften. Ik koos voor de "Gecentreerde navigatie" die u zult vinden onder "Patronen". Voor deze moeten we de HTML-, SCSS- en de CoffeeScript-code kopiëren. Ik zal eerst beginnen met het toevoegen van de opmaak aan ons globale "layout.erb" bestand
Blog Titel<%= ' - ' + current_article.title unless current_article.nil? %> <%= feed_tag :atom, "#blog.options.prefix.to_s/feed.xml", title: "Atom Feed" %> <%= stylesheet_link_tag "all" %> <%= javascript_include_tag "all" %>MENU
<%= yield %><%= partial "partials/footer" %>Whoa! Dat is nogal een stuk code. Denk je hetzelfde als ik? Dit ziet er vies uit, toch? Laten we dit een deel maken. We zullen "source / layouts / layout.erb" wijzigen in:
... <%= partial "partials/navbar" %><%= yield %><%= partial "partials/footer" %>